vuejs基础-事件修饰符
事件修饰符:
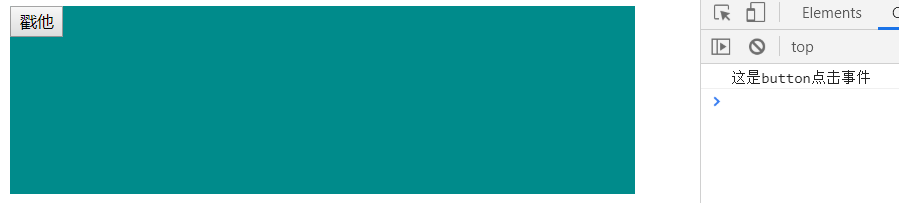
.stop 阻止冒泡
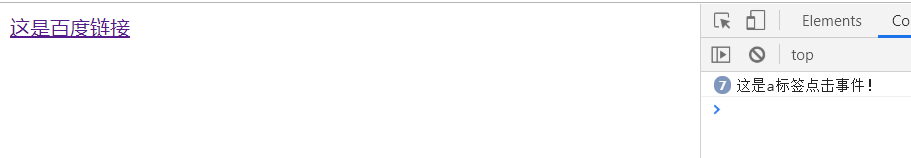
.prevent 阻止默认事件
.capture 添加事件侦听器时使用事件捕获模式
.self 只当事件在该元素本身(比如不是子元素)触发时触发回调
.once 事件只触发一次
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<style>
.inner {
height: 150px;
background-color: darkcyan;
} .outer {
padding: 40px;
background-color: red;
}
</style>
</head> <body>
<div id="app"> <!-- 使用 .stop 阻止冒泡 -->
<!-- <div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click.stop="btnHandler">
</div> --> <!-- 使用 .prevent 阻止默认行为 -->
<!-- <a href="http://www.baidu.com" @click.prevent="linkClick">有问题,先去百度</a> --> <!-- 使用 .capture 实现捕获触发事件的机制 -->
<!-- <div class="inner" @click.capture="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div> --> <!-- 使用 .self 实现只有点击当前元素时候,才会触发事件处理函数 -->
<!-- <div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div> --> <!-- 使用 .once 只触发一次事件处理函数 -->
<!-- <a href="http://www.baidu.com" @click.prevent.once="linkClick">有问题,先去百度</a> --> <!-- 演示: .stop 和 .self 的区别 -->
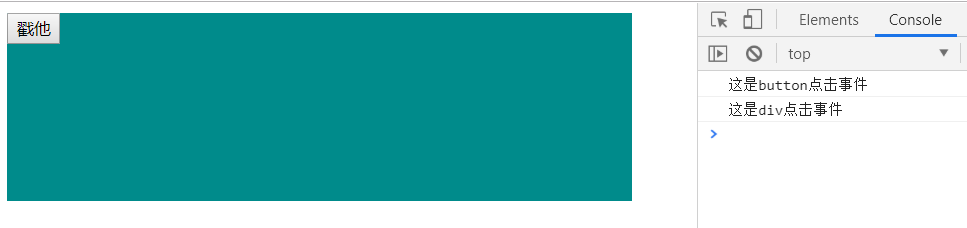
<!-- <div class="outer" @click="div2Handler">
<div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click.stop="btnHandler">
</div>
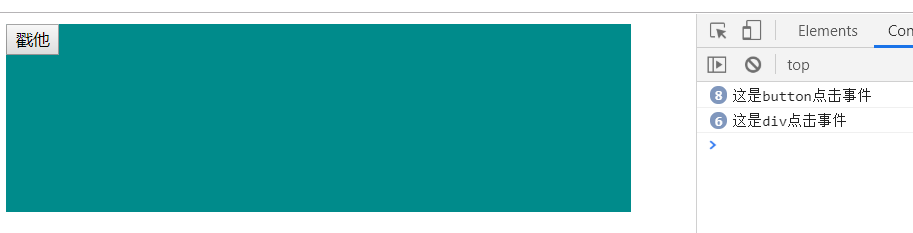
</div> --> <!-- .self 只会阻止自己身上冒泡行为的触发,并不会真正阻止 冒泡的行为 -->
<!-- <div class="outer" @click="div2Handler">
<div class="inner" @click.self="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
</div>
</div> --> </div> <script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {
div1Handler() {
console.log('这是触发了 inner div 的点击事件')
},
btnHandler() {
console.log('这是触发了 btn 按钮 的点击事件')
},
linkClick() {
console.log('触发了连接的点击事件')
},
div2Handler() {
console.log('这是触发了 outer div 的点击事件')
}
}
});
</script>
</body> </html>







vuejs基础-事件修饰符的更多相关文章
- Vue – 基础学习(4):事件修饰符
Vue – 基础学习(3):事件修饰符
- VueJS 事件修饰符
事件修饰符 在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation()是非常常见的需求.尽管我们可以在 methods 中轻松实现这点,但更 ...
- VueJS事件处理器v-on:事件修饰符&按键修饰符
事件修饰符 Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation(). Vue.js通 ...
- 从零开始学 Web 之 Vue.js(一)Vue.js概述,基本结构,指令,事件修饰符,样式
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- vue中的事件修饰符
vue提倡的是在方法中只有对数据的处理,所以提供了事件修饰符用于DOM的事件处理,常用的事件修饰符有以下几个: (1). stop:阻止冒泡(通俗讲就是阻止事件向上级DOM元素传递) 点击内层div的 ...
- vue第八单元(组件通信 子父,父子组件通信 自定义事件 事件修饰符 v-model props验证 )
第八单元(组件通信 子父,父子组件通信 自定义事件 事件修饰符 v-model props验证 ) #课程目标 掌握使用props让父组件给子组件传参(重点) 掌握props属性的使用以及prop验证 ...
- Vue学习之--------事件的基本使用、事件修饰符、键盘事件(2022/7/7)
文章目录 1.事件处理 1.1. 事件的基本使用 1.1.1 .基础知识 1.1.2. 代码实例 1.1.3.测试效果 1.2.事件修饰符 1.2.1. 基础知识 1.2.2 .代码实例 1.2.3 ...
- Vue.js-03:第三章 - 事件修饰符的使用
一.前言 熟悉了 Vue 的指令系统后,在实际开发中,不可避免的会使用到对于事件的操作,如何处理 DOM 事件流,成为我们必须要掌握的技能.不同于传统的前端开发,在 Vue 中给我们提供了事件修饰符这 ...
- Vue学习笔记五:事件修饰符
目录 什么是事件修饰符 没有事件修饰符的问题 HTML 运行 使用事件修饰符 .stop阻止冒泡 .prevent 阻止默认事件 .capture 添加事件侦听器时使用事件捕获模式 .self 只当事 ...
随机推荐
- 魔板 (bfs+康托展开)
# 10027. 「一本通 1.4 例 2」魔板 [题目描述] Rubik 先生在发明了风靡全球魔方之后,又发明了它的二维版本--魔板.这是一张有 888 个大小相同的格子的魔板: 1 2 3 4 8 ...
- 搜索---BFS
搜索 深度优先搜索和广度优先搜索广泛的应用于树和图中,但是他们的应用远不止于此. BFS 广度优先搜索一层一层地进行遍历,每层遍历都是以上一层遍历的结果作为起点,遍历一个距离能访问到的所有节点 ...
- http的Content-Encoding和Content-Type及服务器和客户端处理流程
比如,A 给 B发送了一条信息:hello,首先,A要告诉B,我给你发的这条数据的类型,不同类型的数据,接收方的处理方式不一样,hello属于文本类型,所以Content-Type就要设置成 text ...
- JavaScript基础2——下拉列表左右选择
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 监听table滚动事件,滚动到底部时加载数据
mounted() { this.$refs.scrollTable.addEventListener( 'scroll',(event) => { this.getDistance(event ...
- wepy的第一个demo
一.在node中安装相应的模块文件,查看文档 二.案例 json部分 { "usingComponents": { "van-button": ".. ...
- SwiftUI 实战:从 0 到 1 研发一个 App
心得感悟 起初看到 WWDC 上的演示 SwiftUI 时,我就觉得 SwiftUI 有种陌生的熟悉感(声明式语法),所以体验下,看看有没有什么启发. 先说下整体项目完成下来的感受: 用 Swift ...
- 发布程序包到Nuget
今天想着别人都把自己做的程序包发布到nuget上去开放给别人使用,那么我是否也能这么干呢,于是就研究了一番,发现还真可以,而且非常简单,接下来就介绍下发布自己的程序包到nuget上的方法. 一.创建公 ...
- 重启uwsgi
sudo pkill -f uwsgi -9 uwsgi --ini mysite.uwsgi.ini
- Git常用命令的操作
Git命令 一.创建版本库 初始化一个Git仓库,使用git init命令. 添加文件到Git仓库,分两步: 使用命令git add <file>,注意,可反复多次使用,添加多个文件: 使 ...
