使用layer弹窗和layui表单做新增功能
注释:代码参考http://blog.51cto.com/825272560/1891158,在其修改之上而来,在此感谢!
1.需求:使用layer在弹窗内完成新增,成功后提示并刷新页面(父页面,list页面)
2.实现
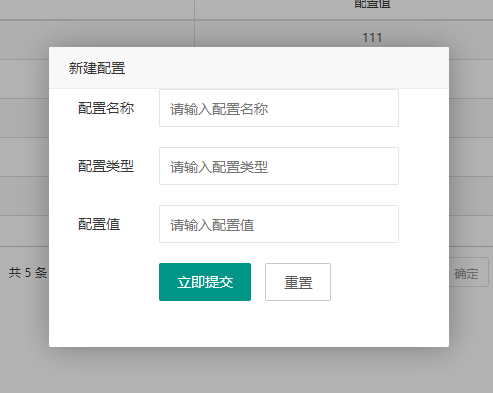
a* 页面效果图

b*页面代码
--构建from表单
<div id="add-main" style="display: none;">
<form class="layui-form" id="add-form" action="">
<div class="layui-form-item center" >
<label class="layui-form-label" style="width: 100px" >配置名称</label>
<div class="layui-input-block">
<input type="text" name="name" required value="" style="width: 240px" lay-verify="required" placeholder="请输入配置名称" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width: 100px">配置类型</label>
<div class="layui-input-block">
<input type="text" name="type" required style="width: 240px" lay-verify="required" placeholder="请输入配置类型" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width: 100px">配置值 </label>
<div class="layui-input-block">
<input type="text" name="value" required style="width: 240px" lay-verify="required" placeholder="请输入配置值" autocomplete="off" class="layui-input">
<!-- <input type="hidden" name="id" style="width: 240px" autocomplete="off" class="layui-input"> -->
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="save" >立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary" id="closeBtn" >重置</button>
</div>
</div>
</form>
</div>
c*js代码
-创建layer弹窗
function onAddBtn(){
//页面层-自定义
layer.open({
type: 1,
title:"新建配置",
closeBtn: false,
shift: 2,
area: ['400px', '300px'],
shadeClose: true,
// btn: ['新增', '取消'],
// btnAlign: 'c',
content: $("#add-main"),
success: function(layero, index){},
yes:function(){
}
});
}
-核心提交方法
<script type="text/javascript">
layui.use(['layer', 'form'], function () {
var layer = layui.layer,
$ = layui.jquery,
form = layui.form;
//表单验证
form.verify({
firstpwd: [/(.+){6,12}$/, '密码必须6到12位'],
secondpwd: function(value) {
if(value != $("#firstpwd").val()){
$("#secondpwd").val("");
return '确认密码与密码不一致';
}
},
productCodes: function(value){
if(value == ''){
return "请选择系统分配";
}
},
sysqx: function(value){
if(value == ''){
return "请选择权限";
}
}
});
//提交监听事件
form.on('submit(save)', function (data) {
params = data.field;
//alert(JSON.stringify(params))
submit($,params);
return false;
})
var obj = document.getElementById('closeBtn');
obj.addEventListener('click', function cancel(){
CloseWin();
});
})
//提交
function submit($,params){
$.post('${ctx}/golbal/add1', params, function (res) {
if (res.status==1) {
layer.msg(res.message,{icon:1},function(index){
CloseWin();
})
}else if(res.status==2){
layer.msg(res.message,{icon:0},function(){
parent.location.href='${ctx}/golbal/main';
CloseWin();
})
}else{
layer.msg(res.message,{icon:0},function(){
location.reload(); // 页面刷新
return false
})
}
}, 'json');
}
debugger;
//关闭页面
function CloseWin(){
parent.location.reload(); // 父页面刷新
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
}
</script>
d*后台代码
-
/**
* 新增配置
* @return
*/
@RequestMapping("/add1")
@ResponseBody
public ResultEntity addItem(ZkGolbal golbal) {
ResultEntity res = new ResultEntity();
try {
golbal.setStatus("1");
res.setData(golbalService.addItem(golbal));
res.setSuccess("success");
res.setMessage("新增成功");
} catch (Exception e) {
res.setMessage("操作失败");
e.printStackTrace();
}
return res;
}
使用layer弹窗和layui表单做新增功能的更多相关文章
- layui 表单遇到的小问题
select中的option 居中显示 /*select显示的option居中*/ /*.layui-select-title input{ text-align: center; }*/ /*opt ...
- layui表单提交
关于layui表单提交 只是简单用一个文本框记录一下提交过程 其他的如下拉框选择框样式可以参考官网 下面直接开始.首 一:前台页面 <!DOCTYPE html><html& ...
- element 关闭弹窗时清空表单信息
关闭弹窗时清空表单信息: // 弹框关闭时清空信息 closeDialog () { this.$nextTick(() => { this.$refs['createModelForm'].c ...
- layui表单验证
layui表单元素的校验只需在元素上加入lay-verify,layui提供了以下值. required(必填项) phone(手机号) email(邮箱) url(网址) number(数字) da ...
- vue项目element-ui框架中的弹窗中的表单验证清除问题
问题回顾: 1.vue项目的在弹窗上的form表单验证,第一次点击新增时正常,第二次新增打开弹窗后由于表单内容为空,出现验证这种情况 2.为了解决上面的情况,在执行点击新增事件加上this.$refs ...
- AnjularJS系列2 —— 表单控件功能相关指令
第二篇,表单控件功能相关指令. ng-checked控制radio和checkbox的选中状态 ng-selected控制下拉框的选中状态 ng-disabled控制失效状态 ng-multiple控 ...
- springmvc+ztree v3实现类似表单回显功能
在做权限管理系统时,可能会用到插件zTree v3,这是一个功能丰富强大的前端插件,应用很广泛,如异步加载菜单制作.下拉选择.权限分配等.在集成SpringMVC中,我分别实现了zTree的添删改查, ...
- 【AnjularJS系列2 】— 表单控件功能相关指令
第二篇,表单控件功能相关指令. ng-checked控制radio和checkbox的选中状态 ng-selected控制下拉框的选中状态 ng-disabled控制失效状态 ng-multiple控 ...
- ThinkPHP表单令牌验证功能详细介绍
注:TP版本为3.1.3 在ThinkPHP框架下,两次提交同一个表单,比如提交信息后在浏览器点击后退退回上次的页面,重新点击提交按钮,就会提示“表单令牌错误”的信息. ThinkPHP新版内置了表单 ...
随机推荐
- WebView内置方案主要是通过重写WebChromeClient 来实现的,如下面的代码所示。
基本思想也很简单:通过WebChromeClient的方法以startActivityForResult的方式打开系统的文件选择器,选择文件后在onActivityResult中将结果回传给Webvi ...
- 生成json文件写入本地
public class Json { public static void main(String[] args) { String fullPath = null; //例如:fullPath=& ...
- OkHttp3 使用详解
一,简介 OkHttp 是一个高效的 HTTP 客户端,具有非常多的优势: 能够高效的执行 http,数据加载速度更快,更省流量 支持 GZIP 压缩,提升速度,节省流量 缓存响应数据,避免了重复的网 ...
- 数字 kotlin (1)
数字Kotlin 处理数字在某种程度上接近 Java,但是并不完全相同.例如,对于数字没有隐式拓宽转换(如 Java 中 int 可以隐式转换为 long ——译者注),另外有些情况的字面值略有不同. ...
- leetcode-easy-trees-101. Symmetric Tree-YES
mycode 92.44% # Definition for a binary tree node. # class TreeNode(object): # def __init__(self, ...
- 方法二:Excel 2016 VBA工程密码破解
将你要破解的Excel文件关闭,切记一定要关闭呀!然后新建一个Excel文件 打开新建的这个Excel,按下alt+F11,打开vb界面,新建一个模块,如图所示 将代码复制到这个模块中,代码如下:Pr ...
- CountDownLatch用法实践
项目中写多线程时,需要判断所有线程是否执行完毕,所以想到了添加累加器来判断.这个累加器使用什么变量,找到了以下2种方式. 1. 类似AtomicInteger这种提供原子操作的类型AtomicInte ...
- python 提示 :OverflowError: Python int too large to convert to C long
一次在使用orm进行联表查询的时候,出现 Python int too large to convert to C long 的问题: 在分析错误之后,在错误最后面提示中有: File " ...
- Custom Configuration 的两种方法:2.XmlSerializer XmlAttribute
第二种:XmlSerializer XmlAttribute 1.CustomConfiguration.xml 2.CustomConfigurationSetting.cs 3.CustomCon ...
- Nginx搭建动态静态服务器
Nginx做静态资源服务器优于Tomcat 区分静态资源,动态资源请求 使用域名区分! 如果是动态资源请求 反向代理到 Tomcat 如果 是静态资源请求 直接走本地Nginx 配置: ###静态 ...
