vue组件库的基本开发步骤
市面上目前已有各种各样的UI组件库,比如 Element 和 iView,他们的强大毋庸置疑。但是我们面临的情况是需求越来越复杂,当它们不能再满足我们需求的时候,这个时候就有必要开发一套属于自己团队的组件库了。
为何要进行组件库开发?
如果你所在的公司对于页面的样式没有什么要求,那么你只要随便拿一个组件库来用就行了,比如element、iView等等,不用再重复造轮子了;
如果你目前只有个人用一个组件,或者是只对个别组件有要求,那么只要在你的工程里面开发一个.vue单文件组件就可以了;如果你的团队想要一个更加快速的开发方式,希望有一套一类应用的标准,并且对组件的样式有较高的要求,那么你就需要开发一个组件库了。
开发组件库步骤:(
创建项目
调整项目结构
编写组件
使用vue-cli-service库模式打包编译
发布到npm
)
开发步骤:
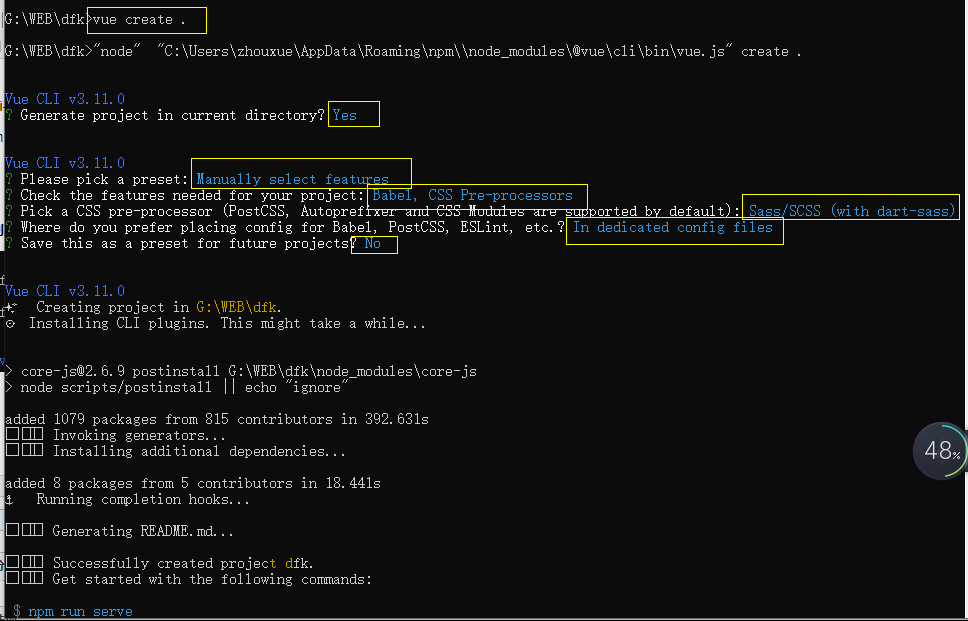
第一步:创建一个项目

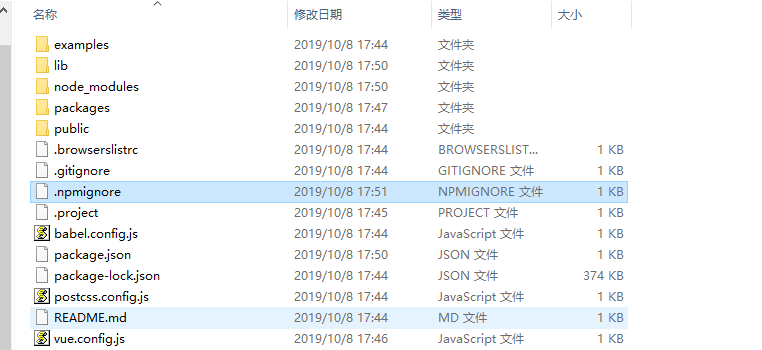
第二步:创建完成项目之后,你就会在项目的根目录发现这样的界面,之后添加一个新的文件夹,名为packages,将src文件重命名为examples

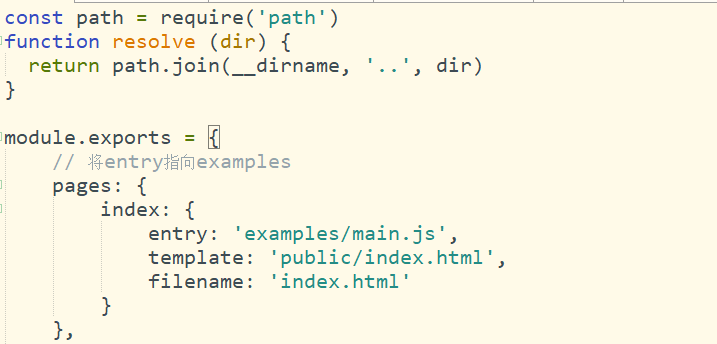
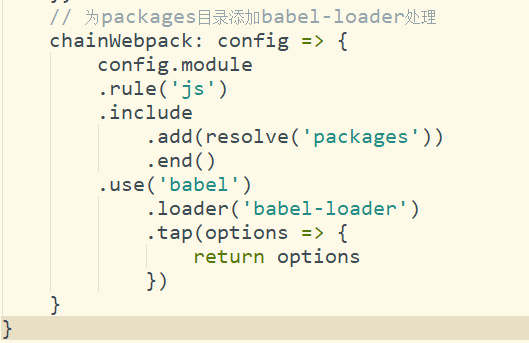
第三步:将项目拖到编译器中,在根目录创建一个vue.config.js文件


第四步:创建packages文件夹中的所需文件,界面如下,编写组件

其中:
|-- datePicker // 新编写的组件,以datepicker为例
|-- theme-default // 主题文件
主题文件较为特殊,他作为单独的一个包进行发布引入,方便进行主题发布,后面再进行介绍。下面对datePicker进行介绍:
第五步:
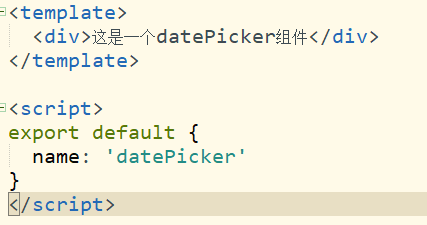
datePicker.vue文件代码

datePicker/index.js

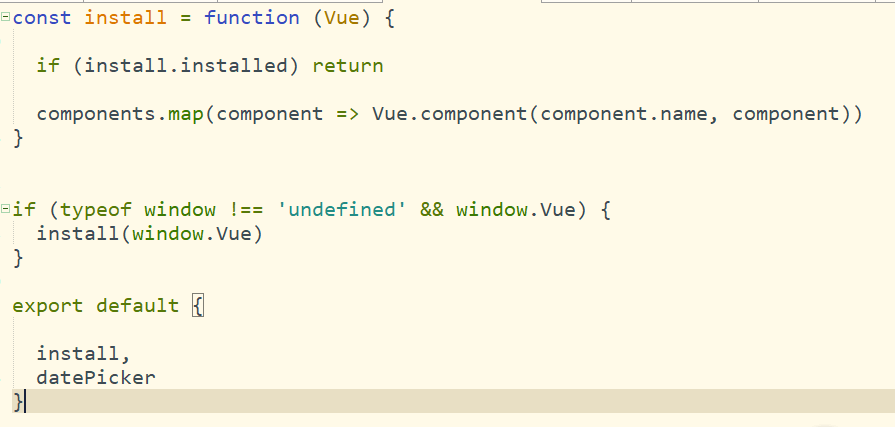
批量注册组件
Package/index.js

本地测试组件
我们的组件以及编写完成,第一步先在本地进行测试:
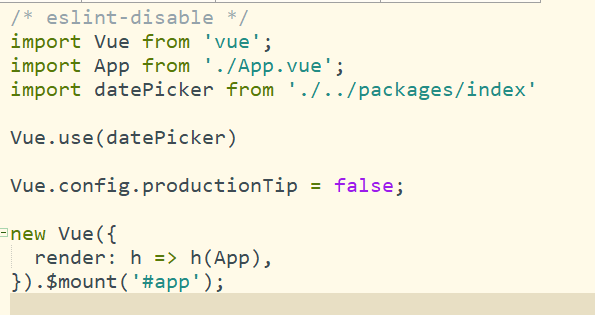
examples/main.js

如何在浏览器中就可以看到我们的组件运行成功了,下一步就是要将我们的代码打包成npm库了,那么需要通过vue-cli3中vue-cli-service的库模式进行打包。

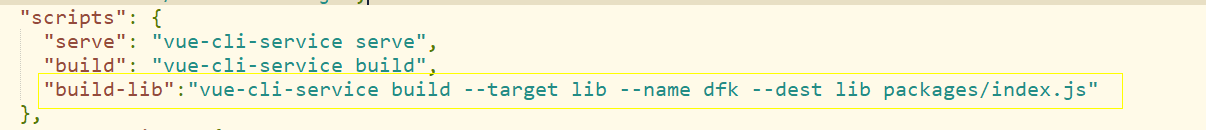
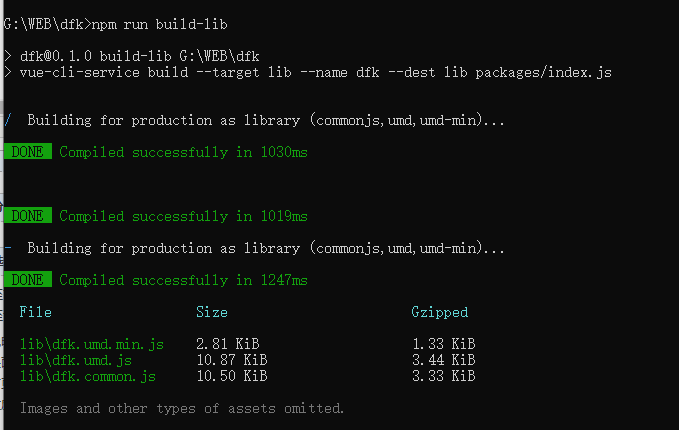
执行 npm run build-lib

修改package.json

根目录添加.npmignore文件
发布到npm下,只需要lib目录、package.json 和readme.md文件,所以需要忽略掉其他的目录
.npmignore
(.npmignore文件是一个隐藏文件,所以在编译器中不可见,在文件根目录添加如下代码:)
examples/
packages/
public/
vue.config.js
postcss.config.js
babel.config.js
*.map
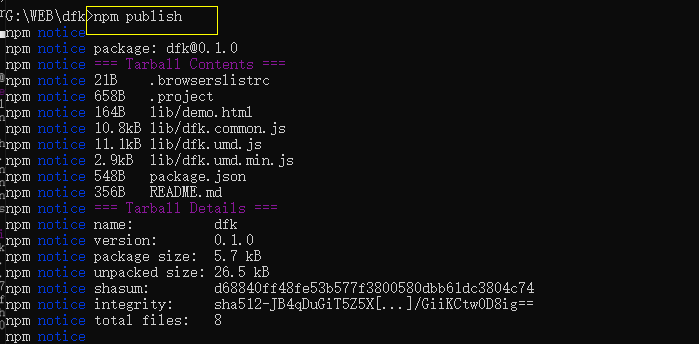
登录npm (如果没有npm账号,可以去npm官网注册一个)


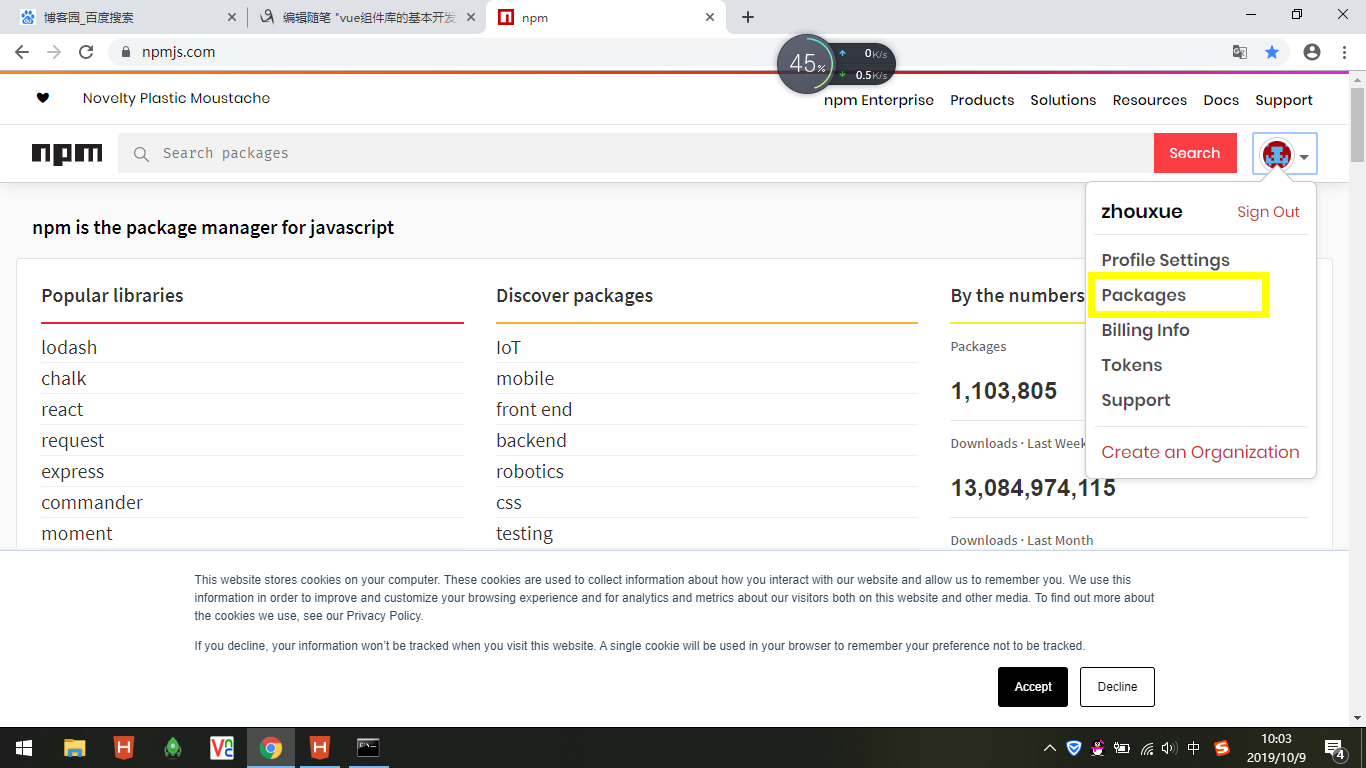
最后登录npm官网查看,就成功啦!!!


vue组件库的基本开发步骤的更多相关文章
- vue组件库的基本开发步骤(源代码)
上次发布的随笔忘记提供源代码了,今天特地来补充,如果有什么问题,欢迎大家为我修改指正. vue.config.js文件: const path = require('path') function r ...
- vue组件库用markdown生成文档
前言: 开发vue组件库需要提供组件的使用文档,最好是有渲染到浏览器的demo实例,既能操作又能查看源代码.markdown作为常用的文档编写载体,如果能在里面直接写vue组件,同时编写使用说明就再好 ...
- Vue组件库的那些事儿,你都知道吗?
前段时间一直在研究Vue组件库,终于在组内派上了用场.来给大家贡献一篇关于Vue组件库的相关知识.经验不多,如果有不合理的地方还请多多指出哦--- 回想一下,在你们公司或者你们小组是否有一个以上的项目 ...
- 滴滴开源 Vue 组件库— cube-ui
cube-ui 是滴滴去年底开源的一款基于 Vue.js 2.0 的移动端组件库,主要核心目标是做到体验极致.灵活性强.易扩展以及提供良好的周边生态-后编译. 自 17 年 11 月开源至今已有 5 ...
- 利用webpack打包自己的第一个Vue组件库
先说一下这篇文章的诞生原因.我们有一个这样的项目,类似或者说就是一个仪表板-Dashboard,其中的各个部分可能不是一个部门写的……我们需要提供拖拽布局(大小和位置)和展示的能力.要实现这样一个功能 ...
- ElementUI 不维护了?供我们选择的 Vue 组件库还有很多!
前文回顾:Vue+Spring Boot 前后端分离的商城项目开源啦! Vue 组件千千万,只要不行咱就换. ElementUI 近况 根据我最近的观察,得知一些关于 ElementUI 维护人员都退 ...
- 仿ElementUI构建自己的Vue组件库用babel-plugin-component按需加载组件及自定义SASS主题
最近使用ElementUI做项目的时候用Babel的插件babel-plugin-component做按需加载,使得组件打包的JS和CSS包体积大大缩小,加载速度也大大提升,所有想模仿做一个组件库也来 ...
- 一、移动端商城 Vue 组件库
一.组件库 移动端商城 Vue 组件库
- 发布 Vant - 高效的 Vue 组件库,再造一个有赞移动商城也不在话下
发布 Vant - 高效的 Vue 组件库,再造一个有赞移动商城也不在话下:https://segmentfault.com/a/1190000011377961 vantUI框架在vue项目中的应用 ...
随机推荐
- Yii 1.1 cookie删不掉
我的cookie是这样设置的: $cookie = new CHttpCookie('username','Jack'); $cookie->expire = time()+60*60*24*3 ...
- 【转】modulenotfounderror: no module named 'matplotlib._path'问题的解决
今天在装matplotlib包的时候遇到这样的问题,在网上找了很长时间没有类似很好的解决方法,最后自己 研究找到了解决的方法. 之前在pycharm里面已经装了matplotlib包,之后觉着下载包挺 ...
- 修改默认runlevel
CentOS直接修改文件 /etc/inittab 就好了 # Default runlevel. The runlevels used are: # - halt (Do NOT set init ...
- Mac 安装cnpm
1.先安装node node的下载地址:http://nodejs.cn/download/ 这个没什么好说的,安装完成后测试一下,在终端输入:node -v 这时候就可以看到安装的nod ...
- 愚蠢的sql语法错误(sum (xxx))
sum和()之间打了一个空格,导致一致报sql语法错误,看了半天不知道怎么回事orz
- logback-paycore.xml 日志配置
<?xml version="1.0" encoding="UTF-8"?><configuration> <property n ...
- java集合类笔试选择题整理含答案
1.ArrayList list=new ArrayList(20);中的list扩充几次()A. 0B. 1C. 2D. 3答案:A分析:已经指定了长度, 所以不扩容 2.List.Set.Map哪 ...
- 微信浏览器 video - android适配
阶段一: 直接裸用 video 标签, 安卓 - 会重新弹一个播放层, 和之前video的父盒子错位, 要多丑有多丑, 体验要多烂有多烂. 阶段二: video添加以下属性, 安卓可实现内联播放, 但 ...
- easyui记录
var rows = top.$("#queryDetailGrid").datagird("getRows"); //获取datagird所有行 top.$( ...
- jQuery判断checkbox是否选中的4种方法
方法一: ).checked) { // do something } 方法二: if($('#checkbox-id').is(':checked')) { // do something } 方法 ...
