CodeMix使用教程:构建自定义DevStyle主题
DevStyle主题允许开发人员自定义工作台,无论是喜欢带有明亮图标的浅色背景还是带有柔和色彩的神色背景,开发人员都可以将工作台调整到适合的色调。
DevStyle现在作为Eclipse插件提供,也包含在CodeMix中。
自定义DevStyle主题
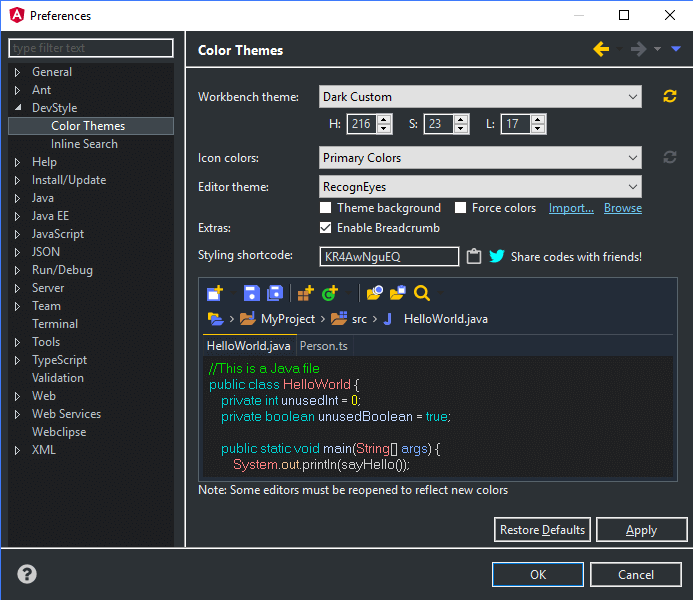
1. 跳转到Window>Preferences>DevStyle>Color Themes。

自定义DevStyle主题
2. 选择Workbench主题,工作台预览会根据选择进行更新。注意:如果选择Dark Custom或Light Custom,则可以选择输入HSL值来自定义颜色。
3. 选择Icon Colors,工作台预览会根据选择进行更新。提示:使用Icon Designer自定义图标。
4. 选择Editor Theme,工作台预览会根据选择进行更新。
5. 如果要使用编辑器主题的默认背景颜色而不是工作台主题的背景颜色,请选择Theme background复选框。
6. 如果要使用主题颜色覆盖编辑器颜色参数,请选择Force colors复选框。
7. 如果要包含Breadcrumb工具栏,请选择Enable Bradcrumb复选框。
8. 在调整颜色主题时,样式短代码会自动更新。如果要与其他人共享自定义主题时,请单击剪贴板图标将短代码复制到剪贴板或单击Twitter图标,通过Twitter共享代码。
9. 点击 Apply,然后单击OK。
10. 如果要求重新启动,请单击OK。

CodeMix使用教程:构建自定义DevStyle主题的更多相关文章
- Windows 8实例教程系列 - 自定义应用风格
原文:Windows 8实例教程系列 - 自定义应用风格 在Windows 8 XAML实例教程中,曾经提及过应用风格设计方法以及如何创建可复用样式代码.本篇将深入讨论如何创建自定义Windows8应 ...
- 自定义ExtJS主题
ExtJS提供的可以使用的主题包对于创建一个干净专业的程序来说已经很有创意了,然而,你可能还是会希望提供自己的一种设计方式或现在存在的企业设计方式. 从历史上来说,给程序美化就是指的给html标签提供 ...
- 构建自定义docker镜像,上传至docker hub
docker 优势 (外部参考) Docker 让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后 发布到任何流行的Linux机器上,便可以实现虚拟化.Docker改变了虚拟化的方 式,使 ...
- Xamarin Essentials教程构建共享请求
Xamarin Essentials教程构建共享请求 共享请求类ShareTextRequest可以用于构建复杂形式的数据,用于向其他应用传输.例如,它可以指定共享内容的主题Subject,用于给邮件 ...
- 为 Drupal 7 构建一个新主题
主题解释了 Drupal 网站的用户界面 (UI).虽然主题结构并没有明显的变化,但 Drupal 版本 7 配备了一个新的主题实现方法.本文演示了如何创建一个新的 Drupal 7 主题. Drup ...
- Xamarin XAML语言教程构建ControlTemplate控件模板 (三)
Xamarin XAML语言教程构建ControlTemplate控件模板 (三) (3)打开MainPage.xaml.cs文件,编写代码,实现主题的切换功能.代码如下: using System; ...
- Xamarin XAML语言教程构建ControlTemplate控件模板 (二)
Xamarin XAML语言教程构建ControlTemplate控件模板 (二) (2)打开MainPage.xaml文件,编写代码,将构建的控件模板应用于ContentView中.代码如下: &l ...
- Xamarin XAML语言教程构建ControlTemplate控件模板
Xamarin XAML语言教程构建ControlTemplate控件模板 控件模板ControlTemplate ControlTemplate是从Xamarin.Forms 2.1.0开始被引入的 ...
- 十六、C# 常用集合类及构建自定义集合(使用迭代器)
常用集合类及构建自定义集合 1.更多集合接口:IList<T>.IDictionary<TKey,TValue>.IComparable<T>.ICollectio ...
随机推荐
- 如何在maven项目中引用领一个项目
1 有两个项目 maven01 和maven 02,想在maven 02中引用maven01的方法,该如何操作呢 maven01中Factory类中的方法 public class Factory ...
- Delphi DbgridEh实现鼠标拖动选中列,并使复选框选中
1.先设置表格列的属性 procedure TForm_TaskToDW.InitGrid;var MyCol: TColumnEh;begin with DBGridEh_Task do be ...
- 【MM系列】SAP 客户增强
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[MM系列]SAP 客户增强 前言部分 大家 ...
- kms自动激活Windows和Office
采用脚本激活 无毒无公害 下载后解压,然后双击运行即可自动激活 激活脚本点此下载
- .net core 学习小结之 JWT 认证授权
新增配置文件 { "Logging": { "IncludeScopes": false, "Debug": { "LogLeve ...
- 前端 CSS 继承性和层叠性
CSS有两大特性:继承性和层叠性 前端 CSS的继承性 前端 CSS层叠性 CSS选择器优先级 前端 CSS 优先级 样式设置important
- C++中的函数重载分析(一)
1,重载是 C 语言到 C++ 语言的一个飞跃,C 语言中没有重载的概念,所有的函数 名是不允许有重复的,在 C++ 中因为引进了重载,所以函数名可以重复: 2,自然语言中的上下文: 1,你知道上面词 ...
- P1219八皇后
这个题是一道USACO的经典dfs,与我见面的时间起码七个月了. 放置n个皇后于n*n棋盘,他们不能互相吃(行,列,对角线),问有几种摆法?于是想到了dfs(自我认为有图的就不用DP).首先确定好了要 ...
- 2019 CSP-S初赛游记
2019-10-19 ——这个注定要被载入史册的日子 作为一名初中生,和lpy大佬一同参加提高组的比赛,而今年普及组和提高组的时间竟然不一样,于是——凌晨六点半,来到了pdyz和高中生一起坐车去. 高 ...
- linux下安装phpunit
安装pear 的命令如下: $ wget http://pear.php.net/go-pear.phar $ php go-pear.phar 如果报出PHP Warning: file_exis ...
