jquery 的ajax无刷新上传文件之后,页面还是会莫名的刷新-----解决办法
文件上传用到全局数组: $_FILES

只需要把下面的 <button onclick="post()">提交</button> 改为 <input type="button" onclick="post()" value="提交"/>就不会刷新页面了!!!
参考 http://bbs.csdn.net/topics/391852021
what fuck ... sb html 我在那愣是提交了半个小时,还是一直刷新,找不到问题所在。 原因是我的提交按钮用的是button标签,后来改成了 <input type="button"> 就尼玛可以了 真是无语了


file.html
<html>
<head>
<meta content="" charset="UTF-8"/>
<script src="./jquery.js"></script>
</head>
<form enctype="multipart/form-data" enctype="multipart/form-data">
请选择文件<input type="file" name="file"/>
<button onclick="post();">提交</button>
</form>
<script>
function post() {
alert("in post");
var formData = new FormData();
//var formData = new FormData($("form")[0]);
formData.append('file', $('input[name=file]')[0].files[0]);
$.ajax({
url: './file.php',
type: 'POST',
cache: false,
data: formData,
processData: false,
contentType: false,
async: true
}).success(function(){
alert("success!");
}).error(function(){
alert("error");
}); } </script>
</html>
file.php
<?php
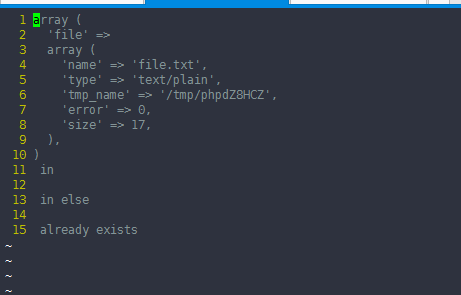
file_put_contents("./a.txt", var_export($_FILES, true));
//var_dump($_FILES);exit; if ((($_FILES["file"]["type"] == "image/gif")
|| ($_FILES["file"]["type"] == "image/jpeg")
|| ($_FILES["file"]["type"] == "text/plain"))
&& ($_FILES["file"]["size"] < 20000))
{ file_put_contents("./a.txt", "\n in \n", FILE_APPEND);
if ($_FILES["file"]["error"] > 0)
{
echo "Return Code: " . $_FILES["file"]["error"] . "<br />";
}
else
{ file_put_contents("./a.txt", "\n in else\n", FILE_APPEND);
/* echo "Upload: " . $_FILES["file"]["name"] . "<br />";
echo "Type: " . $_FILES["file"]["type"] . "<br />";
echo "Size: " . ($_FILES["file"]["size"] / 1024) . " Kb<br />";
echo "Temp file: " . $_FILES["file"]["tmp_name"] . "<br />";
*/ if (file_exists( $_FILES["file"]["name"]))
{
// echo $_FILES["file"]["name"] . " already exists. ";
file_put_contents("./a.txt", "\n already exists \n", FILE_APPEND);
}
else
{
file_put_contents("./a.txt", "\n in create file \n", FILE_APPEND);
move_uploaded_file($_FILES["file"]["tmp_name"],
$_FILES["file"]["name"]);
// echo "Stored in: " . $_FILES["file"]["name"];
}
}
}
else
{
echo "Invalid file";
}
?>

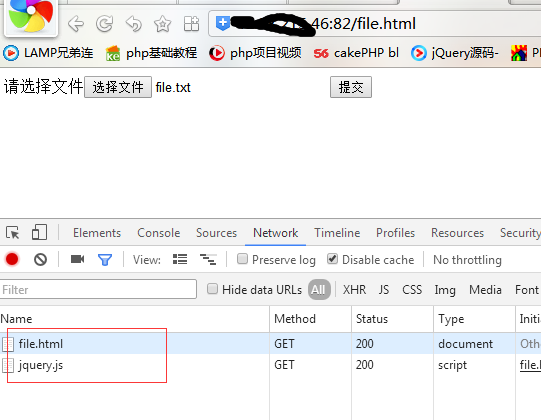
这样的结果才是正确的,页面 /file.html 没有刷新, 解决办法是submit 按钮改成了
<input type="button" value="提交"/>
---------------------------------
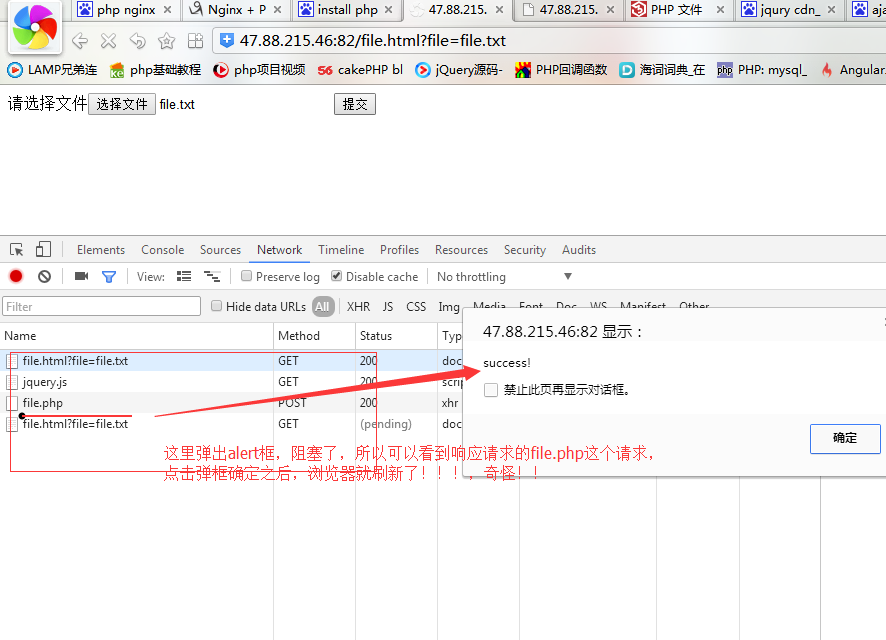
而之前的按钮是 <button>提交</button>,这样文件上传成功之后是会刷新页面的,去请求 /file.html?file=file.txt 这个路径的文件,很是奇怪!!!

点击提交


jquery 的ajax无刷新上传文件之后,页面还是会莫名的刷新-----解决办法的更多相关文章
- jQuery 关于IE9上传文件无法进入后台问题的原因及解决办法(ajaxfileupload.js第四弹)
第四弹的诞生完全不在自己最初的计划之中,是有个网友看了先前关于<ajaxfileupload.js系列>的文章后提出的问题,由于自己一直是用chrome浏览器去测试demo,完全忽略IE浏 ...
- 上传文件,经过Zuul,中文文件名乱码解决办法
转载请标明出处: http://blog.csdn.net/forezp/article/details/77170470 本文出自方志朋的博客 问题描述 在项目中又一个上传文件的oss服务,直接调用 ...
- SpringBoot上传文件,经过spingCloud-Zuul,中文文件名乱码解决办法
最近用springCloud整合springboot做分布式服务发现经过zuul之后上传的中文文件名乱码全都变成?????,从而引发异常,单独用springboot却是好的,在网上找到相关资料总结如下 ...
- 上传文件报413 Request Entity Too Large错误解决办法
产生这种原因是因为服务器限制了上传大小 1.nginx服务器的解决办法 修改nginx.conf的值就可以解决了 将以下代码粘贴到nginx.conf内 client_max_body_size 20 ...
- vue-quill-editor 封装成组件;图片文件流上传;同一页面多个编辑器样式异常解决办法
使用方法: 引入并注册组件,然后直接使用: @getcode是同步获取编辑器内容的::contentDefault是编辑器的默认内容: 注意:如果同一个页面多个编辑器,参数id不能相同,否则只有第一个 ...
- jquery ajax php 无刷新上传文件 带 遮罩 进度条 效果的哟
在很多项目中都会叫用户上传东西这些的,自从接触了jquery 和ajax之后就不管做什么,首先都会想到这个,我这个人呢?是比较重视客户体验的,这次我这边负责的是后台板块,然后就有一块是要求用户上传照片 ...
- jQuery+php+ajax实现无刷新上传文件功能
jQuery+php+ajax实现无刷新上传文件功能,还带有上传进度条动画效果,支持图片.视频等大文件上传. js代码 <script type='text/javascript' src='j ...
- ajax +jsp+iframe无刷新上传文件[转]
http://hi.baidu.com/zj360202/blog/item/f23e3711f929c774cb80c475.html ajax jsp 无刷新上传文件 2009-10-26 16: ...
- ajax无刷新上传文件
网页上传文件最简单的方式就是通过表单上传了,但是在提交表单的时候会导致网页刷新,但有的时候我们不想网页刷新,有什么办法呢,我们可以使用ajax上传文件来做到这一点.只有ajax还不行,还需要JavaS ...
- web 开发之js---巧用iframe实现jsp无刷新上传文件
首先要说的就是 ajax 是无法实现上传文件的,可以想一下ajax与后台通信都是通过传递字符串,怎么能传递文件呢?其实出于安全考虑js是不能操作文件的,所以就不要再说用ajax来实现文件的上传了,这是 ...
随机推荐
- Akka源码分析-官方文档说明
如果有小伙伴在看官方文档的时候,发现有些自相矛盾的地方,不要怀疑,可能是官方文档写错了或写的不清楚,毕竟它只能是把大部分情况描述清楚.开源代码一直在更新,官方文档有没有更新就不知道了,特别是那些官方不 ...
- akka设计模式系列-基础模式
本文介绍akka的基本使用方法,由于属于基础功能,想不出一个很高大上的名称,此处就以基础模式命名.下文会介绍actor的使用方法,及其优劣点. class SimpleActor(name:Strin ...
- Application、Activity Stack 和 Task的区别
Application类 Application和Activity,Service一样是Android框架的一个系统组件,当Android程序启动时系统会创建一个Application对象,用来存储系 ...
- python框架之Flask基础篇(一)
一.第一个hello world程序 # coding=utf-8 from flask import Flask app = Flask(__name__) @app.route('/') def ...
- 使用Dreamweaver在一张图片上添加多个热点链接
所有代码: <html> <head> <meta charset="utf-8"> <title>无标题文档</title& ...
- JS——tab切换
排它思想: 1.先让所有的元素恢复默认值 2.再让选中的元素赋专有的值 3.干掉所有人,剩下我一个 <!DOCTYPE html> <html> <head lang=& ...
- CSS——半透明
1.opacity:不仅背景半透明,内部其他元素也半透明 2.rgba():只有背景半透明. <!DOCTYPE html> <html lang="en"> ...
- 在Windows下安装Elasticsearch5.0
1.准备工作 安装和配置Java环境 2.下载 地址:https://www.elastic.co/downloads/elasticsearch 老版本:https://www.elastic.co ...
- HDU_1698_Just a Hook_线段树区间更新
Just a Hook Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total ...
- zTree 模糊搜索
/** * 搜索树,高亮显示并展示[模糊匹配搜索条件的节点s] * @param treeId * @param searchConditionId 搜索条件Id */ function search ...
