layui中从子窗口传递数据到父窗口,第三个子弹层的值传给第二个弹层
最近做一个项目的需要多个弹层,每个弹层中还需要数据传递,
经过测试,以下方法三个弹层才有效,如果只是有两个弹层,请用其它方法
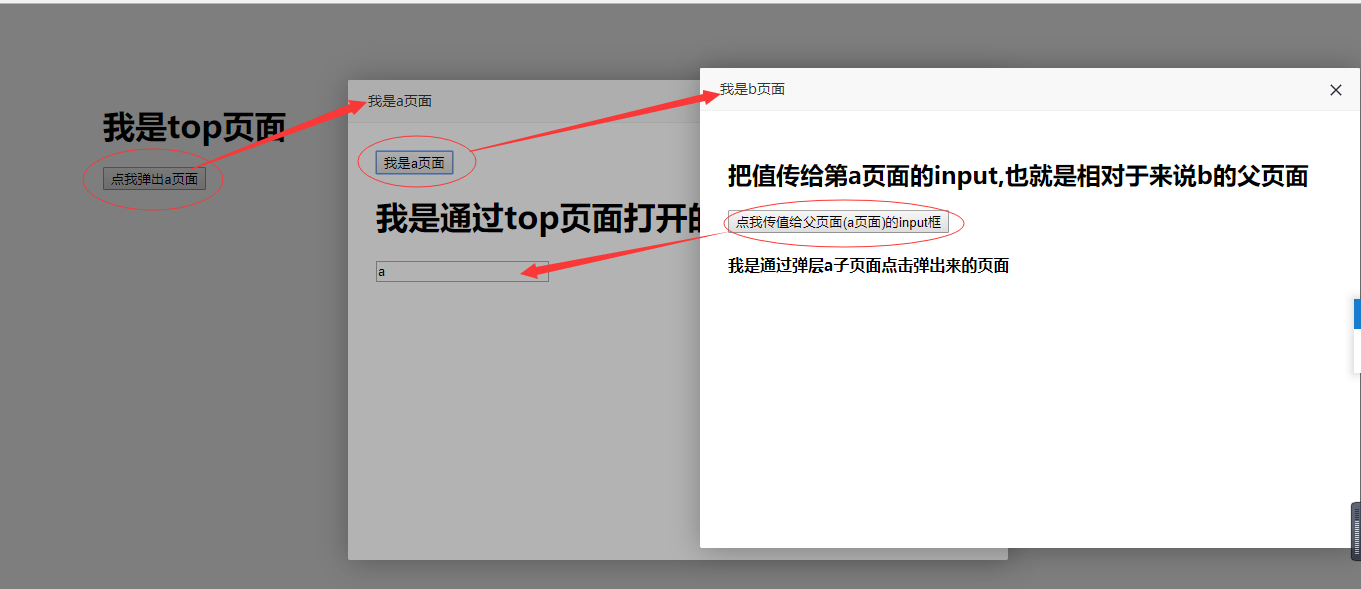
大概如图,看图自己应该明白

如何在在b页面选择好的值传给a页面的问题,这个问题我百度了好久都没有解决
后来参考了文档
http://fuxiao.io/practice/docs/#/layui/layer/iframes
加上自己理会,终于解决问题了,这个文档看了好几次还是不太明白(个人理解能力差),后来加班自己边动手边理解,解决问题了
上代码
主页面(top.html)的代码
<!DOCTYPE html><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="description" content=""><meta name="author" content=""><title>top</title><style>.top{margin-left: 100px;margin-top: 100px;}</style></head><body><div class="top"><h1>我是top页面</h1><button class="new-add">点我弹出a页面</button></div><script src="../assets/scripts/jquery.min.js"></script><script src="../js/plugins/layui/layui.all.js" type="text/javascript" charset="utf-8"></script><script></script><script type="text/javascript">var layerFrameConfig = {};// 在主页面上定义变量,保存每个弹层的layero,和index$('.new-add').on('click',function () {var url = 'http://localhost:63342/test-webapp/test2/a.html?_ijt=788n4ijd8brnpou9iu6s365hom'parent.layer.open({type: 2,title: '我是a页面',isOutAnim:false,area: ['660px','480px'],content: [url],success: function(layero, index){// 把a页面的layero和index保存到top页面中的layerFrameConfig变量中// 在b页面就可以通过 top.layerFrameConfig 等获取a页面的windown对象// 如果不是在主页面,要加top 才能获取layerFrameConfig , 如: top.layerFrameConfiglayerFrameConfig.iframeA = {layer_index: index,layer_layero: layero}}})})</script></body></html>
a 页面的代码
<!DOCTYPE html><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="description" content=""><meta name="author" content=""><title>a</title><style>.a{padding: 20px;}</style></head><body><div class="a"><button class="new-add">我是a页面</button><h1>我是通过top页面打开的弹层a子页面</h1><input id="inputa" type="text" value="a"></div><script src="../assets/scripts/jquery.min.js"></script><script src="../js/plugins/layui/layui.all.js" type="text/javascript" charset="utf-8"></script><!-- 对应JS --><script></script><script type="text/javascript">$('.new-add').on('click',function () {var url = 'http://localhost:63342/test-webapp/test2/b.html?_ijt=788n4ijd8brnpou9iu6s365hom'parent.layer.open({type: 2,isOutAnim:false,title: '我是b页面',area: ['660px','480px'],content: [url],success: function(layero, index){// 把b页面的layero和index保存到top页面中的layerFrameConfig变量中// top.layerFrameConfig.iframeB = {// layer_index: index,// layer_layero: layero// }}})})</script></body></html>
b页面的代码
<!DOCTYPE html><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="description" content=""><meta name="author" content=""><title>b</title><style>.b{padding: 20px;}</style></head><body><div class="b"><h2>把值传给第a页面的input,也就是相对于来说b的父页面</h2><button class="save">点我传值给父页面(a页面)的input框</button><h4>我是通过弹层a子页面点击弹出来的页面</h4></div><script src="../assets/scripts/jquery.min.js"></script><script src="../js/plugins/layui/layui.all.js" type="text/javascript" charset="utf-8"></script><!-- 对应JS --><script></script><script type="text/javascript">// 此段代码处于 iframeB 页面中var lfc = top.layerFrameConfig;var iframeAIndex = lfc.iframeA.layer_index;var iframeALayero = lfc.iframeA.layer_layero;// console.log(iframeAIndex)// console.log(iframeALayero)var iframeAWin = top[iframeALayero.find('iframe')[0]['name']];var index = parent.layer.getFrameIndex(window.name); // 获取当前的index$('.save').click(function () {iframeAWin.$('#inputa').val('我是B(子)页面传来的值');parent.layer.close(index);});</script></body></html>
layui中从子窗口传递数据到父窗口,第三个子弹层的值传给第二个弹层的更多相关文章
- vue 子组件传递数据跟父组件
子组件 <body> <div v-on:click="test"></div> <script> export default { ...
- vue单文件组件形成父子(子父)组件之间通信(vue父组件传递数据给子组件,子组件传递数据给父组件)
看了很多文章,官网文档也有看,对父子组件通信说的不是很明白:决定自己总结一下: vue一般都使用构建工具构建项目:这样每个组件都是单文件组件:而网上很多文章都是script标签方式映入vue,组件通信 ...
- Vue子组件传递数据给父组件
子组件通过this.$emit(event,data)传递数据到父组件 以下是例子: father.vue 父组件 <template> <div> <child @ne ...
- vue $emit $on 从子组件传递数据给父组件
原理是: 子组件使用$emit发送数据,父组件使用$on,或者v-on绑定, 来监听子组件发送的数据. 子组件: <button @click="sendChildData" ...
- Silverlight子窗口(ChildWindow)传递参数到父窗口演示
在企业级项目中,子窗口(ChildWindow)是一个常用控件,其展示方式是以弹出窗口来显示信息. 这里我将演示,子窗口传递参数到父窗口的方法.由于我的开发环境都是英文环境,所以部分中文可能显示不正常 ...
- vuejs动态组件给子组件传递数据
vuejs动态组件给子组件传递数据 通过子组件定义时候的props可以支持父组件给子组件传递数据,这些定义的props在子组件的标签中使用绑定属性即可,但是如果使用的是<component> ...
- vue 父向子组件传递数据,子组件向父组件传递数据方式
父组件向子组件传递数据通过props,子组件引入到父组件中,设置一个值等于父组件的数据,通过:bind将数据传到子组件中,子组件中通过props接收父组件的数据,这样就可以使用父组件的数据了,循环组件 ...
- Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问)
Vue父子组件通信(父级向子级传递数据.子级向父级传递数据.Vue父子组件存储到data数据的访问) 一.父级向子级传递数据[Prop]: ● Prop:子组件在自身标签上,使用自定义的属性来接收外界 ...
- Qt 子窗口内嵌到父窗口中(无边框附体show即可)good
有时需要把一个子窗口内嵌进入父窗口当中. 我们可以这样做 1.新建一个QWidget 或者QDialog的子类 ClassA(父类为ClassB) 2.在新建类的构造函数中添加设置窗口属性 setWi ...
随机推荐
- 如何利用Prometheus监控你的应用
Prometheus作为一套完整的开源监控接近方案,因为其诸多强大的特性以及生态的开放性,俨然已经成为了监控领域的事实标准并在全球范围内得到了广泛的部署应用.那么应该如何利用Prometheus对我们 ...
- 使用FreeHttp任意篡改http报文 (FreeHttp使用及实现说明)
本文转自:https://www.cnblogs.com/lulianqi/p/10428551.html 前言 FreeHttp是一个Fiddler插件借助FreeHttp您可按照您自己的设定修改请 ...
- PHP 按照时区获取当前时间
/** * 时间格式化 * @param string $dateformat 时间格式 * @param int $timestamp 时间戳 * @param int $timeoffse ...
- Spring Boot 中使用 WebSocket 实现一对多聊天及一对一聊天
为什么需要WebSocket? 我们已经有了http协议,为什么还需要另外一个协议?有什么好处? 比如我想得到价格变化,只能是客户端想服务端发起请求,服务器返回结果,HTTP协议做不到服务器主动向客户 ...
- 【神经网络与深度学习】Caffe训练执行时爆出的Check failed: registry.count(t ype) == 1 (0 vs. 1) Unknown layer type
自己建立一个工程,希望调用libcaffe.lib ,各种配置好,也能成功编译,但是运行就会遇到报错 F0519 14:54:12.494139 14504 layer_factory.hpp:77] ...
- 【机器学习】【数字信号处理】矢量量化(Vector Quantization)
http://blog.csdn.net/zouxy09 这学期有<语音信号处理>这门课,快考试了,所以也要了解了解相关的知识点.呵呵,平时没怎么听课,现在只能抱佛脚了.顺便也总结总结,好 ...
- Linux下用Java获取本机IP
可能有多个网卡包括虚拟网卡,需要进行排除 String ip = ""; try { Enumeration<?> e1 = NetworkInterface.getN ...
- 【Angular5】 返回前一页面 go back to previous page
import { Component, OnInit } from '@angular/core'; import { Router} from '@angular/router'; import { ...
- 第j九周学习总结暨第七周实验报告
完成火车站售票程序的模拟. 要求: (1)总票数1000张: (2)10个窗口同时开始卖票: (3)卖票过程延时1秒钟: (4)不能出现一票多卖或卖出负数号票的情况. 一:实验代码 package d ...
- [转帖]Linux杂谈: 树形显示多级目录--tree
Linux杂谈: 树形显示多级目录--tree https://www.cnblogs.com/tp1226/p/8456539.html tree -L 最近写博客的时候偶尔会需要将文件目录结构直观 ...
