vue组件 $children,$refs,$parent的使用详解
1)$refs
首先你的给子组件做标记。demo :<firstchild ref="one"></firstchild>
然后在父组件中,通过this.$refs.one就可以访问了这个自组件了,包括访问自组件的data里面的数据,调用它的函数
2)$children
他返回的是一个组件集合,如果你能清楚的知道子组件的顺序,你也可以使用下标来操作;
|
1
2
3
|
for(let i=0;i<this.$children.length;i++){ console.log(this.$children[i].msg);输出子组件的msg数据; } |
接下来就给一个长一点的deno
首先定义一个父组件:parentcomponent,
在父组件中我又是使用了两个自组件(假如有一百个自组件)[明确一点,组件只能有一个根节点],根节点是啥,我不知道。。。。。。
|
1
2
3
4
5
6
7
8
|
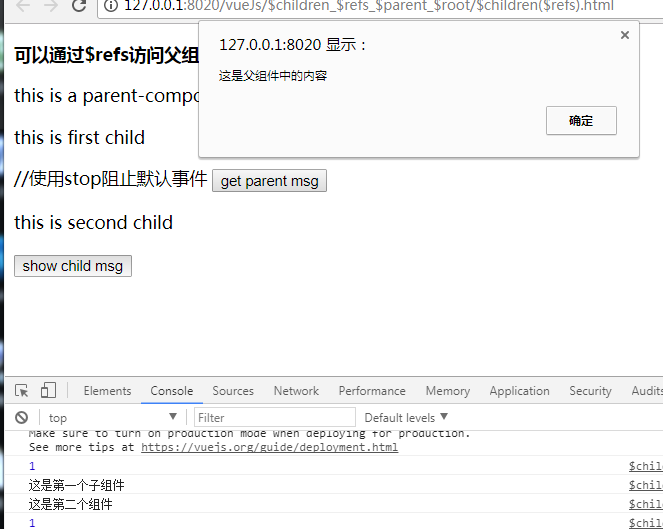
<template id="parentcomponent"> <div > <p>this is a parent-component</p> <firstchild ref="f1"></firstchild> <secondchild ref="f2"></secondchild> <button @click='show_child_of_parents'>show child msg</button> </div></template> |
分别给出两个字组件的定义:(第2个使用的是template,第1个是script)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<script type="text/x-template" id="childOne"> <div> <p>this is first child</p> //使用stop阻止默认事件(vue的事件处理机制) <button @click.stop='getParent'>get parent msg</button> </div></script><template id="childSec"> <div> <p>this is second child</p> </div></template> |
组件模板定义好了,就是用:
1)挂在元素:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<script> new Vue({ el:"#app", data:{}, components:{ "parent-component":{ template:'#parentcomponent', data(){ return{msg:'这是父组件中的内容'} }, methods:{ show_child_of_parents(){ //children方式访问自组件 for(let i=0;i<this.$children.length;i++){ console.log(this.$children[i].msg); } //通过$ref打标记,访问子组件 console.log(this.$refs.f1.msg); this.$refs.f1.getParent(); }, }, components:{ 'firstchild':{ template:'#childOne', data(){ return {msg:'这是第一个子组件'}; }, methods:{ getParent(){ let a=1; console.log(a); alert(this.$parent.msg); } }, }, 'secondchild':{ template:'#childSec', data(){ return {msg:"这是第二个组件"}; } } } } } });</script> |
2)使用父组件了
|
1
2
3
4
5
6
|
<body> <p><strong>可以通过$refs访问父组件的子组件</strong></p> <div id="app"> <parent-component></parent-component> </div></body> |
值得注意的是vue2,相比vue1,丢弃了一些东西。。。。、http://www.jb51.net/article/93467.htm
总结一下:
1)组件只能一个根节点
2)可以在自组件中使用this.$parent.属性值,或者函数
3)在父组件中可以使用this.$refs.组件的标记 访问子组件,或者this.$children[i].属性,,访问子组件的
4)你需要注意this的指向

vue组件 $children,$refs,$parent的使用详解的更多相关文章
- Vue实例初始化的选项配置对象详解
Vue实例初始化的选项配置对象详解 1. Vue实例的的data对象 介绍 Vue的实例的数据对象data 我们已经用了很多了,数据绑定离不开data里面的数据.也是Vue的核心属性. 它是Vue绑定 ...
- [转]Vue项目全局配置微信分享思路详解
这篇文章给大家介绍了vue项目全局配置微信分享思路讲解,使用vue作为框架,使用vux作为ui组件库,具体内容详情大家跟随脚本之家小编一起学习吧 这个项目为移动端项目,主要用于接入公众号服务.项目采用 ...
- vue.js基础知识篇(6):组件详解
第11章:组件详解 组件是Vue.js最推崇也最强大的功能之一,核心目标是可重用性. 我们把组件代码按照template.style.script的拆分方式,放置到对应的.vue文件中. 1.注册 V ...
- Vue项目二、vue环境搭建以及Vue-cli使用及详解
一.Vue多页面应用的环境搭建 每一次页面跳转的时候,后台服务器都会给返回一个新的html文档,这种类型的网站也就是多页网站,也叫做多页应用. 环境的搭建如下,在页面中引入如下框架 <scrip ...
- 【vue】---- 新版脚手架搭建项目流程详解
一.概述 本文将介绍vue项目完整的搭建流程,在使用新版本的脚手架基础上,进行了一系列的完善和配置.主要内容如下: 1.项目初始化 安装脚手架 创建项目 项目结构 2.项目搭建配置 引入第三方插件 路 ...
- vue技术栈进阶(02.路由详解—基础)
路由详解(一)--基础: 1)router-link和router-view组件 2)路由配置 3)JS操作路由
- springboot中的parent依赖作用详解
最近在阅读springboot+vue全栈开发实战,松哥编写的,虽然比较简单,各种技术没有深入讲解,但是还是可以看看的,特别是我这个前端菜鸟哈哈,以后可是要学习全栈的,把书中看到的不会的地方会记录下笔 ...
- vue.js基础知识篇(2):指令详解
第三章:指令 1.语法 指令以v-打头,它的值限定为绑定表达式,它负责的是按照表达式的值应用某些行为到DOM上. 内部指令有v-show,v-else,v-model,v-repeat,v-for,v ...
- Vue中axios的使用技巧配置项详解
使用axios首先要下载axios模块包 npm install axios --save 其次需要在使用的文件中引入 import axios from 'axios' 一.调用axios常见两种方 ...
随机推荐
- win32 API函数
cozy的博文 win32 API函数大全 (2008-03-15 16:28) 分类: 个人日记 1. API之网络函数 WNetAddConnection 创建同一个网络资源的永久性连接 WN ...
- P2597 [ZJOI2012]灾难 拓扑排序
这个题有点意思,正常写法肯定会T,然后需要优化.先用拓扑排序重构一遍树,然后进行一个非常神奇的操作:把每个点放在他的食物的lca上,然后计算的时候直接dfs全加上就行了.为什么呢,因为假如你的食物的l ...
- Windows7安装SQLServer 2008图解
Windows7安装SQL Server 2008图解 这几天因为需要,一直想安装SQL Server 2008来作为Web后台的数据库进行些实验,但总是没有时间,今天终于有时间了,便安 ...
- [Swift通天遁地]三、手势与图表-(6)创建包含三条折线的线性图表
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- Akka源码分析-Actor&ActorContext&ActorRef&ActorCell
分析源码的过程中我们发现,Akka出现了Actor.ActorRef.ActorCell.ActorContext等几个相似的概念,它们之间究竟有什么区别和联系呢? /** * Actor base ...
- JavaScript--确认(confirm 消息对话框)
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等.弹出对话框(包括一个确定按钮和一个取消按钮). 语法: confirm(str); 参数说明: str:在消息对话框中要显示 ...
- 取消安卓listview,scrollview,gridview滑动时候边缘模糊问题
只需在xml文件里面声明: android:faddingEdge = "none" android:faddingEdgelenth = "0dp" andr ...
- NOIP真题汇总
想想在NOIP前总得做做真题吧,于是长达一个月的刷题开始了 涉及2008-2016年大部分题目 NOIP [2008] 4/4 1.传纸条:清真的三维DP 2.笨小猴:字符串模拟 3.火柴棒等式:打表 ...
- ACM_出题人这样不好吧
出题人这样不好吧 Time Limit: 2000/1000ms (Java/Others) Problem Description: 作为编协的第一次月赛,肯定是要有防AK(ALL KILL)的题目 ...
- 329 Longest Increasing Path in a Matrix 矩阵中的最长递增路径
Given an integer matrix, find the length of the longest increasing path.From each cell, you can eith ...
