关于DOM的有关总结
1.获取DOM元素
document.getElementById() 通过id获取DOM元素
document.getElementsByClassName() 通过类名获取DOM元素
document.getElementsByName();
document.getElementsByTagName();
document.documentElement();
document.body();
document.querySelector();
document.querySelectorAll();
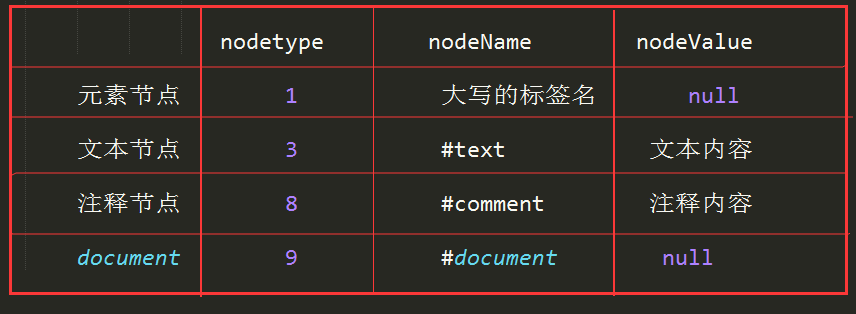
2.DOM节点

3.DOM节点属性
- parentNode // document.getElementById("item1").parentNode;
- childNodes // ele.childNodes; 获得 ele(当前) 元素的子节点集合,它会把空的文本节点当成节点
- children //ele.children; 只获得元素节点
- firstChild (firstElementChild) // ele.firstChild 返回首个子节点
- lastChild (lastElementChild)
- previousSibling (previousElementSibling) // ele.previousSibling 返回上一个元素节点
- nextSibling (nextElementSibling) // ele.nextSibling 返回下一个元素节点
4.DOM操作
- document.createElement('p');//创建节点
- box.appendChild(oDiv);//添加节点
- box.removeChild(oDiv);// 删除节点
- box.parentNode.insertBefore(oDiv,box); //把新创建的元素添加到指定元素前面
- oDiv.replaceChild(oP,oDiv);// oP替换oDiv
- console.log(oDiv.cloneNode(true)); //深度克隆 不传参数默认是false只克隆oDiv这个标签 //如果参数是 true 会把里面的标签也克隆一份
- box.setAttribute('name','zhufeng'); // 添加属性
- console.log(box.getAttribute('name')); // 获取属性
- box.removeAttribute('name') // removeAttribute 移除属性
关于DOM的有关总结的更多相关文章
- 关于DOM的操作以及性能优化问题-重绘重排
写在前面: 大家都知道DOM的操作很昂贵. 然后贵在什么地方呢? 一.访问DOM元素 二.修改DOM引起的重绘重排 一.访问DOM 像书上的比喻:把DOM和JavaScript(这里指ECMScri ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- 页面嵌入dom与被嵌入iframe的攻防
1.情景一:自己的页面被引入(嵌入)至别人的页面iframe中 if(window.self != window.top){ //url是自己页面的url window.top.location.hr ...
- 通俗易懂的来讲讲DOM
DOM是所有前端开发每天打交道的东西,但是随着jQuery等库的出现,大大简化了DOM操作,导致大家慢慢的“遗忘”了它的本来面貌.不过,要想深入学习前端知识,对DOM的了解是不可或缺的,所以本文力图系 ...
- HTML DOM 介绍
本篇主要介绍DOM内容.DOM 节点.节点属性以及获取HTML元素的方法. 目录 1. 介绍 DOM:介绍DOM,以及对DOM分类和功能的说明. 2. DOM 节点:介绍DOM节点分类和节点层次. 3 ...
- HTML DOM 对象
本篇主要介绍HTML DOM 对象:Document.Element.Attr.Event等4个对象. 目录 1. Document 对象:表示文档树的根节点,大部分属性和方法都是对元素进行操作. 2 ...
- 重撸js_2_基础dom操作
1.node 方法 返回 含义 nodeName String 获取节点名称 nodeType Number 获取节点类型 nodeValue String 节点的值(注意:文本也是节点) 2.inn ...
- 虚拟dom与diff算法 分析
好文集合: 深入浅出React(四):虚拟DOM Diff算法解析 全面理解虚拟DOM,实现虚拟DOM
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- jQuery学习之路(2)-DOM操作
▓▓▓▓▓▓ 大致介绍 jQuery作为JavaScript库,继承并发扬了JavaScript对DOM对象操作的特性,使开发人员能方便的操作DOM对象. ▓▓▓▓▓▓ jQuery中的DOM操作 看 ...
随机推荐
- HH生病了(hpu1136)
HH生病了 Time Limit: 1 Sec Memory Limit: 128 MB Submit: 324 Solved: 90 [Submit][Status][Web Board] De ...
- RvmTranslator6.0 - Dassault Systemes 3DXML
RvmTranslator6.0 - Dassault Systemes 3DXML eryar@163.com 1. Introduction RvmTranslator can translate ...
- Android自己定义视图(一):带下划线的TextView
package com.francis.underlinetextviewtest; import android.content.Context; import android.content.re ...
- 64。node.js 中间件express-session使用详解
转自:http://jinjiakarl.com/2018/06/09/node-js-%E4%B8%AD%E9%97%B4%E4%BB%B6express-session%E4%BD%BF%E7%9 ...
- 量化派基于Hadoop、Spark、Storm的大数据风控架构--转
原文地址:http://www.csdn.net/article/2015-10-06/2825849 量化派是一家金融大数据公司,为金融机构提供数据服务和技术支持,也通过旗下产品“信用钱包”帮助个人 ...
- Fragment-管理Fragment1
前面给大家稍微看了要怎么使用fragment,在上篇中,我们也初步接触到了add,replace这些fragment操作的函数,下面就再详细讲讲如何管理Fragment页面吧. 一.概述 1.Frag ...
- ajax关于主流中的异类:应对Opera(四)
修改示例以支持Opera <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> ...
- JOISC 2018 Day 2 最差记者3
JOISC 2018 Day 2 最差记者3 题意: 数轴上有\(N\)个选手和一个旗手,旗手在位置\(0\)<第\(i\)人的位置为\(-i\),每个选手有一个参数\(D_i\).旗手每单 ...
- LuoguP2764 最小路径覆盖问题(最大流)
题目描述 «问题描述: 给定有向图G=(V,E).设P 是G 的一个简单路(顶点不相交)的集合.如果V 中每个顶点恰好在P 的一条路上,则称P是G 的一个路径覆盖.P 中路径可以从V 的任何一个顶点开 ...
- 小米开源便签Notes-源码研究(0)-整体功能介绍(图文并茂)
本周对小米开源文件管理器,做了整体的研究,大致弄清了源码的来龙去脉,剩下的就是重点研究几个活动的流程了. 讲解Android应用这种可视化的程序,感觉还是有图比较好,不然功能界面都不清楚,自己不好介绍 ...
