Katalon Recorder初探
缘由
最近工作中,有大量web页面上的重复操作,实在麻烦,就想利用selenium ide录制出一些操作集合,以便复用。新版本的selenium ide 3目前只支持firefox最新的版本,而且代码导出功能还不完备,就想试试旧版本2.7。为了能使用2.7版本,还安装了旧版本的火狐浏览器。弄好后,发现不太好用,录制起来很不顺手。于是就想找找替代方案。搜到了两个结果,一是kantu,另外一个是katalon recorder。我觉得katalon recorder很顺手,也的确为我省了不少事,作一下简单记录。
简介
katalon recorder是基于selenium的浏览器插件,支持火狐和chrome。它可以录制web页面的操作,并且能实现基本的数据驱动测试,还能导入脚本,可说是体量虽小,功能足够。对功能有更高要求的,还可以去试试同出一门的katalon studio,也是免费软件,支持web和mobile端的测试,并集成了许多强大的功能。
安装后界面如下:

创建test suite后,里面可以包含多个测试用例(test case),每个测试用例又有若干步骤(command)。点击record,可以快速对当前的活动页面进行录制,点击pllay则是回放。web自动化测试费时费力的一部分就是元素定位,录制正是解决这一问题的利器。录制完成后,点击右上角的export,还可以导出不同语言的代码,方便进行下一步的开发。
每个测试步骤分为三部分,分别是coommand,target和value。录制后,可以自己看看命令是什么样子的,也可以选择元素的定位方式,避免默认的定位方式无法在其它页面复用(比如换了登录用户,通过登录用户名文本来定位显然就无法复用了)。
官方有提供sample suite,包含了recorder的各个功能,可以下载导入后查看。
工作中遇到的问题
1.页面上有一些input输入框,在自己测试时通常是输入固定的值,于是就想能不能录制下来,省些力气。

首先用了录制功能,但发现一直无效。查看步骤,发现是定位到input后,以type方法键入值。
如图:

于是我想到能不能模拟自己实际操作的步骤,来键入值呢?也就是使用sendKeys方法,键入想用的值后,按下Enter键,再点击页面空白处。
这样做,的确是值能输进去,但是再操作时,值又会自动消失。查了一圈后,觉得应该是输入框要有input或者change事件发生时,才会更改绑定的值。
Katalon Recorder支持js脚本,也试试这个吧。(jquery有段时间没用,又稍稍回忆了下,完全忘了对jquery对象取第0个元素就是原生DOM对象,卡了一小会儿)
代码如下:
$('#product_list_table2 > tbody').find('td:nth-child(2) > input').each(
function(){
$(this)[0].value = '100';
})
由于要输入的值在表格中,只要遍历表格的子元素,找到输入框,改变其值即可。
成了吗?是写进去了,但一样去操作其他地方值又会变为原来的值。
又查了一番,应该再改变值后把input或change事件触发才行,代码如下:
$('#product_list_table2 > tbody').find('td:nth-child(2) > input').each(
function(){
$(this)[0].value = '100';
this.dispatchEvent(new Event('change'));
})
// 不知道为什么,这里触发input事件没用,必须要触发change事件才行。而另外一些input却得绑定input事件,有些不解
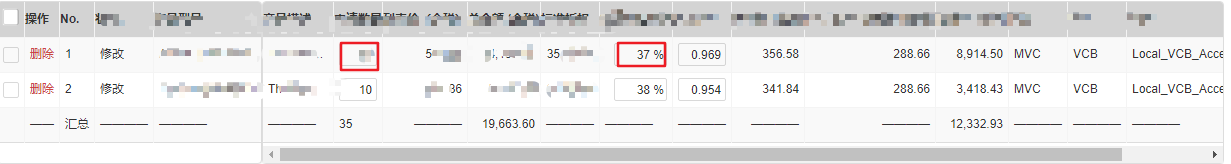
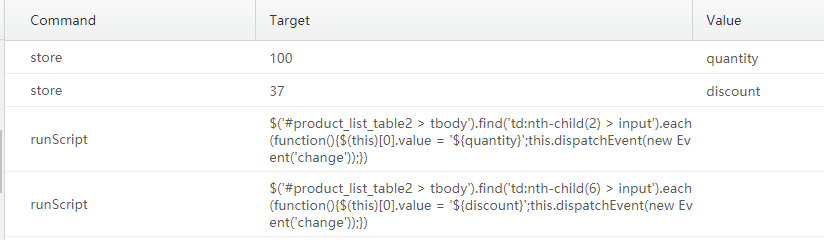
再进一步,可以把要输入的值参数化,在脚本中以${param}引入即可。如图:

以后再需要对input输入值的地方,都可以用类似的方法处理。
2.又用了一段时间,发现还是有场景可以实现自动化。比方说,有一个订单,需要四层审批,每级审批的人都不一样,但通过管理员查看流程,都可以切换到相应的角色。
于是就把流程录制了下,拿另外一个订单试验了下,果然没那么容易就可以。主要有几个小问题:
1)找订单时,是根据位置定位的,一直点击的是列表中的第一个。对于新订单倒还好,但是如果要审批旧单子,这个方法就行不通了
2)有些点击动作太快。页面元素并不是一下全都加载好的,单纯以元素出现判断是否点击,并不可靠。
3)若以审批人分类,每个审批人都要单独录一遍流程,太过麻烦
4)页面上根据订单金额不同,会出现不同的弹框。不点击的话,就无法继续。
为了让录制的脚本更加灵活,我做了以下调整:
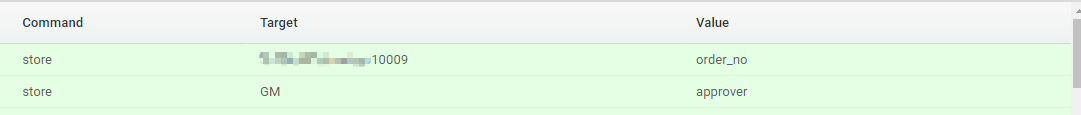
1)参数化。将订单号存储起来,每次不再是点击订单列表的第一个,而是先进行搜索,出现结果时,再点击第一个,这样就可以保证进入想要审批的订单。
另外也将审批人参数化,这样就避免重复录制,更灵活也更省事。
可使用store方法,target是要存储的值,value是参数名。之后要应用,可以${param}的形式引用。

2)增加暂停。在一些数据交互多的页面中增加暂停时间,比如加载订单、搜索这些场景都应当添加,让脚本更稳定。时长从500毫秒到1500毫秒不等。
可使用pause方法,target为要暂停的时间,单位是毫秒。

3)增加元素是否存在的判断。对于不是任何时候都出现的弹框,可先判断其是否存在,是则点击,否则跳过,让脚本更灵活。
Katalon Recorder中并不能简单使用if判断,因为if只能更布尔表达式。这也是简易工具的限制,但也是其它方式实现。
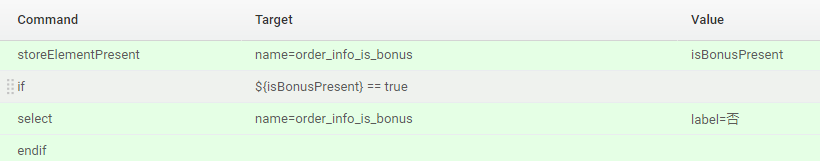
我用的方法是先用storeElementPresent方法,判断元素是否存在,存入变量中,再放到if的布尔表达式中,中间放入要执行的语句。

至此脚本就修改完成了,使用起来也很稳定,填入参数后,不再需要人工干预。
到这一步,再往下走,可以将几个审批人的流程合并到test suite,这样一次点击,所有审批流程都可以完成。
小问题
每个测试用例都有隐含的第一步,就是跳转到katalon的主页,导出代码后,就会里面设置的base url是katalon主页。每次执行都会先跳转到这个页面,然后才会往下走,会耽搁一小会儿。目前还没有找到设置base url的地方,解决方法是加载主页几秒后,停止加载,就会跳转到自己设定的页面。
参考
katalon主页:https://www.katalon.com/
katalon文档:https://docs.katalon.com/katalon-studio/docs/index.html
sample suite下载页面: https://github.com/katalon-studio/katalon-recorder-samples
Katalon Recorder初探的更多相关文章
- katalon系列二:selenium IDE的替代者——Katalon Recorder
Katalon Recorder是和selenium IDE一样的一个浏览器插件,可以录制web上的操作并回放,但我个人感觉Katalon Recorder更好用.大家可以直接在chrome商店下载安 ...
- Katalon Recorder 自动录制 Selenium 爬虫脚本
相信很多小伙伴都用过 Selenium 来完成爬虫工作,今天就给大家带来一个神器,可以录制你的浏览器动作,然后直接生成 Selenium 脚本,是不是心动了? 1 Selenium 简介 Seleni ...
- selenium IDE录制脚本和自定义脚本-->Katalon Recorder(二)
selenium IDE提供了两种生成脚本的方式:录制脚本和自定义脚本 录制脚本:1.打开firefox空白标签,在标签上输入需要录制脚本的网址:2.打开selenium IDE界面中的录制按钮(圆形 ...
- 前端自动化测试神器-Katalon进阶用法
前言 上一篇介绍了Katalon的基础用法,本篇继续介绍一些进阶的用法. Keyword 和 Method Call Statement Keyword Keyword就是自定义方法,该方法在当前项目 ...
- katalon系列一:初识Katalon Studio自动化测试工具
最近准备把公司的系统搞上UI自动化,先是自己用Python+selenium+pytest写了一个框架,开始写case的时候发现效率极其慢.原因为: (1)开发为提高前端响应时间,使用前端路由技术,一 ...
- 使用Selenium IDE和webDriver进行自动化软件测试
1.Selenium IDE 在Chrome浏览器上登录谷歌应用商店可以安装Selenium IDE插件(3.0以上版本的Selenium IDE不支持录制的脚本导出,所以这里使用到的是应用商店上的另 ...
- Python:利用 selenium 库抓取动态网页示例
前言 在抓取常规的静态网页时,我们直接请求对应的 url 就可以获取到完整的 HTML 页面,但是对于动态页面,网页显示的内容往往是通过 ajax 动态去生成的,所以如果是用 urllib.reque ...
- Python3+selenium 报错处理:“selenium.common.exceptions.NoAlertPresentException: Message: No alert is active”
一.说明 在使用python3+selenium写自动升级程序的时侯,碰到一个弹出对话框需要点击确认的场景.弹出的对话框如下图所示. 对于弹框各种资料都说通过switch_to.alert属性获取对话 ...
- 平时Chrome中用的一些插件
一.chrome://extensions Adblock Plus Dark Reader 让网站黑色主题 Infinity 新标签页 一个比较流行的新标签页工具 GNOME Shell integ ...
随机推荐
- 【bzoj2946】[Poi2000]公共串
*题目描述: 给出几个由小写字母构成的单词,求它们最长的公共子串的长度. 任务: l 读入单词 l 计算最长公共子串的长度 l 输出结果 *输入: 文件的第一行是整数 n,1<=n<=5, ...
- Leetcode 9. Palindrome Number(水)
9. Palindrome Number Easy Determine whether an integer is a palindrome. An integer is a palindrome w ...
- CodeForces - 474D (dp)
题目:https://vjudge.net/contest/326867#problem/B 题意:有很多个蛋糕,现在你有两种吃蛋糕的吃法,一次吃一个,定为A,一次吃k个定为B,然后问你吃m个蛋糕有多 ...
- three arrays
three arrays 字典树上贪心 #include<bits/stdc++.h> using namespace std; ][][]; ][]; ]; ]; ][]; ][]; i ...
- 获取浏览区变化的方法resize() 方法
当调整浏览器窗口的大小时,发生 resize 事件. resize() 方法触发 resize 事件,或规定当发生 resize 事件时运行的函数. <html> <head> ...
- UVALive 6858 Frame (模拟)
Frame 题目链接: http://acm.hust.edu.cn/vjudge/contest/130303#problem/D Description http://7xjob4.com1.z0 ...
- 微信小程序、SSL证书、开启服务器TSL1.0、TSL1.1、TSL1.2服务
微信小程序.SSL证书.开启服务器TSL1.0.TSL1.1.TSL1.2服务 https://blog.csdn.net/qq_32933615/article/details/70143105
- CentOS7 日常操作
A 安装netstat1.首先配置好本机的yum源: yum repolist all2.利用netstat命令,却提示:-bash: netstat: command not found3.执行yu ...
- 字符串 映射相应的 函数 字符串驱动技术—— MethodAddress , MethodName , ObjectInvoke
http://blog.csdn.net/qustdong/article/details/7267258 字符串驱动技术—— MethodAddress , MethodName , ObjectI ...
- TestNG 多线程测试
TestNG以注解的方式实现多线程测试 import org.testng.annotations.Test; public class TreadDemo { // invocationCount ...
