webpack 自动运行,及打包 img css json 的操作 npm插件的使用方法
没有指令操作的属性生产环境,有指令操作的属于开发环境
webpack:输入指令后,便会自动开启一个浏览器
需要插件:open-browser-webpack-plugin 生产环境
想使用 node.js 中 path 的方法,
var path=require("path") 路径操作
path.resolve() 方法将路径变成绝对路径, 参数(__dirname,"./目录"), 意思为 把当前目录放在哪个目录下
在自动启动服务器的时候,webpack-dev-server 会把当前项目当根目录
想指定根目录,并改端口;
我们在 webpack.config.js 在属性
devServer:{
contentBase:"" //根目录
port:"" //端口
proxy:"" //代理服务器
}
想引入图片 css json 等等怎么办;
图片主要针对的背景图片,因为 css 的打包的,所以,传统的引入背景的方法无效,所以我们需要将图片打包
json文件: require("json文件") 可以直接使用,但还是要打包
json-loader 需要下载的插件
打包的图片不能被加载,
img文件:
url-loader 需要下载的插件
limit:代表最大值;
load有先后顺序
css文件:
style-loader css-loader 需要加载的插件,
处理 js 针对 es6 的(将es6 换成 es5)
babel-loader 需要下载的插件
为什么我只介绍插件,不介绍使用方法呢? 因为 官网上提供了 详细的使用方法
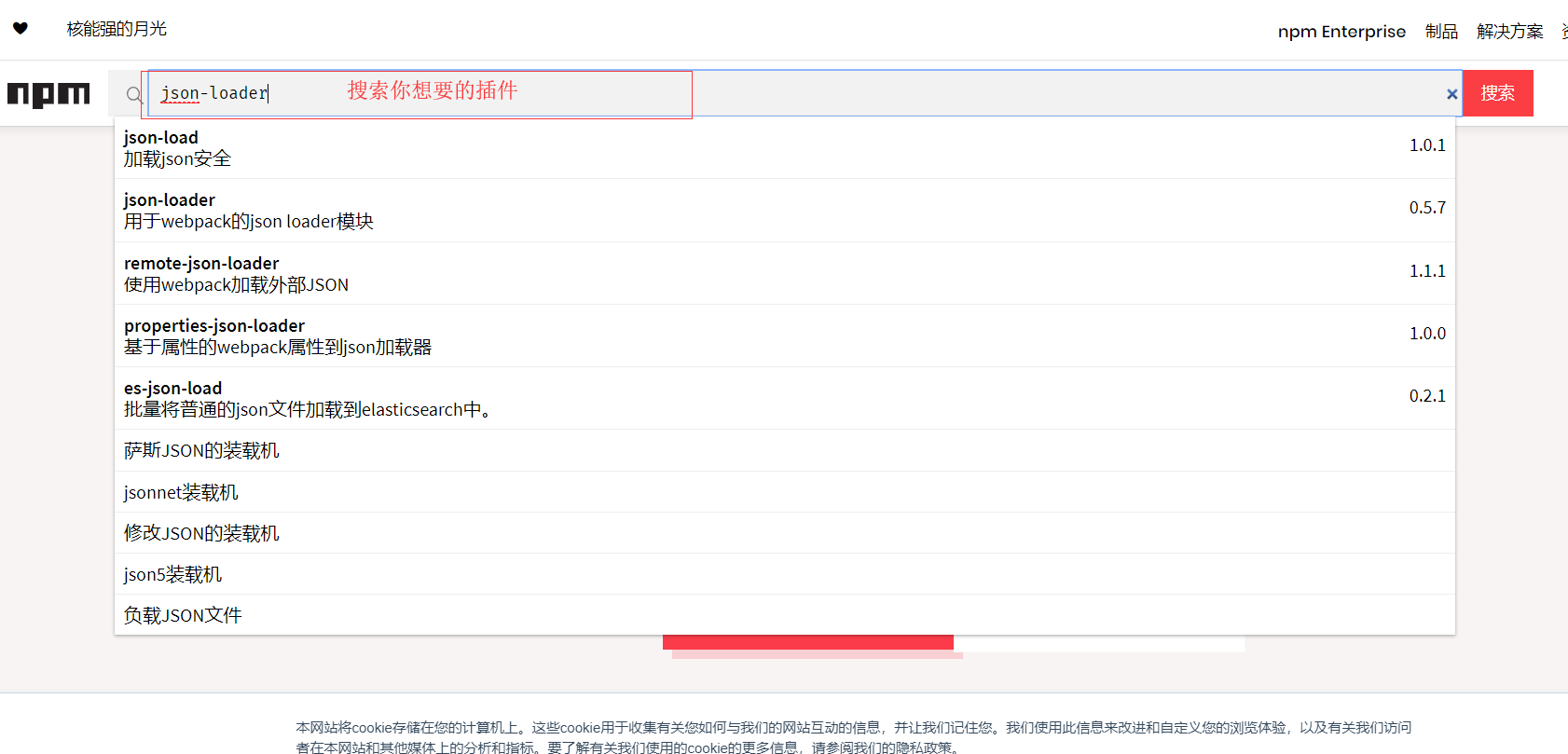
官网名:https://www.npmjs.com/
第一步,搜索你想下载的插件

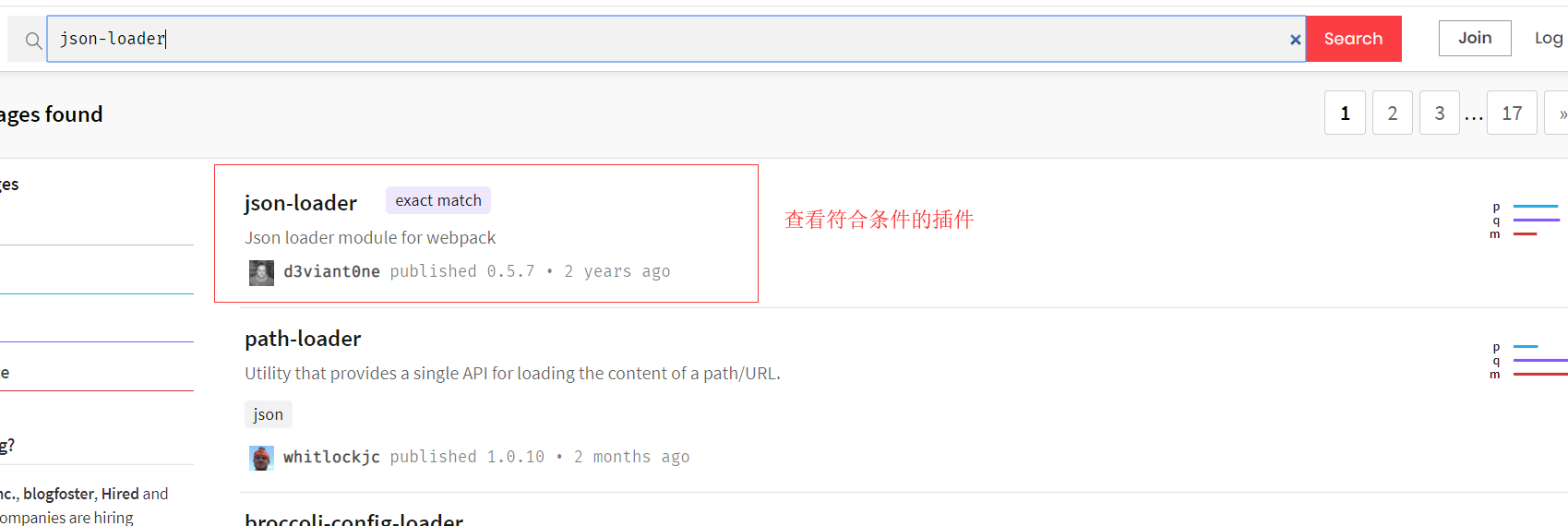
选中复合条件的插件

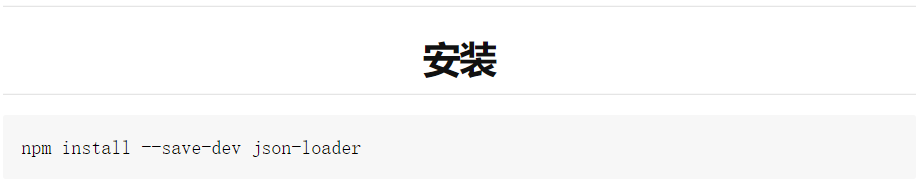
按照人给的提示操作:第一步在 npm 中下载插件

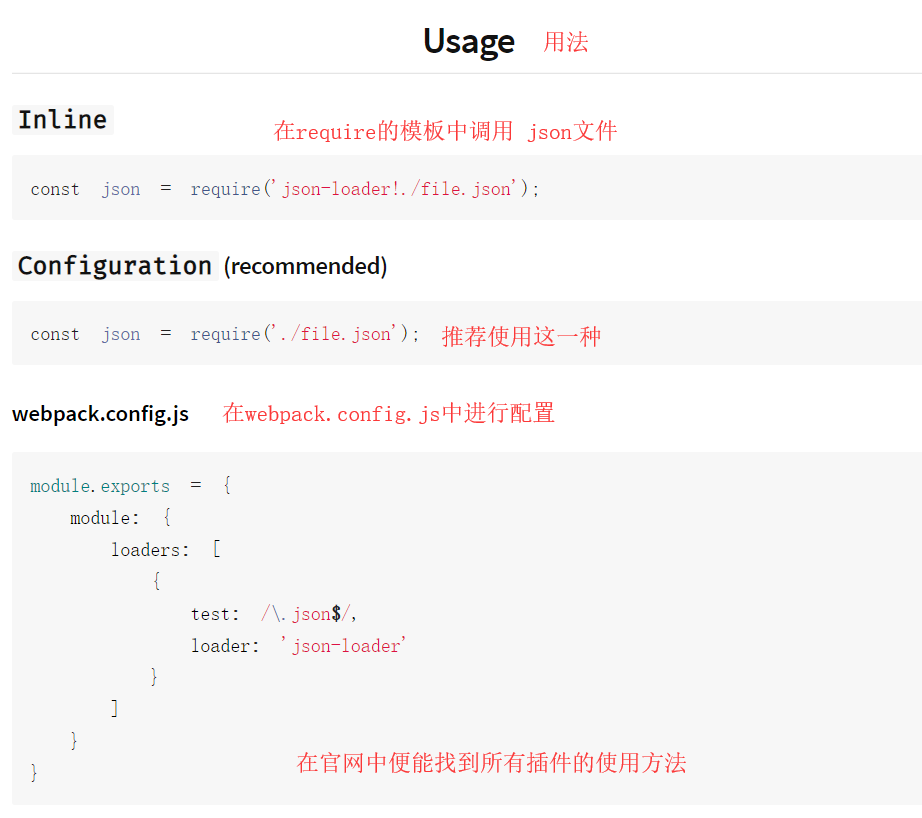
用法

webpack 自动运行,及打包 img css json 的操作 npm插件的使用方法的更多相关文章
- webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
随着项目大了,后端与前端联调,我们不需要每一次都去打包,这样特别麻烦,我们希望的场景是,每次按保存键,webpack自动为我们打包,这个工具就是watch! 因为watch是webpack自带的插件, ...
- 优化单页面开发环境:webpack与react的运行时打包与热更新
前面两篇文章介绍初步搭建单页面应用的开发环境: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-router实现单页面应用路由 这 ...
- webpack入门之打包html,css,js,img(一)
webpack到底是什么,网上一大堆介绍的东西,越看越不知道说的什么,所以今天打算自己来记录一下这段时间学习webpack的成果, webpack就是打包文件用的,html,css,js,img,为什 ...
- webpack打包时排除其中一个css、js文件,或单独打包一个css、js文件
在项目中经常会需要将一些接口的配合文件或者某些样式文件,分离出来单独打包,便于后期改动,这里我以css文件为例,介绍实现两种方法: 项目目录: 如上图所示,现在我需要将项目中的scBtn.css文件单 ...
- webpack正式、测试环境接口地址本地运行及打包命令配置
声明:本文由w3h5原创,转载请注明出处:<webpack正式.测试环境接口地址本地运行及打包命令配置> https://www.w3h5.com/post/521.html 为了方便开发 ...
- vue webpack打包后.css文件里面的背景图片路径错误解决方法
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- webpack打包提取css到独立文件
将本来镶嵌在bundle.js的css转到外面来,我们需要用到一个插件:extract-text-webpack-plugin 使用方法: 1.安装 npm i extract-text-webpac ...
- 继webpack后又一打包神器Parcel
前言: 在继grunt.gulp实现自动化构建之后,webpack又引领前端打包潮流,众所周知的是,vue-cli的脚手架就是基于webpack进行项目打包的.而webpack还在上升的势头的时候,又 ...
- webpack模块化管理和打包工具
Webpack简介 webpack是当下最热门的前端资源模块化管理和打包工具.它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源.还可以将按需加载的模块进行代码分隔,等到实际 需要的 ...
随机推荐
- inline void 树状数组神奇感悟【雾
才发现扫描线可以用树状数组搞... 致远星患者 (另外根据这篇博文的内容怎么越来越感觉自己往 PJ 入门靠拢了...) 还有一点,咱把树状数组当做线段树来康的话其实一切都会很清晰,这个来张四合一的图: ...
- Linux等操作系统杂谈
这部分基本上都是感性认识,介绍一下发展历史什么的.所以基本上都不是我原创的,转载来源都标记在文中了,如果侵权的话请联系删除 操作系统发展历史吃瓜 <Unix.Windows.Mac OS.Lin ...
- 《一头扎进》系列之Python+Selenium自动化测试框架实战篇6 - 价值好几K的框架,呦!这个框架还真牛叉哦!!!
1. 简介 本文开始介绍如何通过unittest来管理和执行测试用例,这一篇主要是介绍unittest下addTest()方法来加载测试用例到测试套件中去.用addTest()方法来加载我们测试用例到 ...
- 八、break和continue
- ThinkPHP中header()无法发生跳转的解决办法
一定要在header('Location:url')后加上exit()/die()才可以,特此记录.
- PHP WEB 引擎缓存加速优化
PHP 缓存加速器介绍 操作码缓存 请求一个 PHP 程序时,PHP 引擎会解析程序,并且将编译码作为特定操作码.这是要执行的代 码的一种二进制表示形式.随后,此操作码有 PHP 引擎执行并丢弃.操作 ...
- FastDFS 集群
FastDFS 集群 克隆虚拟机 VMware修改mac 修改 ip地址 rm -f /etc/udev/rules.d/70-persistent-net.rules reboot Tracker集 ...
- Java并发(基础知识)—— 创建、运行以及停止一个线程
在计算机世界,当人们谈到并发时,它的意思是一系列的任务在计算机中同时执行.如果计算机有多个处理器或者多核处理器,那么这个同时性是真实发生的:如果计算机只有一个核心处理器那么就只是表面现象. 现代所有的 ...
- jmeter做websocket协议的接口测试
1.首先介绍一下我们要测试的接口的业务流程: (1)http协议登录,登录成功获取一个clientsessionid,时效30Min (2)用这个clientsessionid+登陆的用户名建立连接s ...
- Tomb Raider HihoCoder - 1829 (二进制枚举+暴力)(The 2018 ACM-ICPC Asia Beijing First Round Online Contest)
Lara Croft, the fiercely independent daughter of a missing adventurer, must push herself beyond her ...
