Webstorm配置运行React Native
Webstorm配置运行React Native
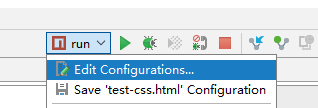
1.选择配置

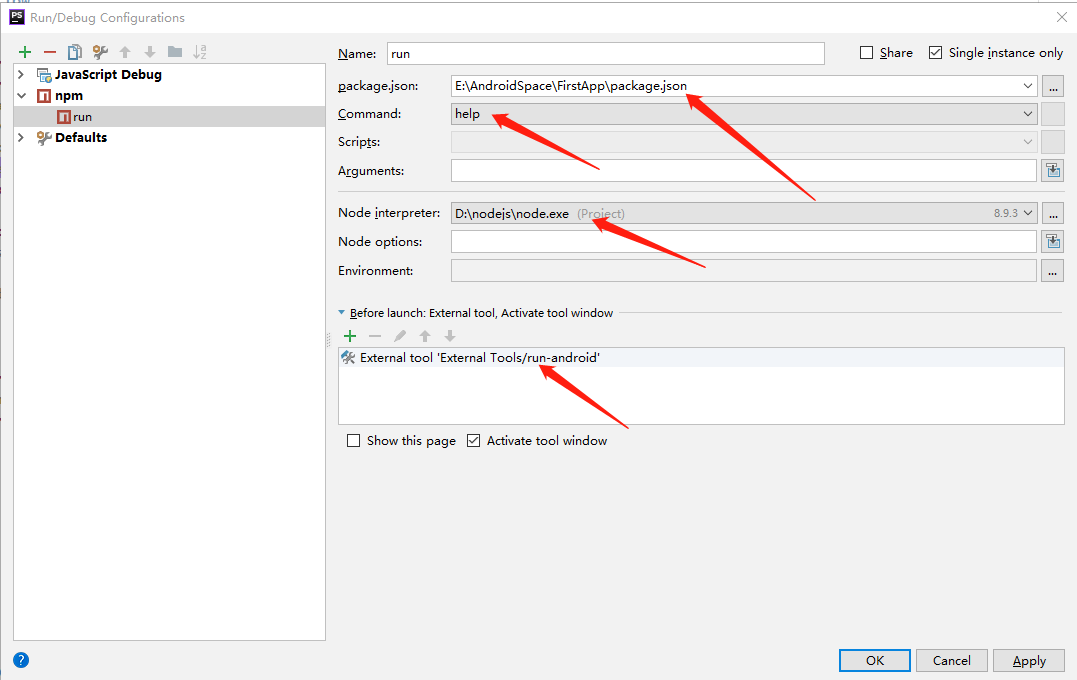
2.选择npm,设置package等参数

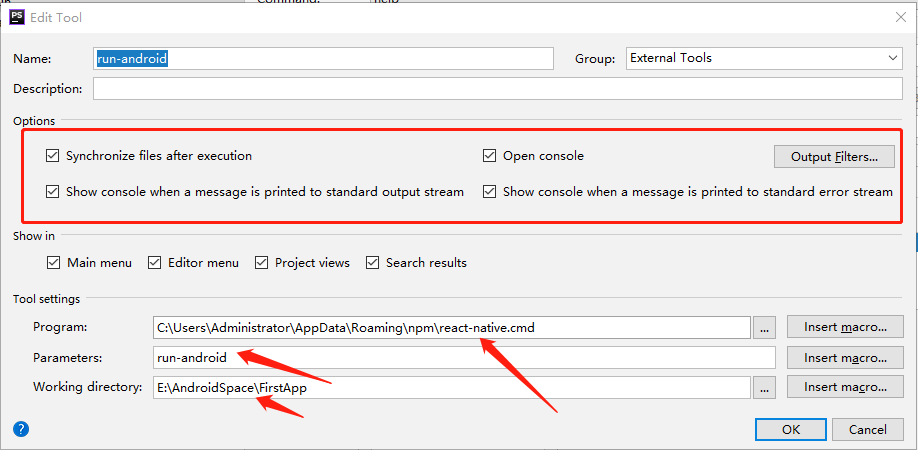
3.添加拓展工具

4.配置拓展工具(核心啊)

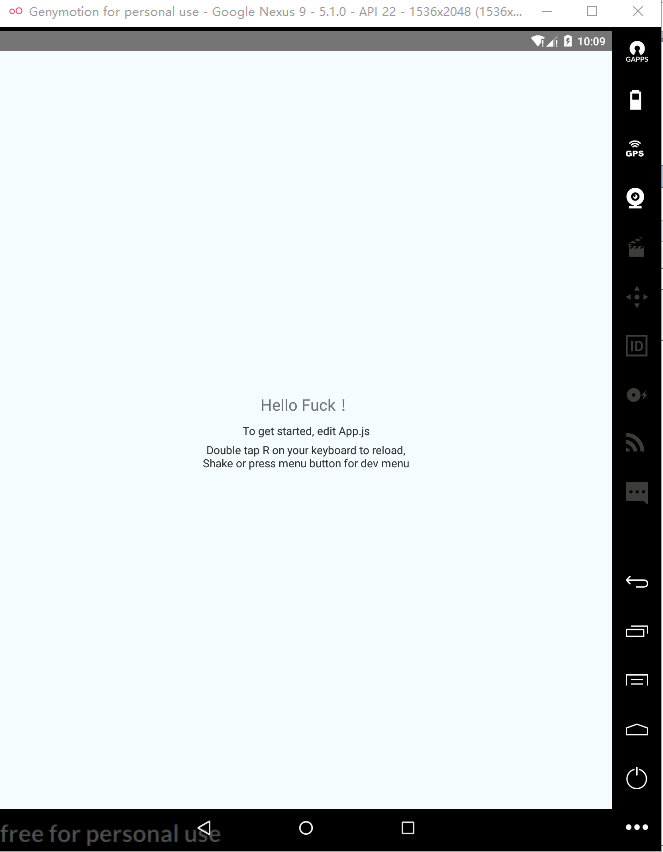
5.运行测试,ok的。


Webstorm配置运行React Native的更多相关文章
- WebStorm里面配置运行React Native的方案
以前开发react native项目总是需要打开WebStorm编写代码,Xcode跑项目.显得有点多余. 今天教大家如何直接使用WebStorm这个IDE直接完成编码+运行项目工作.这样就可以不用打 ...
- 安装android Studio和运行react native项目(基础篇)
ANDROID_HOME环境变量 确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径. 打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设 ...
- 运行React Native项目出现白屏,无法运行
运行React Native出现白屏,无法运行,查看终端报错如下: 原因: 代码中有语法错误,导致运行失败. 其实到这里可以去Xcode查看控制台打印,会提示哪个文件出现错误的. 解决办法: 找到报错 ...
- Mac电脑配置IOS React Native开发环境配置笔记
React Native(以下简称RN)的开发环境配置直接参考官方文档即可完成,不过对小白来说东西有点多,有些名词不是很好理解,这里就官方的安装文档稍微展开说一下. 中文版配置说明:不错的中文说明.官 ...
- Mac运行React Native安卓项目报错解决
传送门参考: 下面的这个链接很详细了,一步一步就好.... https://github.com/NARUTOyuyang/React-Native 然而在运行react-native run-and ...
- 安装android Studio和运行react native项目(跳坑篇)
1.需配环境变量,值为sdk的地址. ANDROID_HOME 值:E:\Users\HP\AppData\Local\Android\sdk 2.下载gradle-2.14.1-all.zip 包 ...
- 我们一起学React Native(一):环境配置
最近想在项目中实现跨平台,对比一下主流的实现方式,选用了React Native.参考网上的教程,对于一直都是原生移动端开发,对前端的知识不是很了解的,感觉入门不是特别简单.于是打算把学习React ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- React Native环境配置
React Native环境配置 史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有 ...
随机推荐
- JS高级——逻辑中断
1.表达式1||表达式2:表达式1为真,返回表达式1:表达式1为假,返回表达式2 2.表达式1&&表达2:表达式1为真,返回表达式2:表达式1为假,返回表达式1
- struts.xml详解
参考自:http://blog.csdn.net/zz_mm/article/details/5460397 1. 深入Struts2的配置文件 本部分主要介绍struts.xml的常用配置. ...
- [HNOI2004]宠物收养所 题解
一杯茶,一包烟,一道水题调一天 题面 这题一眼看上去就是个裸板子对吧 本来以为要两棵splay,读了一下题发现店里只能有一种生物(人/宠物) 所以记录一下当前店里的状态就行了 老年手速20min过编译 ...
- Git学习总结四(删除)
一般情况下,你通常直接在文件管理器中把没用的文件删了,或者用rm命令删了: $ rm test.txt 这个时候,Git知道你删除了文件,因此,工作区和版本库就不一致了,git status命令会立刻 ...
- Git环境部署
部署git 服务器环境 系统环境准备 192.168.30.25 master git gitlab 192.168.30.26 client git 关闭防火墙 ...
- 前端自动化构建工具gulp使用
1. 全局安装 gulp: $ npm install --global gulp 2. 作为项目的开发依赖(devDependencies)安装: $ npm install --save-dev ...
- Nginx +tomcat 实现负载均衡集群
一. 工具 nginx-1.8.0 apache-tomcat-6.0.33 二. 目标 实现高性能负载均衡的Tomcat集群: 三. 步骤 1.首先下载Nginx ...
- oralce 创建表空间 和 查询进程
-- Create the user create user lesdba identified by les_321 default tablespace USERS temporary table ...
- python爬虫19 | 遇到需要的登录的网站怎么办?用这3招轻松搞定!
你好 由于你是游客 无法查看本文 请你登录再进 谢谢合作 当你在爬某些网站的时候 需要你登录才可以获取数据 咋整? 莫慌 小帅b把这几招传授给你 让你以后从容应对 那么 接下来就是 学习 python ...
- git 的简单使用(5)
git中打标签非常简单:只需要先奇幻岛想要打标签的分支 然后使用指令 git tag <name>就可以打一个新标签 可以用指令 git tag 查看所有标签 git tag <标签 ...
