解决vuex刷新页面数据丢失
1、前言
vue构建的项目中,vuex的状态存储是响应式的,当vue组件从store中读取状态的时候,若store中的状态发生变化,那么相应的组件也会得到高效刷新,问题来了,vuex存储的数据只是在页面中,相当于我们定义的全局变量,刷新之后,里面的数据就会恢复到初始化的状态。比如,用户已经登录了,我把登录状态放到state中了,一刷新页面,还要重新登录?购物车里的添加的数据,一刷新要重新添加?
2、使用场景

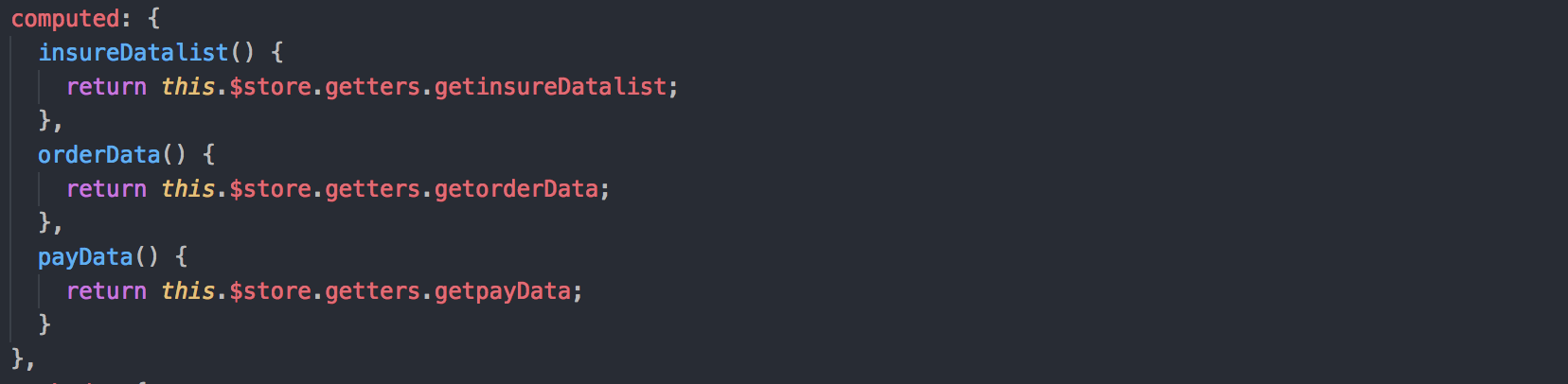
vuex存取值一般都是放在computed计算属性中,但是一刷新页面的数据就没了
3、思路
监听页面是否刷新,如果页面刷新了,将state对象存入到sessionStorage/localStorage中。页面打开之后,判断sessionStorage/localStorage中是否存在state对象,如果存在,则说明页面是被刷新过的,将sessionStorage/localStorage中存的数据取出来给vuex中的state赋值。如果不存在,说明是第一次打开,则取vuex中定义的state初始值。
4、代码实现
//全局监听,页面刷新的时候将store里state的值存到sessionStorage中,然后从sessionStorage中获取,再赋值给store。然后再把session里面存的删除即可,相当于中间件的作用。
//在页面加载时读取sessionStorage里的状态信息
if (sessionStorage.getItem("store")) {
this.$store.replaceState(
Object.assign(
{},
this.$store.state,
JSON.parse(sessionStorage.getItem("store"))
)
);
sessionStorage.removeItem("store")
}
//在页面刷新时将vuex里的信息保存到sessionStorage里
window.addEventListener("beforeunload", () => {
sessionStorage.setItem("store", JSON.stringify(this.$store.state));
});
解决vuex刷新页面数据丢失的更多相关文章
- 解决Vuex刷新页面数据丢失问题 ---- vuex-persistedstate持久化数据
何为Vuex?用处是什么?为什么刷新丢失? Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 ...
- 24、vuex刷新页面数据丢失解决办法
刷新页面时候将state数据保存到localStorage里面: export default { name: 'App', created () { //在页面加载时读取localStorage里的 ...
- 用混入的方法引入vuex,并且解决vuex刷新页面值丢失的问题
前段时间,做了个官网项目,客户要求将首页的域名后面的参数去除干净,然后就把#去掉了,一转脸,客户让去掉子页面地址栏上的参数,这很棘手,因为子页面的内容是根据子页面地址栏上的参数而定的,如果要去掉这些参 ...
- 解决vuex在页面刷新后数据丢失的问题
一.原因 js代码是运行在内存中的,代码运行时的所有变量.函数也都是保存在内存中的. 刷新页面,以前申请的内存被释放,重新加载脚本代码,变量重新赋值,所以这些数据要想存储就必须存储在外部,例如:Loc ...
- vue 使用localStorage解决vuex在页面刷新后数据被清除的问题
通常,我们在使用vue编写页面时,会需要使用vuex在组件间传递(或者说共同响应)同一个数据的变化.例如:用户的登录信息. 下面,我们使用传递用户登录信息的例子来一步步解决这个问题. 首先,我们的第一 ...
- 【vue】使用localStorage解决vuex在页面刷新后数据被清除的问题
通常,我们在使用vue编写页面时,会需要使用vuex在组件间传递(或者说共同响应)同一个数据的变化.例如:用户的登录信息. 下面,我们使用传递用户登录信息的例子来一步步解决这个问题. 首先,我们的第一 ...
- 使用sessionStorage解决vuex在页面刷新后数据被清除的问题
https://www.jb51.net/article/138218.htm 1.原因 2.解决方法 localStorage没有时间期限,除非将它移除,sessionStorage即会话,当浏览器 ...
- 解决 Vue 刷新页面后 store 数据丢失的问题
原来的状态(页面刷新数据会重置) state: { teamA: '主队' }, mutations: { data_teamA(state, x) { state.teamA = x } }, ...
- 10.解决VUEX刷新的时候出现数据消失
通常,我们在使用vue编写页面时,会需要使用vuex在组件间传递(或者说共同响应)同一个数据的变化.例如:用户的登录信息. 下面,我们使用传递用户登录信息的例子来一步步解决这个问题. 首先,我们的第一 ...
随机推荐
- hook的本质就是在本原可执行文件中加东西
hook的本质就是在本原可执行文件中加东西. 本质就是添加东西:
- input上传文件获取文件后缀名+select通过text选中option
1.input获取后缀名 var fileName = $("input[type='file']").val();//获取上传的文件(单个) var extName = file ...
- 使用tf.ConfigProto()配置Session运行参数和GPU设备指定
参考链接:https://blog.csdn.net/dcrmg/article/details/79091941 tf.ConfigProto()函数用在创建session的时候,用来对sessio ...
- MHA 主从切换过程及日志分析
本文主要在MHA 切换日志的角度分析MHA切换的过.MHA故障切换过程如下图所示 第一部分:开启MHA 监控 通过分析日志,得到以下步骤: 1.读取MHA manager 节点的配置文件,并检查配置文 ...
- js数组并集,交集,差集
js数组并集,交集,差集的计算方式汇总 一. new Set 方式实现 这种方式实现起来比较简单,原理就是参考new Set可以去重的功能 ,关于去重可以点击 https://www.haorooms ...
- 【BZOJ 1211】 [HNOI2004]树的计数
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] prufer数列的应用 http://www.cnblogs.com/AWCXV/p/7626625.html 这一题没有节点的度数 ...
- MyBatis学习总结(2)——使用MyBatis对表执行CRUD操作
一.使用MyBatis对表执行CRUD操作--基于XML的实现 1.定义sql映射xml文件 userMapper.xml文件的内容如下: <?xml version="1.0&quo ...
- HashMap导致死循环问题
虽然我推测是链表形成闭环,但 没有去证明过.从网上找了一下: http://blog.csdn.net/autoinspired/archive/2008/07/16/2662290.aspx 里面也 ...
- 【转载】SQLITE3 使用总结
转载自网友董淳光的文章. 前序: 这里要注明,我是一个跨平台专注者,并不喜欢只用 windows 平台.我以前的工作就是为 unix 平台写代码.下面我所写的东西,虽然没有验证,但是我已尽量不使用任何 ...
- ABAP FIELD-SYMBOLS 有大作用- 将没有可改參数的增强出口变得也能改主程序的值了
看下图代码: report z_xul_test2 中 定义了 全局变量 G_DATA1 , 分别调用了 z_xul_tes1 中的 form 和 function zbapi_test , 这两 ...
