AdminLTE的使用(转)

官方文档link
1.AdminLTE的必要配置文件
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.5 -->
<link rel="stylesheet" href="${ctx}/assets/plugins/bootstrap/css/bootstrap.min.css">
<!-- Font Awesome -->
<link rel="stylesheet" href="${ctx}/assets/font/font-awesome/4.5.0/css/font-awesome.min.css">
<link rel="stylesheet" href="${ctx}/assets/font/Hui-iconfont/1.0.7/iconfont.css">
<!-- Theme style -->
<link rel="stylesheet" href="${ctx}/assets/css/AdminLTE.css">
<!-- AdminLTE Skins. Choose a skin from the css/skins folder instead of downloading all of them to reduce the load. -->
<link rel="stylesheet" href="${ctx}/assets/css/skins/_all-skins.min.css">
<script type="text/javascript" src="${ctx}/assets/plugins/h-ui/js/H-ui.admin.js"></script>
<!-- AdminLTE App -->
<script src="${ctx}/assets/js/app-LTE.min.js"></script>

2.自定义主题样式
(1)在body中设置class。
<body class="hold-transition skin-blue sidebar-mini">
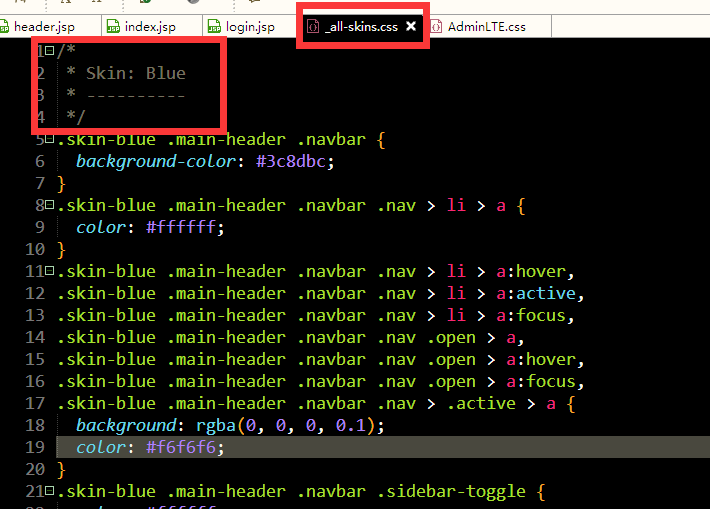
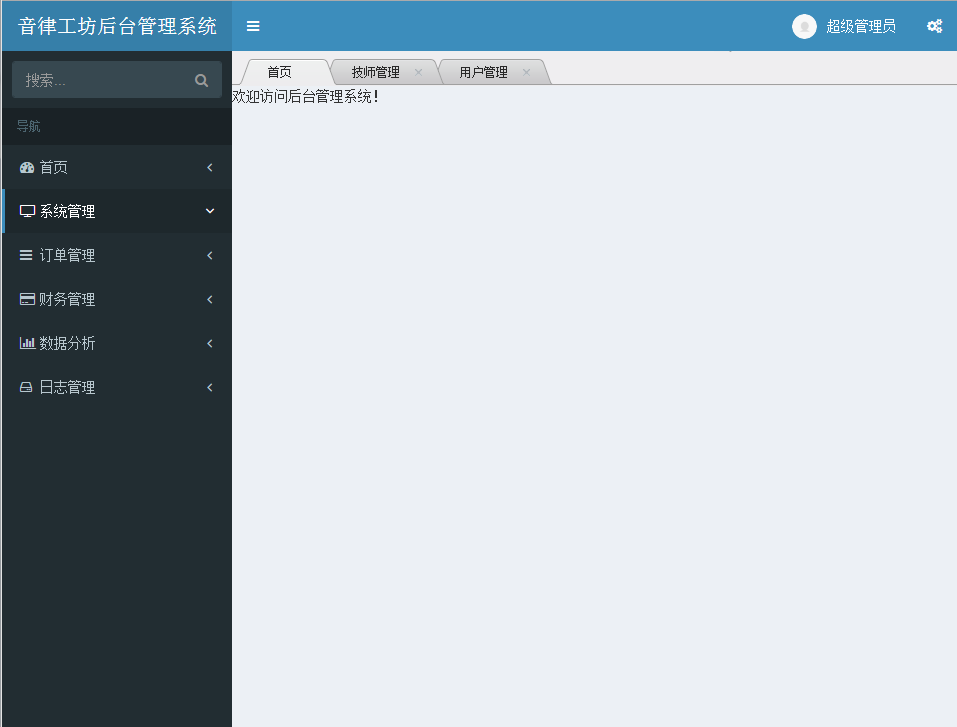
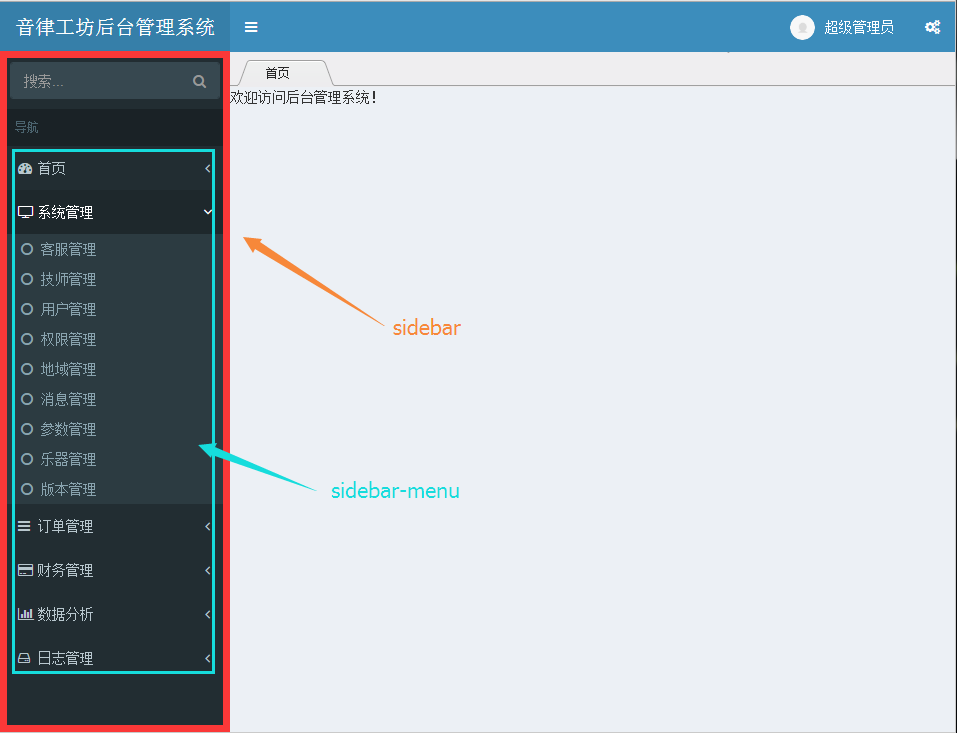
skin-blue:主题颜色,如果引入了_all-skins.min.css,有很多颜色可以选择,如左图,设置为skin-blue默认就为右图的主题样式。


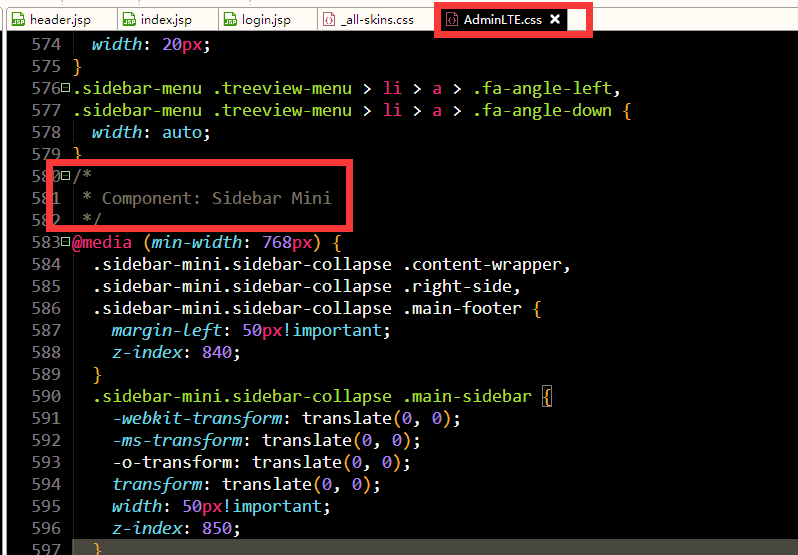
sidebar-mini:在AdminLTE.css中可以找到。


(2)wrapper设置: AdminLTE.css
<div class="wrapper">
<header class="main-header"></header>
<aside class="main-sidebar"></aside>
<section class="content-wrapper"></section>
</div>
header设置:放在header标签里。

<!- - Logo - ->
<a href="index2.html" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini">
<img alt="" src="${ctx}/assets/img/logo.png" width="40px" height="40px">
</span>
<span class="logo-lg">xxx后台管理系统</span>
</a>
<!- - Header Navbar - ->
<nav class="navbar navbar-static-top" role="navigation">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<!-- Navbar Right Menu -->
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<!-- User Account: -->
<li class="dropdown user user-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<img src="${ctx}/assets/img/user.png" class="user-image" alt="User Image">
<span class="hidden-xs">${user.name}</span>
</a>
<ul class="dropdown-menu">
<!-- User image -->
<li class="user-header">
<img id="user-header" src="${ctx}/assets/img/user.png" class="img-circle" alt="User Image">
<p>${user.name}</p>
</li>
<!--Menu Body-->
<li class="user-body">
<div class="col-xs-4 text-center">
<a href="#">Followers</a>
</div>
<div class="col-xs-4 text-center">
<a href="#">Sales</a>
</div>
<div class="col-xs-4 text-center">
<a href="#">Friends</a>
</div>
</li>
<!-- Menu Footer-->
<li class="user-footer">
<div class="pull-left">
<a id="systemsettingBtn" href="javascript:void(0)" class="btn btn-default btn-flat">修改密码</a>
</div>
<div class="pull-right">
<a href="${ctx}${apath}/logout" class="btn btn-default btn-flat">注销</a>
</div>
</li>
</ul>
</li>
<!-- Control Sidebar Toggle Button -->
<li>
<a href="#" data-toggle="control-sidebar">
<i class="fa fa-gears"></i>
</a>
</li>
</ul>
</div>
</nav>

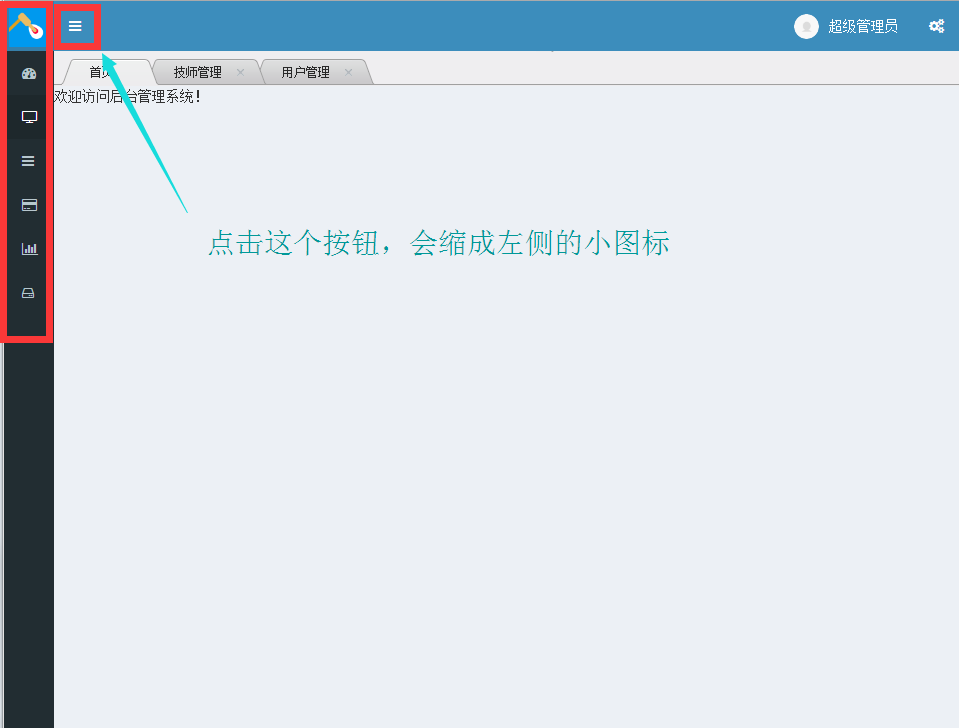
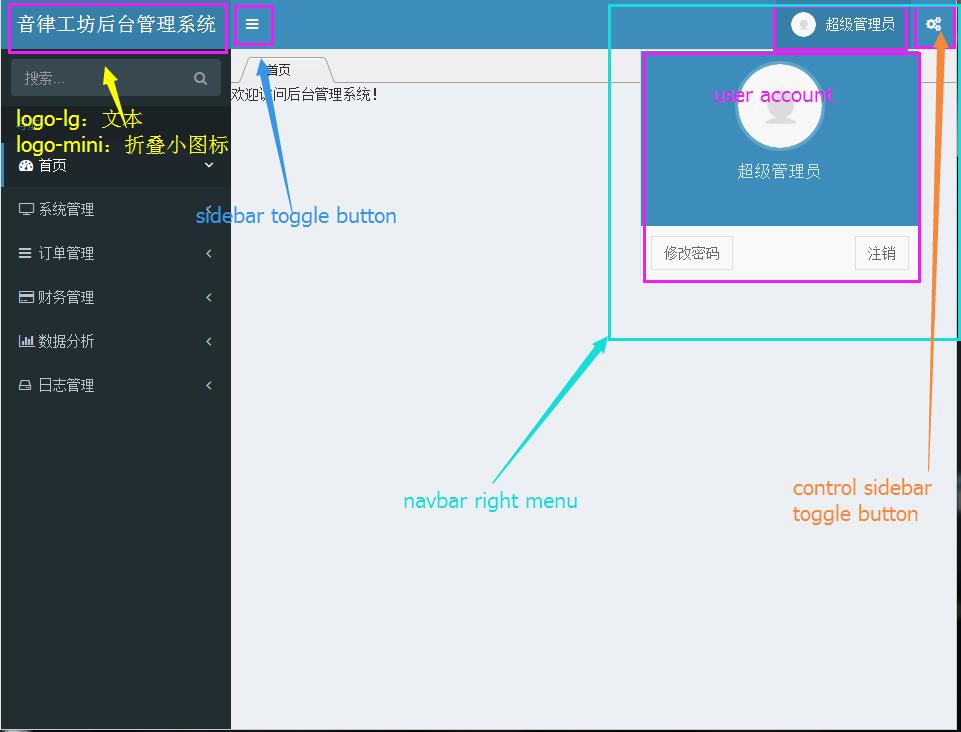
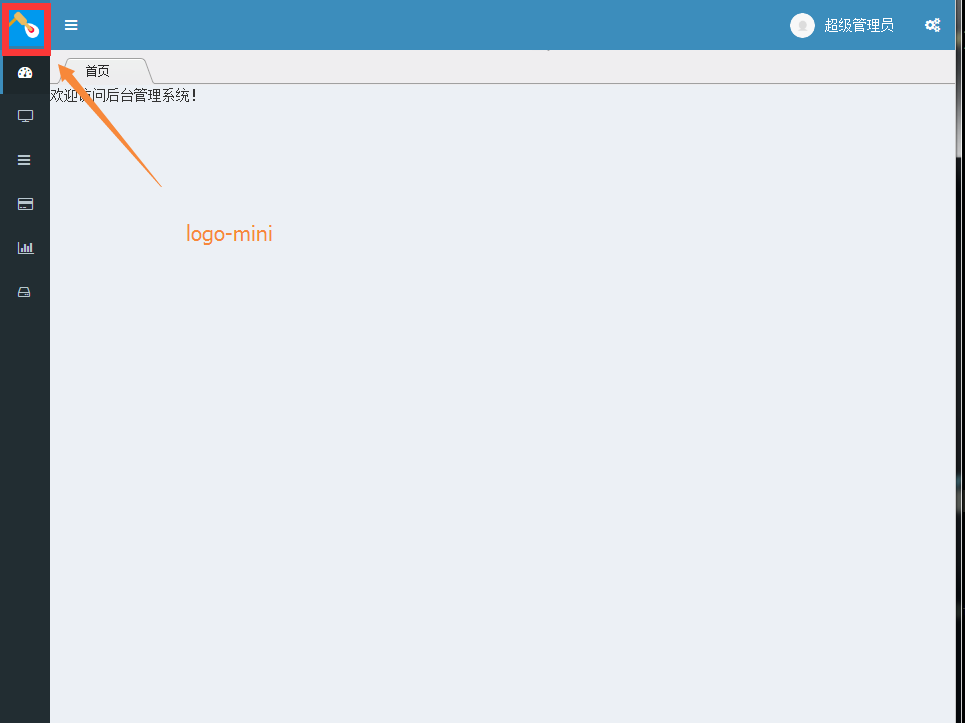
header效果如下图所示,点击sidebar toggle button,logo-lg隐藏,logo-mini显示,如右图。


aside设置:放在aside标签里。

<!-- Left side column. contains the logo and sidebar -->
<aside class="main-sidebar">
<section class="sidebar">
<!-- search form -->
<form action="#" method="get" class="sidebar-form">
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="搜索..."><span class="input-group-btn"></br>
<button type="submit" name="search" id="search-btn" class="btn btn-flat"></br>
<i class="fa fa-search"></i></br>
</button></br>
</span></br>
</div></br>
</form>
<!-- sidebar menu: : style can be found in sidebar.less -->
<ul class="sidebar-menu">
</ul>
<script id="left-sidebarTmp" type="text/html">
<li class="header ad-click">导航</li>
<li class="active treeview">
<a _href="${ctx}${apath}/dashboard" href="javascript:void(0)" data-title="首页">
<i class="fa fa-dashboard"></i><span>首页</span><i class="fa fa-angle-left pull-right"></i>
</a>
</li>
{{each sub1 as value i}} //sub1 对应js代码中的 sub1 .
<li class="treeview">
<a {{if value.url}}_href="{{value.url}}"{{/if}} href="javascript:void(0)" data-title="{{value.name}}">
<i class="fa {{value.ico}}"></i><span>{{value.name}}</span><i class="fa fa-angle-left pull-right"></i>
</a>
<ul class="treeview-menu">
{{each value.sub as value1 i1}} //对应 rootList[i].sub
<li>
<a {{if value1.url}}_href="{{value1.url}}"{{/if}} href="javascript:void(0)" data-title="{{value1.name}}">
<i class="fa {{value1.ico}}"></i>{{value1.name}}
</a>
</li>
{{/each}}
</ul>
</li>
{{/each}}
</script>
</section>
</aside>


<script>
function sloveSliderData (list, pid){
var retList = [ ];
var len = list.length;
if (len > 0)
{
for (var i = 0; i < len; i++)
{
var x = list[i];
if (x.pid == pid)
{
var node = {};
node.name = x.name;
if (x.url == undefined || x.url == null || x.url == "")
{
node.url = null;
}
else
{
node.url = "${ctx}${apath}/page/" + x.url;
}
node.ico = x.ico;
node.pid = x.pid;
node.id = x.id;
retList.push (node);
}
else
{
}
}
}
return retList;
}
$.HTTP.list (
{
url : "${ctx}${apath}/permission/list",
success : function (list, pageinfo) {
var rootList = [ ];
rootList = sloveSliderData (list, 0); //根据根菜单的pid为0,挑选出根菜单
if (list.length > 0)
{
for (var i = 0; i < rootList.length; i++)
{
rootList[i].sub = sloveSliderData (list, rootList[i].id); //根据pid为0挑选出的根菜单的id,作为子菜单的pid。
}
}
//组装数据源
var sidebardata =
{
sub1 : rootList
};
console.log(sidebardata);
//渲染菜单数据
var dt = template("left-sidebarTmp", sidebardata); //artTemplate方法
$("#left-sidebar").html(dt);
}
});
</script>

注意:
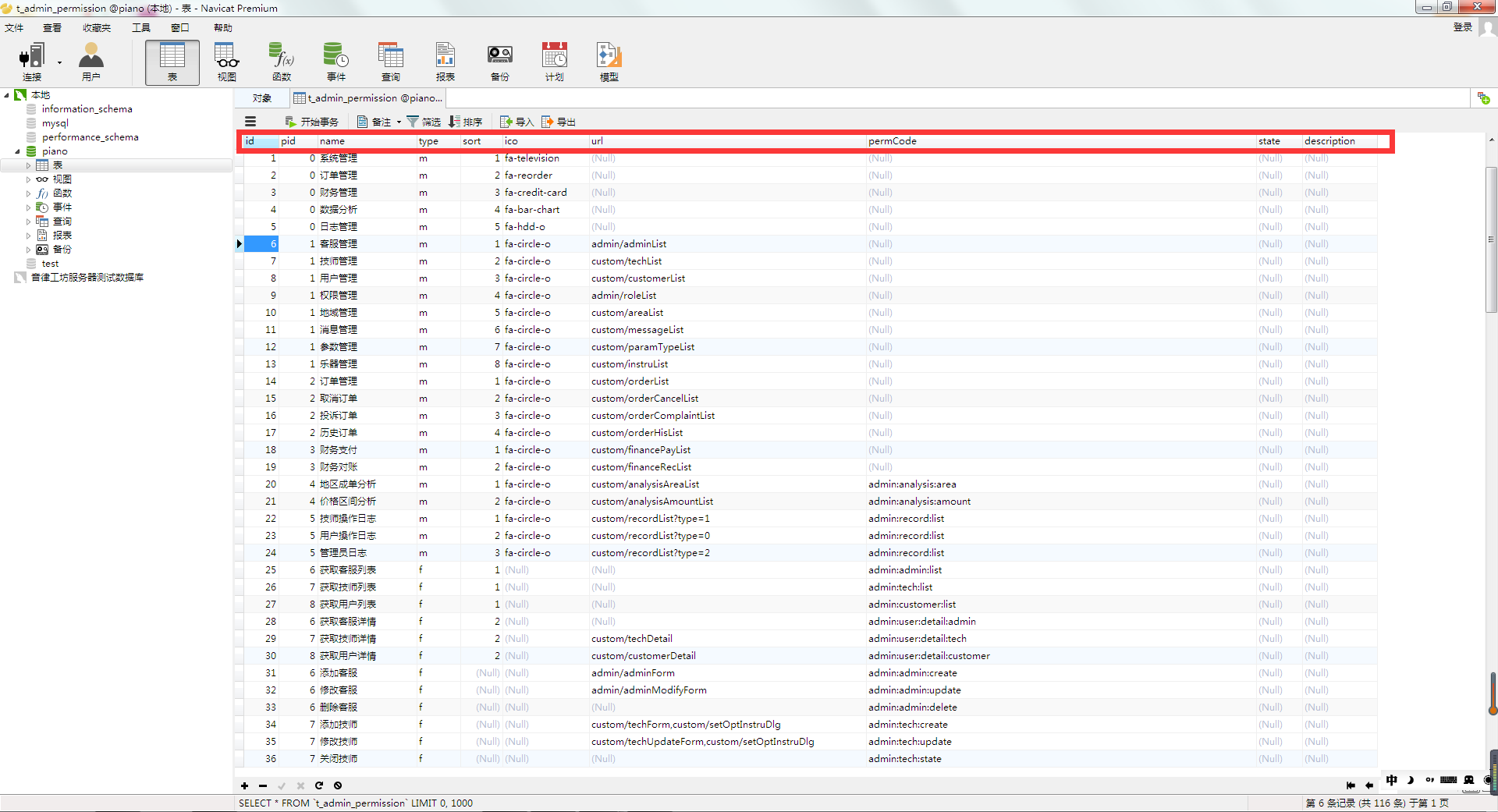
${ctx}${apath}/permission/list接口的数据在数据库中手动添加,java后台有代码将数据存入这个接口。数据库字段与js代码所需的字段对应一致。
|
1
|
<span style="font-size: 14pt; font-family: 幼圆"><img src="https://images2015.cnblogs.com/blog/1019802/201610/1019802-20161028133415968-1857840470.png" alt=""></span> |

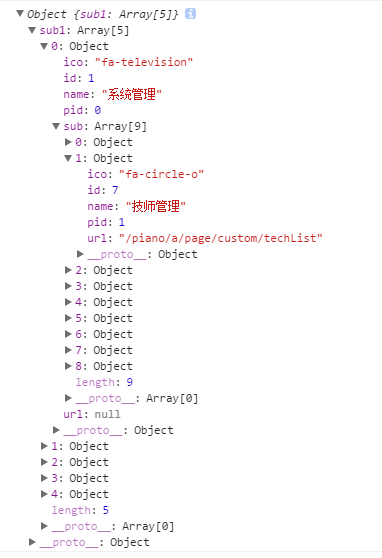
经过js处理过的sidebardata:

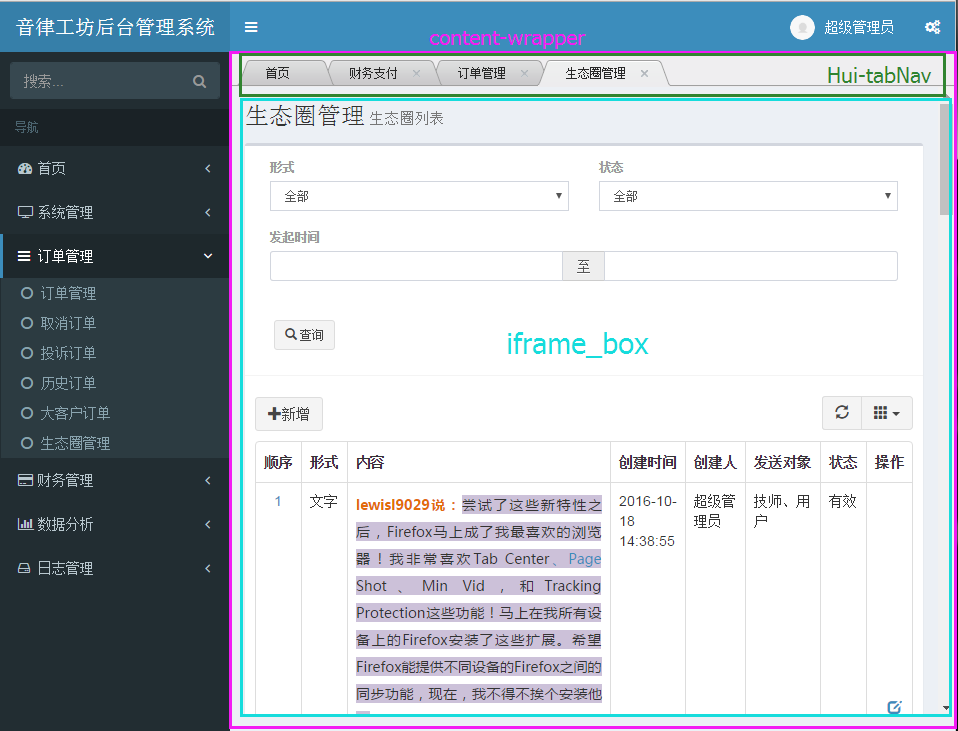
成功后sidebar显示如下图所示:

content设置:放在section标签里。

<!- - content - ->
<section class="content-wrapper">
<div id="Hui-tabNav" class="Hui-tabNav ">
<div class="Hui-tabNav-wp">
<ul id="min_title_list" class="acrossTab cl" style="padding-left: 6px;">
<li class="active">
<span title="首页" data-href="${ctx}${apath}/dashboard">首页</span><em></em>
</li>
</ul>
</div>
</div>
<div id="iframe_box" class="Hui-article">
<div class="show_iframe">
<div style="display: none" class="loading"></div>
<iframe scrolling="yes" frameborder="0" src="${ctx}${apath}/dashboard"></iframe>
</div>
</div>
</section>

点击sidebar的链接,对应的页面都会在iframe_box中显示出来。

AdminLTE的使用(转)的更多相关文章
- Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- 用C#从数据库动态生成AdminLTE菜单的一种方法
当前的应用设计风格趋于Flat扁平化,很多基于BootStrap实现了很多UI非常漂亮的管理界面(Bootstrap admin template). 此核心文件开源在Github:https://g ...
- AdminLTE 2 开源模版
AdminLTE 2 开源模版: 1. 文档 https://almsaeedstudio.com/themes/AdminLTE/documentation/index.html 2. 代码 ...
- adminLTE的自动化菜单
一. model from django.db import models # Create your models here. class MenuInfo(models.Model): paren ...
- Create Dynamic Modal Dialog Form in AdminLTE Bootstrap template
原文地址 Create modal dialog form in jquery using bootstrap framework, slightly different from the usual ...
- 在Laravel5.* 中使用 AdminLTE
在Laravel5.* 中使用 AdminLTE AdminLTE是一个很棒的单纯的由 HTML 和 CSS 构建的后台模板,在这片文章中,我将讲述如何将 AdminLTE 和 Laravel 优雅的 ...
- AdminLTE
AdminLTE搭建前端 0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp ...
- 基于Bootstrap 3.x的免费高级管理控制面板主题:AdminLTE
AdminLTE 是一个基于Bootstrap 3.x的免费高级管理控制面板主题.AdminLTE - 是一个完全响应式管理模板.基于Bootstrap3框架.高度可定制的,易于使用.适合从小型移动设 ...
- AdminLTE的使用
1.AdminLTE的必要配置文件<!-- Tell the browser to be responsive to screen width --> <meta content=& ...
- ABP+AdminLTE+Bootstrap Table权限管理系统一期
学而时习之,不亦说乎,温顾温知新,可以为师矣. 这也是算是一种学习的方法和态度吧,经常去学习和总结,在博客园看了很多大神的文章,写下一点对于ABP(ABP是“ASP.NET Boilerplat ...
随机推荐
- windows WEB 高可用/可伸缩
windows NLB+ARR实现Web负载均衡高可用/可伸缩 基于IIS的ARR负载均衡 基于NLB负载均衡 这两篇分别分ARR 和 NLB基本配置,下面我们讲讲,如何组合使用,搭配成高可用/可 ...
- 手机端使用rem的适配
<html> <body> <!-- http://www.w3cfuns.com/notes/29143/79dafb7c07f6865f435af641869d312 ...
- 不固定高宽的 div 水平垂直居中
<div class="father"> <div id="main"></div> </div> .fathe ...
- LuoguP3254 圆桌问题(最大流)
题目描述 假设有来自m 个不同单位的代表参加一次国际会议.每个单位的代表数分别为ri (i =1,2,……,m). 会议餐厅共有n 张餐桌,每张餐桌可容纳ci (i =1,2,……,n)个代表就餐. ...
- api h5 sdk 接入的说明
api 接入 :纯后台接入没有页面 h5接入: 有页面的接入 需要和客户交互 客户输入内容 sdk 接入:需要对方的sdk文件 植入文件
- Python 3 下载安装和环境搭建
Python3 下载 由于博主使用的平台是Windows10,以下方法仅限win10系统 Python 官网:https://www.python.org/ 找到跟系统相应的版本瞎子: Python ...
- 【习题 8-10 UVA - 1614】Hell on the Markets
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 证明:前i个数一定能凑够1..sum[i]中的所有数字 i=1时显然成立. 现在假设i>=2时结论成立 即前i个数字能凑出1. ...
- BZOJ——T 1355: [Baltic2009]Radio Transmission
http://www.lydsy.com/JudgeOnline/problem.php?id=1355 Time Limit: 10 Sec Memory Limit: 64 MBSubmit: ...
- Oracle数据库安装时 environment variable path 大于 1023
提示的内容如下: 打开系统的环境变量设置, 编辑Path,全选将其中的路径全部复制出来放到文本文档中.新建一个系统变量取名Path_Old_1,剪切Path中的所有变量复制进path1然后保存,将Pa ...
- SICP 习题 (1.39)解题总结
SICP 习题1.39沿着习题1.37, 1.38的方向继续前行,要求我们依据德国数学家J.H.Lambert的公式定义tan-cf过程,用于计算正切函数的近似值. J.H.Lambert的公式例如以 ...
