bootstrap3- 导航条 - 慕课笔记
bootstrap中的导航条
一、和导航的区别
导航条比导航多了一个条字
直接上图
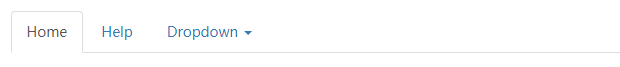
导航:

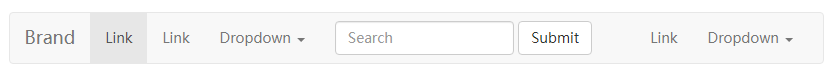
导航条:

简单文字描述: 由两张图看出,导航内容比较简单,而导航条可以包含导航及其他元素,如表单,搜索框等,并且通常导航条会有一个区别于页面的背景色。
二、在页面中定义导航条
方法:
为父容器添加类名navbar navbar-default。navbar-default类用来规定导航条的颜色,可以更改为navbar-inverse来让导航条反色显示。bootstrap官网建议使用nav元素。但也常用div元素,建议用div元素时增加role="navigation" 属性,该属性对一些特殊的辅助设备友好。
结构:
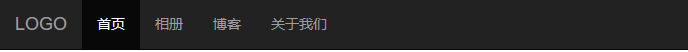
标题或者logo放在类名为.navbar-header>.navbar-brand的容器中,其他条目可以放在类名为.nav navbar-nav的容器中
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="#" class="navbar-brand">MY WEBSITE</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">条目一</a></li>
<li><a href="#">条目二</a></li>
<li><a href="#">条目三</a></li>
<li><a href="#">条目四</a></li>
</ul>
</div>
包含元素:
- 表单:form 添加类名
navbar-form - 按钮:添加类名
navbar-btn(需和类名为“navbar-nav”或"navbar-brand"的元素配合使用,且数量不能多) - 文本:添加类名
navbar-text(需和类名为“navbar-nav”或"navbar-brand"的元素配合使用,且数量不能多) - 链接:添加类名
navbar-link(需和类名为“navbar-nav”或"navbar-brand"的元素配合使用,且数量不能多)
5.二级菜单:(见下面代码)
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="#" class="navbar-brand">MY WEBSITE</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">水果<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">苹果</a></li>
<li><a href="#">橘子</a></li>
<li ><a href="#">香蕉</a></li>
</ul>
</li>
<li><a href="##">蔬菜</a></li>
<li><a href="##">哈哈</a></li>
<li><a href="##">呵呵</a></li>
</ul>
</div>
位置样式:
- 导航条内元素左浮动:左浮动的元素添加类名
navbar-left - 导航条内元素右浮动:右浮动的元素添加类名
navbar-right - 导航条固定在浏览器窗口顶部:导航条父容器添加类名
navbar-fixed-top - 导航条固定在浏览器窗口底部:导航条父容器添加类名
navbar-fixed-bottom
**注意:**让导航条固定在浏览器窗口顶部或底部会遮盖到页面顶部或底部的内容,解决办法为:给body设置合适的内边距(温馨提示:导航条默认高度为50px)。
三、响应式
目的: 让导航条内容比较多的时候,在窄屏幕设备上显示更加友好
表现: 宽屏正常显示,窄屏时隐藏一部分条目,并调整其排列方式为垂直排列,然后通过一个按钮单击显示
宽屏显示:

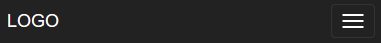
窄屏显示:

窄屏展开:

**方法: **
- 将想要被折叠的元素包裹在一个类名为
"collapse navbar-collapse"的div中 - 定义想要显示的图标,可以将其放在类名为“navbar-header”的元素中
<button class="navbar-toggle" type="button" data-toggle="collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
完整代码:
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".test">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">LOGO</a>
</div>
<div class="collapse navbar-collapse test">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">条目一</a></li>
<li><a href="#">条目二</a></li>
<li><a href="#">条目三</a></li>
<li><a href="#">条目四</a></li>
<li><a href="#">条目五</a></li>
</ul>
</div>
</div>
- 为隐藏元素的父标签添加一个class类名或id名,然后让button的
data-target链接到该元素:data-target=".class/#id"
响应式的临界点为768px,即当屏幕大于768px时原样显示,小于768px时改变样式
路径导航(面包屑导航)
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
</ol>
样式:

bootstrap3- 导航条 - 慕课笔记的更多相关文章
- bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120
为导航条添加标题.二级菜单及状态 加入导航条标题 在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过" ...
- 1.bootstrap练习笔记-导航条
bootstrap练习笔记 1.关于导航栏 官网链接:http://v3.bootcss.com/components/#nav 结构大概是这样的: nav标签标识导航栏 class为navbar ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
- bootstrap学习笔记之导航条基础
导航条基础 导航条(navbar)和上一节介绍的导航(nav),就相差一个字,多了一个"条"字.其实在Bootstrap框架中他们还是明显的区别.在导航条(navbar)中有一个背 ...
- amazeui学习笔记--css(常用组件10)--导航条Topbar
amazeui学习笔记--css(常用组件10)--导航条Topbar 一.总结 1. 导航条:就是页面最顶端的导航条:在容器上添加 .am-topbar class,然后按照示例组织所需内容.< ...
- 【代码笔记】iOS-改变导航条标题的颜色为红色
一,效果图. 二,代码. RootViewController.m - (void)viewDidLoad { [super viewDidLoad]; // Do any additional se ...
- bootstrap学习笔记<十一>(导航条)
基础导航条.样式:class="navbar navbar-default",属性:role="navigation" <div class=" ...
- Bootstrap3基础 navbar 导航条 简单示例
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap学习笔记(5)--实现Bootstrap导航条可点击和鼠标悬停显示下拉菜单
实现Bootstrap导航条可点击和鼠标悬停显示下拉菜单 微笑的鱼 2014-01-03 Bootstrap 5,281 次围观 11条评论 使用Bootstrap导航条组件时,如果你的导航条带有下拉 ...
随机推荐
- C# Winform 窗体界面”假死”后台线程阻塞 解决办法–BeginInvoke
原文:C# Winform 窗体界面"假死"后台线程阻塞 解决办法–BeginInvoke 这个方法可以用在任何后台任务耗时较长,造成界面“假死”界面控件不更新的情况. 比如要要执 ...
- opencv视频流的读取和处理
Opencv提供一个简单易用的框架以提取视频文件和USB摄像头中的图像帧,如果只是想读取某个视频,你只需要创建一个VideoCapture实例,然后在循环中提取每一帧.下面是一个简单的代码 #incl ...
- 手写call、apply、bind
区别&联系 三者都是指定函数执行时的上下文,第一个参数都是上下文: call从第二个参数开始,后续所有的参数传递给函数执行: apply第二个参数是一个数组,传递给函数执行: bind返回一个 ...
- elasticsearch 深入 —— 地理位置
地理位置 我们拿着纸质地图漫步城市的日子一去不返了.得益于智能手机,我们现在总是可以知道 自己所处的准确位置,也预料到网站会使用这些信息.我想知道从当前位置步行 5 分钟内可到的那些餐馆,对伦敦更大范 ...
- UIWindow与UIView
UIView与UIWindow * 一般应用程序只有一个UIWindow对象.所有的控件都是在UIWindow上展现的.每个UIView对象都有一个window属性,表示当前view显示在哪个窗体上. ...
- React(2) --super关键字
参考:http://www.phonegap100.com/thread-4911-1-1.html Es6中的super可以用在类的继承中,super关键字,它指代父类的实例(即父类的this对象) ...
- 【LeetCode】BFS(共43题)
[101]Symmetric Tree 判断一棵树是不是对称. 题解:直接递归判断了,感觉和bfs没有什么强联系,当然如果你一定要用queue改写的话,勉强也能算bfs. // 这个题目的重点是 比较 ...
- canvas 绘制三次贝塞尔曲线
代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- ubuntu root用户 phpstorm软件不能使用中文输入法
一. 在 ~/.bashrc 里面加入 export GTK_IM_MODULE=fcitx export QT_IM_MODULE=fcitx export XMODIFIERS="@im ...
- 【python实例】统计字符串里大写字母,小写字母的个数和非字母的个数
""" 给定一个以下字符串:统计大写字母的个数,小写字母的个数,非字母的个数. str1 = "ajdkkKDKEK1343KFKiriromfkfKKRIOW ...
