Python--前端之HTML
html概述和基本结构
HTML概述
HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。
- 需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
HTML 使用标记标签来描述网页

html基本结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
网页显示内容
</body>
</html>
- <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容
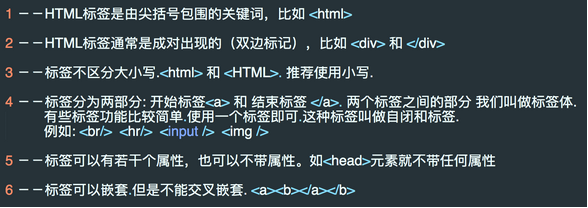
html标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
html注释:
html文档代码中可以插入注释,注释是对代码的说明和解释,注释的内容不会显示在页面上,html代码中插入注释的方法是:
<!-- 这是一段注释 -->
html标签特点:
<!-- 成对出现的标签 -->
<body>......</body>
<p>......</p>
<div>......</div>
<b>......</b> <!-- 单个出现的标签 -->
<br />
<img src="..." />
<input type="..." /> <!-- 标签之间的嵌套 -->
<p>
<span>...</span>
<a href="...">...</a>
</p>
<div>
<h3>...</h3>
<div>
<span>...</span>
<p>...</p>
</div>
</div>
常用标签
<!DOCTYPE>标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
<head>内常用标签
<meta>标签
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="老男孩培训机构是由一个很老的男孩创建的">
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.oldboy.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) <meta http-equiv="content-Type" charset=UTF8"> <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
非meta标签
<title>oldboy</title>
<link rel="icon" href="http://www.jd.com/favicon.ico">
<link rel="stylesheet" href="css.css">
<script src="hello.js"></script>
<body>内常用标签
基本标签(块级标签和内联标签)
1.<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
通过 <h1>、<h2>、<h3>、<h4>、<h5>、<h6>,标签可以在网页上定义6种级别的标题。6种级别的标题表示文档的6级目录层级关系,比如说: <h1>用作主标题(最重要的),其后是 <h2>(次重要的),再其次是 <h3>,以此类推。搜索引擎会使用标题将网页的结构和内容编制索引,所以网页上使用标题是很重要的。
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
2.<p>: 段落标签. <p>标签定义一个文本段落,一个段落含有默认的上下间距,段落之间会用这种默认间距隔开
3.<b> <strong>: 加粗标签.
4.<strike>: 为文字加上一条中线.
5.<em>: 文字变成斜体.
6.<sup>和<sub>: 上角标 和 下角标.
7..<br>:换行.代码中成段的文字,直接在代码中回车换行,在渲染成网页时候不认这种换行,如果真想换行,可以在代码的段落中插入<br />来强制换行
8.<hr>:水平线
9.特殊字符:
";©®
空格的字符实体: 在网页上显示 “<” 和 “>” 会误认为是标签,想在网页上显示“<”和“>”可以使用它们的字符实体:
“<” 和 “>” 的字符实体为 < 和 > 详见博客:https://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
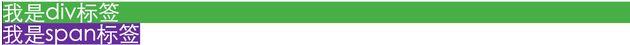
<div>和<span>
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.

块级元素与行内元素的区别
block元素通常被现实为独立的一块,会单独换一行;inline元素则前后不会产生换行,一系列inline元素都在一行内显示,直到该行排满。
这两个元素是专门为定义CSS样式而生的。
嵌套标准:
- 块级标签可以嵌套内联标签和块级标签
- 内联标签只可以嵌套内联标签
图形标签: <img>
src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
绝对路径和相对路径
像网页上插入图片这种外部文件,需要定义文件的引用地址,引用外部文件还包括引用外部样式表,javascript等等,引用地址分为绝对地址和相对地址。
- 绝对地址:相对于磁盘的位置去定位文件的地址
- 相对地址:相对于引用文件本身去定位被引用的文件地址
绝对地址在整体文件迁移时会因为磁盘和顶层目录的改变而找不到文件,相对路径就没有这个问题。相对路径的定义技巧:
“ ./ ” 表示当前文件所在目录下,比如:“./pic.jpg” 表示当前目录下的pic.jpg的图片,这个使用时可以省略。
“ ../ ” 表示当前文件所在目录下的上一级目录,比如:“../images/pic.jpg” 表示当前目录下的上一级目录下的images文件夹中的pic.jpg的图片。
超链接标签(锚标签): <a> </a>
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
href属性指定目标网页地址。
<a href="#"></a> <!-- # 表示链接到页面顶部 -->
<a href="http://www.itcast.cn/" title="跳转到传智播客网站">传智播客</a>
<a href="2.html">测试页面2</a>
定义页面内滚动跳转
页面内定义了“id”或者“name”的元素,可以通过a标签链接到它的页面滚动位置,前提是页面要足够高,有滚动条,且元素不能在页面顶部,否则页面不会滚动。
<a href="#mao1">标题一</a>
......
......
<h3 id="mao1">跳转到的标题</h3>
列表标签
有序列表
在网页上定义一个有编号的内容列表可以用<ol>、<li>配合使用来实现,代码如下
<ol>
<li>列表文字一</li>
<li>列表文字二</li>
<li>列表文字三</li>
</ol>
在网页上生成的列表,每条项目上会按1、2、3编号,有序列表在实际开发中较少使用。
无序列表
在网页上定义一个无编号的内容列表可以用<ul>、<li>配合使用来实现,代码如下:
<ul>
<li>列表文字一</li>
<li>列表文字二</li>
<li>列表文字三</li>
</ul>
在网页上生成的列表,每条项目上会有一个小图标,这个小图标在不同浏览器上显示效果不同,所以一般会用样式去掉默认的小图标,如果需要图标,可以用样式自定义图标,从而达到在不同浏览器上显示的效果相同,实际开发中一般用这种列表。
定义列表
定义列表通常用于术语的定义。<dl>标签表示列表的整体。<dt>标签定义术语的题目。<dd>标签是术语的解释。一个<dl>中可以有多个题目和解释,代码如下:
<h3>前端三大块</h3>
<dl>
<dt>html</dt>
<dd>负责页面的结构</dd> <dt>css</dt>
<dd>负责页面的表现</dd> <dt>javascript</dt>
<dd>负责页面的行为</dd> </dl>
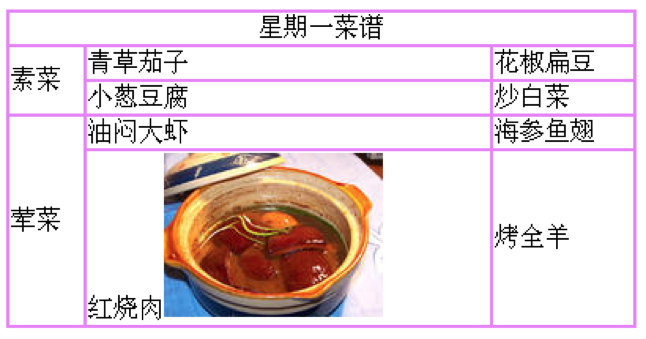
表格标签: <table>
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格的基本结构:
<table>
<tr>
<td>标题</td>
<td>标题</td>
</tr> <tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
table常用标签:
1、table标签:声明一个表格 2、tr标签:定义表格中的一行 3、td和th标签:定义一行中的一个单元格,td代表普通单元格,th表示表头单元格
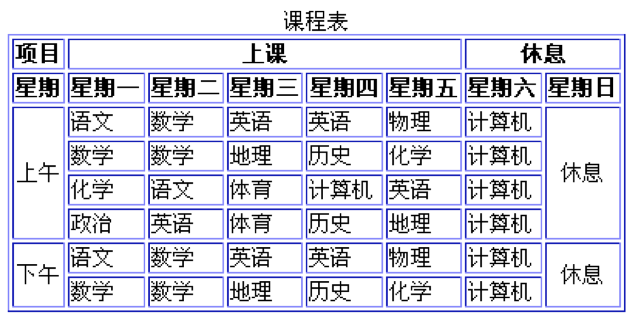
table常用属性:
1、border 定义表格的边框 2、cellpadding 定义单元格内内容与边框的距离 3、cellspacing 定义单元格与单元格之间的距离 4、align 设置单元格中内容的水平对齐方式,设置值有:left | center | right 5、valign 设置单元格中内容的垂直对齐方式 top | middle | bottom 6、colspan 设置单元格水平合并 7、rowspan 设置单元格垂直合并
练习:


表单标签: <form>
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 :post/get。默认取值就是get
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
<!-- form定义一个表单区域,action属性定义表单数据提交的地址,method属性定义提交的方式。 -->
<form action="http://www..." method="get"> <!-- label标签定义表单控件的文字标注,input类型为text定义了一个单行文本输入框 -->
<p>
<label>姓名:</label><input type="text" name="username" />
</p> <!-- input类型为password定义了一个密码输入框 -->
<p>
<label>密码:</label><input type="password" name="password" />
</p> <!-- input类型为radio定义了单选框 -->
<p>
<label>性别:</label>
<input type="radio" name="gender" value="0" /> 男
<input type="radio" name="gender" value="1" /> 女
</p> <!-- input类型为checkbox定义了单选框 -->
<p>
<label>爱好:</label>
<input type="checkbox" name="like" value="sing" /> 唱歌
<input type="checkbox" name="like" value="run" /> 跑步
<input type="checkbox" name="like" value="swiming" /> 游泳
</p> <!-- input类型为file定义上传照片或文件等资源 -->
<p>
<label>照片:</label>
<input type="file" name="person_pic">
</p> <!-- textarea定义多行文本输入 -->
<p>
<label>个人描述:</label>
<textarea name="about"></textarea>
</p> <!-- select定义下拉列表选择 -->
<p>
<label>籍贯:</label>
<select name="site">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
</select>
</p> <!-- input类型为submit定义提交按钮
还可以用图片控件代替submit按钮提交,一般会导致提交两次,不建议使用。如:
<input type="image" src="xxx.gif">
-->
<p>
<input type="submit" name="" value="提交"> <!-- input类型为reset定义重置按钮 -->
<input type="reset" name="" value="重置">
</p>
<!--button 按钮(需要配合js使用.) button和submit的区别?-->
<!-- file 提交文件:form表单需要加上属性enctype="multipart/form-data"
上传文件注意两点: 1 请求方式必须是post 2 enctype="multipart/form-data" -->
</form>
<input>系列标签
<1> 表单类型
type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
上传文件注意两点:
1 请求方式必须是post
2 enctype="multipart/form-data"
<2> 表单属性
name: 表单提交项的键.
注意和id属性的区别:name属性是和服务器通信时使用的名称;
而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
select标签
<select> 下拉选标签属性
name:表单提交项的键.
size:选项个数
multiple:multiple
<optgroup>为每一项加上分组
<option> 下拉选中的每一项 属性:
value:表单提交项的值.
selected: selected下拉选默认被选中
<textarea> 多行文本框
<form id="form1" name="form1" method="post" action="">
<textarea cols=“宽度” rows=“高度” name=“名称”>
默认内容
</textarea>
</form>
<label>标签
<label> 标签为 input 元素定义标注(标记)。
说明:
1 label 元素不会向用户呈现任何特殊效果。
2 <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form method="post" action="">
<label for=“username”>用户名</label>
<input type=“text” name=“username” id=“username” size=“20” />
</form>
<fieldset>标签
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>
Python--前端之HTML的更多相关文章
- Python 前端 Html基础
概述 HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页的标准语言.相当于定义统一 的规则.大家都来遵守它,这样就可以让浏览器根据标记语 ...
- Java,Python,前端,Linux,公众号等5T编程资源整理免费下载
场景 我的CSDN: https://blog.csdn.net/BADAO_LIUMANG_QIZHI 实现 马士兵Java学习视频 方立勋JavaWeb 尚硅谷Python核心基础 数据分析 机器 ...
- Java+Python+前端 学习资料大全 百度云盘
Java架构师3大阶段 链接:https://pan.baidu.com/s/1DlXh33y5t4cZUmZH0cLvCw 提取码:5s76 2019前端架构阶段 链接:https://pan.ba ...
- 049.Python前端javascript
一 JavaScript概述 1.1 JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名Script ...
- Python 前端 js基础
Javascript 概述 JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的 ...
- 058.Python前端Django与Ajax
一 Ajax简介 AJAX(Asynchronous Javascript And XML)翻译成中文就是"异步Javascript和XML".即使用Javascript语言与服务 ...
- 055.Python前端Django模型ORM
由于前面在centos实验的过程中,pymql一直有属性错误,很难排查出问题,重新做了一个ubuntu的桌面系统同时使用pycharm开发工具作为学习开发工具,具体原因是因为在项目命名出现问题,和自己 ...
- 052.Python前端Django框架路由层和视图层
一.路由层(URLconf) 1.1 路由层简单配置 URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表:你就是以这种方式告诉Dj ...
- 050.Python前端jQuery
一 jQuery是什么? jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. jQuery是继prototype之后又一个优秀的Ja ...
- 048.Python前端css
一 CSS介绍 1.1 CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. selector { property: value; property: value; prop ...
随机推荐
- boost Filesystem
The library Boost.Filesystem makes it easy to work with files and directories. Paths Paths can be bu ...
- modelviewset 中的序列化方法怎么用
- bzoj 2002[Hnoi2010]Bounce 弹飞绵羊(分治分块)
Description 某天,Lostmonkey发明了一种超级弹力装置,为了在他的绵羊朋友面前显摆,他邀请小绵羊一起玩个游戏.游戏一开始,Lostmonkey在地上沿着一条直线摆上n个装置,每个装置 ...
- error C2065: ‘_bstr_t’ : undeclared identifier
转自VC错误:http://www.vcerror.com/?p=828 问题描述: error C2065: '_bstr_t' : undeclared identifier 解决方法: 详细的解 ...
- php读取excel(支持03,07)
需要用到PHPExcel这个类 附上代码 //phpExcel读取excel内容 header("Content-Type:textml;charset=utf-8"); //引用 ...
- UI:UI 目录
ylbtech-UI:UI 目录 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 6.返回顶部 作者:ylbtech出处:http://ylbtech ...
- write(byte[] b, int off, int len)
write(byte[] b, int off, int len)就是将数组 b 中的 len 个字节按顺序写入输出流. 所以如果 b 为 null,则抛出 NullPointerException. ...
- SAS中的Order By - Proc Sort
SAS中的Order By - Proc Sort 1.排序proc sort proc sort在按数据集中某一个变量或几个变量的升序或降序将记录重新排列,并把结果保存在输出数据集中,如果不另外指定 ...
- Linux系统ubuntu17安装jdk8并配置环境变量
上班多年,一直没有真正在Linux下开发过,没有捣鼓到Linux服务器,成为憾事.最近由于想学习Python,于是开始看书,学习Linux,学习shell编程. 选择Linux,先从最简单的ubunt ...
- MSF——信息收集(四)
MSF系列: MSF——基本使用和Exploit模块(一) MSF——Payload模块(二) MSF——Meterpreter(三) MSF——信息收集(四) 发现和端口扫描 Nmap扫描 db_n ...
