Web前端性能优化详解之CSS与JS加载
浏览器加载页面和渲染过程
加载过程
- 浏览器根据DNS 服务器得到域名的IP地坛
- 向这个 IP 的机器发送 HTTP请求
- 服务器收到,处理并返回 HTTP请求
- 浏览器得到返回内容
渲染过程
- 根据 HTML 结构生成 DOM 树
- 根据 CSS 生成 CSSOM
- 根据 RenaderTree 开始渲染和展示
- 遇到 <strcipt >会执行并阻塞渲染
懒加载
- 图片进入可视区域之后请求图片资源
- 对于电商等图片很多,页面很长的业务场景适用
- 减少无效资源的加载
- 并发加载的资源过多会阻塞js的加载,景程网站正常使用
预加载
- 图片等静态资源在使用之前的提前请求
- 资源使用到时能从缓存中加载,提升用户体验
- 页面展示的依赖关系维护
页面回流
- 当render tree 中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等 改变而需要重新构建。这就称为回流(reflow)
- 当页面布局和几何属性改变时就需要回流
重绘
- 当 renader tree 中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如 background-color。
回流必将引起重绘而重绘不一定引起回流
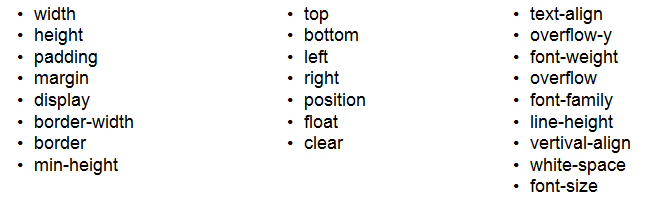
触发页面布局的属性
- 盒子模型相关属性会触发重布局
- 定位属性及浮动也会触发重布局
- 改变节点内部文字结构也会触发重布局
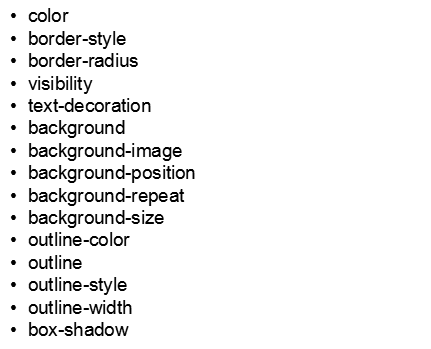
只触发重绘的属性
新建DOM的过程
1. 获取DOM后分割为多个图层
2. 对每个图层的节点计算样式结果(Recalculate style--样式重计算)
3. 为每个节点生成图形和位置(Layout--回流和重布局)
4. 将每个节点绘制填充到图层位图中(Paint Setup和Paint--重 绘)
5. 图层作为纹理上传至GPU
6. 符合多个图层到页面上生成最终屏幕图像(Composite Layers--图层重组)
Chrome创建图层的条件
- 3D或透视变换(perspective transform)CSS属性
- 使用加速视频解码的<video>节点
- 拥有3D(WebGL)上下文或加速的2D上下文的<canvas>节点
- 混合插件(如Flash)
- 对自己的opacity做CSS动画或使用一个动画webkit变换的元素
- 拥有加速CSS过滤器的元素
- 元素有一个包含复合层的后代节点(一个元素拥有一个子元素,该子元素在自己的层里)
- 元素有一个z-index较低且包含一个复合层的兄弟元素(换句话说就是该元素在复合层上面渲染)
实战优化点
- 用translate替代top改变
- 用opacity替代visibility
- 不要一条一条地修改 DOM 的样式,预先定义好 class,然后修改 DOM 的 className
- 把 DOM 离线后修改,比如:先把 DOM 给 display:none (有一次 Reflow),然后你修改100次,然后再把它显示出来
- 不要把 DOM 结点的属性值放在一个循环里当成循环里的变量
- 不要使用 table 布局,可能很小的一个小改动会造成整个 table 的重新布局
- 动画实现的速度的选择
- 对于动画新建图层
- 启用 GPU 硬件加速
愿你成为终身学习者
Web前端性能优化详解之CSS与JS加载的更多相关文章
- 前端性能优化成神之路--图片懒加载(lazyload image)
图片懒加载(当然不仅限于图片,还可以有视频,flash)也是一种优化前端性能的方式.使用懒加载可以想要看图片时才加载图片,而不是一次性加载所有的图片,从而在一定程度从减少服务端的请求 什么是懒加载 懒 ...
- 定时器详解和应用、js加载阻塞、css加载阻塞
1.setTimeout().setInterval()详解和应用 1.1 详解: setTimeout.setInterval执行时机 1.2 存在问题: setInterval重复定时器可能存在的 ...
- WEB前端性能优化:HTML,CSS,JS和服务器端优化
对前端开发工程师来说,前端性能优化的重要性是不言而喻的,最为大家所知的是YSLOW的23条优化规则,在我的理解中,性能优化不纯粹是指用户访问网站的速度,也包括开发的效率,这里我总结下我理解中的WEB前 ...
- web前端性能优化指南(转)
web前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网络 ...
- Web前端性能优化教程09:图像和Cookie优化
本文是Web前端性能优化系列文章中的第九篇,主要讲述内容:图像和Cookie优化.完整教程可查看: 一. 图像优化 图像基础知识 gif: 适用于动画效果,例如提示的滚动条图案 jpg: 是一种使用 ...
- Web前端性能优化教程05:网站样式和脚本
本文是Web前端性能优化系列文章中的第五篇,主要讲述内容:网站样式和脚本代码的放置位置.使用外部javascript和css.完整教程可查看:Web前端性能优化 一.将样式表放在顶部 可视性回馈的重要 ...
- Web前端性能优化教程04:压缩组件
本文是Web前端性能优化系列文章中的第四篇,主要讲述内容:压缩组件.完整教程可查看:Web前端性能优化 基础知识 gzip编码:gzip是GUNzip的缩写,是使用无损压缩算法的一种,最早是用于Uni ...
- Web前端性能优化的9大问题
1.请减少HTTP请求基本原理:在浏览器(客户端)和服务器发生通信时,就已经消耗了大量的时间,尤其是在网络情况比较糟糕的时候,这个问题尤其的突出.一个正常HTTP请求的流程简述:如在浏览器中输入&qu ...
- WEB前端性能优化小结
转:http://www.gafish.net/archives/1514 对前端开发工程师来说,前端性能优化的重要性是不言而喻的,最为大家所知的是YSLOW的23条优化规则,在我的理解中,性能优化不 ...
随机推荐
- C# 常用的ToString("xxxx")
Convert.ToDecimal("-123").ToString("#,#.##") 结果:-123 Convert.ToDecimal("-12 ...
- 【HDOJ6645】Stay Real(堆)
题意:给定一个n个点的堆,每个点有一个值a[i],每个点必须将在其所有儿子被取之后才能被取 有两个人都按最佳策略行动,问结束之后两人分别取的值之和 n<=1e5,1<=a[i]<=1 ...
- 理解json和jsonp的定义和区别以及如何实际使用
(一)什么是跨域请求? 首先要理解什么是跨域? 跨域是指一个域下的文档或脚本试图去请求另一个域下的资源,这里跨域是广义的. 其实我们通常所说的跨域是狭义的,是由浏览器同源策略限制的一类请求场景. 常见 ...
- leetcode 141. 环形链表(C++)
给定一个链表,判断链表中是否有环. 为了表示给定链表中的环,我们使用整数 pos 来表示链表尾连接到链表中的位置(索引从 0 开始). 如果 pos 是 -1,则在该链表中没有环. 示例 1: 输入: ...
- day46----JavaScript的函数及对象小结
一:函数 01:普通函数 function f1(){ console.log("Helleo world") } f1(); //调用函数 -->Helleo world ...
- 把Notepad++的tab设置为四个空格
在7.1版本以及以后 设置->首选项->Language 勾选Repalce by space 在7.1版本以前 设置->首选项->制表符设置 右侧,转为空格,勾选上 参考: ...
- Mac010--IDEA安装及应用
Mac--IDEA安装及应用 应用IDEA,首先确保已安装如下环境: JDK:JDK是整个java开发的核心,它包含了JAVA的运行环境,JAVA工具和JAVA基础的类库(安装 & 配置环境变 ...
- VS2012不显示最近打开的文件
解决: 1.点击开始,在左下角输入“regedit” 2.右击HKEY_CURRENT_USER,点击查找,输入NoRecentDocsHistory 3.右边找到NoRecentDocsHistor ...
- git常用命令总结 git常用命令总结
git常用命令总结:https://www.cnblogs.com/jackchensir/p/8306448.html 利用git提交代码 一.首先需要下载git 查看电脑是否安装git,打开终端, ...
- [未解决]报错: crawlab启动失败
拉取镜像 docker pull tikazyq/crawlab:latest 一键启动 docker-compose up 报错提示: