W3c盒子模型+IE盒子模型+box-sizing属性
1.盒子模型有两种,标准盒模型和IE盒模型,其中W3C标准的盒模型就是在网页的顶部加上 DOCTYPE 声明。
(1)W3C标准的盒模型
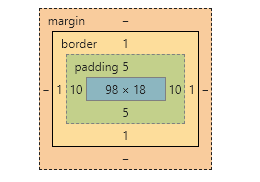
W3C盒子模型包括4部分:margin,border,padding,content,其中,content不包括其他部分,下面内容(content)部分为蓝色的部分,不包含其他。
w3c中的盒子模型的宽:包括margin+border+padding+width;(width为content的宽度)
width:margin*2+border*2+padding*2+width;
对应上面的公式,下图中为盒子模型的总宽度为0+1*2+10*2+98
高度同宽度的计算方式:
height:margin*2+border*2+padding*2+height;
对应上面的公式,下图中为盒子模型的总高度为0+1*2+5*2+18

(2)IE盒模型
在IE盒模型中,计算总宽度和高度的方法是一样的,但是IE盒模型中,content部分的宽度width和高度height是不一样的。content的内容包括padding和border和content
IE和模型中content的宽度:content+padding*2+border*2
标准盒子模型中,width和height是content的长与宽
而IE盒子模型中,width和height是content+padding+border区域的长与宽
2.box-sizing 属性
box-sizing属性值可以为这三个值中的一个:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内,也就是说,整个界面的宽度要是content+padding+border,对应标准盒子模型 。
padding-box,padding计算入width内也就是说,整个界面的宽度要是content+padding。
border-box,border和padding计算入width之内,其实就是怪异模式了~也就是说,整个界面的宽度要是content的width,对应IE盒子模型。
默认的box-sizing属性是content-box,宽高属性不计入内边距及边框的数值。变为border-box之后,元素先减去边框和内边距才计算内容。
使用场景:
在CSS中,你设置一个元素的 width与 height只会应用到这个元素的内容区。如果这个元素有任何的 border或 padding,绘制到屏幕上时的盒子宽度和高度会加上设置的边框和内边距值。这意味着当你调整一个元素的宽度和高度时需要时刻注意到这个元素的边框和内边距。当我们实现响应式布局时,这个特点尤其烦人。
box-sizing 属性可以被用来调整这些表现:
content-box是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。border-box告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含其它的border和padding,内容区的实际宽度会是width减去border + padding的计算值。大多数情况下这使得我们更容易的去设定一个元素的宽高
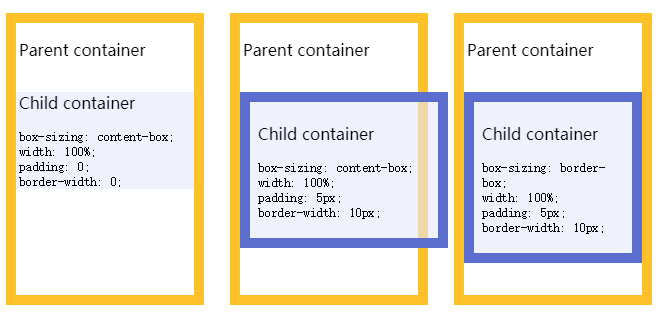
盗某个大神的一张图,能很清楚知道box-sizing属性的作用

W3c盒子模型+IE盒子模型+box-sizing属性的更多相关文章
- DIV+CSS两种盒子模型(W3C盒子与IE盒子)
在辨析两种盒子模型之前.先简单说明一下什么叫盒子模型. 原理: 先说说我们在网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin), CSS ...
- CSS盒子模型(框模型)
一.如何理解盒子模型 盒子模型(框模型)是css部分非常重要的一部分知识,CSS在处理网页的时候,认为每个元素都处在一个不可见的盒子中.盒子模型的构想,把所有的元素都想象成盒子,那么对网页进行布局 ...
- 盒子模型与flex模型
一.盒子模型 注意:两个相邻元素的margin值是重叠在一起的,取当中最大的那个值. 水平方向auto, margin:0 auto;会居中 但是margin-left:auto;,元素会到最右 ...
- css盒子模型 css3盒子相关样式
1.内边距(内边距在content外,边框内) 内边距属性: padding 设置所有边距 padding-bottom 底边距 padding-left ...
- 浅谈css中的盒模型(框模型)
css中的盒模型是css的基础,盒模型的理解可以帮助我们进行对样式进行修改.废话不多说,进入正题: 在w3c中,CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边框.边框 和 外边 ...
- 学习总结:CSS(二)块级与行级元素特性、盒模型、层模型、BUG与BFC、浮动模型
一.元素的块级与行级特性 在CSS属性display控制元素是否及如何显示的特性,常用的值有none.inline.block.inline-block,在CSS3中还有一些新的特性状态,在这里不做讨 ...
- Paip.Php Java 异步编程。推模型与拉模型。响应式(Reactive)”编程FutureData总结... 1
Paip.Php Java 异步编程.推模型与拉模型.响应式(Reactive)"编程FutureData总结... 1.1.1 异步调用的实现以及角色(:调用者 提货单) F ...
- Asp.net管道模型(管线模型)
Asp.net管道模型(管线模型) 前言 为什么我会起这样的一个标题,其实我原本只想了解asp.net的管道模型而已,但在查看资料的时候遇到不明白的地方又横向地查阅了其他相关的资料,而收获比当初预 ...
- linux下多路复用模型之Select模型
Linux关于并发网络分为Apache模型(Process per Connection (进程连接) ) 和TPC , 还有select模型,以及poll模型(一般是Epoll模型) Select模 ...
- DDD:谈谈数据模型、领域模型、视图模型和命令模型
背景 一个类型可以充当多个角色,这个角色可以是显式的(实现了某个接口或基类),也可以是隐式的(承担的具体职责和上下文决定),本文就讨论四个角色:数据模型.领域模型.视图模型和命令模型. 四个角色 数据 ...
随机推荐
- Vue学习之路第十八篇:私有过滤器的使用
1.上篇已经介绍了全局过滤器的使用,“全局”顾名思义就是一次定义处处使用,可以被一个页面里不同的Vue对象所使用,如下代码所示: <body> <div id="app1& ...
- 纯css3实现箭头、关闭按钮旋转效果
说起css3的旋转效果,那就要说为什么不用js去实现,CSS3的动画效果,能够减少对JavaScript和Flash文件的HTTP请求这是原因之一.但是css3可能要求浏览器执行很多的工作来完成这个动 ...
- PHP算法之判断是否是质数
质数的定义 质数又称素数.一个大于1的自然数,除了1和它自身外,不能整除其他自然数的数叫做质数:否则称为合数. 实现思路 循环所有可能的备选数字,然后和中间数以下且大于等于2的整数进行整除比较,如果能 ...
- Python面向对象----封装
1. Python语言不是强类型语言, 公有和私有体现的不是很明显.私有成员可以通过 对象._ClassName__私有成员进行访问 2. 使用封装借助了装饰器 其实具有类get和set等操作
- 作为深度学习最强框架的TensorFlow如何进行时序预测!(转)
作为深度学习最强框架的TensorFlow如何进行时序预测! BigQuant 2 个月前 摘要: 2017年深度学习框架关注度排名tensorflow以绝对的优势占领榜首,本文通过一个小例子介绍了T ...
- ORA-12560: TNS: 协议适配器错误(oracle service 已启动)
如果是安装完 oracle 客户端之后才出现的这个问题,请往下看 安装 oracle client 时,会配置一个客户端的监听,如果电脑上之前安装过 oracle service 就会和服务的监听冲突 ...
- Redis-Cluster集群原理
一.redis-cluster 官方推荐的 redis 集群解决方案,优点在于去中心化, 去中间件,也就是说,集群中的每个节点都是平等的关系,都是对等的,每个节点都保存各自的数据和整个集群的状态.每个 ...
- mybatis入门截图二
-------------------- 线程不安全问题 首先明白什么是线程不安全: 举例:struts2中,每个action中都定义了model模型对象(action类中是全局对象的存在 数据域属 ...
- Callable与Futrue创建线程
接口callable <V> 类型参数 V-call方法的结构类型 public interface Callable<V> 返回结果并且可能抛出的异常的任务.实现者定义一 ...
- Elasticsearch Sliced Scroll分页检索案例分享
面试:你懂什么是分布式系统吗?Redis分布式锁都不会?>>> The best elasticsearch highlevel java rest api-----bboss ...
