可拖动的div——demo
可拖动的div——demo
我们经常会遇到这样的注册界面

我们以前经常可以遇到这种需要注册的网站,如上图:
上图有一个特点,即是上述注册框其实是一个div,同时可以拖动,以下做一个简单的实例,就可以实现炫酷的拖动div效果
第一步:在body标签中设置如下是哪个div
注意:div的包裹关系
//(采用java注释,以下与此相同,纯属个人习惯)
<div id="main"> //这个div是在网页上设置一个大的div,其宽度width一般是960px或者1190px
<div id="login_parent"> //这是一个父类div(相对于下面可拖动的div而言),用来设置div拖动时下面的背景,可以自己设置颜色,或者背景图片,文字等等
<div id="login_panel" onmousedown="mouseDown()" onmouseup="mouseUp()">可拖动的表</div> //这个就是我们需要拖动的div(demo的主角)
</div>
</div>
第二步:分别根据id设置相应的属性,如下:
<style type="text/css">
*{
margin:0px;
padding:0px;
border:0px;
}
#main{
width:960px;
margin:0 auto;
border:#000 1px solid;
}
#login_parent{
width:100%;
height:1000px;
left:0px;
top:0px;
position:fixed;
background-color:#666;
}
#login_panel{
width:400px;
height:400px;
background:#0C0;
margin:0 auto;
position:fixed; //下面四个属性不重要,这里只是为了显示demo中的语句,如下图
vertical-align:middle;
text-align:center;
line-height:400px;
font-size:36px;
}
</style>
效果如下:(为了更好的效果,博主采用全屏截图)

第三步:设置可以拖动的方法
<script type="text/javascript">
//以下属性先不用管,等我们在下面定义方法的时候,需要用到什么属性,在来定义全局变量(属性)就可以了
var startX;
var startY;
var moveSwitch = false;
var currentLeft;
var currentTop;
var loginTag = document.getElementById("login_panel");
document.onmousemove = function(e){ //定义一个方法,用来捕捉鼠标的坐标位置
if(moveSwitch){ //类似于if(true);
var x = e.clientX; //e.clientX是一个触摸事件,即是鼠标点击时的X轴上的坐标
var y = e.clientY; //e.clientY是一个触摸事件,即是鼠标点击时的Y轴上的坐标
var distanceX = x-startX; //X轴上获得移动的实际距离
var distanceY = y-startY; //Y轴上获得移动的实际距离
loginTag.style.left = (distanceX+currentLeft)+"px"; //currentLeft下面的方法会有解释,需要注意最后要添加PX单位,如果给left赋值会破坏文档流,不加单位就会无效
loginTag.style.top = (distanceY+currentTop)+"px"; //
}
}
function mouseDown(e){ //鼠标按下事件
e = e?e:window.event; //因为兼容问题,event可能在隐藏参数中,如果隐藏参数没有event事件,则可以使用全局的事件window.event(大家记住写法就可以了)
moveSwitch = true;
startX = e.clientX;
startY = e.clientY;
currentLeft = loginTag.offsetLeft; //通过对象获取对象的坐标
currentTop = loginTag.offsetTop;
}
function mouseUp(){
moveSwitch = false;
}
</script>
执行完成之后可以获得如下效果(为了更好的效果,博主采用全屏截图)

以上便是实例。
需要作出如下补充:
1、在实际项目中,如果这个可拖动的div是一个注册页面,必须完成注册页面时才可以查看页面,我们可以在可拖动的div下面设置一个全页面的div,然后将display设为none
这样就可以避免没有完成注册就进入到网站,使用网站资源(现在一般用的不多);
2、如果需要炫酷的效果可以设置不同的属性,增加这个可拖动div的质感,使其页面更加美观;
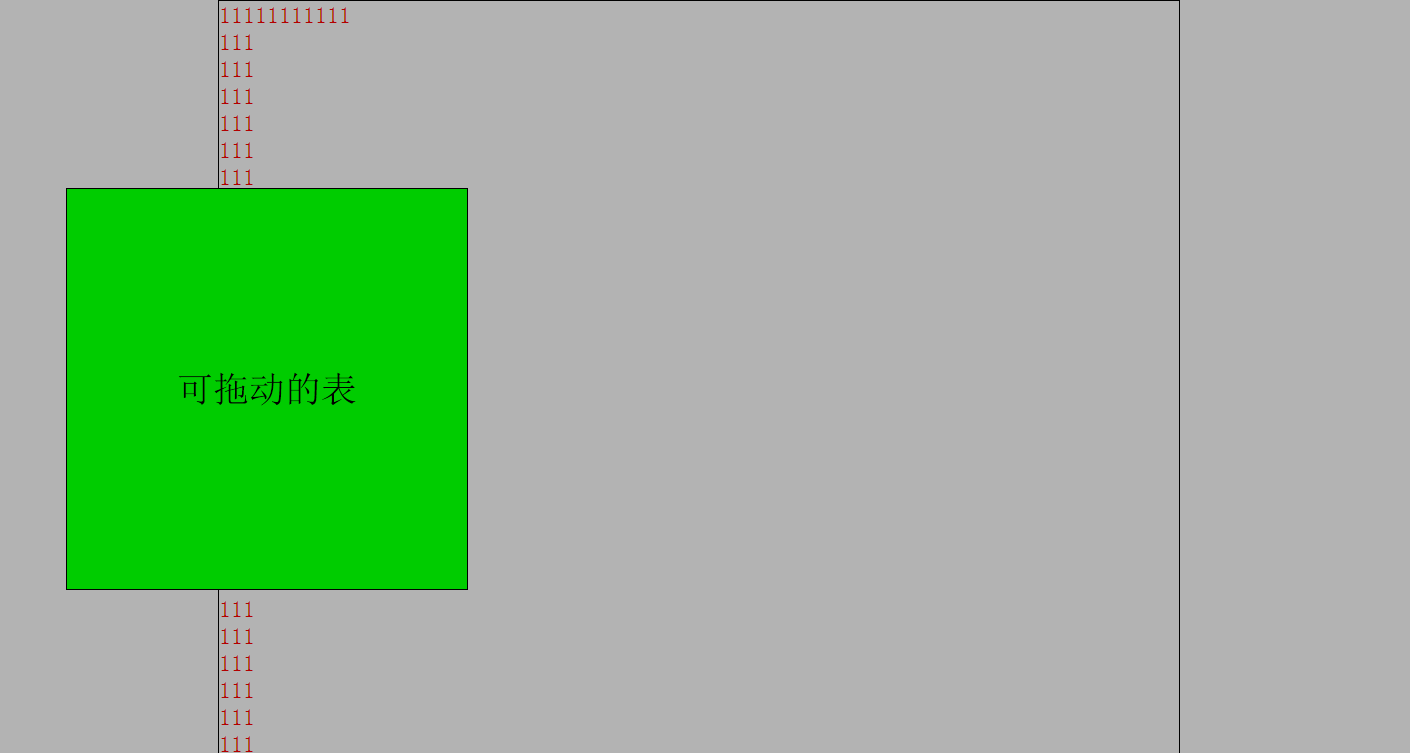
3、这个实例有个问题就是如下图,当我们在最下面的div中加入东西会出现如下情况,显然不是我们所需要的,因为div已经移动到了网页外面了,所以我们需要根据第二步计算鼠标的
移动来控制鼠标移动的范围,当然还要把div本身的长宽考虑在内,这样就可以获得比较炫酷的拖动界面。

可拖动的div——demo的更多相关文章
- jQuery实现鼠标拖动改变Div高度
最近项目中需要在DashBoard页面做一个事件通知栏,该通知栏固定位于页面底部,鼠标拖动该DIV实现自动改变高度扩展内容显示区域. 以下是一个设计原型,基于jQuery实现,只实现了拖动效果,没有做 ...
- 可拖动的DIV续
之前写过一篇可拖动的DIV讲如何实现可拖动的元素,最后提出了几点不足,这篇文章主要就是回答着三个问题 1. 浏览器兼容性 2. 边界检查 3. 拖动卡顿.失灵 先附上上次代码 <!DOCTYPE ...
- 鼠标拖动改变DIV等网页元素的大小的最佳实践
1.初次实现 1.1 html代码 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" la ...
- jquery 拖动改变div大小
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 可拖动的DIV
在做WEB UI设计的时候,拖动某个HTML元素已经成为一种不能忽视的用户界面模式,比较典型的应用例子就是Dialog,一个元素是怎么实现拖动的呢?其实原理非常简单,要想实现首先得了解几个基本知识. ...
- 【转】弹出可拖动的DIV层提示窗口
来源:www.divcss5.com <html> <head> <meta http-equiv="Content-Type" content=&q ...
- 创建一个可拖动的DIV
var drag = function(){ var obj = document.getElementById("id"); var s = obj.style; var b = ...
- Jquery实现可拖动进度条demo
html <div class="progress"> <div class="progress_bg"> <div class= ...
- [置顶] 原创鼠标拖动实现DIV排序
先上效果图: 对比传统的排序,这是一个很不错的尝试,希望对大家有启发. 大家可以参考我的上一篇博文:http://blog.csdn.net/littlebo01/article/details/12 ...
随机推荐
- 慕课网3-10编程练习:简单的flex布局
小伙伴们,我们学习了伸缩容器的一些属性,接下来使用我们所学的伸缩容器属性完成下面的效果图. 完成效果: 任务 1.先将容器设置为伸缩容器 2.在垂直方向上对齐,行与行之间的空白距离一样 3.在水平方向 ...
- Elasticsearch创建文档,利用Kibana进行创建文档
首先先来了解一下什么是文档,es里边的文档相当于mysql数据库里边的一张表,如果你用过mongodb的话,那么肯定对es这种数据格式一定很了解了.接下来我们来看一下如何创建一个文档. PUT /sd ...
- vue工程npm run serve/start/dev启动时,node_modules文件报:Cannot read property 'range' of null 错误
改问题是"babel-eslint"版本更新问题导致的: 给大家一个最简单粗暴的解决方案: 在项目里找到对应的工程:直接删除里面的node_modules文件夹,然后重新npm i ...
- Java使用Cipher类实现加密,包括DES,DES3,AES和RSA加密
一.先看一个简单加密,解密实现 1.1 加密 /** * content: 加密内容 * slatKey: 加密的盐,16位字符串 * vectorKey: 加密的向量,16位字符串 */ publi ...
- Boost(1.69.0) windows入门(译)
目录 Boost windows入门 1. 获得Boost源代码 2. Boost源代码组织 The Boost Distribution 3. 仅用头文件的库 Header-Only Librari ...
- Squirrel的安装(windows上Phoneix可视化工具)
一.下载安装 下载地址:http://www.squirrelsql.org/下载所需版本 或者 从网址http://www.squirrelsql.org/下载相应版本的squirrel ...
- 6.10---mybatis中两张表查询数据dao层
- [转帖]c++ 面试整理
1. 继承方式 public 父类的访问级别不变 protected 父类的public成员在派生类编程protected,其余的不变 private 父类的所有成员变成pr ...
- Ubuntu16安装jdk8配置Tomcat9
一.配置jdk 1.下载解压是肯定不能少的 2.配置环境变量根据自己需求来 export JAVA_HOME=/usr/software/jdk1.8.0_121 export CLASSPATH=. ...
- [Windows Server 2003] 网页Gzip压缩
★ 欢迎来到[护卫神·V课堂],网站地址:http://v.huweishen.com★ 护卫神·V课堂 是护卫神旗下专业提供服务器教学视频的网站,每周更新视频.★ 本节我们将带领大家:启用网站GZI ...
