WPF框架ZFS
前文
项目开源地址(非正式版,开发版本), 码云Gitee地址: https://gitee.com/zhgg666/publicWpf
XAML
XAML能帮助团队真正实现UI与逻辑的剥离。XAML是一种单纯的声明语言,也就是说,它只能用来声明一些UI元素 ,绘制UI和动画,根本无法在其中加入程序逻辑,这就强制地把逻辑代码从UI代码分离开。这样,与UI相关的元素全部集中在程序的UI层,与逻辑相关的代码全部集中在逻辑层,形成一种'高内聚-低耦合'的结构。
介绍
该框架, 囊括基础的用户管理、角色管理、菜单管理、字典管理、日志管理, 本篇文章主要介绍现阶段开源的ZFS框架Beta1.0的主要的特性
设计理念
该框架采用的是WPF MVVM架构, 遵循了WPF的数据驱动理念, 与传统的winform相比较, 事件驱动带来的各种强耦合, WPF展现了非常强大的优势, 再结合开源组件的 MaterialDesign 的风格, 使得在整体的UI元素, 过度动画
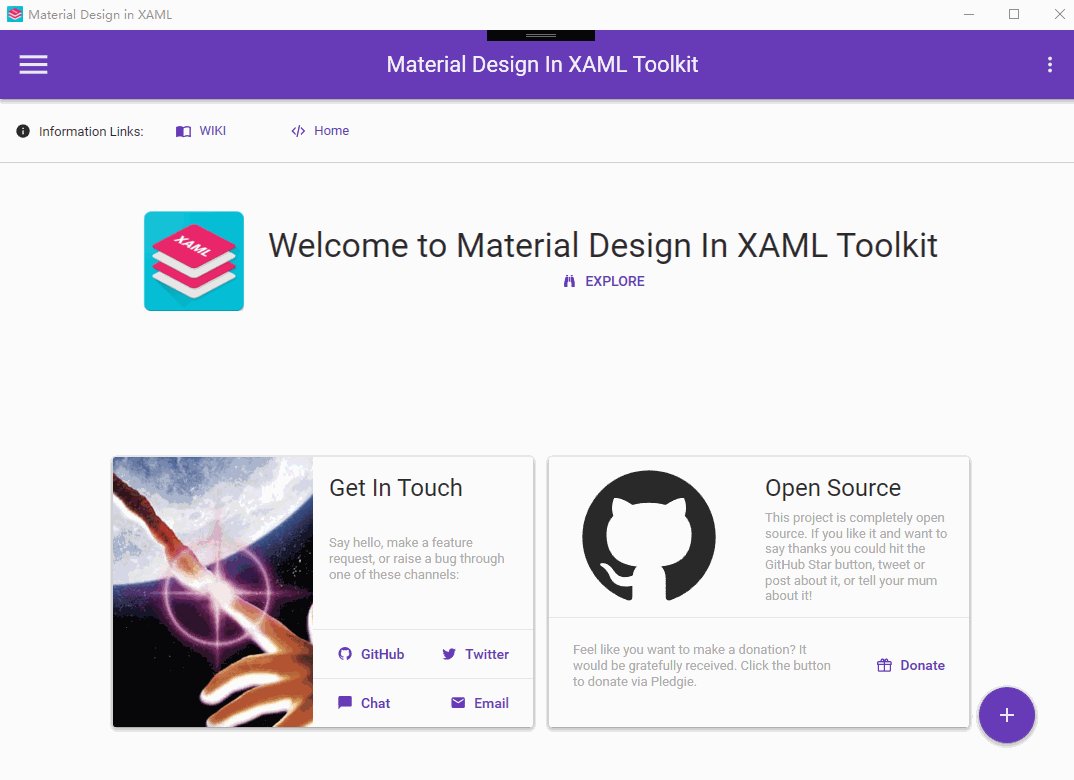
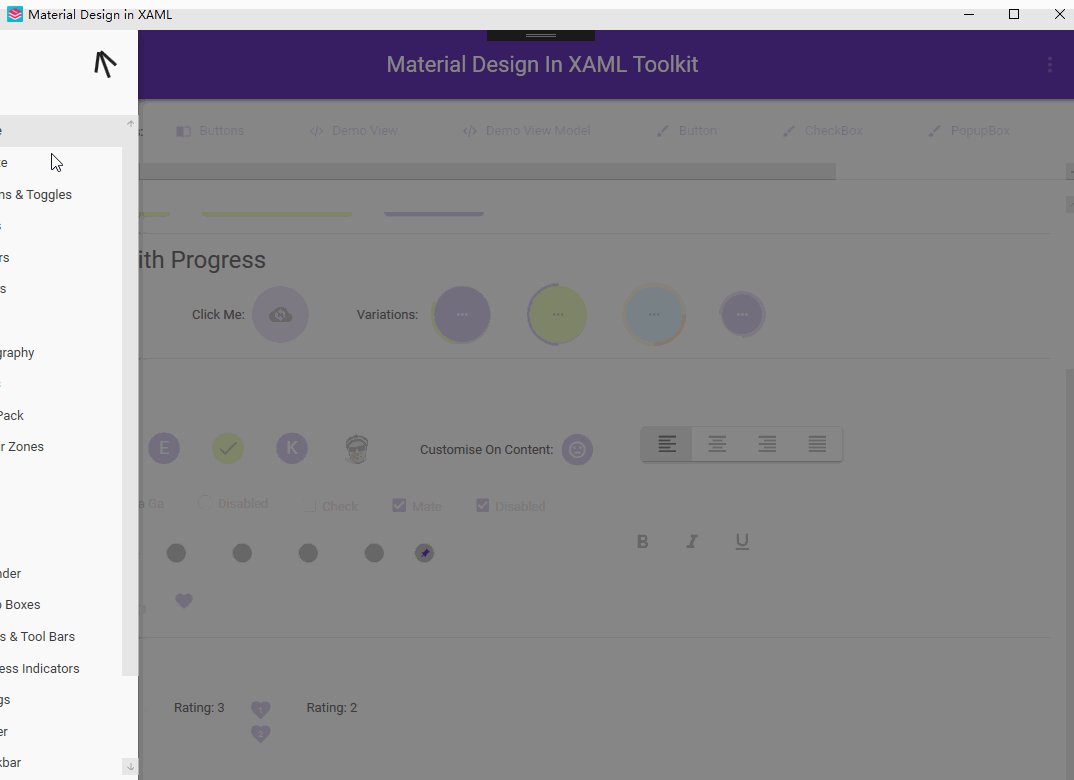
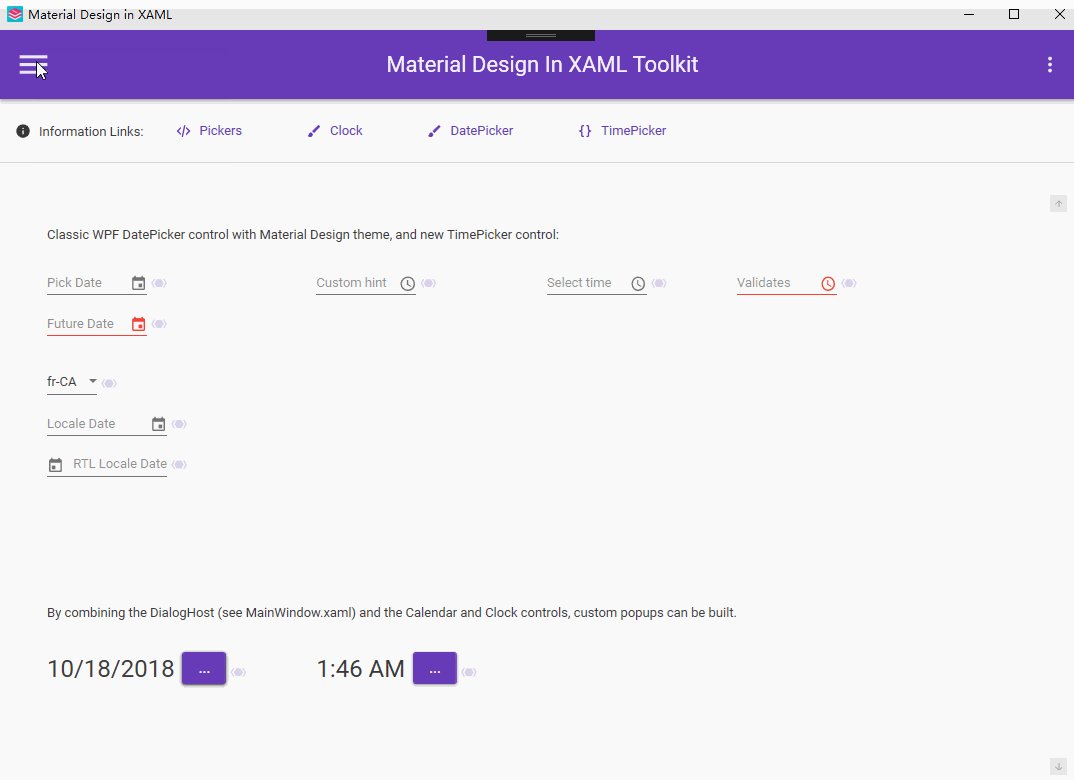
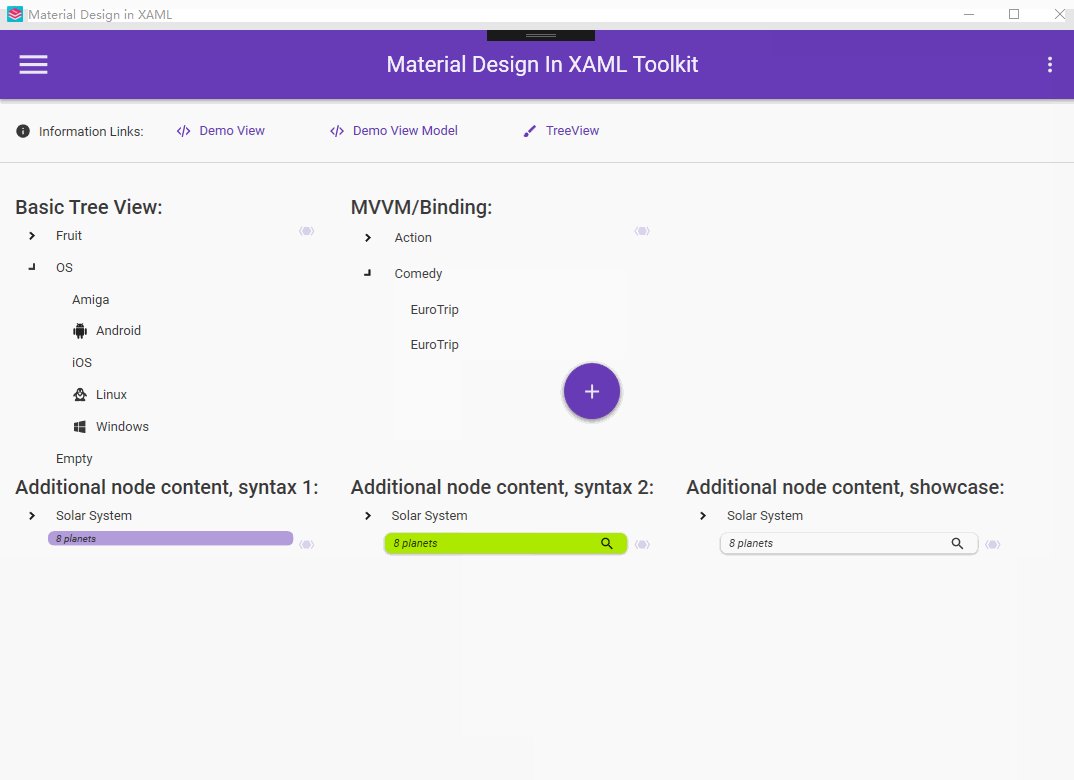
,与第三方的组件相比, 非常小的容量, 提供源代码,可以自行进行删减修改自定义。MaterialDesign 演示:

MVVM上下文基类接口:
该接口主要应用于关联 ViewModel 与 Xaml 页面的 DataContext 上下文对象。
/// <summary>
/// 主窗口接口
/// </summary>
public interface IModel
{
/// <summary>
/// 关联数据上下文
/// </summary>
/// <typeparam name="TViewModel"></typeparam>
/// <param name="viewModel"></param>
void BindViewModel<TViewModel>(TViewModel viewModel) where TViewModel : ViewModelBase; /// <summary>
/// 关联数据上下文(默认)
/// </summary>
void BindDefaultViewModel(int? authValue); /// <summary>
/// 获取主窗口
/// </summary>
/// <returns></returns>
UserControl GetView();
}
/// <summary>
/// 弹窗接口
/// </summary>
public interface IModelDialog
{
/// <summary>
/// 关联数据上下文
/// </summary>
/// <typeparam name="TViewModel"></typeparam>
/// <param name="viewModel"></param>
void BindViewModel<TViewModel>(TViewModel viewModel) where TViewModel : ViewModelBase; /// <summary>
/// 弹出窗口
/// </summary>
bool? ShowDialog(); /// <summary>
/// 关闭窗口
/// </summary>
void Close(); }
演示登录接口的实现(继承与IModelDialog接口)
/// <summary>
/// 登录窗口
/// </summary>
public class LoginViewDlg : ILoginDialog
{
private Login view; private LoginViewModel loginViewModel; /// <summary>
/// 绑定指定ViewModel
/// </summary>
/// <typeparam name="TViewModel"></typeparam>
/// <param name="viewModel"></param>
public void BindViewModel<TViewModel>(TViewModel viewModel) where TViewModel : ViewModelBase
{
this.GetDialog().DataContext = viewModel;
} /// <summary>
/// 关闭窗口
/// </summary>
public void Close()
{
this.GetDialog().Close();
} /// <summary>
/// 打开窗口
/// </summary>
/// <returns></returns>
public bool? ShowDialog()
{
return this.GetDialog().ShowDialog();
} /// <summary>
/// 获取窗口
/// </summary>
/// <returns></returns>
public Login GetDialog()
{
if (view == null)
{
view = new Login();
}
return view;
}
}
调用代码
//登陆窗口
var Dialog = ServiceProvider.Instance.Get<ILoginDialog>();
Dialog.BindViewModel(new LoginViewModel());
Dialog.ShowDialog();
注:该项目,用到了Unity容器, 所以下载项目的朋友,能在App.xaml详细中看到了项目中看到一个接口注册类
/// <summary>
/// Unity接口注入类
/// </summary>
class BootStrapper
{
/// <summary>
/// 注册方法
/// </summary>
public static void Initialize()
{
ServiceProvider.RegisterServiceLocator(new UnityServiceLocator());
ServiceProvider.Instance.Register<ILoginDialog, LoginViewDlg>();//用户登录接口
ServiceProvider.Instance.Register<IUserDialog, UserViewDlg>();//用户弹窗接口
ServiceProvider.Instance.Register<IGroupDialog, GroupViewDlg>();//用户组处理接口
ServiceProvider.Instance.Register<ISkinDialog, SkinViewDlg>();//皮肤设置接口
ServiceProvider.Instance.Register<IMainViewDialog, MainViewDlg>();//首页窗口
ServiceProvider.Instance.Register<IMsgDialog, MsgViewDlg>();//消息处理接口
}
}
MVVM底层操作基类:
/// <summary>
///父功能操作基类
/// </summary>
public class BaseOperation : ViewModelBase, IDataOperation, IPermission
{
#region 属性 private object currentRow;
private string searchText = string.Empty;
private ObservableCollection<ToolBarDefault> buttonDefaults; /// <summary>
/// 搜索内容
/// </summary>
public string SearchText
{
get { return searchText; }
set { searchText = value; RaisePropertyChanged(); }
} /// <summary>
/// 功能集合
/// </summary>
public ObservableCollection<ToolBarDefault> ButtonDefaults
{
get { return buttonDefaults; }
set { buttonDefaults = value; RaisePropertyChanged(); }
} /// <summary>
/// 当前所选择行数据
/// </summary>
public object CurrentRow
{
get { return currentRow; }
set { currentRow = value; RaisePropertyChanged(); }
} #endregion #region 默认实现 /// <summary>
/// 初始化
/// </summary>
public virtual void InitViewModel()
{
this.SetDefaultButton();
this.SetButtonAuth();
} /// <summary>
/// 设置默认按钮
/// </summary>
protected virtual void SetDefaultButton()
{
ButtonDefaults = new ObservableCollection<ToolBarDefault>();
ButtonDefaults.Add(new ToolBarDefault() { AuthValue = Authority.ADD, ModuleName = "新增", Command = this.AddCommand });
ButtonDefaults.Add(new ToolBarDefault() { AuthValue = Authority.EDIT, ModuleName = "编辑", Command = this.EditCommand });
ButtonDefaults.Add(new ToolBarDefault() { AuthValue = Authority.DELETE, ModuleName = "删除", Command = this.DelCommand });
} #endregion #region 功能命令 private RelayCommand _addCommand;
private RelayCommand _editCommand;
private RelayCommand _delCommand;
private RelayCommand _queryCommand;
private RelayCommand _resetCommand; /// <summary>
/// 新增
/// </summary>
public RelayCommand AddCommand
{
get
{
if (_addCommand == null)
{
_addCommand = new RelayCommand(() => Add());
}
return _addCommand;
}
set { _addCommand = value; }
} /// <summary>
/// 编辑
/// </summary>
public RelayCommand EditCommand
{
get
{
if (_editCommand == null)
{
_editCommand = new RelayCommand(() => Edit());
}
return _editCommand;
}
set { _editCommand = value; }
} /// <summary>
/// 删除
/// </summary>
public RelayCommand DelCommand
{
get
{
if (_delCommand == null)
{
_delCommand = new RelayCommand(() => Del());
}
return _delCommand;
}
set { _delCommand = value; }
} /// <summary>
/// 查询
/// </summary>
public RelayCommand QueryCommand
{
get
{
if (_queryCommand == null)
{
_queryCommand = new RelayCommand(() => Query());
}
return _queryCommand;
}
set { _queryCommand = value; }
} /// <summary>
/// 重置
/// </summary>
public RelayCommand ResetCommand
{
get
{
if (_resetCommand == null)
{
_resetCommand = new RelayCommand(() => Reset());
}
return _resetCommand;
}
set { _resetCommand = value; }
} #endregion #region IDataOperation接口 /// <summary>
/// 新增
/// </summary>
public virtual void Add()
{
} /// <summary>
/// 编辑
/// </summary>
public virtual void Edit()
{
} /// <summary>
/// 删除
/// </summary>
public virtual void Del()
{
} /// <summary>
/// 查询
/// </summary>
public virtual void Query()
{
} /// <summary>
/// 重置
/// </summary>
public virtual void Reset()
{
this.SearchText = string.Empty;
} #endregion #region IPermission接口 protected int? authValue; /// <summary>
/// 权限值
/// </summary>
public int? AuthValue { get { return authValue; } set { authValue = value; } } /// <summary>
/// 验证按钮权限
/// </summary>
/// <param name="authValue"></param>
/// <returns></returns>
public virtual bool GetButtonAuth(int authValue)
{
var def = ButtonDefaults.FirstOrDefault(t => (authValue & t.AuthValue) == t.AuthValue && t.IsVisibility.Equals(false)); if (def != null)
return true;
else
return false;
} /// <summary>
/// 设置权限
/// </summary>
public virtual void SetButtonAuth()
{
if (Loginer.LoginerUser.IsAdmin) return; foreach (var b in ButtonDefaults)
if ((this.AuthValue & b.AuthValue) != b.AuthValue)
b.IsVisibility = true; //隐藏功能
} #endregion
}
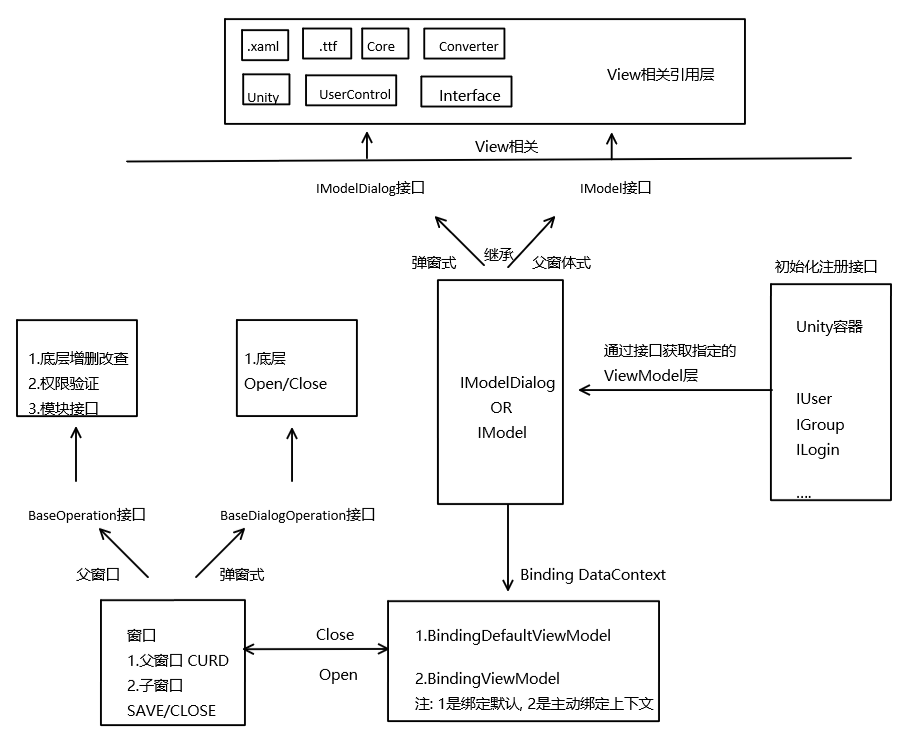
MVVM实现的结构图示例 :

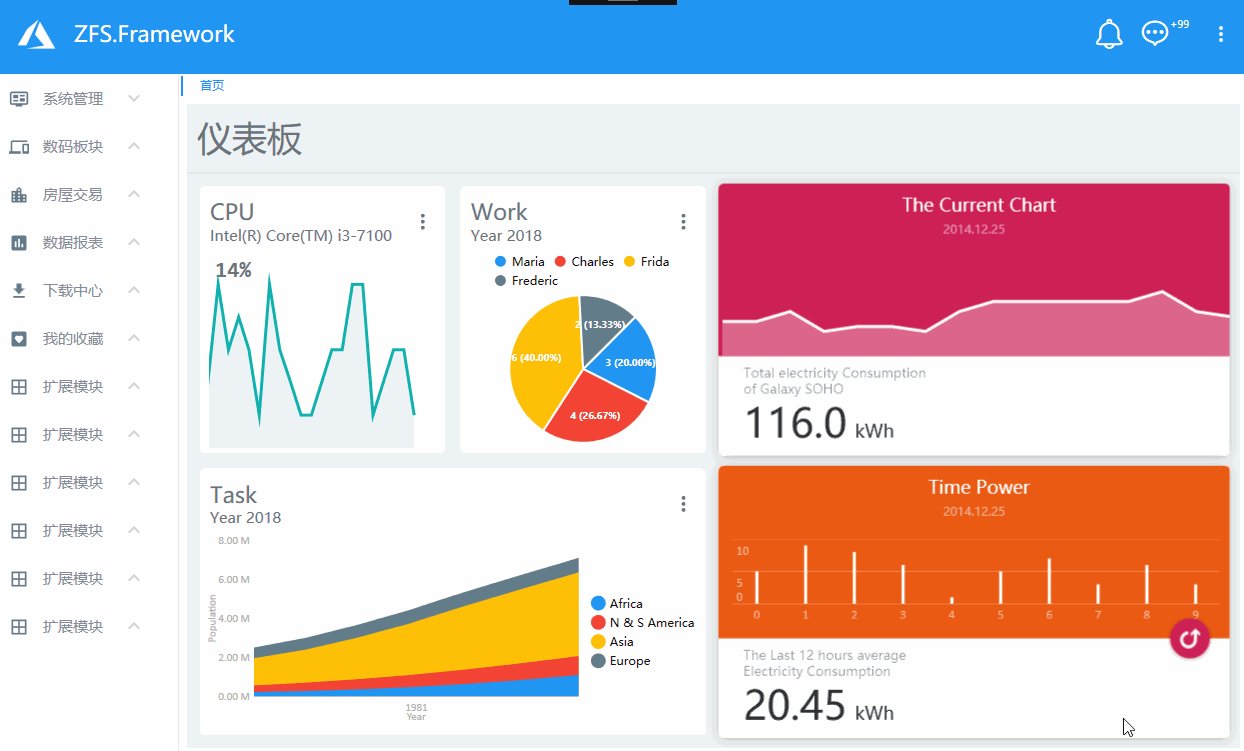
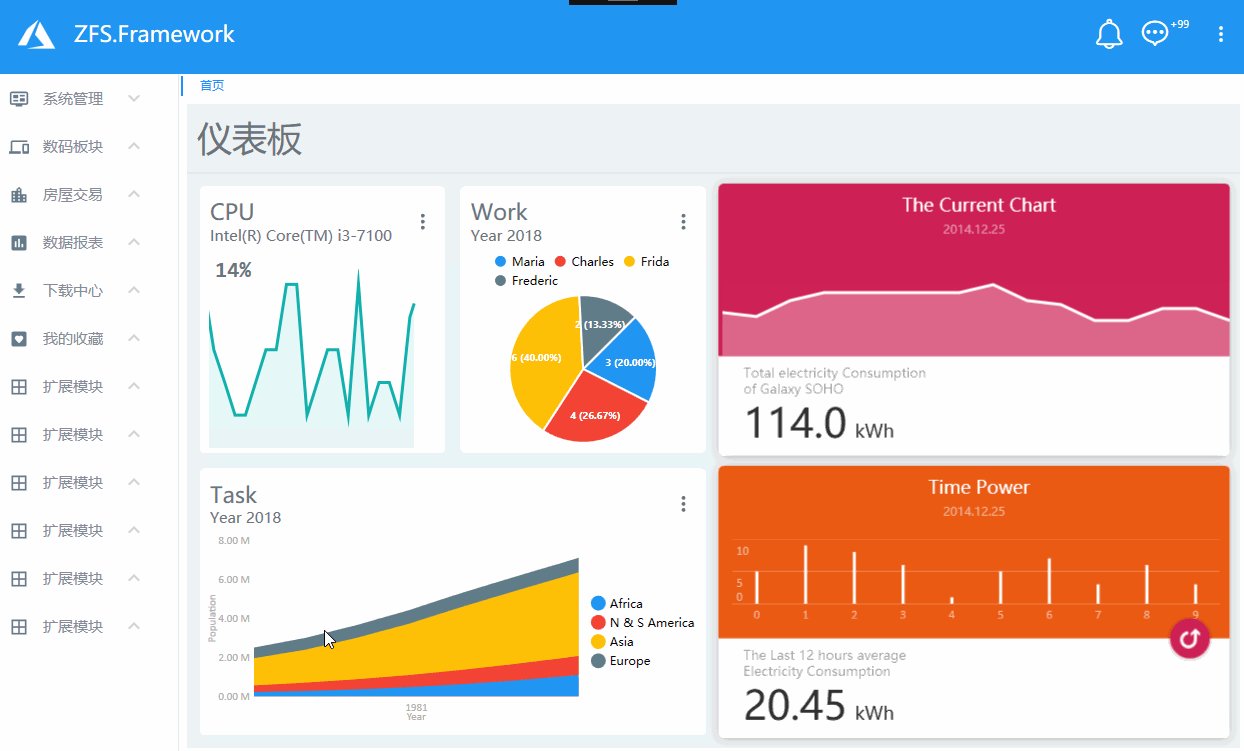
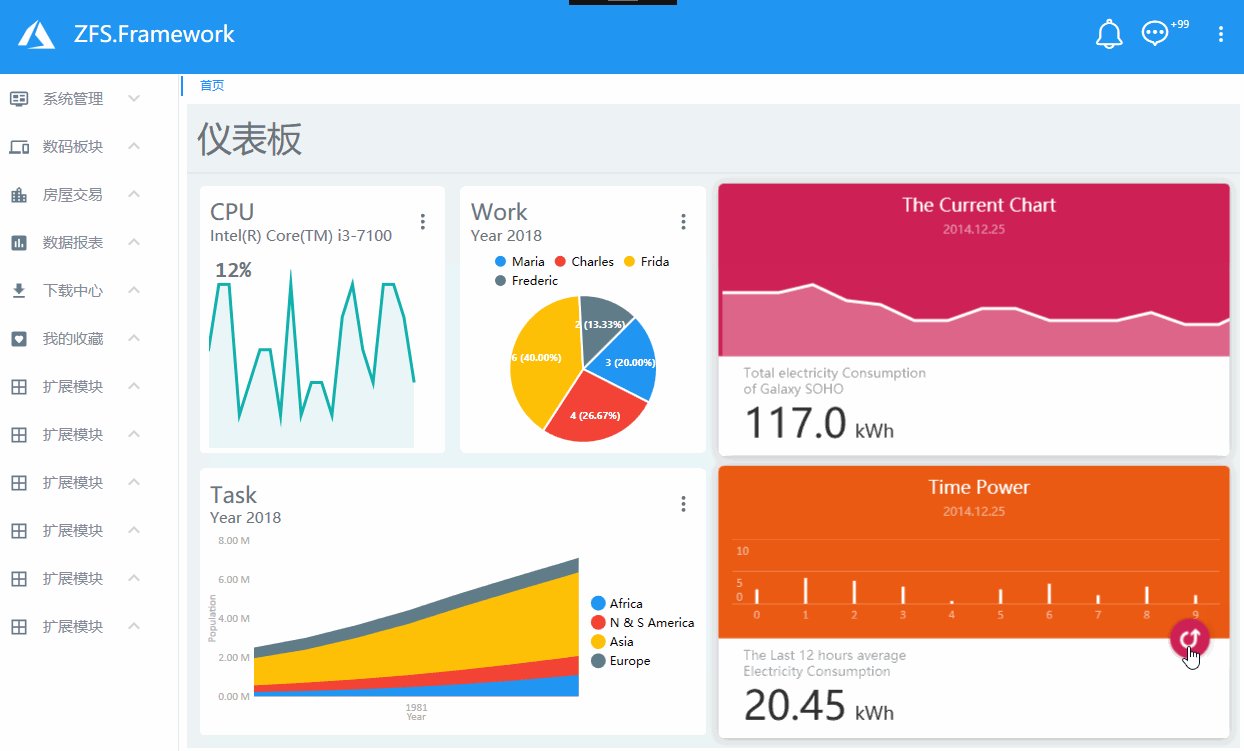
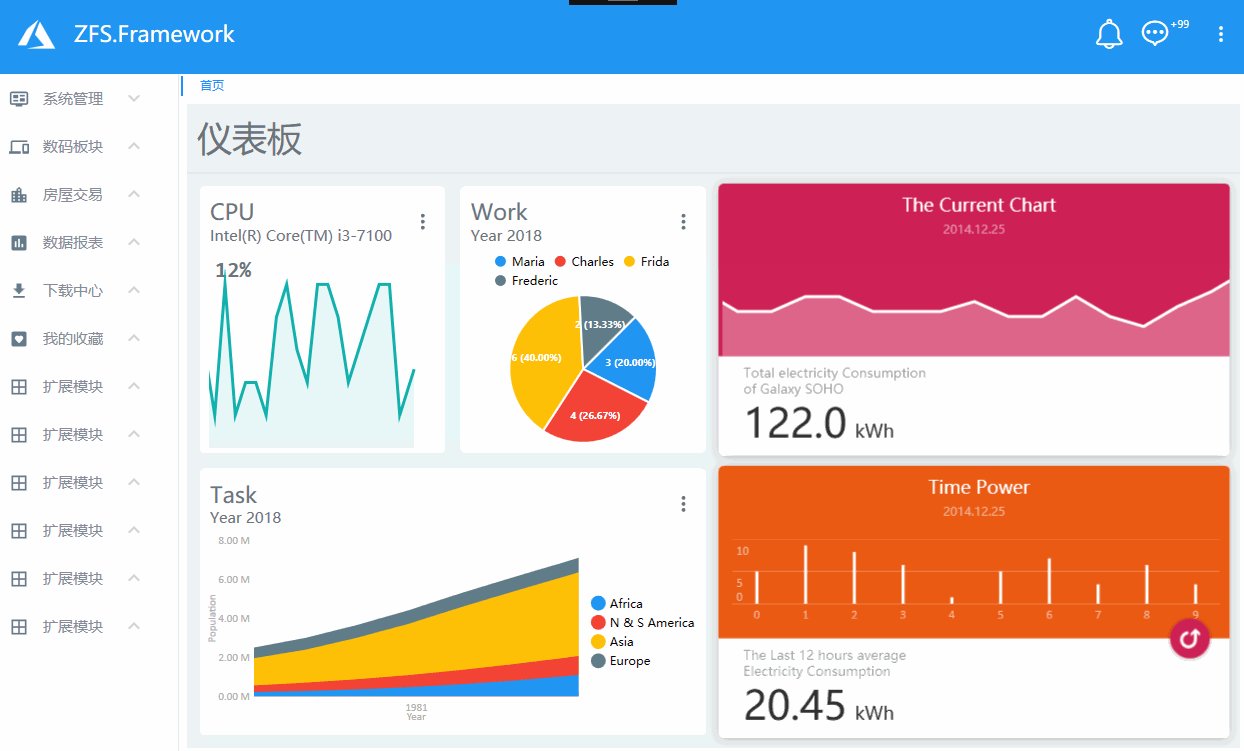
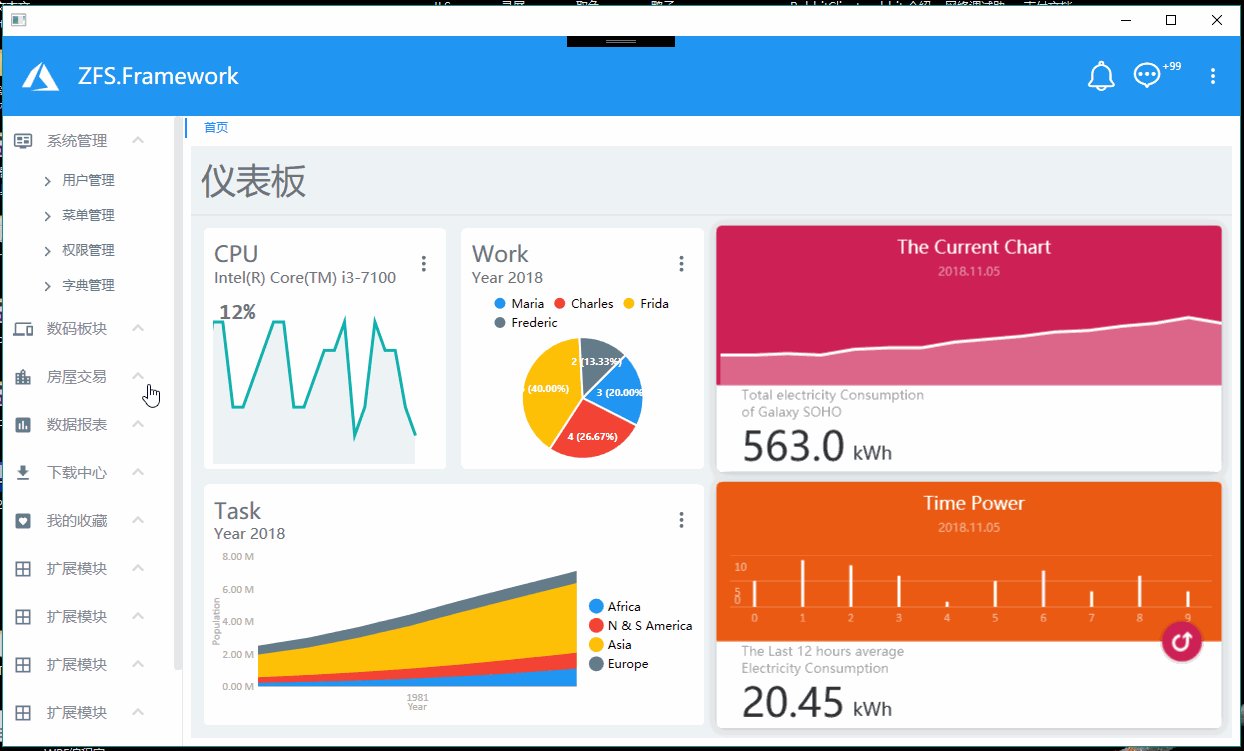
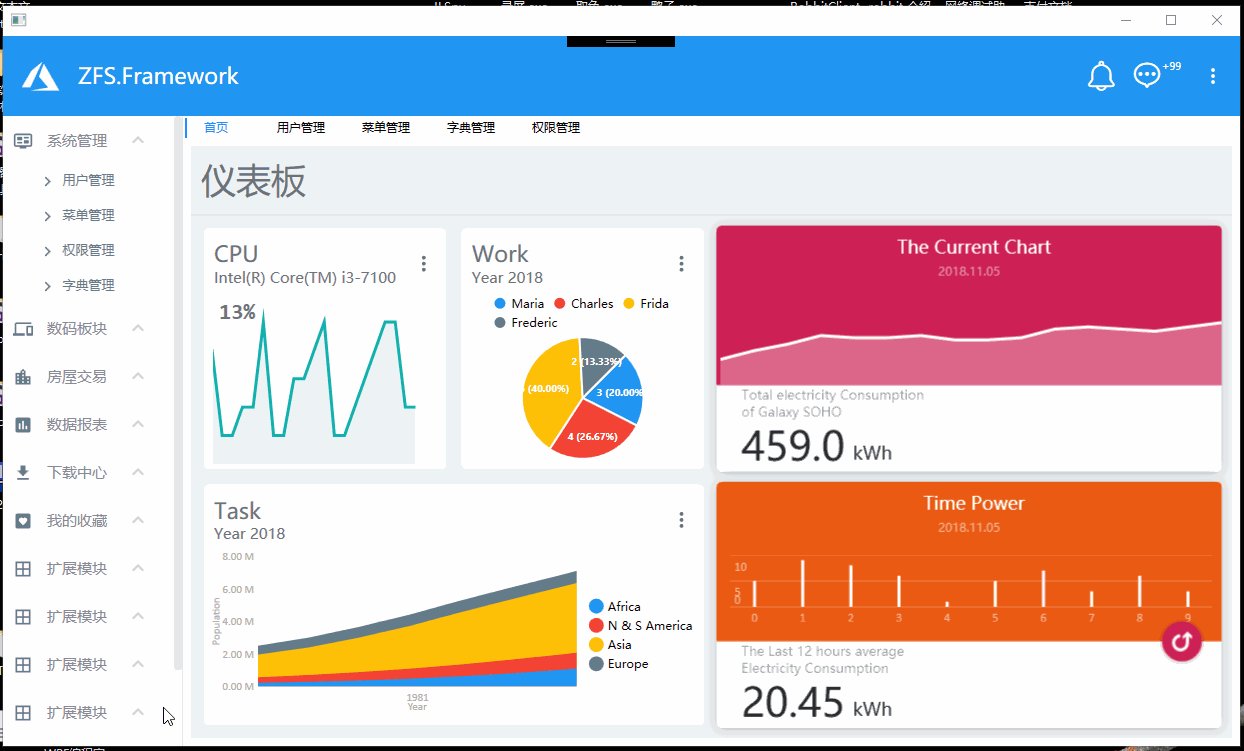
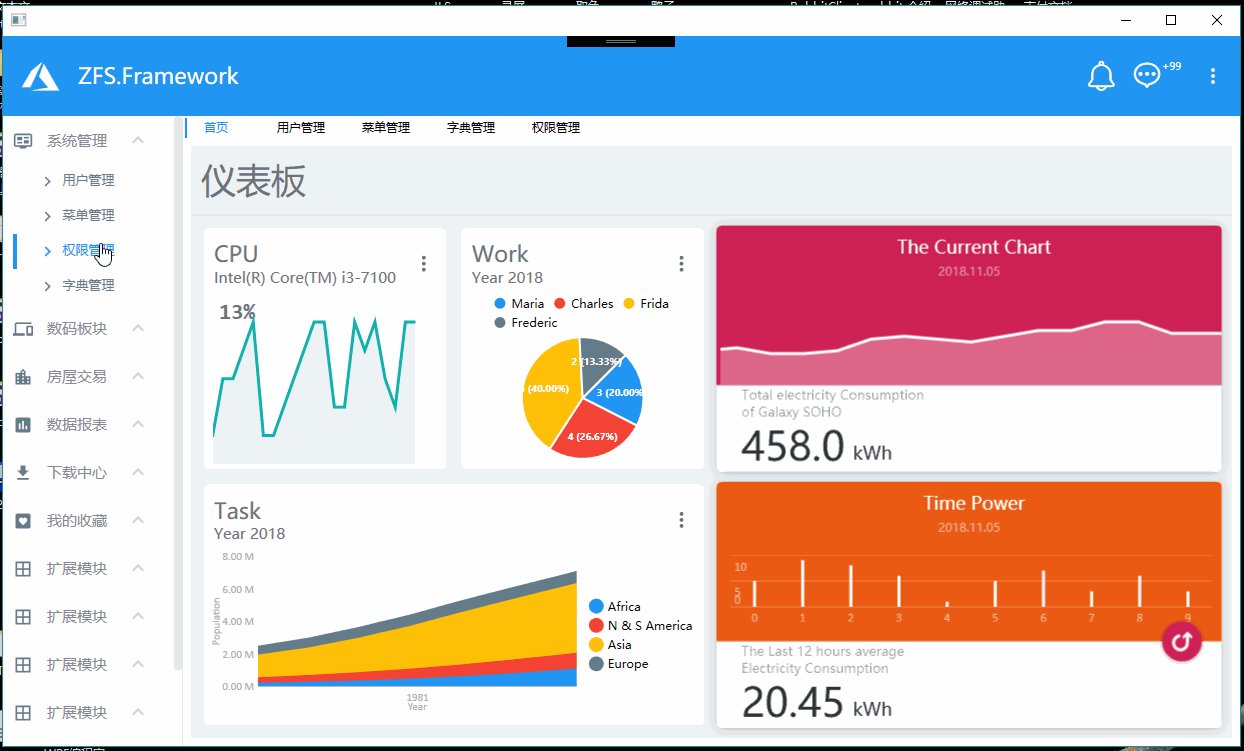
界面演示


设计:
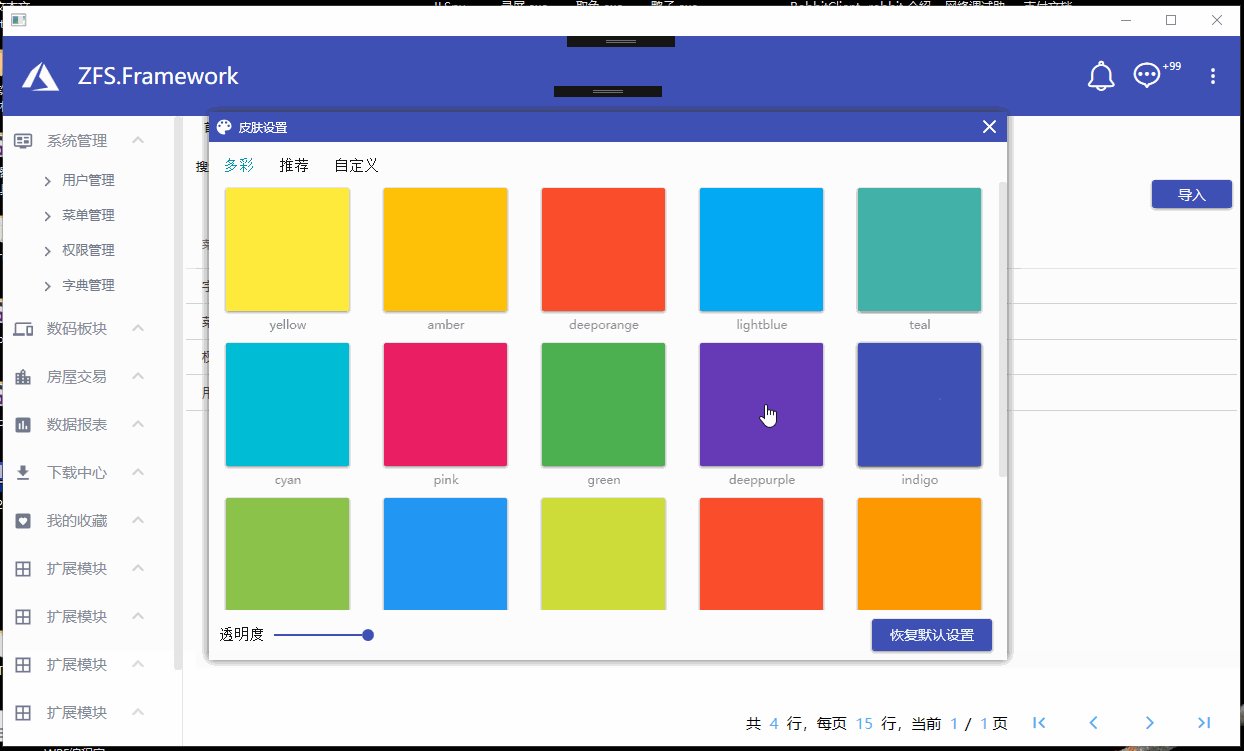
整套系统, 采用的开源UI组件MaterialDesign , 界面风格元素统一、动画风格遵循框架设计。
MaterialDesign介绍:
官网地址:http://materialdesigninxaml.net/
gitHub地址:https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit
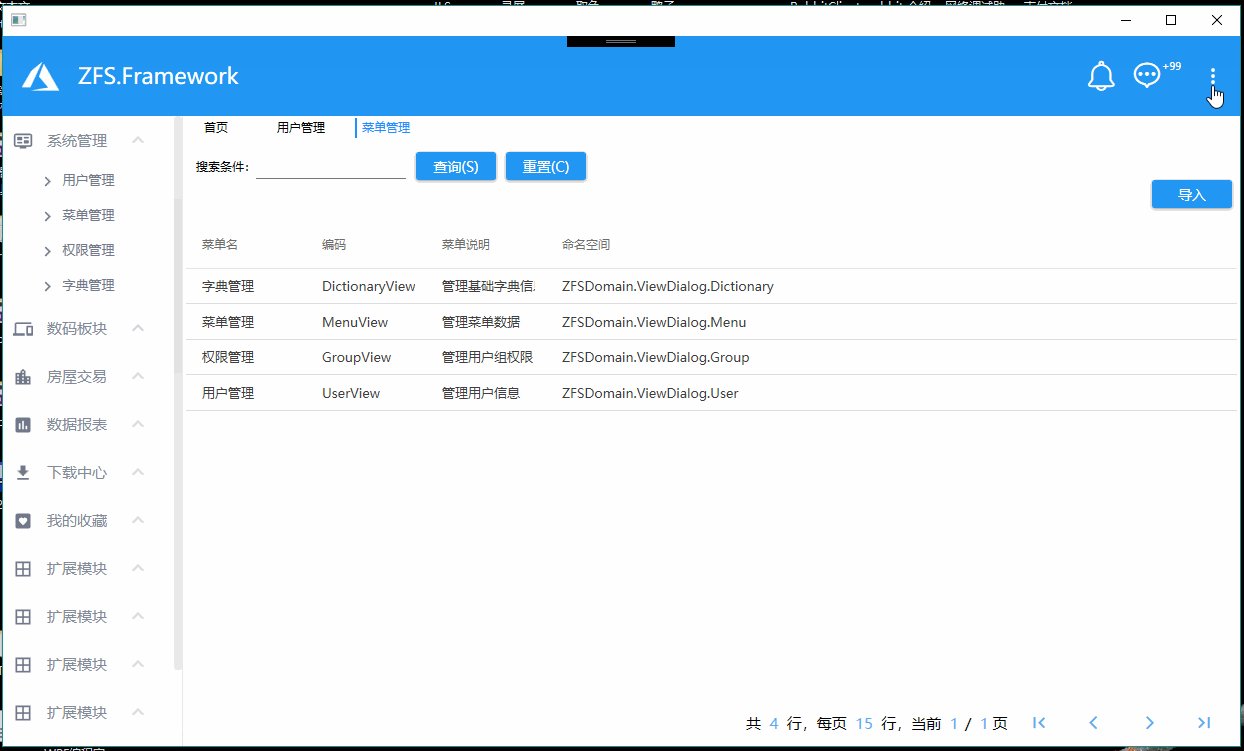
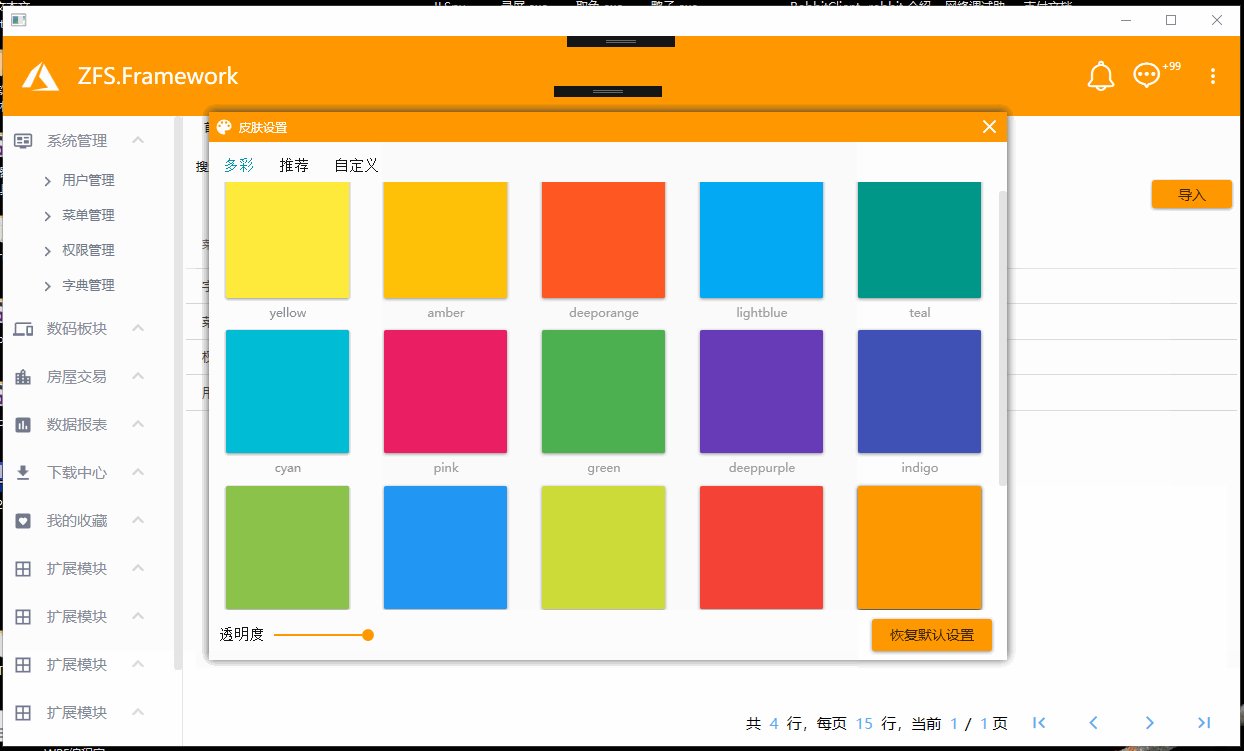
模块/皮肤:

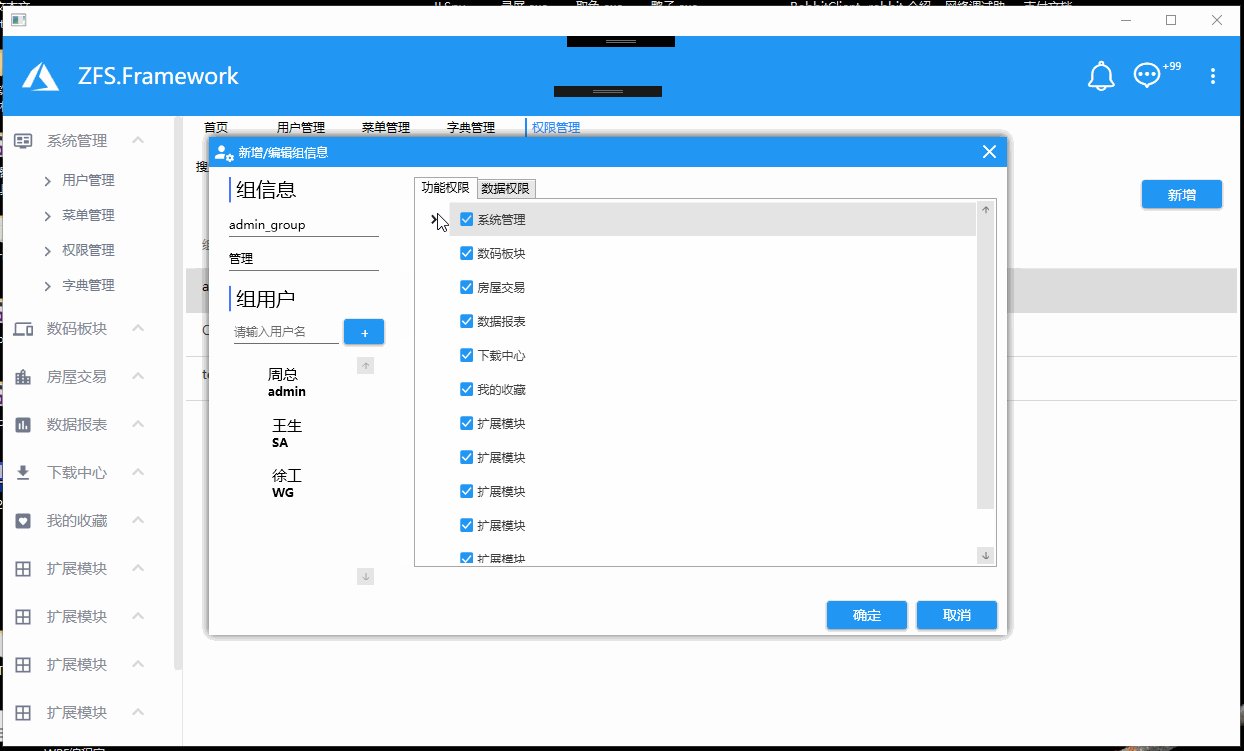
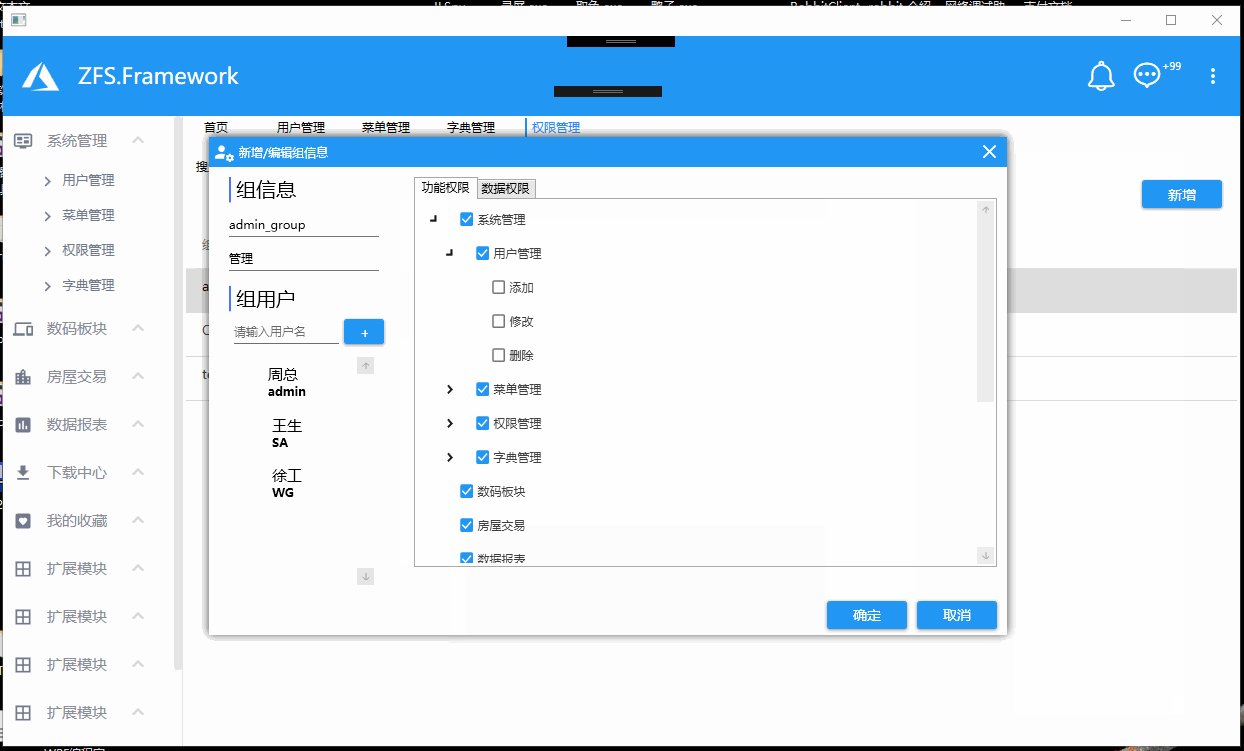
权限管理:

注:
1.希望支持的朋友点击Star关注项目, 关注本人博客 ,长期更新。
2.需要数据库脚本(运行必要文件) 请添加唯一交流QQ 群 : 874752819
3.开发工具: VS2017 + MSSQL2012
扫码加入:

WPF框架ZFS的更多相关文章
- 【我们一起写框架】MVVM的WPF框架(五)—完结篇
前言 这篇文章是WPF框架系列的最后一篇,在这里我想阐述一下我对框架设计的理解. 我对框架设计的理解是这样的: 框架设计不应该局限于任何一种设计模式,我们在设计框架时,应该将设计模式揉碎,再重组:这样 ...
- 【我们一起写框架】MVVM的WPF框架(一)—序篇
前言 我想,有一部分程序员应该是在二三线城市的,虽然不知道占比,但想来应该不在少数. 我是这部分人群中的一份子. 我们这群人,面对的客户,大多是国内中小企业,或者政府的小部门.这类客户的特点是,资金有 ...
- 【我们一起写框架】MVVM的WPF框架(二)—绑定
MVVM的特点之一是实现数据同步,即,前台页面修改了数据,后台的数据会同步更新. 上一篇我们已经一起编写了框架的基础结构,并且实现了ViewModel反向控制Xaml窗体. 那么现在就要开始实现数据同 ...
- 【我们一起写框架】MVVM的WPF框架(三)—数据控件
这世上,没人能一次性写出完美无缺的框架:因为,任何一个框架都需要项目的淬炼,然后才能升华,趋近完美. 所以,框架是个反复修改的东西,最终形成的东西. 如果你学了一点技术,觉得自己可以写出框架了,觉得自 ...
- 【我们一起写框架】MVVM的WPF框架(四)—DataGrid
前言 这个框架写到这里,应该有很多同学发现,框架很多地方的细节,其实是违背了MVVM的设计逻辑的. 没错,它的确是违背了. 但为什么明知道违背设计逻辑,还要这样编写框架呢? 那是因为,我们编写的是框架 ...
- Jquery如何序列化form表单数据为JSON对象 C# ADO.NET中设置Like模糊查询的参数 从客户端出现小于等于公式符号引发检测到有潜在危险的Request.Form 值 jquery调用iframe里面的方法 Js根据Ip地址自动判断是哪个城市 【我们一起写框架】MVVM的WPF框架(三)—数据控件 设计模式之简单工厂模式(C#语言描述)
jquery提供的serialize方法能够实现. $("#searchForm").serialize();但是,观察输出的信息,发现serialize()方法做的是将表单中的数 ...
- 一个基于Net Core3.0的WPF框架Hello World实例
目录 一个基于Net Core3.0的WPF框架Hello World实例 1.创建WPF解决方案 1.1 创建Net Core版本的WPF工程 1.2 指定项目名称,路径,解决方案名称 2. 依赖库 ...
- WPF通用框架ZFS《项目结构介绍01》_模块介绍
首页介绍: 下图为项目运行首页图片, 大的结构分为三块: 1.Header首部模块(存放通知组件[全局通知.消息管理 ].扩展模块[皮肤.系统设置.关于作者.退出系统]) 2.Left左侧菜单模块(存 ...
- C# 一个基于.NET Core3.1的开源项目帮你彻底搞懂WPF框架Prism
--概述 这个项目演示了如何在WPF中使用各种Prism功能的示例.如果您刚刚开始使用Prism,建议您从第一个示例开始,按顺序从列表中开始.每个示例都基于前一个示例的概念. 此项目平台框架:.NET ...
随机推荐
- NodeJS学习笔记 进阶 (1)Nodejs进阶:服务端字符编解码&乱码处理(ok)
个人总结:这篇文章主要讲解了Nodejs处理服务器乱码及编码的知识,读完这篇文章需要10分钟. 摘选自网络 写在前面 在web服务端开发中,字符的编解码几乎每天都要打交道.编解码一旦处理不当,就会出现 ...
- NodeJS学习笔记 (29)二进制解码-string_decoder(ok)
原文:https://github.com/chyingp/nodejs-learning-guide 自己过一遍: 模块简介 string_decoder模块用于将Buffer转成对应的字符串.使用 ...
- Element UI的Table用法
Table 表格 用于展示多条结构类似的数据,可对数据进行排序.筛选.对比或其他自定义操作. ¶基础表格 基 2016-05-02 王小虎 上海市普陀区金沙江路 1518 弄 2016-05-04 王 ...
- Vue2.4.0 新增的inheritAttrs,attrs
官方inheritAttrs,attrs文档https://cn.vuejs.org/v2/guide/components-props.html,从最下面的'非 Prop 的特性'开始看,看到最后 ...
- 京东在2018年成为Intel全球最大PC零售渠道
京东宣布,根据Intel公布的数据,京东在2018年成为Intel全球最大的PC零售渠道. 近日,京东.Intel高层进行了战略会晤,在总结回顾2018年合作成果的同时,就2019年进一步深度战略合作 ...
- nginx配置aliyun https
server { listen 443; server_name www.goforit.com goforit.com; ssl on; ssl_certificate cert/goforit.p ...
- PHP 做图片锐化处理
<?php //读取图像的类型 //1=GIF,2=JPG,3=PNG,4=SWF,5=PSD,6=BMP,7=TIFF(intelbyteorder),8=TIFF(motorolabyteo ...
- cocos2d-x《农场模拟经营养成》游戏完整源代码
cocos2d-x农场模拟经营养成游戏完整源代码,cocos2d-x引擎开发,使用JSON交互,支持IOS与 Android,解压后1016MB. 非常强大的游戏源代码 完整游戏源代码 ...
- 计蒜客第一场A
#include <cstdio> #include <iostream> #include <cstring> using namespace std; char ...
- (2) 我的结果- spec2006中精确的simulation points运行点
spec06中获取simpoints的环境说明: spec的版本号为spec2006v1.0; 使用ref input with runspec; 100millions为周期生成的simpoints ...
