vue开发多页面应用
注:vue单页面第一次打开慢,页面切换非常快;vue多页面单页面打开快,但是每次切换页面都要加载页面数据,相对较慢。
1、添加多页面配置
在工程根路径下(package.json同目录)添加添加vue.config.js配置文件,内容为:
module.exports = {
pages: {
index: 'src/main.js',
home: {
// 应用入口配置,相当于单页面应用的main.js,必需项
entry: 'src/modules/home/home.js',
// 应用的模版,相当于单页面应用的public/index.html,可选项,省略时默认与模块名一致
template: 'public/home.html',
// 编译后在dist目录的输出文件名,可选项,省略时默认与模块名一致
filename: 'home.html',
// 标题,可选项,一般情况不使用,通常是在路由切换时设置title
// 需要注意的是使用title属性template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'homepage',
// 包含的模块,可选项
chunks: ['home']
},
// 只有entry属性时,直接用字符串表示模块入口
about: 'src/modules/client/about.js'
}
}
2、创建多页面应用
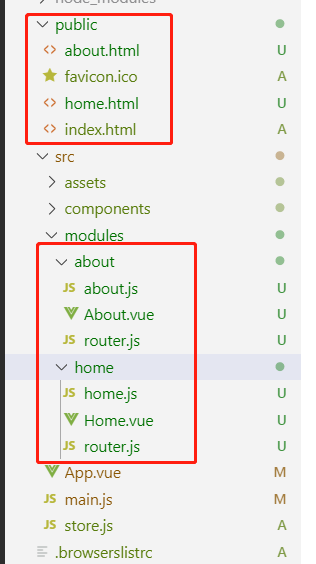
创建模块,在src下创建目录modules,在modules下创建两个模块home和about;在public下添加模版home.html和about.html。完成后工程结构如下:

3、应用路由配置
import Vue from 'vue'
import Router from 'vue-router' Vue.use(Router) export default new Router({
routes: [
{
path: '/',
name: 'home',
component: (resolve) => require(['./Home.vue'], resolve)
}
]
})
import Vue from 'vue'
import Router from 'vue-router' Vue.use(Router) export default new Router({
routes: [
{
path: '/about',
name: 'about',
component: (resolve) => require(['./About.vue'], resolve)
}
]
})
4、页面添加链接
<template>
<div id="app">
<nav>
<a href="home.html">Home</a> |
<a href="about.html">About</a>
</nav>
</div>
</template>
vue开发多页面应用的更多相关文章
- vue开发多页面应用 - hash模式和history模式
我们知道vue可以快速开发web单页应用,而且官方为我们提供了自己的应用脚手架vue-cli,我们只需要下载脚手架,安装依赖后就可以启动vue应用雏形. 这得益与webpack的依赖追踪,各种资源后缀 ...
- beego-vue URL重定向(beego和vue前后端分离开发,beego承载vue前端分离页面部署)
具体过程就不说,是搞这个的自然会动,只把关键代码贴出来. beego和vue前后端分离开发,beego承载vue前端分离页面部署 // landv.cnblogs.com //没有授权转载我的内容,再 ...
- vue之多页面的开发
我们平常用vue开发的时候总觉得vue好像就是专门为了单页面应用而诞生的,其实不是.因为vue在工程化开发的时候很依赖webpack,而webpack是将所有的资源整合到一块,弄成一个单页面.但是vu ...
- 用vue开发一个公众号商城SPA——1.前期准备和写页面
使用vue开发公众号商城 第1篇记录项目准备.搭建,写页面遇到第问题以及总结,持续更新 公司最近接了个商城项目,包括PC端商城.微信公众号网页商城.后台管理系统.这几天在做微信公众号商城,又新接触了很 ...
- 用Vue开发一个实时性时间转换功能,看这篇文章就够了
前言 最近有一个说法,如果你看见某个网站的某个功能,你就大概能猜出背后的业务逻辑是怎么样的,以及你能动手开发一个一毛一样的功能,那么你的前端技能算是进阶中高级水平了.比如咱们今天要聊的这个话题:如何用 ...
- vue开发项目详细教程(第一篇 搭建环境篇)
最近做vue做项目碰到了不少坑,看了三天文档便开始上手做项目了,不是我牛b,是因为项目紧,我没有时间去深入学习,所以只能一边学一边做了. 我要做的项目是一个官方网站(包括管理后台),也因为是我第一次使 ...
- vue开发记录--element-ui的form表单label和placeholder国际化遇到的小问题
<el-form-item label="$t('permission.employeeName')"> <el-input v-model="form ...
- Vue开发环境搭建
Nodejs与包管理工具安装: Windows安装: https://nodejs.org/en/ 下载安装包安装就可以. Ubuntu安装: //安装nodejs sudo apt-get inst ...
- [总结]vue开发常见知识点及问题资料整理(持续更新)
package.json中的dependencies与devDependencies之间的区别 –save-dev 和 –save 的区别 我们在使用npm install 安装模块或插件的时候,有两 ...
随机推荐
- python网络爬虫(12)去哪网酒店信息爬取
目的意义 爬取某地的酒店价格信息,示例使用selenium在Firefox中的使用. 来源 少部分来源于书.python爬虫开发与项目实战 构造 本次使用简易的方案,模拟浏览器访问,然后输入字段,查找 ...
- 使用parquet-hadoop.jar包解析hive parquet文件时,遇到FIXED_LEN_BYTE_ARRAY转换为Decimal 以及 INT96转换为timestamp问题
在使用parquet-hadoop.jar包解析parquet文件时,遇到decimal类型的数据为乱码,具体解决方法如下: 使用parquet-Hadoop.jar解析httpfs服务提供的parq ...
- O012、Linux如何实现VLAN
参考https://www.cnblogs.com/CloudMan6/p/5313994.html LAN 表示 Local Area Network ,本地局域网,通常使用 Hub 或者 Sw ...
- sql limit i,n
limit i,n; i:为查询结果的索引值(默认从0开始),当i=0时可省略i n:为查询结果返回的数量(也就是条数) 表示从第i+1条开始,取n条数据 limit n 等同于 limit 0,n ...
- Vue 路由拦截(对某些页面需要登陆才能访问)
前言 做项目的时候有个需求,就是发现没有登录,竟然也可以进入我的主页,这样肯定是不能容忍的.于是就要让他进入主页的时候,加个判断是否有登录,若没有登录,则返回登录界面,登录成功后还可以跳转到之前进入的 ...
- Hyperledger Fabric(1)基础架构
前言 在区块链的家谱里,第一代区块链系统是以比特币为代表的公链,主要实现的是数字货币的功能:第二代区块链系统是以以太坊平台为代表的公链,创造性的实现了智能合约.而第三代区块链系统,则是HyperLed ...
- linux shell 数组的使用
引言 在Linux平台上工作,我们经常需要使用shell来编写一些有用.有意义的脚本程序.有时,会经常使用shell数组.那么,shell中的数组是怎么表现的呢,又是怎么定义的呢?接下来逐一的进行讲解 ...
- springmvc框架中的核心对象DispatcherServlet
SpringMVC是Spring中的模块,它实现了mvc设计模式,首先用户发起请求,请求到达SpringMVC的前端控制器(DispatcherServlet),前端控制器根据用户的url请求处理器映 ...
- 火狐插件simple timer 定时打开指定网页
今天我要介绍的是火狐浏览器一款插件:Simple Timer,该插件是火狐一个可以添加计时器和定时提醒功能插件,该插件的主要作用就是当你的设置在某一个时刻提醒时,插件会自动弹出通知,并且自动打开你想要 ...
- CLI
命令行界面(英语:command-line interface,缩写:CLI)是在图形用户界面得到普及之前使用最为广泛的用户界面,它通常不支持鼠标,用户通过键盘输入指令,计算机接收到指令后,予以执行. ...
