QT简介及下载
| 版权声明:本文为博主原创文章,未经博主允许不得转载。
Qt是一个1991年由奇趣科技开发的跨平台C++图形用户界面应用程序开发框架。它既可以开发GUI程序,也可用于开发非GUI
程序,比如控制台工具和服务器。Qt是面向对象的框架,使用特殊的代码生成扩展(称为元对象编译器(Meta Object Compiler,
moc))以及一些宏,易于扩展,允许组件编程。
总的来说QT是一个不错的图形界面设计的框架。其他的一些图形界面用户设计还包括了微软的MFC和JAVA的swing包等。
下面是在官网下载QT的介绍:
(1)、打开官网:https://www.qt.io/,这里你可以注册一个QT帐号(随个人喜好)。

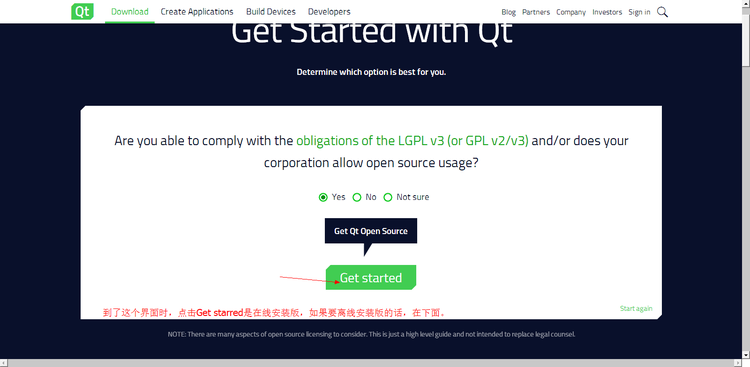
(2)、Download之后,网页会弹出一个对话界面,来判断你的用途,是否决定对你的版本进行收费。如下:




到了这里的话,我们使用的就已经是QT提供的免费的版本了。当然QT的免费版本肯定是比不上收费的版本,但是对于我们
学生的学习还是绰绰有余了。当然如果您是土豪,也可以尝试收费版本。
(3)、下载在线安装版
点击上图中的Get started按钮。进入下面的界面。上面提供了两种选择,一个是在线安装,一个是离线安装。在线安装安
装包比较的小,安装的过程必须联网。离线安装包比较的大,下载需联网,安装不需。

在线安装的好处就是,需要的东西都会帮你下载好,不需要你根据自己的操作系统一个个的去选择。
(4)、离线安装包的下载

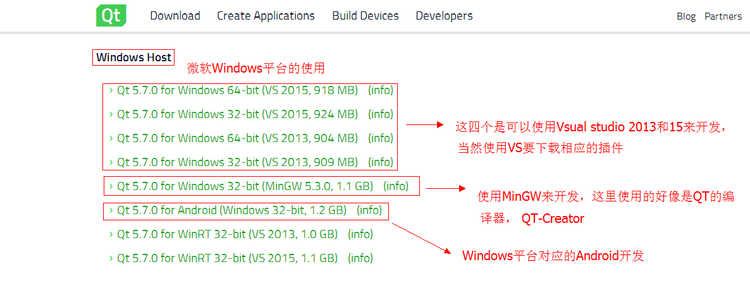
选择 View All Download,查看所有的下载。就会进去另一个界面,当然这个界面中就要自己选择自己需要的版本了。
如果你是Linux平台的用户,看下图:

如果是Windows平台的话,如下:


对了上面的FrameWork也要下载安装好。使用Vsual studio开发的话,还需要到微软的官网去下载对应版本的VS。
QT简介及下载的更多相关文章
- 1.Qt简介
附件列表 1.Qt简介.png
- Qt开发环境下载和安装
Qt是跨平台的图形开发库,目前由Digia全资子公司 Qt Company 独立运营,官方网址: http://www.qt.io/ 也可以访问Qt项目域名:http://qt-project.org ...
- Qt 学习之路 2(2):Qt 简介
Home / Qt 学习之路 2 / Qt 学习之路 2(2):Qt 简介 Qt 学习之路 2(2):Qt 简介 豆子 2012年8月21日 Qt 学习之路 2 43条评论 Qt 是一个著名的 ...
- Netty学习——Apache Thrift 简介和下载安装
Netty学习——Apache Thrift 简介和下载安装 Apache Thrift 简介 本来由Facebook开发,捐献给了Apache,成了Apache的一个重要项目 可伸缩的,跨语言的服务 ...
- Qt Creator 的下载与安装
一.Qt和Qt Creator的区别 Qt是C++的一个库,或者说是开发框架,里面集成了一些库函数,提高开发效率. Qt Creator是一个IDE,就是一个平台,一个开发环境,类似的比如说VS,也可 ...
- QCustomPlot开发笔记(一):QCustomPlot简介、下载以及基础绘图
前言 QCustomPlot开发笔记系列整理集合,这是目前使用最为广泛的Qt图表类(Qt的QWidget代码方向只有QtCharts,Qwt,QCustomPlot),使用多年,系统性的整理,过目 ...
- [Qt系列] 何处下载,如何安装!
时间:2016.07.29 -------------------------------------------- 其实方法有很多! 我的思路是想独立使用它,不想联合VS. 下载地址:http:// ...
- Qt简介
一.Qt与Qt Creator简介 Qt是一个跨平台应用程序和 UI 开发框架.使用 Qt 您只需一次性开发应用程序,无须重新编写源代码,便可跨不同桌面和嵌入式操作系统部署这些应用程序. ...
- Qt历史版本下载
今天找到一个Qt官方下载任意版本的链接,在这里分享给大家~ http://download.qt.io/archive/qt/ 里面有Qt的历史版本 原文链接http://www.donnyblog. ...
随机推荐
- python 谈赋值和copy区别
1变量赋值 a=1 b=a b=1 a=3 b还是等于1 2,列表赋值 嵌套列表情况 如果想让列表单独出来怎么办呢 ,这时候用到copy 如果列表嵌套列表情况 还是一样的, 如果想深度copy imp ...
- 用Fusion Log诊断同一版本冲突问题解决
处理方法,修改注册表 Add the following values to HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Fusion Add: DWORD Force ...
- linux的各种安装配置和编译首页
VMware与Centos系统安装 https://www.cnblogs.com/LLBFWH/articles/10991478.html centos7安装python3 以及tab补全功能 h ...
- 靶场练习--sqli(1&2)
前言 懒猪赵肥肥耍了3天3夜,每天除了练英语口语,啥子都没干.今天开始发愤图强,嘻嘻~ 计划内容有:靶场.视频.python.PHP.java.计算机英语. 首先,每天必搞靶场必看视频必学java和英 ...
- 二、jquery Try{}catch(e){}
一.Try{}catch(e){} try{ $.each($("div"),function(i,item){ if(...){ throw("异常信息"); ...
- mongodb Access control is not enabled for the database 无访问控制解决方案
转载:https://blog.csdn.net/q1056843325/article/details/70941697 今天使用MongoDB时遇到了一些问题 建立数据库连接时出现了warning ...
- 分享学做的一个jsp注册页面
分享一个自己学习时,用bootstrap,多方搜索做的注册页面,包括页面的非空验证.导入相关的bootstrap的js和css文件就可以了.背景很丑,可以自己换一个.后面进一步完善<( ̄︶ ̄)↗ ...
- setInterval,setTimeout,clearInterval
定时器 var i=0; function iadd(){ i++; console.log(i) } setInterval(iadd,1000);//1.2.3... 超时调用 var i=0; ...
- 英语单词collaboration
collaboration 来源——github网站 https://guides.github.com/activities/hello-world/ GitHub is the best way ...
- JavaScript中操作节点
1.获取节点 1.1.用 getElement 方法获取 获取元素节点时,必须等到DOM树加载完成后才能获取.两种处理方式:(1)将JS写在文档最后:(2)将代码写入window.onload函数中: ...
