springboot的推荐模板引擎-Thymeleaf
1)添加对themeleaf的支持的依赖
<!--Thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
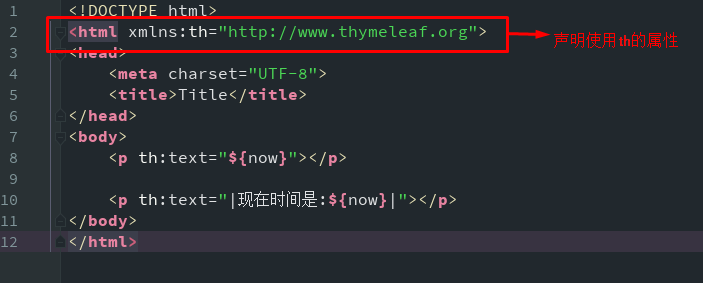
2)在resources的templates目录下新建currentTime.html

th:text的含义是把值显示在当前的标签内
字符串拼接采用双竖||符号就可以
3)修改application.properties,添加如下配置
#thymeleaf 配置
spring.thymeleaf.mode=HTML5
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.servlet.content-type=text/html
#缓存设置为false,立即生效
spring.thymeleaf.cache=false
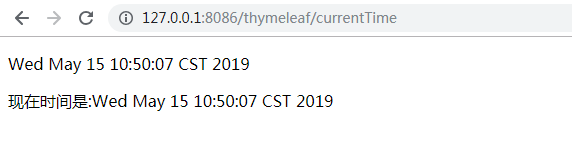
输入controller层的路径就可以看到页面效果

springboot的推荐模板引擎-Thymeleaf的更多相关文章
- SpringBoot:模板引擎 thymeleaf、ContentNegotiatingViewResolver、格式化转换器
目录 模板引擎 thymeleaf ContentNegotiatingViewResolver 格式化转换器 模板引擎 thymeleaf.ContentNegotiatingViewResolve ...
- Spring Boot (四)模板引擎Thymeleaf集成
一.Thymeleaf介绍 Thymeleaf是一种Java XML / XHTML / HTML5模板引擎,可以在Web和非Web环境中使用.它更适合在基于MVC的Web应用程序的视图层提供XHTM ...
- 新一代Java模板引擎Thymeleaf
新一代Java模板引擎Thymeleaf-spring,thymeleaf,springboot,java 相关文章-天码营 https://www.tianmaying.com/tutorial/u ...
- 8.SpringBoot 模板引擎 Thymeleaf
1.模板引擎原理 JSP.Velocity.Freemarker.Thymeleaf 都是模板引擎.SpringBoot推荐的Thymeleaf:语法更简单,功能更强大: Thymeleaf模板引擎 ...
- SpringBoot入门:新一代Java模板引擎Thymeleaf(理论)
Spring Boot 提供了spring-boot-starter-web来为Web开发予以支持,spring-boot-starter-web为我们提供了嵌入的Tomcat以及SpringMVC的 ...
- springboot:Java模板引擎Thymeleaf介绍
Thymeleaf是一款用于渲染XML/XHTML/HTML5内容的模板引擎.类似JSP,Velocity,FreeMaker等,它也可以轻易的与Spring MVC等Web框架进行集成作为Web应用 ...
- SpringBoot系列:Spring Boot使用模板引擎Thymeleaf
一.Java模板引擎 模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档. 在jav ...
- SpringBoot入门系列(四)整合模板引擎Thymeleaf
前面介绍了Spring Boot的优点,然后介绍了如何快速创建Spring Boot 项目.不清楚的朋友可以看看之前的文章:https://www.cnblogs.com/zhangweizhong/ ...
- SpringBoot系列: Pebble模板引擎
===============================Java 模板引擎选择===============================SpringBoot Starter项目向导中可选的J ...
随机推荐
- 【PostgreSQL-9.6.3】如何得到psql中命令的实际执行SQL
当我们在psql界面执行以“\”开头的命令时,数据库会立刻返回执行结果,而不会返回命令的实际执行过程.通过两种方式可以实现执行过程的查看: 方法一:启动psql命令时加“-E”参数 postgres@ ...
- JavaScript图片轮播,举一反三
图片轮播,在一些购物网站上运用的不胜枚举,下面简单介绍一下图片轮播的实现. 如图 <!doctype html> <html lang="en"> < ...
- 【JSP】简单登陆界面
学生登陆查询系统 1 程序的主要功能及特点 实现一个登录界面的基本功能,具体要求: 登录界面login.jsp含有表单,用户能够输入用户名和密码,并提交表单给verify.jsp. Verify.js ...
- window 8 电脑操作服务集合(网址)
如何开启Win8远程桌面 http://jingyan.baidu.com/album/48206aeae06627216ad6b3bf.html?picindex=2 Win8.1用户账户的配置管理 ...
- Scala: Types of a higher kind
One of the more powerful features Scala has is the ability to generically abstract across things tha ...
- redis与其可视化工具在win7上的安装
步骤 1.下载安装Redis服务. 2.调用执行文件创建服务器以及测试缓存. 3.使用可视化工具redis-desktop-manager管理查询缓存. 1.下载安装Redis服务. 下载地址:htt ...
- 初识 Django
HTTP协议 HTTP(hypertext transport protocol),即超文本传输协议.这个协议详细规定了浏览器和万维网服务器之间互相通信的规则. HTTP就是一个通信规则,通信规则规定 ...
- python mysql连接池
话不多说,直接撸代码 # coding=utf-8 from DBUtils.PooledDB import PooledDB import pymysql as mysql import trace ...
- vue-cli index.js dev 配置中 assetsPublicPath 的值不能填 "./" 的问题
问题 使用nginx又代理了一层 在浏览器中 / 代表域名的根目录,./代表当前路径 线上发布的时候一般都会使用nginx反向代理,所以使用./是最靠谱的,但是vue-cli dev 中的 asset ...
- 【剑指Offer】32、把数组排成最小的数
题目描述: 输入一个正整数数组,把数组里所有数字拼接起来排成一个数,打印能拼接出的所有数字中最小的一个.例如输入数组{3,32,321},则打印出这三个数字能排成的最小数字为321323. ...
