SpringMVC学习(4):数据绑定1 @RequestParam
在系列(3)中我们介绍了请求是如何映射到一个action上的,下一步当然是如何获取到请求中的数据,这就引出了本篇所要讲的内容—数据绑定。
首先看一下都有哪些绑定数据的注解:
1.@RequestParam,绑定单个请求数据,可以是URL中的数据,表单提交的数据或上传的文件;
2.@PathVariable,绑定URL模板变量值;
3.@CookieValue,绑定Cookie数据;
4.@RequestHeader,绑定请求头数据;
5.@ModelAttribute,绑定数据到Model;
6.@SessionAttributes,绑定数据到Session;
7.@RequestBody,用来处理Content-Type不是application/x-www-form-urlencoded编码的内容,例如application/json, application/xml等;
8.@RequestPart,绑定“multipart/data”数据,并可以根据数据类型进项对象转换;
下面我们来看如何使用:
1.@RequestParam:
为了验证文件绑定我们需要先做以下工作:
a.把commons-fileupload-1.3.1.jar和commons-io-2.4.jar两个jar包添加到我们项目。
b.配置我们项目中的springservlet-config.xml文件使之支持文件上传,内容如下:
<!-- 支持上传文件 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设置上传文件的最大尺寸为1MB -->
<property name="maxUploadSize">
<value>1048576</value>
</property>
<property name="defaultEncoding">
<value>UTF-8</value>
</property>
</bean>其中maxUploadSize用于限制上传文件的最大大小,也可以不做设置,这样就代表上传文件的大小木有限制。defaultEncoding用于设置上传文件的编码格式,用于解决上传的文件中文名乱码问题。
下面就看具体如何使用:
添加一个DataBindController,里面有2个paramBind的action分别对应get和post请求:
package com.demo.web.controllers;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.ServletRequestUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import org.springframework.web.servlet.ModelAndView;
@Controller
@RequestMapping(value = "/databind")
public class DataBindController {
@RequestMapping(value="/parambind", method = {RequestMethod.GET})
public ModelAndView paramBind(){
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("parambind");
return modelAndView;
}
@RequestMapping(value="/parambind", method = {RequestMethod.POST})
public ModelAndView paramBind(HttpServletRequest request, @RequestParam("urlParam") String urlParam, @RequestParam("formParam") String formParam, @RequestParam("formFile") MultipartFile formFile){
//如果不用注解自动绑定,我们还可以像下面一样手动获取数据
String urlParam1 = ServletRequestUtils.getStringParameter(request, "urlParam", null);
String formParam1 = ServletRequestUtils.getStringParameter(request, "formParam", null);
MultipartFile formFile1 = ((MultipartHttpServletRequest) request).getFile("formFile");
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("urlParam", urlParam);
modelAndView.addObject("formParam", formParam);
modelAndView.addObject("formFileName", formFile.getOriginalFilename());
modelAndView.addObject("urlParam1", urlParam1);
modelAndView.addObject("formParam1", formParam1);
modelAndView.addObject("formFileName1", formFile1.getOriginalFilename());
modelAndView.setViewName("parambindresult");
return modelAndView;
}
}在views文件夹中添加parambind.jsp和parambindresult.jsp两个视图,内容分别如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="parambind?urlParam=AAA" method="post" enctype="multipart/form-data">
<input type="text" name="formParam" /><br/>
<input type="file" name="formFile" /><br/>
<input type="submit" value="Submit" />
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
自动绑定数据:<br/><br/>
${urlParam}<br/>
${formParam}<br/>
${formFileName}<br/><br/><br/><br/>
手动获取数据:<br/><br/>
${urlParam1}<br/>
${formParam1}<br/>
${formFileName1}<br/>
</body>
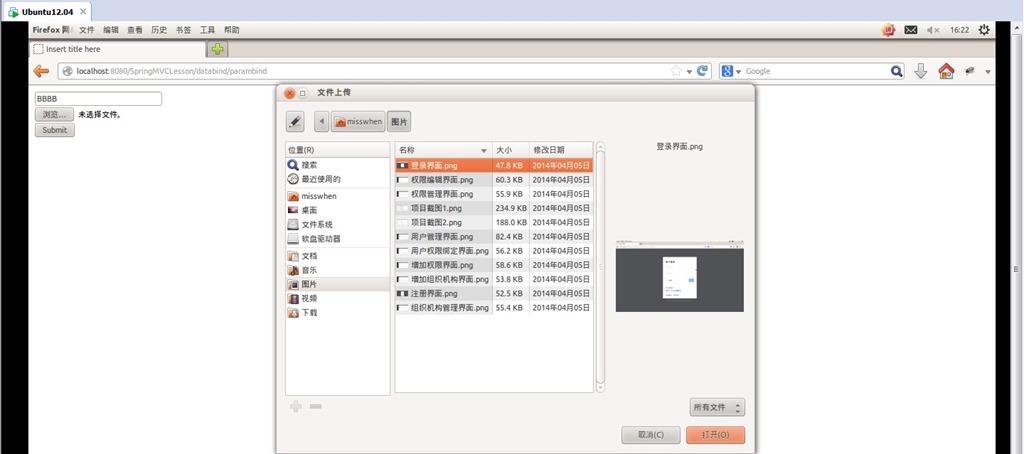
</html>运行项目,输入内容,选择上传文件:

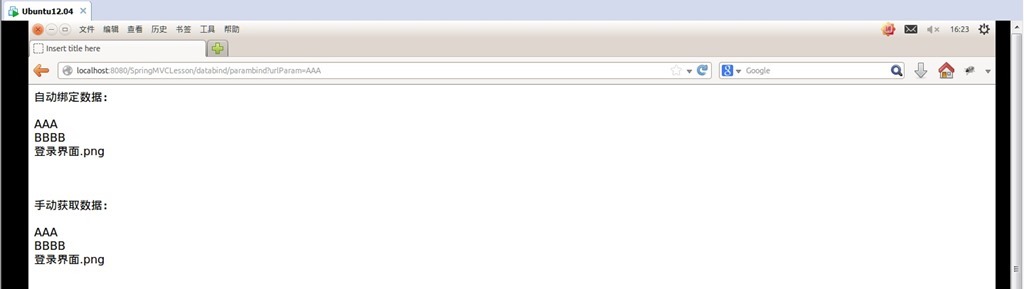
提交查看结果:

可以看到绑定的数据已经获取到了。
上面我们演示了如何把数据绑定到单个变量,但在实际应用中我们通常需要获取的是model对象,别担心,我们不需要把数据绑定到一个个变量然后在对model赋值,只需要把model加入相应的action参数(这里不需要指定绑定数据的注解)Spring MVC会自动进行数据转换并绑定到model对象上,一切就是这么简单。测试如下:
添加一个AccountModel类作为测试的model:
package com.demo.web.models;
public class AccountModel {
private String username;
private String password;
public void setUsername(String username){
this.username=username;
}
public void setPassword(String password){
this.password=password;
}
public String getUsername(){
return this.username;
}
public String getPassword(){
return this.password;
}
}在DataBindController里面添加2个modelAutoBind的action分别对应get和post请求:
@RequestMapping(value="/modelautobind", method = {RequestMethod.GET})
public String modelAutoBind(HttpServletRequest request, Model model){
model.addAttribute("accountmodel", new AccountModel());
return "modelautobind";
}
@RequestMapping(value="/modelautobind", method = {RequestMethod.POST})
public String modelAutoBind(HttpServletRequest request, Model model, AccountModel accountModel){
model.addAttribute("accountmodel", accountModel);
return "modelautobindresult";
}在views文件夹中添加modelautobind.jsp和modelautobindresult.jsp 2个视图用于提交数据和展示提交的数据:
modelautobind.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form:form modelAttribute="accountmodel" method="post">
用户名:<form:input path="username"/><br/>
密 码:<form:password path="password"/><br/>
<input type="submit" value="Submit" />
</form:form>
</body>
</html>modelautobindresult.jsp :
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
用户名:${accountmodel.username}<br/>
密 码:${accountmodel.password}
</body>
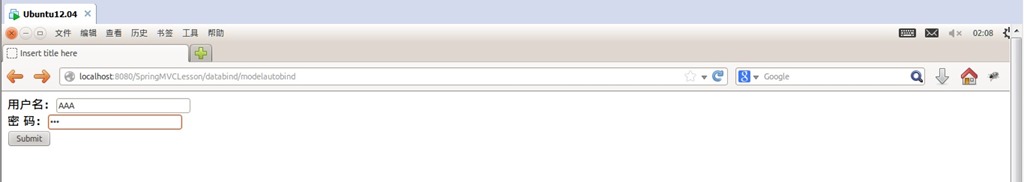
</html>运行测试:

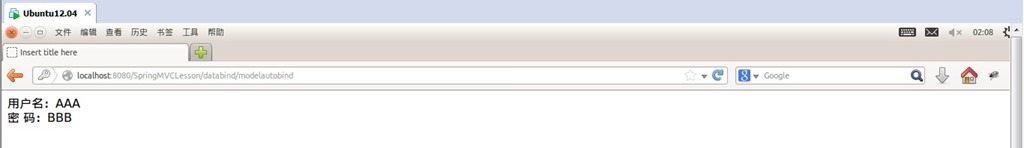
用户名 输入AAA 密码 输入BBB,提交:

可以看到结果显示正确,说明自动绑定成功。
注:
1.关于@RequestParam的参数,这是一个@RequestParam的完整写法@RequestParam(value="username", required=true, defaultValue="AAA")。
value表示要绑定请求中参数的名字;
required表示请求中是否必须有这个参数,默认为true这是如果请求中没有要绑定的参数则返回404;
defaultValue表示如果请求中指定的参数值为空时的默认值;
要绑定的参数如果是值类型必须要有值否则抛异常,如果是引用类型则默认为null(Boolean除外,默认为false);
2.在刚才添加的2个action中可以看到返回类型和以前的不一样了由ModelAndView变成了String,这是由于Spring MVC 提供Model、ModelMap、Map让我们可以直接添加渲染视图需要的模型数据,在返回时直接指定对应视图名称就可以了。同时Map是继承于ModelMap的,而Model和ModelMap是继承于ExtendedModelMap的。
3.在刚才添加的视图modelautobind.jsp中可以看到<form:form、<form:input 等标签,这是Spring MVC提供的表单标签,借助于这些标签我们可以很方便的把模型数据绑定到表单上面(当然你也可以选择继续使用原生的HTML表单标签),要使用Spring MVC只要在视图中添加引用 <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>即可,关于Spring MVC表单标签的具体内容会在以后的文章中作介绍。
SpringMVC学习(4):数据绑定1 @RequestParam的更多相关文章
- springMVC学习总结(三)数据绑定
springMVC学习总结(三)数据绑定 一.springMVC的数据绑定,常用绑定类型有: 1.servlet三大域对象: HttpServletRequest HttpServletRespons ...
- SpringMVC:学习笔记(5)——数据绑定及表单标签
SpringMVC——数据绑定及表单标签 理解数据绑定 为什么要使用数据绑定 基于HTTP特性,所有的用户输入的请求参数类型都是String,比如下面表单: 按照我们以往所学,如果要获取请求的所有参数 ...
- 史上最全的SpringMVC学习笔记
SpringMVC学习笔记---- 一.SpringMVC基础入门,创建一个HelloWorld程序 1.首先,导入SpringMVC需要的jar包. 2.添加Web.xml配置文件中关于Spring ...
- SpringMVC强大的数据绑定(2)——第六章 注解式控制器详解
SpringMVC强大的数据绑定(2)——第六章 注解式控制器详解 博客分类: 跟开涛学SpringMVC 6.6.2.@RequestParam绑定单个请求参数值 @RequestParam用于 ...
- springmvc学习笔记(常用注解)
springmvc学习笔记(常用注解) 1. @Controller @Controller注解用于表示一个类的实例是页面控制器(后面都将称为控制器). 使用@Controller注解定义的控制器有如 ...
- SpringMVC学习笔记之二(SpringMVC高级参数绑定)
一.高级参数绑定 1.1 绑定数组 需求:在商品列表页面选中多个商品,然后删除. 需求分析:功能要求商品列表页面中的每个商品前有一个checkbok,选中多个商品后点击删除按钮把商品id传递给Cont ...
- springmvc学习笔记--REST API的异常处理
前言: 最近使用springmvc写了不少rest api, 觉得真是一个好框架. 之前描述的几篇关于rest api的文章, 其实还是不够完善. 比如当遇到参数缺失, 类型不匹配的情况时, 直接抛出 ...
- springmvc学习笔记---面向移动端支持REST API
前言: springmvc对注解的支持非常灵活和飘逸, 也得web编程少了以往很大一坨配置项. 另一方面移动互联网的到来, 使得REST API变得流行, 甚至成为主流. 因此我们来关注下spring ...
- springmvc学习笔记(13)-springmvc注解开发之集合类型參数绑定
springmvc学习笔记(13)-springmvc注解开发之集合类型參数绑定 标签: springmvc springmvc学习笔记13-springmvc注解开发之集合类型參数绑定 数组绑定 需 ...
- SpringMVC:学习笔记(10)——整合Ckeditor且实现图片上传
SpringMVC:学习笔记(10)——整合Ckeditor且实现图片上传 配置CKEDITOR 精简文件 解压之后可以看到ckeditor/lang下面有很多语言的js,如果不需要那么多种语言的,可 ...
随机推荐
- matplotlib系列——线的属性
幕布视图:https://mubu.com/doc/alG8r_3iSw 参考文献:嵩天的Python课程讲义 示例(更多示例:matplotlib系列——折线图) 效果 颜色 线的风格 标记类型 ...
- 超強的Linux指令解釋網站《explainshell.com》,學Linux必備!
ExplainShell 官方網站:http://explainshell.com/ 原始碼下載:https://github.com/idank/explainshell 用瀏覽器打該explain ...
- Android中shape的使用方法总结
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http ...
- Centos7 部署ftp
1.查看是否已经安装 vsftpd -version 2.安装vsftpd yum install -y vsftpd 3.新建FTP目录 mkdir /data/KodServer/data/Use ...
- vue证明题五,组件传值与绑定
上文中写了一个input组件,该组件需要复用,但是并不是每个组件都相同的 比如我定义了一个组件,是个矿泉水瓶子,这个瓶子分为大中小三个号,定义了三种瓶子的容积,定义了必须有瓶盖,瓶口,瓶子质地 但是瓶 ...
- form 表单的name
form 中 的name 很重要, 1. 可以用来查找对应的input 2.form 提交之后 会用来作为参数列表的名字 3.enovia plm 中,name 会和 table 的field 进行对 ...
- [Java 教程 00] 计算机基础
前言 我想,来到这的朋友肯定是想学习JAVA或者想要进入IT这个行业的.考虑到大家的基础可能不一样,有些人可能还是用着新买的电脑,为了让大家在后续的学习中更加顺畅.在学习一门全新的计算机语言之前,我需 ...
- iview 分割面板效果(二)
源码地址:https://gitee.com/yolanda624/coffer/tree/master/src/components/a-split-panel
- 关于dom获取元素的几种方式
原文链接:https://blog.csdn.net/levinhax/article/details/71274456 获取元素DOM对象有很多种方法,以前一直在用getElementById和ge ...
- LeetCode Array Easy 283. Move Zeroes
Description Given an array nums, write a function to move all 0's to the end of it while maintaining ...
