HTML5标签构成
一个HTML5文件是由一些列的元素和标签组成的。元素是HTML5文件的重要组成部分,例如title(文件标题)、img(图像)及table(表格)等。元素名不区分大小写,而HTML5用标签来规定元素的属性和它在文件中的位置。本节将对网页设计相关的几个基本标签进行介绍,主要包括元信息标签、页面主体标签、页面的注释等。
þ HTML5文档和HTML5元素是通过HTML5标签进行标记的
þ HTML5标签是由开始标签和结束标签构成
þ 开始标签是被括号包围的元素名
本节将对HTML5的标签构成进行详细讲解。
1.2.1 标签、元素、结构概述
q HTML5标签
HTML5的标签分单独出现的标签和成对出现的标签两种。
大多数标签成对出现,是由首标签和尾标签组成的。首标签的格式为<元素名称>,尾标签的格式为</元素名称>。其完整语法如下:
<元素名称>要控制的元素</元素名称>
成对标签仅对包含在其中的文件部分发生作用,例如<title>和</title>标签用于界定标题元素的范围,也就是说,<title>和</title>标签之间的部分是此HTML5文件的标题。
单独标签的格式为<元素名称>,其作用是在相应的位置插入元素,例如<br>标签便是在该标签所在位置插入一个换行符。
说明:在每个HTML5标签,大、小写混写均可。例如<HTML5>、<HTML5>和<HTML5>,其结果都是一样的。
在每个HTML5标签中,还可以设置一些属性,控制HTML5标签所建立的元素。这些属性将位于所建立元素的首标签,因此,首标签的基本语法如下:
<元素名称属性1=”值1”属性2=”值2”……>
而为标签的建立方式则为
</元素名称>
因此,在HTML5文件中某个元素的完整定义语法如下:
<元素名称属性1=”值1”属性2=”值2”……>元素资料</元素名称>
说明:语法中,设置各属性所使用的“””可省略。
q 元素
当用一组HTML5标签将一段文字包含在中间时,这段文字与包含文字的HTML5标签被称之为一个元素。
由于在HTML5语法中,每个由HTML5标签与文字所形成的元素内,还可以包含另一个元素。因此,整个HTML5文件就像是一个大元素,包含了许多小元素。
在所有HTML5文件,最外层的元素是由<HTML5>标签建立的。在<HTML5>标签所建立的元素中,包含了两个主要的子元素,这两个子元素是由<head>标签与<body>标签所建立的。<head>标签所建立的元素的内容为文件标题,而<body>标签所建立的元素内容为文件主体。
q HTML5文件结构
在介绍HTML5文件结构之前,先来看一个简单的HTML5文件及其在浏览器上的显示结果。
下面开始编写一个HTML5文件,使用文件编辑器,例如Windows自带的记事本。
<HTML5>
<head>
<title>文件标题</title>
</head>
<body>
文件正文
</body>
</HTML5>
运行效果如图1.1所示。

图1.1 HTML5示例
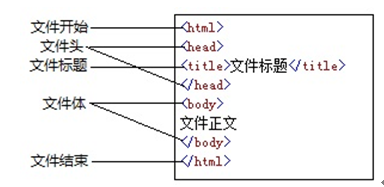
从上述代码中可以看出HTML5文件的基本结构如图1.2所示

图1.2 HTML5的文件的基本结构
其中,<head>与</head>之间的部分是HTML5文件的文件头部分,用以说明文件的标题和整个文件的一些公共属性。<body>与</body>之间的部分是HTML5文件的主体部分,下面介绍的标签,如果不加特别说明,均是嵌套在这一对标签中使用的。
本文摘自明日科技出版的《零基础学HTML5》,转载请注明出处!!!
HTML5标签构成的更多相关文章
- 完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法 HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页 ...
- HTML5标签与HTML4标签的区别示例介绍_html5教程技巧
(1)概念的变化: HTML5专注内容与结构,而不专注的表现 <header> <hgroup>导航相关数据</hgroup> </header> &l ...
- 解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
方式一:Coding JavaScript <!--[if lt IE9]> <script> (function() { var e = "abbr, articl ...
- [js开源组件开发]html5标签audio的样式更改
html5标签audio的样式更改 由于html5的流行,现在移动端大多数的需求都可以使用audio来播放音频,但您可能只是需要很简单的播放/停止效果,但不同的浏览器上的audio样式却不尽人意,所以 ...
- HTML5标签改变
1.新的文档类型声明(DTD): HTML 5的DTD声明为: <!doctype html> <!DOCTYPE html >等也是正确的,因为HTML语法是不区分大小写的. ...
- 是时候全面使用html5标签了
html5,这个词语,不管是业内还是业外,都已经耳熟能详了.因为已经火了这么长的的时间了.但是,真正开始使用的又有多少人呢?只能用呵呵来形容了! html5真的来了 2014年10月28日,历经八年, ...
- 关于HTML5标签不兼容(IE6~8)
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单. 比较常用的HTML5的新标签元素有: <hea ...
- HTML5标签一览
HTML5标签一览,点击下载 访问密码:1907
- html5标签兼容ie6,7,8
注册博客园已经三年了,这三年一直在忙,没时间写博文.也许是忙,也许是懒吧!当然这三年发生了很多事,我也从开发人员转变为前端人员. 是时候对所学的,所用的知识做一下沉淀了.就从这一篇开始吧! html5 ...
- 在IE6/7/8下识别html5标签
识别html5标签: html5添加了许多语义化的标签,比如<nav></nav>,<aside></aside>,<article>< ...
随机推荐
- 计蒜客 疑似病毒 (AC自动机 + 可达矩阵)
链接 : Here! 背景 : 开始我同学是用 AC自动机 + DP 的方法来做这道题, 这道题的标签是 AC自动机, 动态规划, 矩阵, 按道理来说 AC自动机 + DP 应该是能过的, 但是他不幸 ...
- HDU-4055 Number String 动态规划 巧妙的转移
题目链接:https://cn.vjudge.net/problem/HDU-4055 题意 给一个序列相邻元素各个上升下降情况('I'上升'D'下降'?'随便),问有几种满足的排列. 例:ID 答: ...
- 五、Scrapy中Item Pipeline的用法
本文转载自以下链接: https://scrapy-chs.readthedocs.io/zh_CN/latest/topics/item-pipeline.html https://doc.scra ...
- windows桌面远程工具连接Ubuntu
1.Ubuntu安装:sudo apt-get install xrdp sudo apt-get install vnc4server sudo apt-get install xubuntu ...
- SCI 计算机 数学相关期刊
数学,电子通信,计算机类 出版地 收录库 刊名 刊期 ISSN 影响因子 中国大陆 SCI CHINESE SCIENCE BULLETIN<科学通报>(英文版) 半月刊 1001-653 ...
- 【郑轻邀请赛 C】DOBRI
[题目链接]:https://acm.zzuli.edu.cn/zzuliacm/problem.php?id=2129 [题意] [题解] NMB 直接说i-1,i-2,i-3不就好了- [Numb ...
- (39.2). Spring Boot Shiro权限管理【从零开始学Spring Boot】
(本节提供源代码,在最下面可以下载) (4). 集成Shiro 进行用户授权 在看此小节前,您可能需要先看: http://412887952-qq-com.iteye.com/blog/229973 ...
- poj 1724 最短路+优先队列(两个约束条件)
/*两个约束条件求最短路,用优先队列*/ #include<stdio.h> #include<string.h> #include<queue> using na ...
- [bzoj3694]最短路_树链剖分_线段树
最短路 bzoj-3694 题目大意:给你一个n个点m条边的无向图,源点为1,并且以点1为根给出最短路树.求对于2到n的每个点i,求最短路,要求不经过给出的最短路树上的1到i的路径上的最后一条边. 注 ...
- 计算机与linux操作系统的发展
一.计算机 (一)计算机的概念 1.概念:计算机(computer)俗称电脑,是一种用于高速计算的电子计算机器,可以进行数值计算,又可以进行逻辑计算,还具有存储记忆功能.是能够按照程序运行,自动.高速 ...
