c#开发移动APP-Xamarin入门
如果您在.net环境下做开发,并且对WPF技术有一定了解及应用,同时也想进入移动App开发领域,推荐使用Xamarin开发移动应用
关于Xamarin不做介绍,网上很多,这里主要涉及的是一些来自微软官网文章的翻译,希望能够帮助有需要的小伙伴,有疑问或文章有错误处,还请及时联系
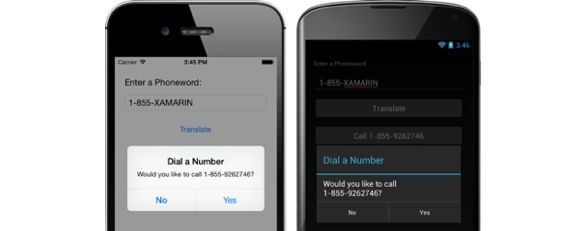
最终效果

创建Phoneword 应用程序步骤如下:


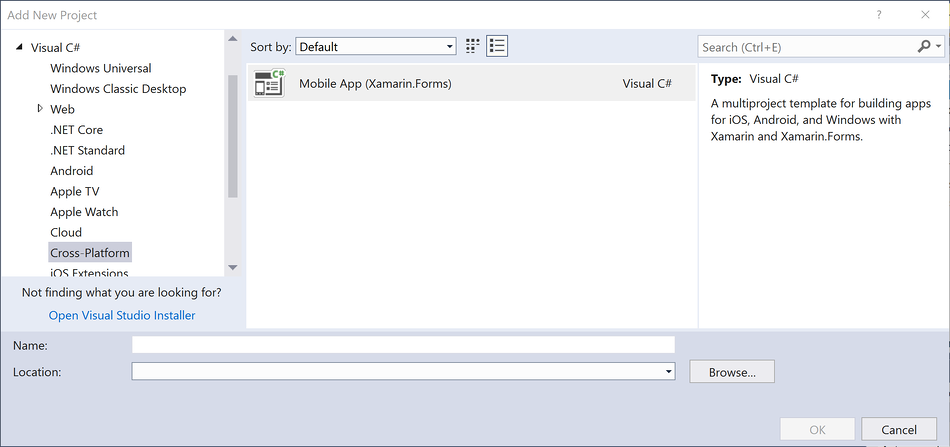
在新窗口中点击 Cross-Platform,选中Mobile App (Xamarin.Forms) ,指定名称及路径

在 New Cross Platform App对话框中点击Blank App,在Code Sharing Strategy选中.NET Standard

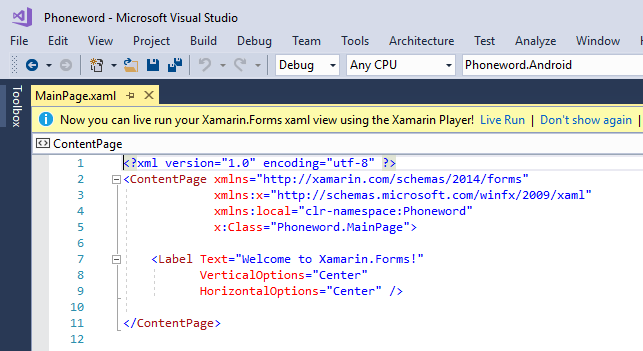
打开MainPage.xaml可看到如下代码

用下述替换上述代码
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Phoneword.MainPage">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="20, 40, 20, 20" />
<On Platform="Android, UWP" Value="20" />
</OnPlatform>
</ContentPage.Padding>
<StackLayout>
<Label Text="Enter a Phoneword:" />
<Entry x:Name="phoneNumberText" Text="1-855-XAMARIN" />
<Button x:Name="translateButon" Text="Translate" Clicked="OnTranslate" />
<Button x:Name="callButton" Text="Call" IsEnabled="false" Clicked="OnCall" />
</StackLayout>
</ContentPage>
保存并关闭文件
在MainPage.xaml.cs文件中用如下代码替换模板代码
using System;
using Xamarin.Forms;
namespace Phoneword
{
public partial class MainPage : ContentPage
{
string translatedNumber; public MainPage ()
{
InitializeComponent ();
} void OnTranslate (object sender, EventArgs e)
{
translatedNumber = PhonewordTranslator.ToNumber (phoneNumberText.Text);
if (!string.IsNullOrWhiteSpace (translatedNumber)) {
callButton.IsEnabled = true;
callButton.Text = "Call " + translatedNumber;
} else {
callButton.IsEnabled = false;
callButton.Text = "Call";
}
} async void OnCall (object sender, EventArgs e)
{
if (await this.DisplayAlert (
"Dial a Number",
"Would you like to call " + translatedNumber + "?",
"Yes",
"No")) {
var dialer = DependencyService.Get<IDialer> ();
if (dialer != null)
dialer.Dial (translatedNumber);
}
}
}
}
OnTranslate 和 OnCall方法会在对应按钮点击时执行
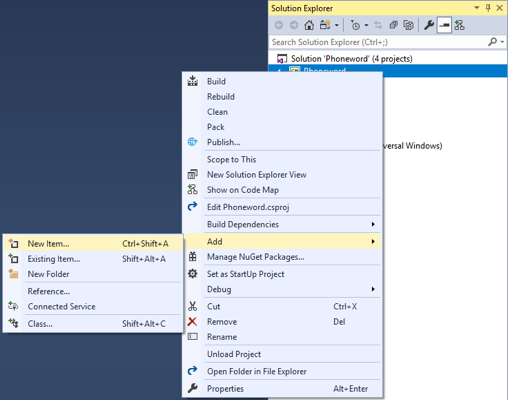
解决方案邮件添加-》新项

选择新建类PhoneTranslator
PhoneTranslator.cs代码如下
using System.Text;
namespace Phoneword
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return null; raw = raw.ToUpperInvariant(); var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
newNumber.Append(c);
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
// Bad character?
else
return null;
}
}
return newNumber.ToString();
} static bool Contains(this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
} static readonly string[] digits = {
"ABC", "DEF", "GHI", "JKL", "MNO", "PQRS", "TUV", "WXYZ"
}; static int? TranslateToNumber(char c)
{
for (int i = 0; i < digits.Length; i++)
{
if (digits[i].Contains(c))
return 2 + i;
}
return null;
}
}
}
新建接口IDialer
IDialer.cs中定义一个Dail方法,该方法必须在每一个平台上实现
namespace Phoneword
{
public interface IDialer
{
bool Dial(string number);
}
}
到这一步,常规代码已经完成,下面会实现指定平台拨号代码作为 DependencyService.
解决方案下右键Phoneword.iOS 项目选择添加新类PhoneDialer.cs,
using Foundation;
using Phoneword.iOS;
using UIKit;
using Xamarin.Forms; [assembly: Dependency(typeof(PhoneDialer))]
namespace Phoneword.iOS
{
public class PhoneDialer : IDialer
{
public bool Dial(string number)
{
return UIApplication.SharedApplication.OpenUrl (
new NSUrl ("tel:" + number));
}
}
}
在Phoneword.Android项目右键添加PhoneDialer.cs
using Android.Content;
using Android.Telephony;
using Phoneword.Droid;
using System.Linq;
using Xamarin.Forms;
using Uri = Android.Net.Uri; [assembly: Dependency(typeof(PhoneDialer))]
namespace Phoneword.Droid
{
public class PhoneDialer : IDialer
{
public bool Dial(string number)
{
var context = MainActivity.Instance;
if (context == null)
return false; var intent = new Intent (Intent.ActionDial);
intent.SetData (Uri.Parse ("tel:" + number)); if (IsIntentAvailable (context, intent)) {
context.StartActivity (intent);
return true;
} return false;
} public static bool IsIntentAvailable(Context context, Intent intent)
{
var packageManager = context.PackageManager; var list = packageManager.QueryIntentServices (intent, 0)
.Union (packageManager.QueryIntentActivities (intent, 0)); if (list.Any ())
return true; var manager = TelephonyManager.FromContext (context);
return manager.PhoneType != PhoneType.None;
}
}
}
在Phoneword.Android项目双击MainActivity.cs,并用一下代码替换
using Android.App;
using Android.Content.PM;
using Android.OS; namespace Phoneword.Droid
{
[Activity(Label = "Phoneword", Icon = "@mipmap/icon", Theme = "@style/MainTheme", MainLauncher = true,
ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity
{
internal static MainActivity Instance { get; private set; } protected override void OnCreate(Bundle bundle)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar; base.OnCreate(bundle);
Instance = this;
global::Xamarin.Forms.Forms.Init(this, bundle);
LoadApplication(new App());
}
}
}
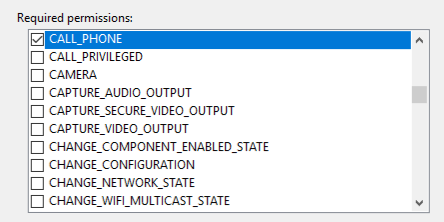
右键Phoneword.Android双击Properties,选中Android Manifest选项卡

在Required permissions部分使能CALL_PHONE权限

在Phoneword.UWP右键新建类PhoneDialer.cs,
using Phoneword.UWP;
using System;
using System.Threading.Tasks;
using Windows.ApplicationModel.Calls;
using Windows.UI.Popups;
using Xamarin.Forms; [assembly: Dependency(typeof(PhoneDialer))]
namespace Phoneword.UWP
{
public class PhoneDialer : IDialer
{
bool dialled = false; public bool Dial(string number)
{
DialNumber(number);
return dialled;
}
async Task DialNumber(string number)
{
var phoneLine = await GetDefaultPhoneLineAsync();
if (phoneLine != null)
{
phoneLine.Dial(number, number);
dialled = true;
}
else
{
var dialog = new MessageDialog("No line found to place the call");
await dialog.ShowAsync();
dialled = false;
}
}
async Task<PhoneLine> GetDefaultPhoneLineAsync()
{
var phoneCallStore = await PhoneCallManager.RequestStoreAsync();
var lineId = await phoneCallStore.GetDefaultLineAsync();
return await PhoneLine.FromIdAsync(lineId);
}
}
}
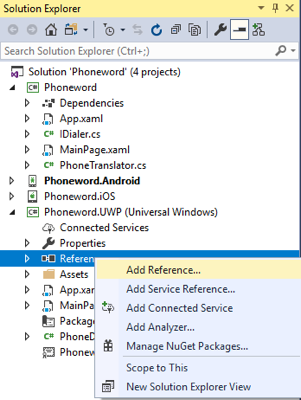
Phoneword.UWP项目右键References,添加References

对话框中选中Universal Windows > Extensions > Windows Mobile Extensions for UWP
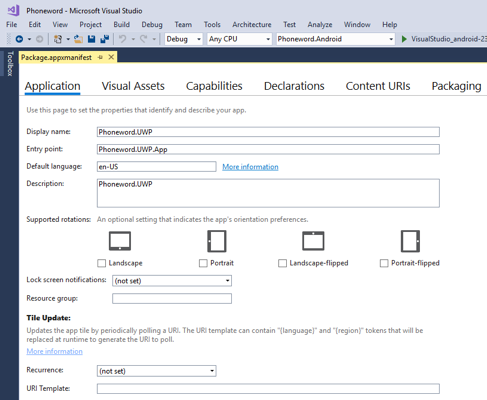
在Phoneword.UWP下双击Package.appxmanifest

在 Capabilities 页下使能 Phone Call 能力

以上完成后:Build > Build Solution
右键 Phoneword.UWP选中Set as StartUp Project:作为启动项目
然后运行项目
上面是对Xamarin开发应用程序的基本了解,下节深入剖析该程序
c#开发移动APP-Xamarin入门的更多相关文章
- 在vs2012中用C#开发Android应用Xamarin环境搭建
Xamarin是Mono创始人Miguel de Icaza创建的公司,旨在让开发者可以用C#编写iOS, Android, Mac应用程序,也就是跨平台移动开发. 简介 Xamarin是基于Mono ...
- Spark+ECLIPSE+JAVA+MAVEN windows开发环境搭建及入门实例【附详细代码】
http://blog.csdn.net/xiefu5hh/article/details/51707529 Spark+ECLIPSE+JAVA+MAVEN windows开发环境搭建及入门实例[附 ...
- 微信小程序(有始有终,全部代码)开发---跑步App+音乐播放器 Bug修复
开篇语 昨晚发了一篇: <简年15: 微信小程序(有始有终,全部代码)开发---跑步App+音乐播放器 > 然后上午起来吃完午饭之后,我就准备继续开工的,但是突然的,想要看B站.然后在一股 ...
- 开发一个 app 有多难?
171 个回答 默认排序 道衍天机 有事情的加微信1293190838找我 1,150 人赞同了该回答 ----------------------------------------------- ...
- 跨平台移动APP开发进阶(二)HTML5+、mui开发移动app教程
前端开发APP,从HBuilder开始~ 序 通过 HTML5 开发移动App 时,会发现HTML5 很多能力不具备.为弥补HTML5 能力的不足,在W3C 中国的指导下成立了www.HTML5Plu ...
- Selenium自动化测试,接口自动化测试开发,性能测试从入门到精通
Selenium自动化测试,接口自动化测试开发,性能测试从入门到精通Selenium接口性能自动化测试基础部分:分层自动化思想Slenium介绍Selenium1.0/2.0/3.0Slenium R ...
- 利用JQuery Mobile开发web app
什么是web app web app 是基于web的应用程序,是针对移动设备优化后的web站点,它具有 开发成本低——采用web开发技术,不需要考虑跨平台以及底层适配问题: 升级简单——不需要通知用户 ...
- 带你从零学ReactNative开发跨平台App开发(一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(三)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发[react native SqlLite 终极运用](十二)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
随机推荐
- CSS布局开篇
原文: 简书原文:https://www.jianshu.com/p/2c78b927f8c4 开篇 这是我写CSS布局的第一篇文章,之所以将布局从中摘出来单独放一部分是因为我觉得光是布局这块内容就有 ...
- python中有关字符串的处理
原文 Python 字符串操作(string替换.删除.截取.复制.连接.比较.查找.包含.大小写转换.分割等) 去空格及特殊符号 s.strip().lstrip().rstrip(',') 复制字 ...
- LLRB——红黑树的现代实现
一.本文内容 以一种简明易懂的方式介绍红黑树背后的逻辑实现2-3-4树,以及红黑树的插入.删除操作,重点在2-3-4树与红黑树的对应关系上,并理清红黑树相关操作的来龙去脉.抛弃以往复杂的实现,而分析红 ...
- Vim 在 windows 下的应用
常用命令的学习. 第一部分 Esc:返回到 正常模式 h j k l:左下上右 x:删除字符(normal mode) :q!:放弃所有更改并退出vim :wq:保存所有更改并退出vim i:进入编辑 ...
- jquery-ajax、struts2、json数据问题
jquery代码: $.ajax({ url:url, type:'post', data:{"key1": "value1", "key2" ...
- Android多线程研究(3)——线程同步和互斥及死锁
为什么会有线程同步的概念呢?为什么要同步?什么是线程同步?先看一段代码: package com.maso.test; public class ThreadTest2 implements Runn ...
- linux下如何查找nginx配置文件的位置
nginx的配置放在nginx.conf文件中,一般我们可以使用以下命令查看服务器中存在的nginx.conf文件. locate nginx.conf /usr/local/etc/nginx/ng ...
- Bootstrapbutton
Bootstrap 提供了一些选项来定义button的样式,详细例如以下表所看到的: 下面样式可用于<a>, <button>, 或 <input> 元素上: 类 ...
- oracle 内存结构具体解释
Oracle 内存结构 与 Oracle 实例关联的基本内存结构包含: 系统全局区 (SGA):由全部server和后台进程共享.SGA 中存储的数据演示样例包含快速缓存的数据块和共享 SQL 区域. ...
- amazeui中css组件、js组件、web组件的区别
amazeui中css组件.js组件.web组件的区别 一.总结 一句话总结: 1.可直接像调用js插件那样调用:在AmazeUI(妹子UI)中,Web组件可以不编写模板而直接使用,若如此,则与JS插 ...
