Node.js、vue.js的使用
Vue.js的使用
1.下载Node.js
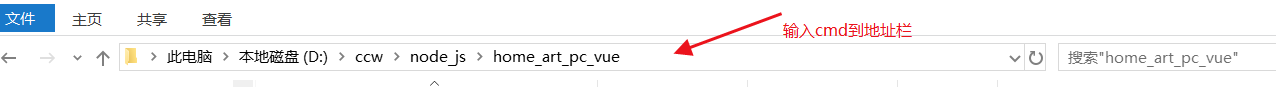
2.打开cmd

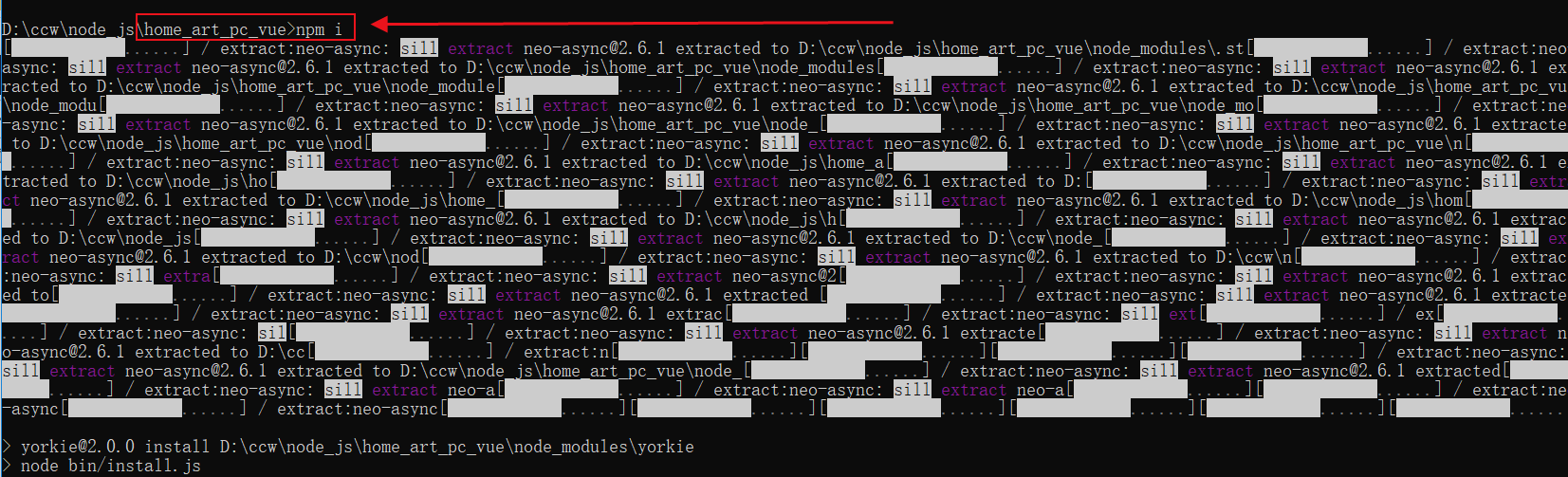
3.执行命令 npm i

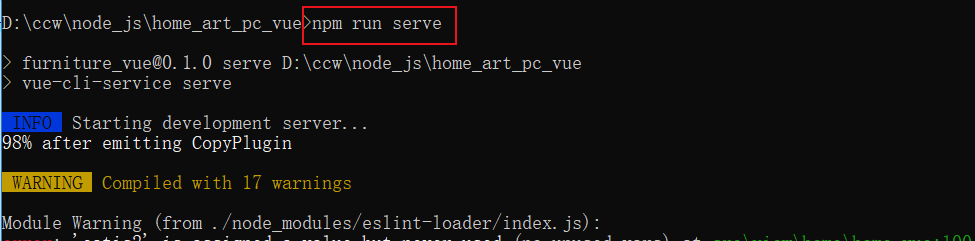
4.输入命令 npm run serve


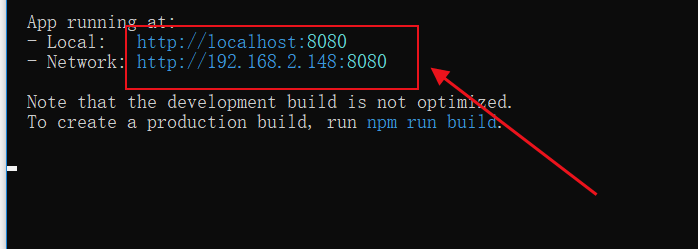
5.浏览器打开 http://localhost:8080
Node.js、vue.js的使用的更多相关文章
- Node.js/Vue.js使用jsSHA库进行SHA1/2/3加密
1 概述 jsSHA是一个用JS+TS实现完整SHA系列加密算法的加密库,包括: SHA1 SHA-224/256/384/512 SHA3-224/256/384/512 SHAKE128/256 ...
- node npm vue.js 笔记
cnpm 下载包的速度更快一些. 地址:http://npm.taobao.org/ 安装cnpm: npm install -g cnpm --registry=https://registry.n ...
- SpringBoot+Activiti+bpmn.js+Vue.js+Elementui(OA系统审批流)
引言:OA系统用到请假.加班.调休.离职,需要使用工作流进行流程审批 一:activiti流程设计器的选择(通过学习activiti工作流过程中,发现一款好的流程设计器将会更好的方便的设计好流程(主要 ...
- 项目公共js(vue.js)
var urlHead = "http://hm.runorout.com/";// var urlHead = "/";/*加入跑班相关*/var urlGe ...
- Awesome Vue.js vue.js学习资源链接大全 中文
https://blog.csdn.net/caijunfen/article/details/78216868
- Vue.js 运行环境搭建详解(基于windows的手把手安装教学)及vue、node基础知识普及
Vue.js 是一套构建用户界面的渐进式框架.他自身不是一个全能框架——只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动 ...
- 非node环境下的vue.js 实现简单的购物车计算功能 样式请无视
都说vue的双向数据绑定好用,自己用了下,感觉做购物车没想象中好用.自己的实现如下: <!DOCTYPE html> <html lang="en"> &l ...
- vue.js和node.js的认识
首先vue.js 是库,不是框架,不是框架,不是框架. Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据. Vue.js 的核心是一个允许你 ...
- 基于webpack和vue.js搭建开发环境
前言 在对着产品高举中指怒发心中之愤后,真正能够解决问题的是自身上的改变,有句话说的好:你虽然改变不了全世界,但是你有机会改变你自己.秉承着“不听老人言,吃亏在眼前”的优良作风,我还是决定玩火自焚. ...
- 走进Vue.js
走进Vue.js Vue.js作为目前最热门最具前景的前端框架之一,其提供了一种帮助我们快速构建并开发前端项目的新的思维模式.本文旨在帮助大家认识Vue.js,了解Vue.js的开发流程,并进一步理解 ...
随机推荐
- LightOJ 1418 Trees on My Island (Pick定理)
题目链接:LightOJ 1418 Problem Description I have bought an island where I want to plant trees in rows an ...
- Java解释器模式`
解释器模式提供了一种评估计算语言语法或表达式的方法. 这种类型的模式属于行为模式. 这种模式涉及实现一个表达式接口,它告诉解释一个指定的上下文. 此模式用于SQL解析,符号处理引擎等. 实现示例 我们 ...
- 百度网盘不限速-Motrix
目录: Windows 下使用 Motrix Mac 下使用 BaiduNetdiskPlugin-macOS Mac 下使用 Motrix Windows 系统 Motrix 1. Google ...
- Oracle数据库(一)--Oracle简介及安装
一.Oracle简介 Oracle是美国一家著名的软件公司,也是世界上排名前三的软件公司(微软,Oracle,Adobe).Oracle数据库是一个大型的关系型数据库,在一些大型的企业之中使用的会比较 ...
- mysql slave节点多线程复制
线上一个mysql主备延迟很大,master节点写入频繁,slave节点积累大量relay-log无法即使写入. 参考:https://www.cnblogs.com/conanwang/p/6006 ...
- java中数据库和VO的一一对应关系
如图所示,数据库中数据如果有下划线,则JavaVO中删除,除第一个单词外,其他单词首字母大写
- jQuery取值/赋值常见方法收集
1.文本取值.赋值 $("#id").attr("value"); $("#id").val(); $("#id).attr(&q ...
- 【Java学习笔记】2015.1.5
1.classpath中的“.”表示当前的路径,所以配置classpath时要注意不能忘了“.”.如果不注意,会出现cmd下运行程序时,.java文件可以编译但是不能运行: 一般的classpath配 ...
- DVR和NVR的区别(深度好文)(转)
DVR接模拟摄像机,NVR是接IP camera的录像机. DVR的录像效果取决于摄像机与DVR本身的压缩算法与芯片处理能力,而NVR的录像效果则主要取决于IPcamera,因为IPcamera输出的 ...
- 火狐插件火狐黑客插件将Firefox变成黑客工具的七个插件
目前很多插件不支持 Firefox 3.5 哦1. Add N Edit Cookies 查看和修改本地的Cookie,Cookie欺骗必备. 下载:http://code.google.com/p/ ...
