javascript变量类型及作用域
javascript变量类型及作用域
一、简介
变量类型
ECMAScript变量可能包含两种不同类型的数据值:基本类型和引用类型。
基本类型
基本类型指的是简单的数据段,5种基本数据类型:undefined、null、boolean、number、string,基本数据类型是按值访问的,因此可以操作保存在变量中的实际的值。
复制变量值
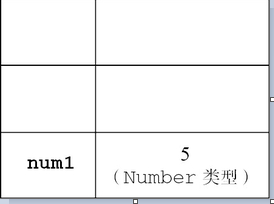
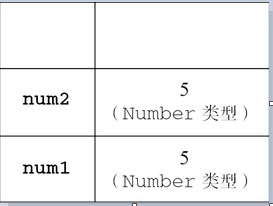
从一个变量向另一个变量复制基本类型的值,会在变量对象上创建一个新值,然后把该值复制到为新变量分配的位置上。例如:
var num1 = 5;
var num2 = num1;
复制前的变量对象

复制后的变量对象

引用类型
引用类型指那些可能由多个值构成的对象,引用类型的值是保存在内存中的对象,JavaScript不允许直接访问内存中的位置,在操作对象时,实际上是在操作对象的引用而不是实际的对象,因此,引用类型的值是按引用访问的。
动态属性
引用类型的值,我们可以为其添加属性和方法,也可以改变和删除其属性和方法。如果对象不被销毁或者这个属性不被删除,则这个属性将一直存在,但是我们不能给基本类型的值添加属性。例如:
var person = new Object();
person.say = "hello";
alert(person.say); //"hello"
复制变量值
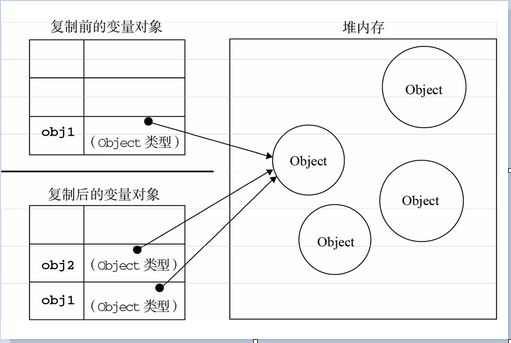
从一个变量向另一个变量复制引用类型的值时,也会将存储在变量对象中的值复制一份放到为新变量分配的空间中,这个值的副本实际上是一个指针,而这个指针指向存储在堆中的一个对象。复制结束后,两个变量实际上将引用同一个对象,改变其中一个变量,就会影响另一个变量。例如:
var obj1 = new Object();
var obj2 = obj1;
obj1.say = "hello";
alert(obj2.say); //"hello"

传递参数
ECMAScript中所有函数的参数都是按值传递的,把函数外部的值复制给函数内部的参数。在向参数传递基本类型的值时,被传递的值会被复制给一个局部变量;在向参数传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变化会反映在函数的外部。例如:
function addTen(num) {
num += 10;
return num;
}
var count = 20;
var result = addTen(count);
alert(count); //20
alert(result); //30
执行环境及作用域
执行环境定义了变量或函数有权访问的其他数据,决定了他们各自的行为。
全局执行环境是最外围的执行环境,在WEB浏览器中,全局执行环境被认为是window对象,因此全局变量和属性都是作为window的属性和方法创建的。
每个函数都有自己的执行环境,当执行流进入一个函数时,函数的环境就会被推入一个环境栈中,在函数执行之后,栈将其弹出,将控制权返回给之前的执行环境。
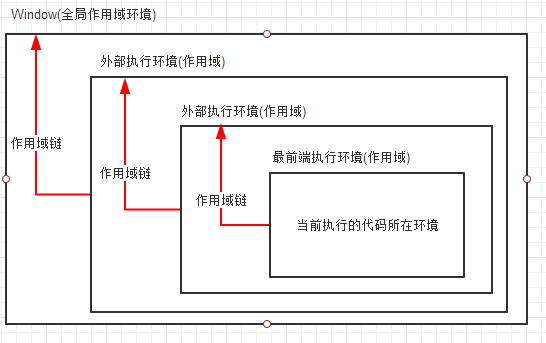
当代码在一个环境中执行时,会创建变量对象的一个作用域链,作用域链的用途是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端始终是当前指行代码所在的变量对象,作用域链中下一个变量对象来自外部环境,再下一个变量对象来自下一个外部环境,这样一直延续到全局环境,全局执行环境的变量对象始终是作用域链的最后一个对象。
标识符解析是沿着作用域链一级一级地搜索标识符的过程。搜索过程始终从作用域链的前端开始,然后逐级地向后回溯,直到找到标识符为止。

内部环境可以通过作用域链访问所有的外部环境,但外部环境不能访问内部环境中的任何变量和函数。
无块级作用域
JavaScript中没有块级作用域,例如:
if(true){
var color = "blue";
}
alert(color); //"blue"
在函数中未使用var声明的变量会被成全局变量,例如:
function add(num1,num2){
sum = num1 + num2;
return sum;
}
var result = add(10,20);
alert(sum); //30
二、实例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>课堂演示</title>
</head>
<body>
<script>
// var man1='张三'
// var man2=man1;
// alert(man1+'\n'+man2)
// man2='李四'
// alert(man1+'\n'+man2)
</script>
<script>
var person1= new Object();
person1.name = "张三"; //person1指向了栈内存的空间地址
var person2 = person1; //person2获得了person1的指向地址
alert(person1.name+'\n'+person2.name)
person2.name = "李四";//因为他们都指向同一个object,同一个name,不管修改谁,大家都修改了
alert(person1.name+'\n'+person2.name) </script>
</body>
</html>
javascript变量类型及作用域的更多相关文章
- javascript变量声明及作用域总结
javascript变量声明及作用域总结 一.总结 一句话总结:还是得好好看书,光看视频是不得行的,浅学无用,要相互印证,要真正理解才有用,比如<Javascript权威指南> 书 1.j ...
- js课程 1-3 Javascript变量类型详解
js课程 1-3 Javascript变量类型详解 一.总结 一句话总结:js对象点(属性方法),json对象冒号(属性方法).属性和方法区别只有一个括号. 1.json对象中的函数的使用? 函数名 ...
- C的变量类型、作用域与生命周期的总结
C的变量类型.作用域与生命周期的总结 最近在看"C Programing Language" (Kernighan, Ritchie)关于外部变量的讨论,之前在学C的时候对这些ex ...
- javascript变量声明 及作用域
javascript变量声明提升(hoisting) http://openwares.net/js/javascript_declaration_hoisting.html 可能要FQ一下 java ...
- 【转】javascript变量声明 及作用域
javascript变量声明提升(hoisting) javascript的变量声明具有hoisting机制,JavaScript引擎在执行的时候,会把所有变量的声明都提升到当前作用域的最前面. 先看 ...
- C变量类型和作用域
C语言中所有变量都有自己的作用域,申明变量的类型不同,其作用域也不同.C语言中的变量,按照作用域的范围可分为两种, 即局部变量和全局变量. 一.局部变量 局部变量也称为内部变量.局部变量是在函数内作定 ...
- JavaScript变量类型检测总结
JavaScript中的变量类型: 基本类型值:Undefined,Null,Boolean,Number和String. 按值访问(可直接操作保存在变量中的变量值): 复制规则:当复制基本类型值时: ...
- JavaScript 变量类型 保存内存中的位置 和 引用
1. JavaScript变量 基本类型值在内存中占据固定大小的空间 因此被保存在栈内存中. 从一个变量向另一个变量复制基本来下的值 会创建这个值得一个副本. 引用类型的值是对象 保存在堆内存中. 包 ...
- javascript 变量类型判断
一.typeof 操作符 对于Function, String, Number ,Undefined 等几种类型的对象来说,他完全可以胜任,但是为Array时 "); typeof arr ...
随机推荐
- 如何设置eclipse代码自动提示功能
如何设置eclipse代码自动提示功能 我们在刚安装完使用eclipse进行开发时,会发现没有代码提示会非常的不方便,下面小编将告诉你如何进行代码自动提示的设置. 工具/原料 eclipse 电脑 ...
- Android-加载大图,照片墙的实现
照片墙这种功能现在应该算是挺常见了,在很多应用中你都可以经常看到照片墙的身影.它的设计思路其实也非常简单,用一个GridView控件当作“墙”,然后随着GridView的滚动将一张张照片贴在“墙”上, ...
- The Future Of ReactiveCocoa by Justin Spahr-Summers
https://www.bilibili.com/video/av9783052?from=search&seid=14165903430339282774
- BZOJ 3626 LCA(离线+树链剖分+差分)
显然,暴力求解的复杂度是无法承受的. 考虑这样的一种暴力,我们把 z 到根上的点全部打标记,对于 l 到 r 之间的点,向上搜索到第一个有标记的点求出它的深度统计答案.观察到,深度其实就是上面有几个已 ...
- [POI2008]POD-Subdivision of Kingdom(搜索+状压)
题意 给定一个n个点的无向图,要求将点集分成大小相等的两个子集,使两个子集之间的边数最少 (n<=26) 题解 一开始想了半天DP发现不会,去看题解全是搜索. 所以发现C(1326)可以过我就写 ...
- 题解 P2431 【正妹吃月饼】
假如做这道题想着用如下朴实的模拟,那肯定要WA至少4个点. #include <iostream> #include <cstdio> using namespace std; ...
- 华为:一张图看懂 HBase
来自为知笔记(Wiz)
- Java Exception和Error的差别
Java中异常的抽象类是Throwable,在此基础上.派生出两大类:Error和Exception. Error是程序中的严重错误,不应该用try-catch包括.Javadoc的说明例如以下: A ...
- USACO2002 Open:雄伟的山峦
简要题意: 奶牛们在落基山下避暑,从它们的房子向外望去,可以看到N 座山峰构成的山峦,奶牛发现每座山峰都是等腰三角形,底边长度恰好是高度的两倍.所以山峰的顶点坐标可由两个底部端点求出.设i 座第山峰的 ...
- fs路径位置与widget路径转换
var fs = api.require('fs'); fs.exist({ path: 'fs://res/yltmusic.mp4' }, function(ret, err) { if (!re ...
