Win10 UI入门 pivot multiable DataTemplate

this is a dynamic pivot with sliderable navigation and multiableDatatemplate Control
看了 alexis 大哥的pivot 动态绑定,和 自己做了一个多模版带滑动导航条的控件
主要继承了DataTemplateSelector
实现 绑定ItemTemplateSelector="{TemplateBinding BodyDataTemplateSelector}"
主要代码
public class Media : DataTemplateSelector
{
protected override DataTemplate SelectTemplateCore(object item, DependencyObject container)
{
var media = (TestPivot)item;
DataTemplate template; switch (media.BodyItem.MediaType)
{
case Enums.Media.BOOK:
template = BookTemplate;
break;
case Enums.Media.GAME:
template = GameTemplate;
break;
case Enums.Media.MOVIE:
template = MovieTemplate;
break;
default:
template = BookTemplate;
break;
} return template;
} public DataTemplate BookTemplate { get; set; } public DataTemplate GameTemplate { get; set; } public DataTemplate MovieTemplate { get; set; }
}
<DataTemplate x:Key="BookDataTemplate">
<ListBox ItemsSource="{Binding BodyItem.ListData}" Margin="0,5,0,0" Background="Green">
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}" />
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</DataTemplate>
<DataTemplate x:Key="GameDataTemplate">
<Grid Background="Red" Height="">
<TextBlock Text="{Binding BodyItem.MediaItem}" Margin="0,5,0,0"/>
</Grid>
</DataTemplate>
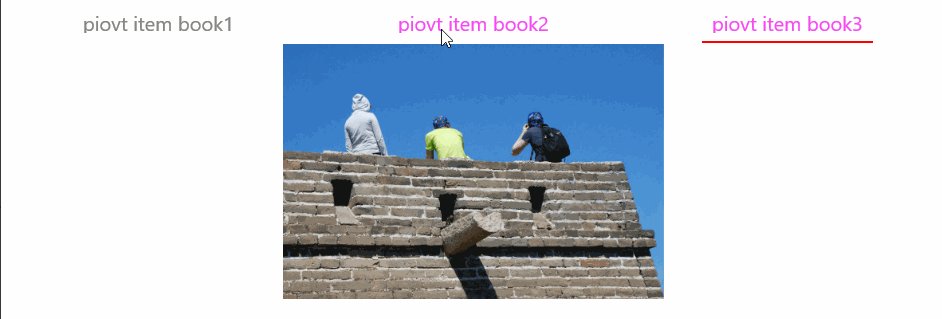
<DataTemplate x:Key="MovieDataTemplate">
<Image Source="{Binding BodyItem.ItemImg}" Stretch="Uniform"/>
</DataTemplate> <selectors:Media x:Key="mediaDataTemplateSelector"
BookTemplate="{StaticResource BookDataTemplate}"
GameTemplate="{StaticResource GameDataTemplate}"
MovieTemplate="{StaticResource MovieDataTemplate}" />
<ctl:WYPanorama
HeaderDataTemplate="{StaticResource DT_HeaderMutil}"
HeaderDataItemsSource="{Binding BindData}"
BodyDataTemplateSelector="{StaticResource mediaDataTemplateSelector}"
BodyDataItemsSource="{Binding BindData}">
</ctl:WYPanorama>
Win10 UI入门 pivot multiable DataTemplate的更多相关文章
- Win10 UI入门窗口由默认500px to 320px
https://code.msdn.microsoft.com/Layout-for-windows-that-ba648e1c/ https://msdn.microsoft.com/library ...
- Win10 UI入门 SliderRectangle
看了@段博琼大哥导航滑动的思路,自己又做了一个类似与黄油相机里面的一个功能 <Grid x:Name="> <Grid.ColumnDefinitions> < ...
- Win10 UI入门 圆形控件
动态模版绑定 http://blog.csdn.net/XXChen2/article/details/4552554
- Win10 UI入门RelativePanel(2)
自适应 1) Gif: 添加动画 2)
- Win10 UI入门 RenderTransform属性分析之Translate 平移变形
对齐方式是中心底部对齐: HorizontalAlignment="Center" VerticalAlignment="Bottom" 以底部边为起始线,向上 ...
- Win10 UI入门RelativePanel
<RelativePanel Background="Black" > <Rectangle x:Name=" RelativePanel.AlignH ...
- Win10 UI入门 导航滑动条 求UWP工作
借鉴了 段博琼 大哥写的导航滑动,自己实现了一个类似安卓 IOS 导航滑动条 支持等比例 分割 tabView 支持动画滑动 效果如下图 WYGrid 你可以想象一个GridView itemsWr ...
- win10 uwp 修改Pivot Header 颜色
我们在xaml创建一个Pivot <Pivot Grid.Row="1"> <PivotItem Header="lindexi">&l ...
- jQuery UI 入门之实用实例分享
jQuery UI 入门 jQuery UI 简介 jQuery UI 是一个建立在 jQuery JavaScript 库上的小部件和交互库,您可以使用它创建高度交互的 Web 应用程序.无论您是创 ...
随机推荐
- sqlserver 分组 group by
select 名称, COUNT(名称) as 数量之和from 信息group by all 名称
- HTTPie:一个不错的 HTTP 命令行客户端
转自:http://top.jobbole.com/9682/ HTTPie:一个不错的 HTTP 命令行客户端 HTTPie (读aych-tee-tee-pie)是一个 HTTP 的命令行客户端. ...
- WEBGL学习【一】初识WEBGL
<html lang="zh-CN"> <head> <title>NeHe's WebGL</title> <meta ch ...
- Express 初步使用
Express express 是 node 中最流行的框架之一. 1. 起步 安装: npm install express --save hello world const express = r ...
- 40 最小的K个数(时间效率)
题目描述: 输入n个整数,找出其中最小的K个数.例如输入4,5,1,6,2,7,3,8这8个数字,则最小的4个数字是1,2,3,4,. 测试用例: 功能测试(输入的数组中有相同的数字:输入的数组中 ...
- mybatis 批量导入数据到mysql返回批量Id
1.首先mybatis版本必需是3.3.1或以上 2.mapper配置文件中 <insert id="insertOrderBatch" parameterType=&quo ...
- Mybatis-Plus的BaseMapper的使用
Mybatis-Plus 是一款 Mybatis 动态 SQL 自动注入 Mybatis 增删改查 CRUD 操作中间件, 减少你的开发周期优化动态维护 XML 实体字段. 下面简单举例,调用Base ...
- phpEXCEL如何设置单元格格式为百分比
$objExcel->getActiveSheet()->getStyle('C9')->getNumberFormat()->setFormatCode(PHPExcel_S ...
- SQL优化的思路及基本原则(mysql)
SQL优化的思路: 1.优化更需要优化的sql: 2.定位优化对象的性能瓶颈:优化前需了解查询的瓶颈是IO还是CPU,可通过PROFILING很容易定位查询的瓶颈. 3.明确优化目标: 4.从 ...
- html 页面刷新
JS 脚本 方法1 setInterval 函数 定时局部刷新用到jQuery里面的setInterval方法, 该函数每隔一段时间请求一次数据,然后将请求结果返回给前端HTML实现刷新. setIn ...
