表单提交数据格式form data
前言:
最近遇到的最多的问题就是表单提交数据格式问题了。
常见的三种表单提交数据格式,分别举例说明:(项目是vue的框架)
1.application/x-www-form-urlencoded
提交表单方法,js代码如下:
submitForm() {
let data = 'title="标题"&content="内容"&pic[]="image1"&pic[]="image2"&pic[]="image3"'
axios({
url: '<{url action=topc_ctl_member_article@publishArticle}>',
method: 'POST',
data: data,
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
}).then(res => {
console.log(res)
})
}
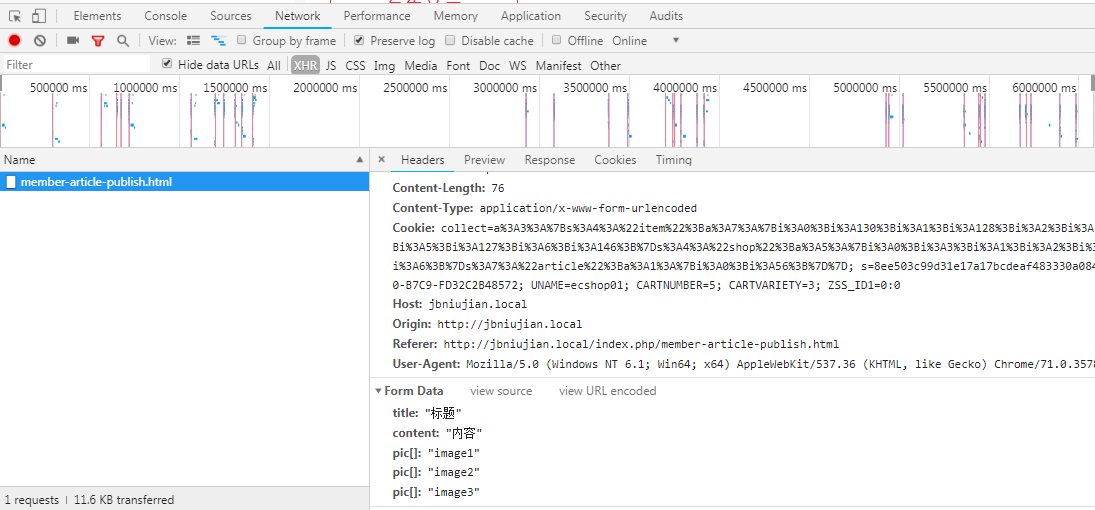
请求发送成功,看network headers信息,如图

这里显示的是Form Data,数据格式如图
这是一个基本的示例。但是在项目中,我们的表单数据往往不是这么写死的。我们需要收集数据。收集数据的方式有几种。
默认表单提交时会自动收集数据,这个不说了。我们更多的是要走ajax提交。
1.new FormData()对象保存表单数据
Html代码:
<form ref="publishForm" action="">
<input type="text" v-model="publishFormData.title" name="title" placeholder="请输入标题">
<textarea name="content" id="" v-model="publishFormData.content" placeholder="这一刻想说什么...">
</textarea>
<input hidden type="text" name="pics[]" :value="item.url">
<input hidden type="text" name="shop_id" :value="publishFormData.shop_id">
<input hidden type="text" name="item_id" :value="publishFormData.item_id">
<a href="javascript:;" class="btn-publish" @click="submitForm">发布文章</a>
</form>
此段代码只展示关键内容,其余都省略了。。
js代码,vue methods里面:
submitForm() {
let data = new FormData(this.$refs.publishForm)
axios({
url: '<{url action=topc_ctl_member_article@publishArticle}>',
method: 'POST',
data: data,
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
}).then(res => {
console.log(res)
})
}
在new FormData()里面传入dom元素,就能像默认提交表单那样收集到数据。不过注意,每个框架获取dom元素的方法不一样。
以前用jquery,是这样写的
let data = new FormData($('form'))
vue获取dom,用$refs
let data = new FormData(this.$refs.publishForm)
network headers 信息如下:

这里奇怪了,设置了 'Content-Type': 'application/x-www-form-urlencoded' 竟然无效,还是显示multipart/form-data,莫非FormData对象有强制设置content-type功能??
2.multipart/form-data
据说表单上传文件时需要使用这种格式
3.application/json
Axios默认请求头类型是application/json
js代码如下:
submitForm() {
let data = {
title: '标题',
content: '内容',
pics: ['image1', 'image2', 'image3']
}
axios({
url: '<{url action=topc_ctl_member_article@publishArticle}>',
method: 'POST',
data: data,
headers: {
'Content-Type': 'application/json'
}
}).then(res => {
console.log(res)
})
}
network headers 如图:

4.最后说下axios post请求时把对象obj数据转为formdata的方法
axios({
url: '<{url action=topc_ctl_member_article@publishArticle}>',
method: 'POST',
data: fd,
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
}).then(res => {
})
参考文章:axios 将post请求时把对象obj数据转为formdata
我写技术博客的目的主要是整理自己做过的功能,主要是写给自己看,当然,我尽量写清楚。
若给你造成误解,我很抱歉。若给你带来帮助, 我很欣慰。
有疑问欢迎交流 扣扣:2136946914
表单提交数据格式form data的更多相关文章
- jQuery Form 表单提交插件----Form 简介,官方文档,官方下载地址
一.jQuery Form简介 jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地.无侵入地升级HTML表单以支持Ajax.jQuery Form有两个核心方法 -- ajaxF ...
- 表单提交 fastadmin form
1.引入form组件 require(['form'], function(Form){}); 2.生成form元素 3.绑定事件之验证(也可以绑定总表单事件Form.events.bindevent ...
- layui表单提交使用form.on('submit(sub)',function (){}) 使用ajax请求时回调不执行的原因及解决方法
ayui使用官方的表单模块form.on('submit(sub)',function (){}) 提交,使用ajax请求向后台请求一个执行结果,根据结果进行处理,出现回调无法执行,并且页面出现了刷新 ...
- Jquery组织Form表单提交之Form submission canceled because the form is not connected
有时候导出Excel时需要根据某些条件筛选数据,然后将数据通过NPOI生成Excel并导出.组织数据时可以通过放到一个表单中,某些场景是使用脚本(如:jquery)组织一个form(通过字符串拼接), ...
- easyui表单提交验证form
方式一,不需要考虑jquery.easyui.min.js版本 <script> $(function () { //针对 设置 novalidate:true $('.validateb ...
- jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用
一.jQuery Form的其他api 1. formSerialize 将表单序列化成查询串.这个方法将返回一个形如: name1=value1&name2=value2的字符串.是否可 ...
- Linux curl 模拟form表单提交信息和文件
Linux curl 模拟form表单提交信息和文件 curl是一个命令行方式下传输数据的开源传输工具,支持多种协议:FTP.HTTP.HTTPS.IMAP.POP3.TELNET等,功能超级强大 ...
- Django框架之第二篇--app注册、静态文件配置、form表单提交、pycharm连接数据库、django使用mysql数据库、表字段的增删改查、表数据的增删改查
本节知识点大致为:静态文件配置.form表单提交数据后端如何获取.request方法.pycharm连接数据库,django使用mysql数据库.表字段的增删改查.表数据的增删改查 一.创建app,创 ...
- jqPaginator分页(ajax用法和form表单提交用法)
一般使用方法 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UT ...
随机推荐
- BZOJ 3671 NOI 2014 随机数生成器 贪心
题目大意:实在是太难说明了,自己看pdf吧.. 思路:优先依照它说明的方法处理数组,然后为了让数列中尽可能多的出现小的数字,所以1是必需要出现的,这样才干使整个数列的排序后字典序最小. 我们思考,假设 ...
- js关于循环的理解
学习任何语言都离不开循环,js也是一样,看了网上的资料,整理一份关于js循环的理解. 1.最基础循环,js和其他高级语言一样使用for.while循环 (function() { for(var i= ...
- 洛谷——P1209 [USACO1.3]修理牛棚 Barn Repair
https://www.luogu.org/problem/show?pid=1209 题目描述 在一个夜黑风高,下着暴风雨的夜晚,farmer John的牛棚的屋顶.门被吹飞了. 好在许多牛正在度假 ...
- 洛谷 P2782 友好城市
P2782 友好城市 题目描述 有一条横贯东西的大河,河有笔直的南北两岸,岸上各有位置各不相同的N个城市.北岸的每个城市有且仅有一个友好城市在南岸,而且不同城市的友好城市不相同.每对友好城市都向政府申 ...
- ANSI-X99MAC算法和PBOC的3DES MAC算法
仅仅要有标准的DES加密和解密算法.类似ANSI-X99MAC算法和PBOC3DES算法就非常好实现.他们都是用DES算法再经过一层算法实现的.实现原理看图就能看明确.3DES算法实现就更简单了.就是 ...
- Git管理软件
软件下载地址 首先下载库 https://code.google.com/p/msysgit/ 接着安装 https://code.google.com/p/tortoisegit/ 然后就能够用了
- BOM 请给javascript一个说法-------Day33
楼市低迷,业主是不是该要个说法.黄金暴跌,谁来给大妈们一个说法.中国足球,敢不敢给大家一个说法. 给个说法,谁给,给谁,这该是哲学的范畴了吧. 可是,在这里.BOM是真真切切的给javascript一 ...
- 热点共享SS网络
# 测试系统: Ubuntu 16.04 LTS-lxde-ARM # ***-libev 安装脚本源于 秋水逸冰: https://teddysun.com/358.html # ss-tproxy ...
- worktools-git 工具的使用总结(3)
1.标签的使用,增加标签 git tag 1.0 branch_name zhangshuli@zhangshuli-MS-:~/myGit$ git br -av parent e2e09c4 so ...
- 自定义input[type="checkbox"]样式
input[type=checkbox] { visibility: hidden; position: relative;} input[type=checkbox]:after { content ...
