移动端适配 rem
前置知识:
物理像素(physical pixel,device pixel)
物理像素(设备像素),显示设备中一个最微小的物理部件。每个像素可以根据操作系统设置自己的颜色和亮度。
设备独立像素(density-independent pixel,device-independent pixel,DIP/DP/dips)
设备独立像素(密度独立性像素),可以认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用的虚拟像素(比如说CSS像素),然后由相关系统转换为物理像素。dip或dp,(device independent pixels,设备独立像素)与屏幕密度有关。dip可以用来辅助区分视网膜设备还是非视网膜设备。
CSS像素
CSS像素是一个抽像的单位,主要使用在浏览器上,用来精确度量Web页面上的内容。一般情况之下,CSS像素称为 与设备无关的像素(device-independent pixel),简称DIPs。
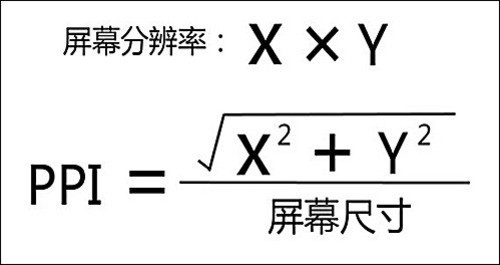
屏幕密度ppi (pixel per inch):
屏幕密度是指一个设备表面上存在的像素数量,表示每英寸所包含的像素点数目,数值越高,说明屏幕能以更高密度显示图像
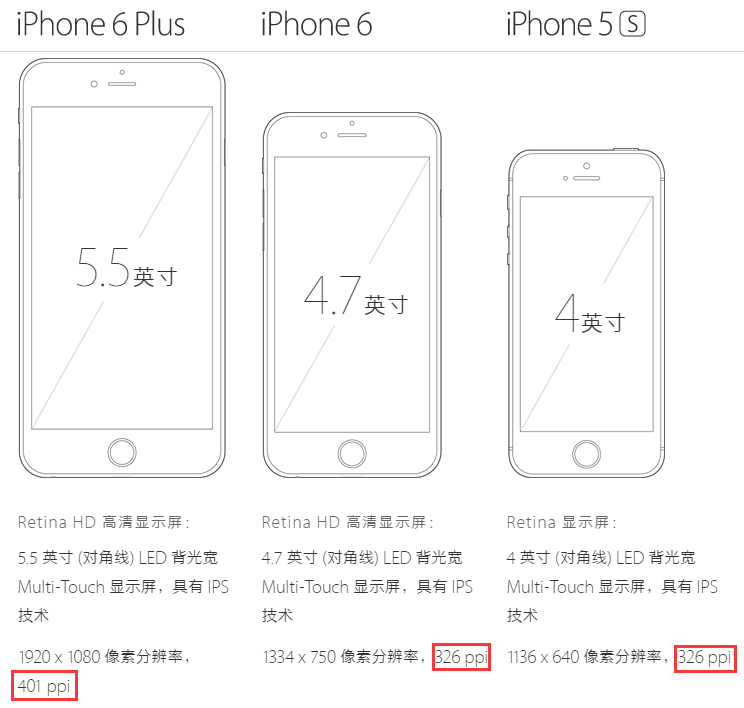
计算公式——

ppi在120-160之间的手机被归为低密度手机,160-240被归为中密度,240-320被归为高密度,320以上被归为超高密度(例如苹果公司的Retina显示屏)

设备像素比(device pixel ratio)
设备像素比简称为dpr,其定义了物理像素和设备独立像素的对应关系。它的值可以按下面的公式计算得到:
设备像素比 = 物理像素(设备像素) / 设备独立像素
在JavaScript中,可以通过window.devicePixelRatio获取到当前设备的dpr。
在CSS中,可以通过-webkit-device-pixel-ratio,-webkit-min-device-pixel-ratio和 -webkit-max-device-pixel-ratio进行媒体查询,对不同dpr的设备,做一些样式适配(这里只针对webkit内核的浏览器和webview)。
总结:
CSS像素(CSS Pixel):适用于web编程,指的是我们在样式代码中使用到的逻辑像素,是一个抽象概念,实际并不存在
设备独立像素(Device Independent Pixel):与设备无关的逻辑像素,独立于设备的用于逻辑上衡量像素的单位,代表可以通过程序控制使用的虚拟像素,是一个总体概念,包括了CSS像素
设备像素(Device Pixel):物理像素,设备能控制显示的最小单位,我们常说的1920×1080像素分辨率就是用的设备像素单位
移动端适配
淘宝方法:
(1)动态设置viewport的scale,通过js
var scale = 1 / devicePixelRatio;
document.querySelector('meta[name="viewport"]').setAttribute('content','initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');
(2)动态计算html的font-size
document.documentElement.style.fontSize = document.documentElement.clientWidth / 10 + 'px';
(3)布局的时候,各元素的css尺寸=设计稿标注尺寸/(设计稿横向分辨率/10);
(4)font-size可能需要额外的媒介查询,font-size不建议使用rem。
@media screen and (max-width:321px){
.m-navlist{font-size:15px}
}
@media screen and (min-width:321px) and (max-width:400px){
.m-navlist{font-size:16px}
}
@media screen and (min-width:400px){
.m-navlist{font-size:18px}
}
(5)当deviceWidth大于540时,则物理分辨率大于1080(这就看设备的devicePixelRatio这个值了),应该去访问pc网站了
var deviceWidth = document.documentElement.clientWidth;
if(deviceWidth > 540) deviceWidth = 540;
document.documentElement.style.fontSize = deviceWidth / 10 + 'px';
根据此思路:手淘团队提供一个开源的解决方案flexible.js
https://github.com/amfe/lib-flexible
自己理解加以注释版本:
;(function(win, lib) {
var doc = win.document;
var docEl = doc.documentElement;
var metaEl = doc.querySelector('meta[name="viewport"]');
var flexibleEl = doc.querySelector('meta[name="flexible"]');
var dpr = 0;
var scale = 0;
var tid;
var flexible = lib.flexible || (lib.flexible = {});
if (metaEl) { // 判断页面中是否设置 meta[name="viewport"],若设置了,则按照设置的值缩放
console.warn('将根据已有的meta标签来设置缩放比例');
var match = metaEl.getAttribute('content').match(/initial\-scale=([\d\.]+)/);
if (match) {
scale = parseFloat(match[1]);
dpr = parseInt(1 / scale);
}
} else if (flexibleEl) { // 判断页面中是否设置 meta[name="flexible"],若设置了,则按照设置的值缩放
var content = flexibleEl.getAttribute('content');
if (content) {
var initialDpr = content.match(/initial\-dpr=([\d\.]+)/);
var maximumDpr = content.match(/maximum\-dpr=([\d\.]+)/);
if (initialDpr) {
dpr = parseFloat(initialDpr[1]);
scale = parseFloat((1 / dpr).toFixed(2));
}
if (maximumDpr) {
dpr = parseFloat(maximumDpr[1]);
scale = parseFloat((1 / dpr).toFixed(2));
}
}
}
if (!dpr && !scale) { // meta[name="viewport"]和 meta[name="flexible"]都不存在
var isAndroid = win.navigator.appVersion.match(/android/gi);
var isIPhone = win.navigator.appVersion.match(/iphone/gi);
var devicePixelRatio = win.devicePixelRatio;
if (isIPhone) {
// iOS下,对于2和3的屏,分别用2倍和3倍的方案,其余的用1倍方案
if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {
dpr = 3;
} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)) {
dpr = 2;
} else {
dpr = 1;
}
} else {
// 其他设备下,仍旧使用1倍的方案
dpr = 1;
}
scale = 1 / dpr;
}
// 设置data-dpr属性为通过不同机型和devicePixelRatio计算出的设备像素比
docEl.setAttribute('data-dpr', dpr);
// 根据计算出的数值创建并初始化meta元素,并加入文档中
if (!metaEl) {
metaEl = doc.createElement('meta');
metaEl.setAttribute('name', 'viewport');
metaEl.setAttribute('content', 'initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');
if (docEl.firstElementChild) {
docEl.firstElementChild.appendChild(metaEl);
} else {
var wrap = doc.createElement('div');
wrap.appendChild(metaEl);
doc.write(wrap.innerHTML);
}
}
function refreshRem() {
var width = docEl.getBoundingClientRect().width;
// 目前主流手机最大的css像素尺寸,是540(比如devicePixelRatio为2,分辨率是1080x1920的手机),
// 所以用了这个经验值。这样可以让在ipad横屏这种情况下浏览无线页面,不至于因为拉伸适配后体验太差
if (width / dpr > 540) {
width = 540 * dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
win.addEventListener('resize', function() {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}, false);
// 对于opera和火狐浏览器,pageshow这个事件会在 后退/前进 这两个动作是也触发,
// 而load事件因为页面已经被加载过,被保存在缓存里,就不会触发了
win.addEventListener('pageshow', function(e) {
if (e.persisted) {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}
}, false);
// 在 jQuery 中经常使用的 $(document).ready(function() { // ...代码... }); 其实监听的就是 DOMContentLoaded 事件,
// 当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发
// (即:当文档中没有脚本时,浏览器解析完文档便能触发 DOMContentLoaded 事件;如果文档中包含脚本,则脚本会阻塞文档的解析,而脚本需要等位于脚本前面的css加载完才能执行)
// 事件 load 应该仅用于检测一个完全加载的页面。(包括图片、音频等其他资源)
// $(document).load(function() { // ...代码... }); 监听的是 load 事件
// onload事件所有的浏览器都支持, JS中window.onload = function(){}
// doc.body.style.fontSize = 12 * dpr + 'px' 为了重置页面中的字体默认值,不然会继承html上的font-size,变得很大
if (doc.readyState === 'complete') { // readyState 属性返回当前文档的状态 complete=>载入完成
doc.body.style.fontSize = 12 * dpr + 'px';
} else {
doc.addEventListener('DOMContentLoaded', function(e) {
doc.body.style.fontSize = 12 * dpr + 'px';
}, false);
}
refreshRem();
flexible.dpr = win.dpr = dpr;
flexible.refreshRem = refreshRem;
// flexible的工具函数
flexible.rem2px = function(d) {
var val = parseFloat(d) * this.rem;
if (typeof d === 'string' && d.match(/rem$/)) {
val += 'px';
}
return val;
}
flexible.px2rem = function(d) {
var val = parseFloat(d) / this.rem;
if (typeof d === 'string' && d.match(/px$/)) {
val += 'rem';
}
return val;
}
})(window, window['lib'] || (window['lib'] = {}));
移动端适配 rem的更多相关文章
- 移动端适配-rem(新)
概念 对于移动端开发来说,无可避免的就是直面各种设备不同分辨率和不同DPR(设备像素比)的问题,在此忽略其他兼容性问题的探讨. 移动端像素 设备像素(dp),也叫物理像素.指设备能控制显示的最小物理单 ...
- 浅谈移动端适配-rem
对于移动端开发来说,无可避免的就是直面各种设备不同分辨率和不同DPR(设备像素比)的问题,在此忽略其他兼容性问题的探讨. 一. 移动端开发有关于像素的概念: 1.设备像素(dp),也叫物理像素.指设备 ...
- 移动端适配rem为单位的rem.js及个别设备设置了大字体模式,导致页面变形的处理方式
这段时间内,涉及到的都是移动端开发,说到移动端开发,我们就会思考到,目前分辨率的问题,如果用px为单位的话,在不同移动设备和不同分辨率下,页面的效果可能会有所不同,甚至导致页面变形.所以在次我们就用到 ...
- 移动端适配 rem 设置
refresh(); window.onresize = function(){ setTimeout(function(){ refresh(); },10) ...
- 移动端适配 后篇(rem+vm)
涉及到的一些名词, 详细解释可参考 移动端适配前篇--移动端适配 rem 名词解释 [英寸Inch]英寸表示屏幕斜对角线的长度 [像素Pixel]像素是图像的基本采样单位,它不是一个确定的物理量,因为 ...
- css样式重置 移动端适配
css 默认样式重置 @charset "utf-8"; *{margin:0;padding:0;} img {border:none; display:block;} em, ...
- 移动端使用rem适配及相关问题
移动端适配方案,说多也很多.可以使用百分比布局,但百分比与em都是基于父元素进行计算的,在实际应用中不是很方便.使用rem不仅可以设置字体大小,块大小也可以设置.而且可以良好的适配各种终端,所以这方案 ...
- 移动端页面开发适配 rem布局原理
主题 HTML移动端页面开发适配 rem布局原理 什么是适配,为什么要适配 我们拿到的设计图一般是以640,750,1080分辨率为基准设计的,而现在的手机终端各式各样,分辨率不同,逻辑像素不同 ,适 ...
- 小tips:使用rem+vw实现简单的移动端适配
首先设置meta属性,如下代码: <meta name="viewport" content="width=device-width, initial-scale= ...
随机推荐
- d3d.h和d3d9.h混用的问题
d3d.h和d3d9.h混用的时候,一大堆错误,不管怎么调整包含顺序都不对,最后看到这个网址解决的http://www.programmer-club.com.tw/ShowSameTitleN/di ...
- 基于EasyHook实现监控explorer资源管理器文件复制、删除、剪切等操作
一.前言 最近自己在研究一个项目,需要实现对explorer资源管理器文件操作的监控功能,网上找到一些通过C++实现Hook explorer文件操作的方法,由于本人习惯用.NET开发程序,加之C/C ...
- 三、Jmeter生成HTML报告
1.执行jmeter -n -t [接口脚本地址] -l [test.jtl地址] -e -o [报告输出地址] 例如:jmeter -n -t C:\chushujin\youxinscript\j ...
- $.ajax函数调接口,报异常No converter found for return value of type: class java.util.ArrayList
接口正常执行,返回给前端后报服务器500异常,异常详情: org.springframework.http.converter.HttpMessageNotWritableException: No ...
- 基于注解的springmvc开发
原理简析 1. 背景知识:org.springframework.web.ServletContainerInitializer接口 在基于注解的servlet开发中,ServletContainer ...
- hibernate中get和load区别
在日常开发中,获取数据时必不可少的,这样就要用到get和load方法来实现了.下面简单说一下get和load的区别. 1.返回值不同 使用get方法检索数据时,没有该数据返回值为null. 而使用lo ...
- 用apicloud+vue的VueLazyload实现缓存图片懒加载
<script src="../../script/vue-lazyload.js"></script><img v-lazy="remot ...
- 中国MOOC_零基础学Java语言_第2周 判断_1时间换算
第2周编程题 查看帮助 返回 第2周编程题 依照学术诚信条款,我保证此作业是本人独立完成的. 温馨提示: 1.本次作业属于Online Judge题目,提交后由系统即时判分. 2.学生可以在作业截 ...
- paramiko远程连接linux服务器进行上传下载文件
花了不少时间来研究paramiko中sftpclient的文件传输,一顿操作猛如虎,最后就一直卡在了路径报错问题,疯狂查阅资料借鉴大佬们的心得,还是搞不好,睡了个午觉醒来,仔细一看原来是指定路径的文件 ...
- 问题记录 | deepin15.10重装nvidia驱动及cuda
问题描述: nvidia-smi也有显示,显卡驱动是在的,而且nvcc显示出来的cuda版本9.0也没错,不是9.1.不知道问题所在,索性重装全部. sudo tee /proc/acpi/bbswi ...
