thinkPHP利用ajax异步上传图片并显示、删除
近来学习tp5的过程中,项目中有个发帖功能,选择主题图片。如下:

利用原始的文件上传处理,虽然通过原始js语句能实时显示上传图片,但是这样的话会涉及很多兼容问题。使用ajax技术,实现选择性删除所选图片功能,并不会有兼容问题。
表单文件form:
<form method="post" enctype="multipart/form-data">
<div style="margin: 20px 20px 20px 10px;">
主题图片:
<span id="img-list-box" style="margin-left: 25px;"></span>
<span style="display:inline-block;height: 30px;position: relative;top:0px;left:0px;">
<a style="display: inline-block;width: 100px;height:30px;line-height: 30px;text-align:center;background: #F60;color: #FFF;">图片上传</a>
<input type="file" name="img_src" style="width: 100px;border: 1px solid red;position: absolute;top:0px;left: 0px;height: 30px;opacity: 0;" id="up-img-file" onchange="upimg(this)">
</span>
</div>
</form>
需要发送Ajax请求的话,当然表单是不能实现我们的需求的,因此,我们需要给表单关联一个单击事件去帮我们进行Ajax请求并选择图片。
当我们点击上传图片这个button按钮时触发选择图片实现Ajax上传
JavaScript代码:
<script type="text/javascript" src="__STATIC__/home/js/jquery.min.js"></script>
<script type="text/javascript">
function upimg(obj)
{
if( obj.value == "" ) {
return;
}
var formdata = new FormData();
//<input type="file" name="img" value="" />
formdata.append("img" , $(obj)[0].files[0]);//获取文件法二
$.ajax({
type : 'post',
url : '/home/note/upimg', //接口
data : formdata,
cache : false,
processData : false, // 不处理发送的数据,因为data值是Formdata对象,不需要对数据做处理
contentType : false, // 不设置Content-type请求头
success : function(response){
console.log(response);
var html = '<div style="position: relative;margin-right: 20px;margin-bottom: 15px;width: 132px;display: inline-block;border: 1px solid #CCC;background:#EEE;">'
+'<span style="display: block;width: 120px;height: 80px;border: 1px solid #F2F1F0;margin: 5px;overflow: hidden;">'
+'<img src="'+response+'" style="width: 100%;" />'
+'</span>'
+'<input type="hidden" name="imgs[]" value="'+response+'" />'
+'<a onclick="delImg(this);" style="z-index: 10;display: block;top: -8px;cursor:pointer;right: -8px;position:absolute;width: 20px;height: 20px;background: #CCC;border-radius:100%;text-align:center;line-height: 20px;border: 1px solid #C1C1C1;color: #555;">X</a>'
+'</div>';
$('#img-list-box').append(html);
},
error : function(){ }
});
}
function delImg(obj)
{
$(obj).parent('div').remove();
}
</script>
点击选择图片之后就是交给服务器端处理了。
php接口文件:
public function upimg()
{
//验证
$file = request()->file('img');
// 移动到框架应用根目录/public/uploads/ 目录下
if($file){
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');
if($info){
// 成功上传后 获取上传信息
$img_src = '/uploads/'.$info->getSaveName();
echo $img_src; //返回ajax请求
}else{
// 上传失败获取错误信息
$this->error($file->getError());
}
}
}
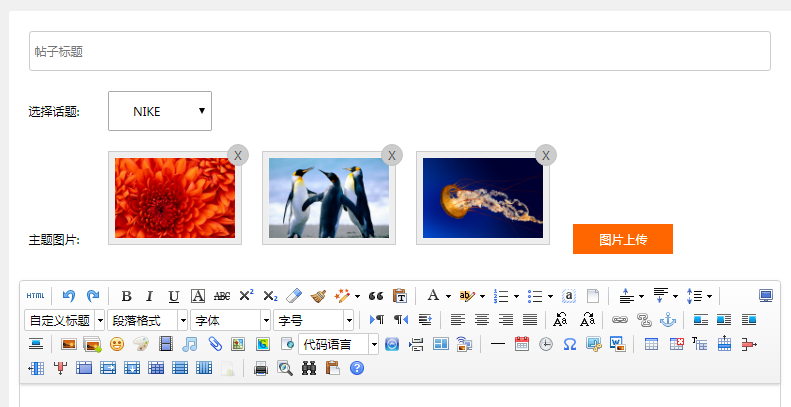
改善后的效果图:

原文地址:https://segmentfault.com/a/1190000016510168
thinkPHP利用ajax异步上传图片并显示、删除的更多相关文章
- js 利用 ajax 加载 js ,显示加载进度 ,严格按照js的顺序先后加载到页面
js 利用 ajax 加载 js ,显示加载进度 ,严格按照js的顺序先后加载到页面 , 做手机端开发时,发现一个问题,有些浏览器,在网速比较慢的情况下,js文件没有加载完,后续的调用已经开始调用了, ...
- 使用Ajax异步上传图片的方法(html,javascript,php)
前两天项目中需要用到异步上传图片和显示上传进度的功能,于是找了很多外国的文章,翻山越岭地去遇上各种坑,这里写篇文章记录一下. HTML <form id="fileupload-for ...
- [Ajax] 使用Ajax异步上传图片文件(非Form表单提交)
通过表单Form提交来上传文件的方式这里就不说了: 下面介绍,通过js中使用ajax异步上传图片文件: 新建一个html页面和一个一般处理程序即可: 涉及思路: //发送2次Ajax请求完成js异步上 ...
- 利用ajax异步校验验证码(转)
利用ajax异步校验验证码 示例结果如图所示 具体步骤如下: step1: jsp页面及js脚本 <%@page pageEncoding="utf-8" contentTy ...
- ajax异步上传图片三种方案
转自:http://www.jb51.net/article/51180.htm 注:自己尝试了前两种,都可用: 目前常用的异步文件上传功能有几种,比较多见的如使用iframe框架形式,ajax功能效 ...
- Struts2学习(四)利用ajax异步上传
上一篇说到怎样在struts2中进行上传下载.我们使用了struts的标签通过表单提交的方式,但大家知道表单提交会造成页面总体的刷新,这样的方式很不友好,那我们今天就来说说怎样结合ajax方式进行异步 ...
- ajax异步上传图片&SpringMVC后台代码
function uploadPic(){ var options = { url : "/upload/updatePic.action", type : "post& ...
- springmvc+ajax异步上传图片
1.javaweb传统的上传图片方式就是通过form表单提交 <form action="#" method="post" enctype="m ...
- javaweb局部刷新-ajax异步请求springMVC显示返回的jsp内容,代替iframe
在jsp上要引入jquery <script src="<%=request.getContextPath()%>/js/jquery_ui/jquery.js" ...
随机推荐
- InfoSYS-20170114
1.描述Spring的事务机制 2.描述并发脏数据,如何避免 3.如何防止同一个请求重复提交(重复付款) 4.如何监控程序性能 5.CPU过高说明什么问题 通常是程序中有死循环, 参考 http:// ...
- 【Codeforces Round #507 (Div. 2, based on Olympiad of Metropolises) A】Palindrome Dance
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] i从1..n/2循环一波. 保证a[i]和a[n-i+1]就好. 如果都是2的话填上min(a,b)*2就好 其他情况跟随非2的. ...
- ioremap映射函数
一.ioremap() 函数 Linux在io.h头文件中声明了函数ioremap(),用来将I/O内存资源的物理地址映射到核心虚地址空间(3GB-4GB)中(这里是内核空间),原型如下: 1.ior ...
- ASP.NET - 单元测试
Assert类的使用 Assert.Inconclusive() 表示一个未验证的测试: Assert.AreEqual() 测试指定的值是否相等,如果相等,则测试通过: AreSame() 用于验证 ...
- BA-Honeywell WEBsAX系统
- 在MVC中使用泛型仓储模式和依赖注入实现增删查改
标签: 原文链接:http://www.c-sharpcorner.com/UploadFile/3d39b4/crud-operations-using-the-generic-repository ...
- HDU 4133
注意题目中的一句话:If a number m has bigger evaluating value than all the numbers smaller than it... 这让我重新想过反 ...
- Android-自己定义标题栏
Android-自己定义标题栏 2014年4月25日 分享知识点 最近也比較多事情,想发发博客就是心有余而力不足,本篇博文主要教大家怎样实现自己定义标题栏,非常easy.那么聪明的你一下就看懂. 有兴 ...
- NYOJ 145 聪明的小珂
/* 题目大意:求解和输入数的互质的数 解题思路:求解和 n 互质的最大数.从n/2開始找 关键点:GCD函数的使用 解题人:lingnichong 解题时间:2014-10-04 16:11:55 ...
- 请用Java设计一个Least Recently Used (LRU) 缓存
LRU介绍:LRU是Least Recently Used的缩写,即最少使用页面置换算法,是为虚拟页式存储管理服务的, 思路介绍: 能够使用两个标准的数据结构来实现.Map和Queue.由于须要支持多 ...
