Vue知识整理9:class与style绑定
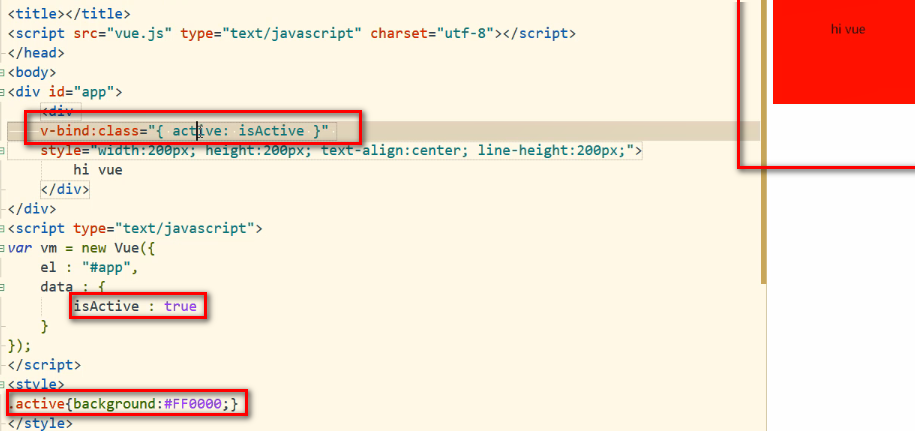
1.v-bind:class:绑定class样式。通过控制isActive变量值来实现是否显示;通过.active样式设置背景颜色。

2.支持普通的class与v-bind绑定样式混合使用;
v-bind中支持多个动态样式,例如增加一个green:isGreen动态样式;下面style中添加相应的样式。

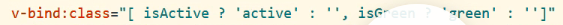
这里在v-bind中也支持数组形式的样式名称,如下:

同时也支持三元运算,动态样式。

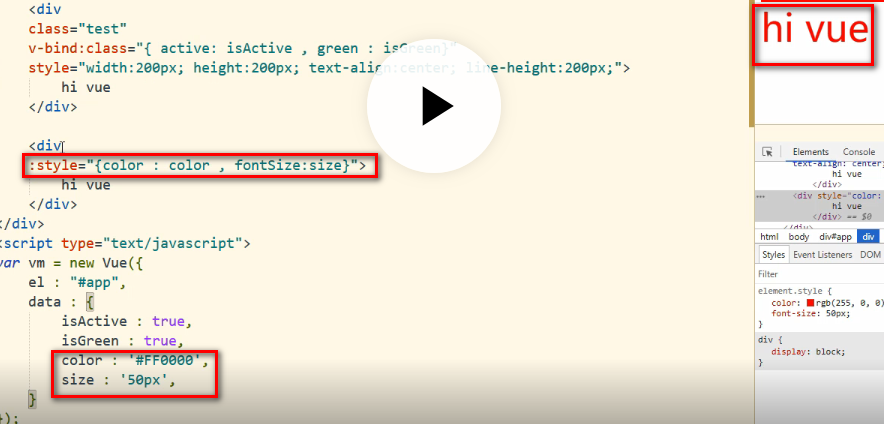
3.v-bind:style 中的style内联样式

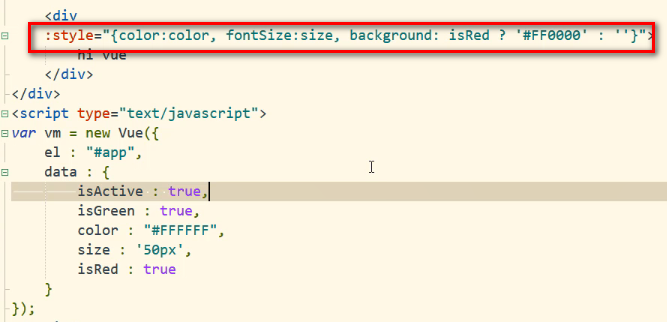
也支持三元运算

Vue知识整理9:class与style绑定的更多相关文章
- Vue知识整理5:v-bind绑定属性(Class 与 Style 绑定)
通过v-bind实现Class 与 Style 绑定,方便调整属性的值
- vue学习笔记(三)class和style绑定
前言 通过上一章的学习vue学习笔记(二)vue的生命周期和钩子函数,我们已经更近一步的知道了关于vue的一些知识,本篇博客将进一步探讨vue其它方面的内容,vue中关于class和style绑定,关 ...
- Vue学习4:class与style绑定
说明:有些部分我只是相当于做一个学习笔记,加强记忆之用.所以可能阅读性不是那么强.如果有参考我这类博客的人,那么请见谅. 代码如下: <!DOCTYPE html> <html la ...
- Vue中计算属性与class,style绑定
var vm=new Vue({ el:'#app', data:{ a:2, }, computed:{ //这里的b是计算属性:默认getter b:{ get:function(){ retur ...
- vue入门:(class与style绑定)
对象语法 数组语法 一.对象语法 1.1对象语法绑定HTML Class 语法:v-bind:class="{'className1':boolean1,'className2':boole ...
- Vue知识整理12:事件绑定
采用v-on命令进行事件的绑定操作,通过单击按钮,实现按钮文字上数值的增加 带参数的事件过程 可以添加$event事件,实现事件信息的获取
- Vue知识整理13:表单输入绑定(v-model)
text:将输入框等表单,通过data变量实现数据绑定. textbox:数据绑定 3.checkbox和redio组件: 注意:data数据变量中,checkbox有可能会有多个结果,所以用数组: ...
- Vue(三) v-bind 及 class 与 style 绑定
DOM 元素经常会动态绑定一些 class 类名 或 style 样式,现在介绍使用 v-bind 指令来绑定 class 和 style 的多种方法. 了解 v-bind 指令 在之前已经介绍了指令 ...
- Vue 知识整理—01-基础
一:Vue是什么? Vue是一个JS框架. Vue.js是一套构建用户界面的渐进式框架. 库和框架的区别: ☞库:提供一些 API 工具函数,体现了封装的思想,需要我们主动调用: ☞框架:提供一套完整 ...
随机推荐
- iOS蓝牙4.0开发
文/starfox寒流(简书作者)原文链接:http://www.jianshu.com/p/974d165f78b5著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”. iOS 蓝牙4.0 ...
- python-字符编码的转换
python-字符编码的转换 1.了解基础知识 ASCII 一个英文,占一个字节.只能存英文和特殊字符. gb2312 约可以存7000中文 gb1830 约可以存27000中文 gbk 默认中文, ...
- C++ ->error LNK1123
终极解决方案:VS2010在经历一些更新后,建立Win32 Console Project时会出“error LNK1123” 错误,解决方案为将 项目|项目属性|配置属性|清单工具|输入和输出|嵌入 ...
- RHEL6本地YUM源配置
1.挂载本地光盘到系统 1)通过光驱将系统盘挂载到某个目录 [root@cluster01 ~]# mkdir /mnt/cdrom [root@cluster01 ~]# mount -t ...
- 牛客假日团队赛5 K 金币馅饼 (DP 基础题)
链接:https://ac.nowcoder.com/acm/contest/984/K 来源:牛客网 金币馅饼 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 32768K,其他语言 ...
- 微信支付-无法识别qrcode生成的二维码图片
1.开始使用 table方式,但是还是无法识别二维码 http://www.cnblogs.com/staticed/p/8549316.html var code_url = data.code_ ...
- Gitlab+Jenkins+Docker实现net core持续集成
前言 在项目中使用这一套自动集成的体系之后,一直想找个时间总结出来,用于自己记录也打算将自己的所得分享给园友们,不经常写文章,可能会有错误的地方,希望各位不吝指正,我会及时的改正并表示感谢,希望大家能 ...
- scrapy中的selenium
引入 在通过scrapy框架进行某些网站数据爬取的时候,往往会碰到页面动态数据加载的情况发生,如果直接使用scrapy对其url发请求,是绝对获取不到那部分动态加载出来的数据值.但是通过观察我们会发现 ...
- LDA主题模型评估方法–Perplexity
在LDA主题模型之后,需要对模型的好坏进行评估,以此依据,判断改进的参数或者算法的建模能力. Blei先生在论文<Latent Dirichlet Allocation>实验中用的是Per ...
- LTM加速优化特性
TCP Express TCP Express 是 LTM 产品的一项重要特性. 借助 TCP Express,LTM 可分别为客户机端和服务器端创建独立的连接.这样一来,LTM 可以针对客户机连接和 ...
