NPashaP的二分图源码部分
源码链接:https://github.com/nelsonkuang/ant-admin/blob/master/src/utils/d3-viz.js
的二分图部分。
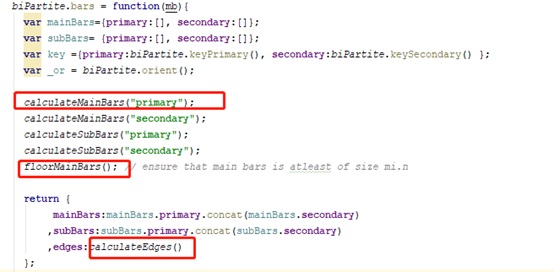
1、整体的级联结构
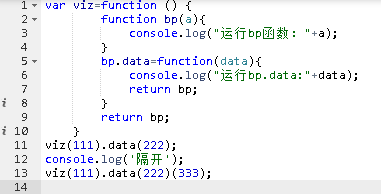
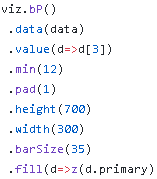
整个bp代码涉及到一种代码的级联结构:

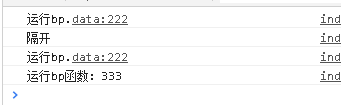
运行结果:

L13行的运行结果类似于 333.call(viz(111).data(222))【当然这句话不能直接运行】
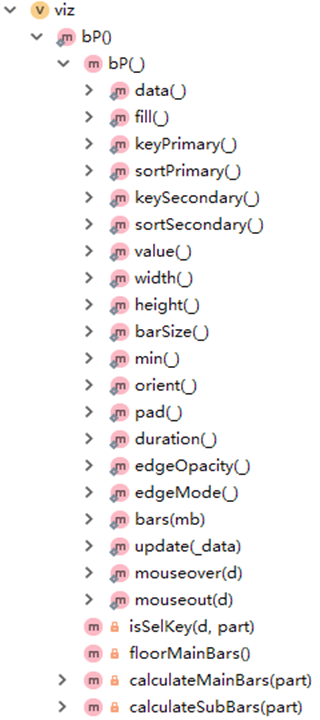
2、整体函数列表

绘图的函数
设置绘图的原始数据
是颜色填充规则,需要传入一个函数
用于指定原始数据的哪一列作为first part
用在d3.nest()中
用于指定原始数据的哪一列作为second part
用在d3.nest()中
用于指定原始数据的哪一列作为边的权值
bp图的宽
bp图的高
bar的粗细
bar的最小长度
bp布局方向,(horizontal, vertical)
bar之间的padding,一般为0,否则可能两部 分的bar的总长度差别过大
边连接是用曲线还是直线(curved,straight)
返回第四节的绘图数据
用于视图的更新,当用户数据改变的时候调 用,这样比重新绘制更快。
mouseout事件,调用的函数
3、原始测试数据
var data=[
['A','X', 2]
,['A','Y', 3]
,['B','X', 5]
,['B','Y', 8]
,['C','X', 2]
,['C','Y', 9]
];
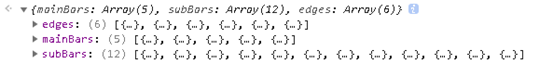
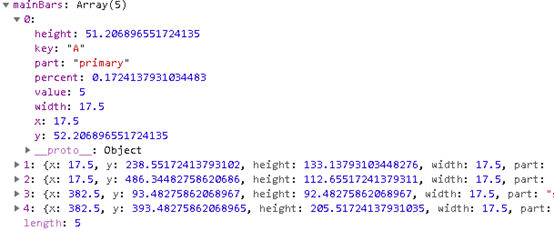
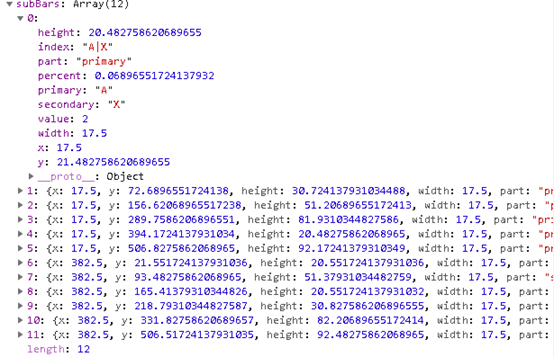
4、绘图数据




5、重点函数接口
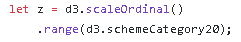
1、Fill


Tips:
关于'=>'的用法见:https://blog.csdn.net/yangxiaodong88/article/details/80460332
z(0) ,z(1), z('a'),z('abc')都是能返回一个rgb的
d.primary 取值范围( A, B ,C)
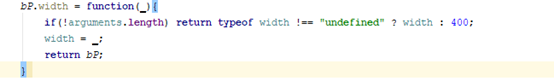
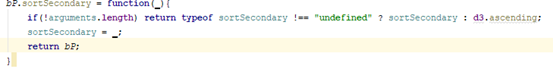
2、bp中的方法,它们结构都比较类似,主要返回数据或者一个方法,用于参数的设置。


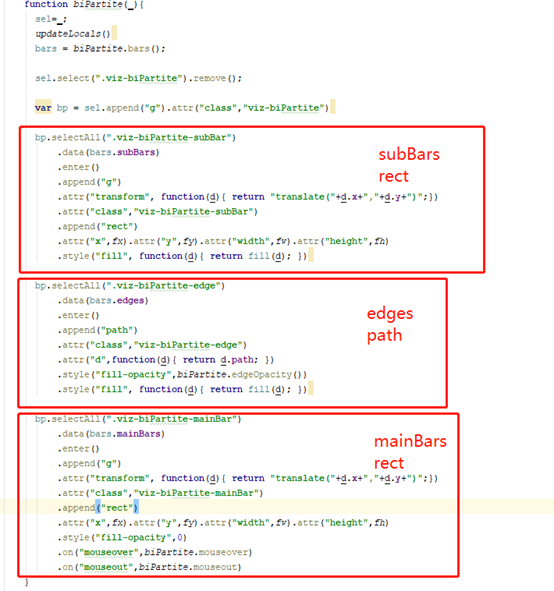
3、bp() 图形绘制函数,没啥难度

函数的第三句调用了一个bars = biPartite.bars(); 生成了绘图数据,见第四节。这句话是整段程序程序处理的核心。

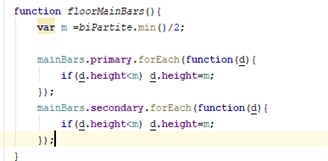
4、bars()

//小于最小值,把他设为最小值

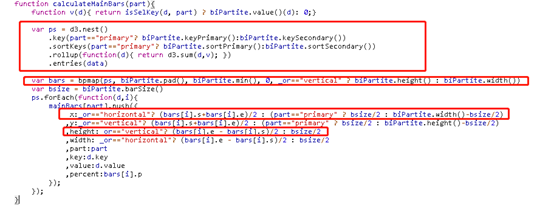
5、calculateMainBars

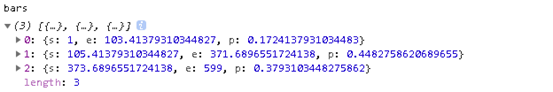
ps数据:
nest把表格数据转化成树结构的数据。

var bars = bpmap(ps, biPartite.pad(), biPartite.min(), 0, _or=="vertical" ? biPartite.height() : biPartite.width())
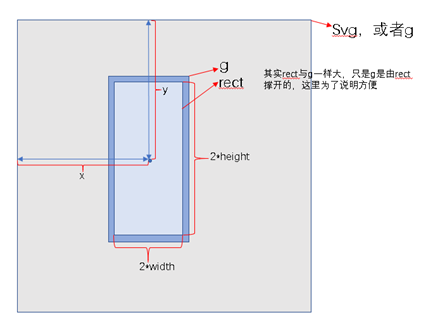
把传入的primary或secondary (原始数据的一半)生成rect的信息。bars:

S: start(rect的起始位置) e:end(rect的结束位置) p:present

x:_or=="horizontal"? (bars[i].s+bars[i].e)/2 : (part=="primary" ? bsize/2 : biPartite.width()-bsize/2)
分了三种情况:
水平布局的话:对x来说,无所谓primary或secondary ,直接取此rect的中间位置。
垂直布局的话:primary当然在左侧,取bsize/2;bsize是用户设定的bar的粗细。Secondary在右侧,取biPartite.width()-bsize/2。
注意此时x取的是整个rect的中间位置。
height:_or=="vertical"? (bars[i].e - bars[i].s)/2 : bsize/2
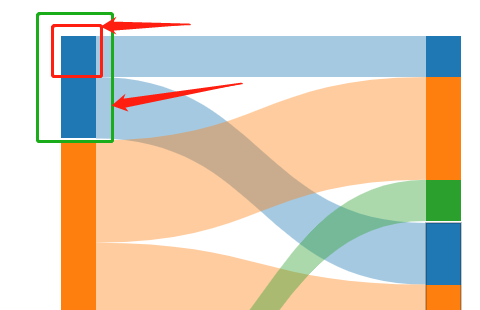
很好理解,就是取了整个rect一半的高度,图示如下:

6、calculateSubBars
就是把数据按part分成两层,看第一层的每个元素a对应第二层的几个元素,再把a进行分割成等比例(按第二层的元素占比)的几个元素
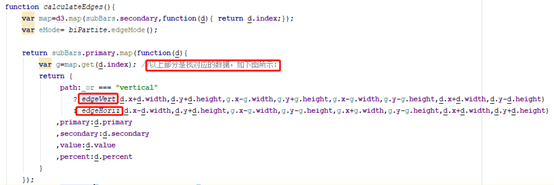
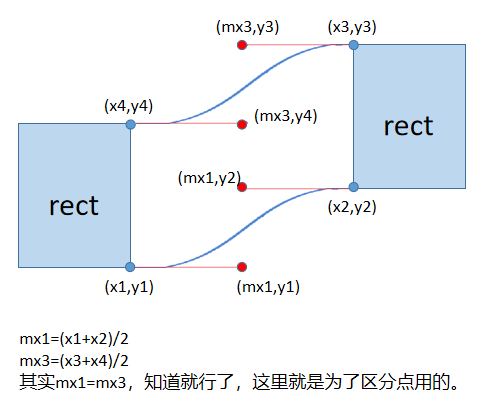
7、calculateEdges


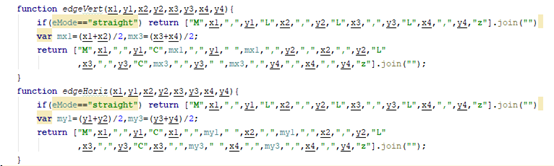
8、edgeVert

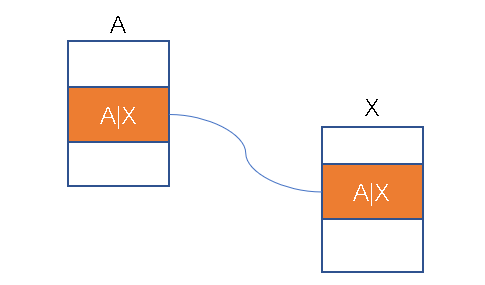
其中'M'(move to),'C'(curveto)都是大写的,表示绝对定位。(小写的表示相对定位)。'Z'(closepath)从当前位置到起点画一条直线闭合。
C表示三阶贝塞尔曲线,参数为三个点p1,p2,p3,p3是结束点,开始点p0与控制点p1控制前半段曲线的弯曲,控制点p2和结束点p3控制后半段曲线的弯曲。
如图所示:

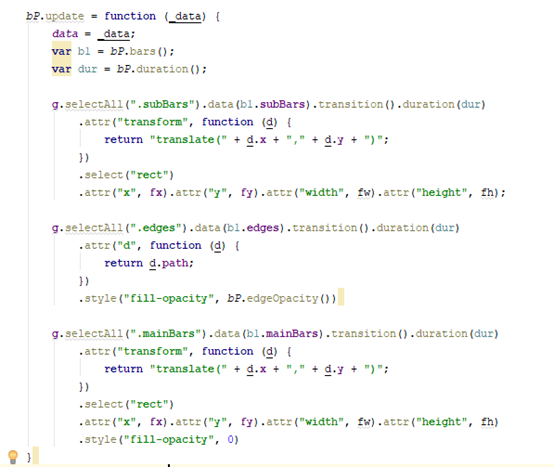
9、bp.update
这个函数用于原始数据的改变,来update

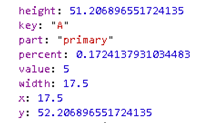
10、绑定在mainBars上的mouseover
传入的数据下面这种类型的obj:


NPashaP的二分图源码部分的更多相关文章
- [源码解析] 深度学习流水线并行之PopeDream(1)--- Profile阶段
[源码解析] 深度学习流水线并行之PopeDream(1)--- Profile阶段 目录 [源码解析] 深度学习流水线并行之PopeDream(1)--- Profile阶段 0x00 摘要 0x0 ...
- 【原】Android热更新开源项目Tinker源码解析系列之三:so热更新
本系列将从以下三个方面对Tinker进行源码解析: Android热更新开源项目Tinker源码解析系列之一:Dex热更新 Android热更新开源项目Tinker源码解析系列之二:资源文件热更新 A ...
- C# ini文件操作【源码下载】
介绍C#如何对ini文件进行读写操作,C#可以通过调用[kernel32.dll]文件中的 WritePrivateProfileString()和GetPrivateProfileString()函 ...
- 【原】FMDB源码阅读(三)
[原]FMDB源码阅读(三) 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 FMDB比较优秀的地方就在于对多线程的处理.所以这一篇主要是研究FMDB的多线程处理的实现.而 ...
- 从源码看Azkaban作业流下发过程
上一篇零散地罗列了看源码时记录的一些类的信息,这篇完整介绍一个作业流在Azkaban中的执行过程,希望可以帮助刚刚接手Azkaban相关工作的开发.测试. 一.Azkaban简介 Azkaban作为开 ...
- 【原】Android热更新开源项目Tinker源码解析系列之一:Dex热更新
[原]Android热更新开源项目Tinker源码解析系列之一:Dex热更新 Tinker是微信的第一个开源项目,主要用于安卓应用bug的热修复和功能的迭代. Tinker github地址:http ...
- 【原】Android热更新开源项目Tinker源码解析系列之二:资源文件热更新
上一篇文章介绍了Dex文件的热更新流程,本文将会分析Tinker中对资源文件的热更新流程. 同Dex,资源文件的热更新同样包括三个部分:资源补丁生成,资源补丁合成及资源补丁加载. 本系列将从以下三个方 ...
- 多线程爬坑之路-Thread和Runable源码解析之基本方法的运用实例
前面的文章:多线程爬坑之路-学习多线程需要来了解哪些东西?(concurrent并发包的数据结构和线程池,Locks锁,Atomic原子类) 多线程爬坑之路-Thread和Runable源码解析 前面 ...
- SDWebImage源码解读之SDWebImageDownloaderOperation
第七篇 前言 本篇文章主要讲解下载操作的相关知识,SDWebImageDownloaderOperation的主要任务是把一张图片从服务器下载到内存中.下载数据并不难,如何对下载这一系列的任务进行设计 ...
随机推荐
- sicily 1091 Maximum Sum (动规)
//1091.Maximum Sum //b(i,j) = max{b(i,j-1)+a[j], max(b(i-1,t)+a[j])} (t<j) #include <iostream& ...
- 用latex写简历
最近终于逐渐掌握了用Latex写中文简历的问题.首先就是必须基于交大前辈bin yuan的模板进行学习. 如果有了一般论文撰写和Beamer做PPT的经验,不难发现resume的模板也是遵循一套程式的 ...
- (转载)自定义View——弹性滑动
滑动是Android开发中非常重要的UI效果,几乎所有应用都包含了滑动效果,而本文将对滑动的使用以及原理进行介绍. 一.scrollTo与ScrollBy View提供了专门的方法用于实现滑动效果,分 ...
- avalon过滤
<html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"> ...
- XML学习(一)——xml内容简介
一.什么是XML xml全称为Extensible Markup Language,意思是可扩展的标记语言.XML语法上和HTML比较相似,但是HTML中的元素是固定的,而XML的标签是可以用户定义的 ...
- STM8S103之独立看门狗和窗口看门狗
独立看门狗时钟来源为LSI:窗口看门狗时钟来源为CPU: 窗口看门狗窗口的含义是:喂狗必须在一定的窗口期内完成,不能过早也不能过晚. 总结:防止程序复位,用独立看门狗. 独立看门狗使用的流程:参见库函 ...
- 仿射变换(Affine Transformation)
转自:https://www.cnblogs.com/bnuvincent/p/6691189.html http://www.cnblogs.com/ghj1976/p/5199086.html 变 ...
- 动态Axios配置
推荐使用Vue-cli工具来创建和管理项目,就算刚开始不熟悉,用着用着便可知晓其中的奥妙.前一段时间官方所推荐的数据请求插件还是Vue-resource,但现在已经变了,变成了Axios,不用知道为什 ...
- 【BZOJ 1191】[HNOI2006]超级英雄Hero
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 二分图的最大匹配. 因为要答下一题,这一题必须先答完. 所以如果某道题没有匹配了. 那么就直接break掉. [代码] #inclu ...
- Docker学习总结(8)——利用Docker开启持续交付之路
持续交付即Continuous Delivery,简称CD,随着DevOps的流行正越来越被传统企业所重视.持续交付讲求以短周期.小细粒度,自动化的方式频繁的交付软件,在这个过 程中要求开发.测试.用 ...
