2.写给设计师看的HTML&CSS入门指导
转自:http://www.uisdc.com/html-and-css-guide
整体简介

在开始学习HTML&CSS之前,首先要搞清楚两者的区别。两者在整体上有着很明显的差异。
整体看来,HTML是超文本标记语言,是用来构建框架的。
而CSS值得是层叠样式表,统一控制HTML网页的外观属性。
(而JavaScript是行为)
HTML语言的基本

标签、属性、元素是在掌握之前必须要了解的几点基础。
元素
元素是用来定义页面、内容、结构的一种标识符。一些流行的元素包括h1-h6,p,div,a,span,strong以及em.
案例:
< a >
标签
标签主要有两种形式,开始标签和结束标签(也称为开放标签和闭合标签)。
HTML 元素以开始标签起始
HTML 元素以结束标签终止
案例:
<a>……</a>
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定:<a href=”http://www.w3school.com.cn”>This is a link</a>
<p>…..</p>
HTML 段落是通过 <p> 标签进行定义的。<p>This is a paragraph.</p>
属性
属性指的是赋予元素的附加信息。大多数情况下,属性将标题、类、ID分配格元素,用来描述媒体元素的来源,并可作为超链接的参考。
案例:
<a href = “http:///www.example.com/”>Example</a>
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定:
CSS语言的基本

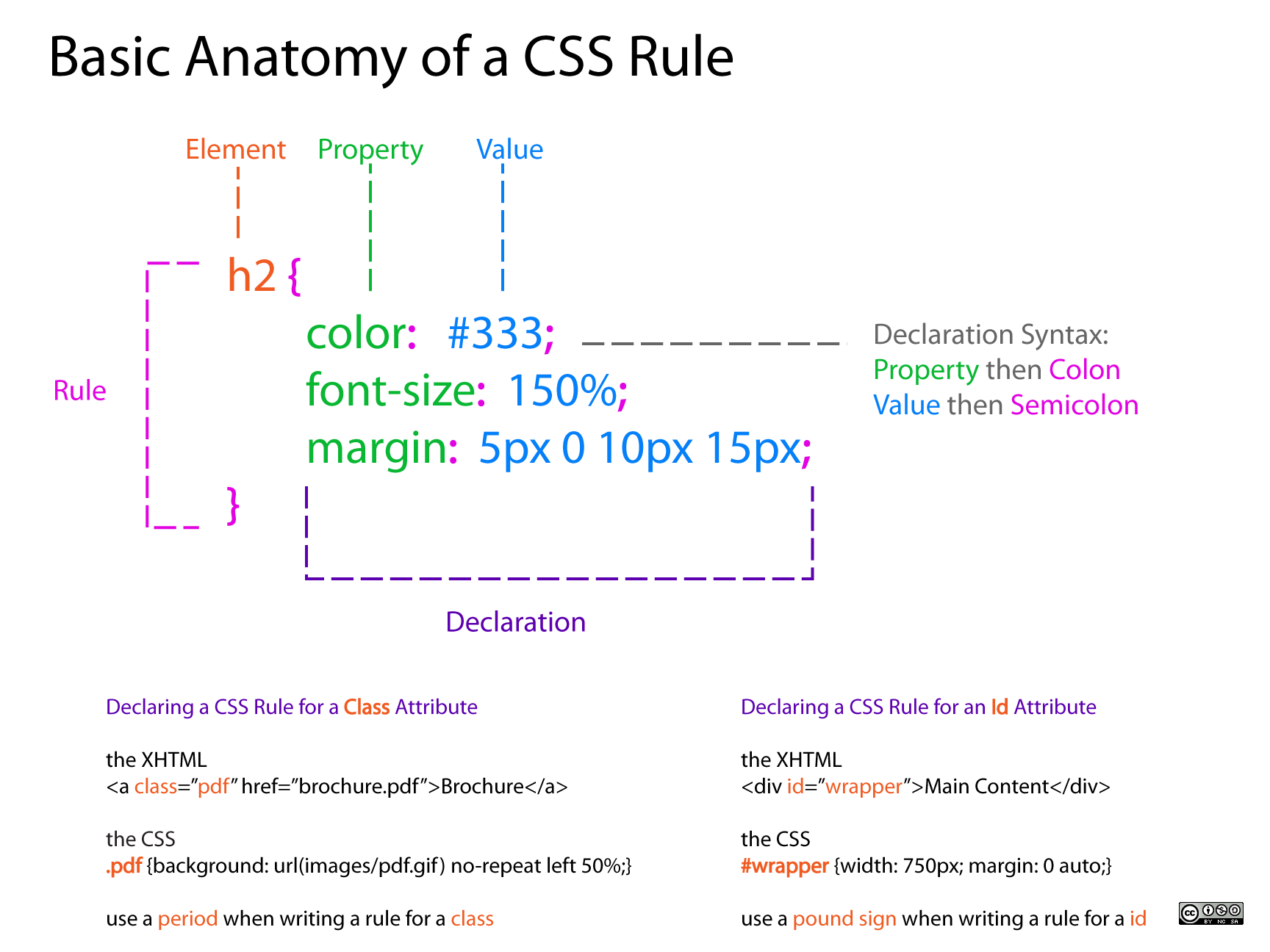
除了HTML,你还要了解CSS,这是你第二件必备武器。下面这个案例展示了CSS的几个基本
案例:
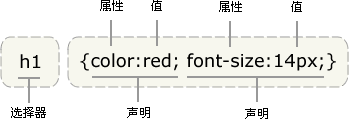
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
- h1 {color:red; font-size:14px;}
下面的示意图为您展示了上面这段代码的结构:

选择器
选择器能够为确定元素加入指定样式,包括ID、类、标签选择器等等。
属性
属性定义了为元素加入样式的种类,诸如颜色、字体大小等等。(冒号之前)
值
样式种类的具体数值。(冒号和分号之间)
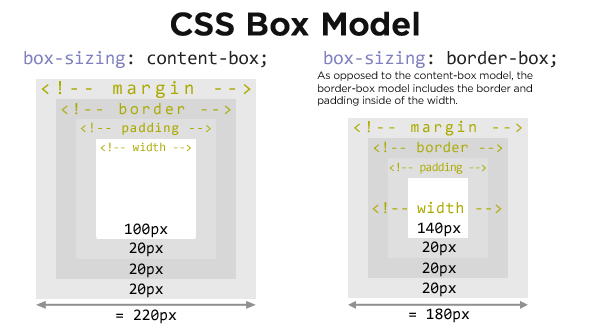
框模型和定位

另外需要了解的便是框模型。CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
关键便是margin和padding属性, 而正确理解这两个属性也是学习用css布局的关键。
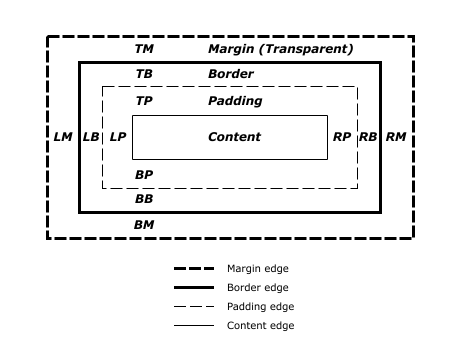
CSS框模型
border(边框)
margin(外边距)
padding(内边距)
width(宽度)
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
框模型包括以上几种,可调整大小,框模型便能以这种方式影响内容传递的方式。

HTML框模型
元素的高度和宽度可自行设定,然而整体内容的高度和宽度受内边距以及边框影响。
案例:
div {
background: #fff;
border: 6px solid #ccc;
height: 100 px;
margin: 20 px;
padding: 20px;
width: 400px;
}

添加图像、音频、视频

文本与多媒体结合能达到更好的传递效果。
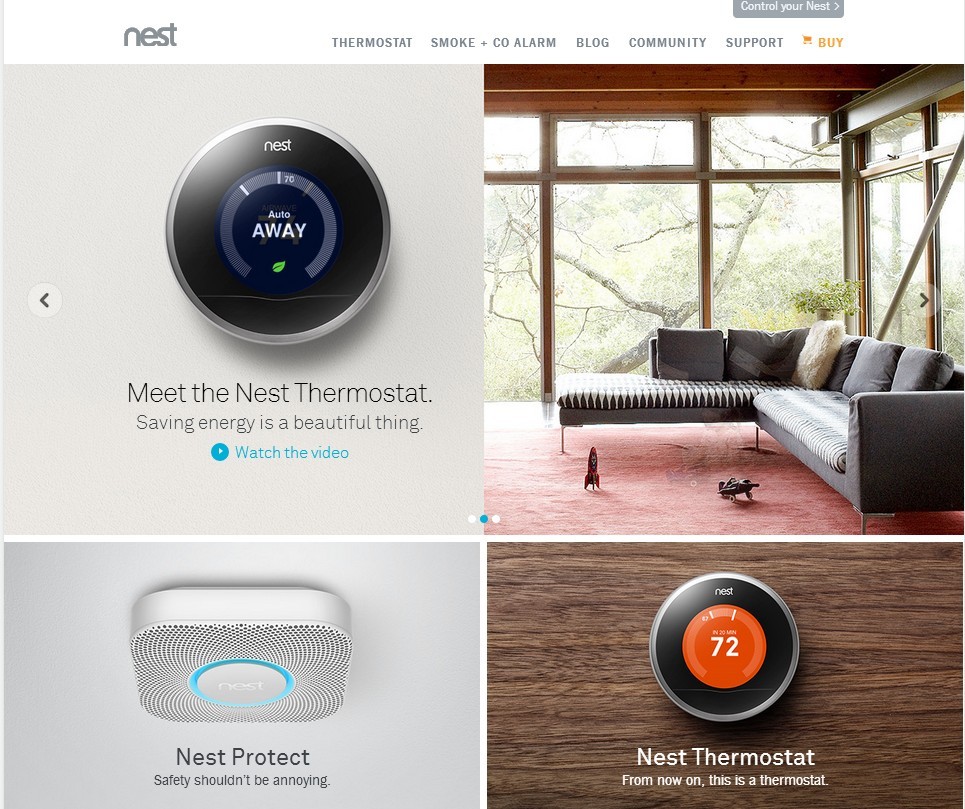
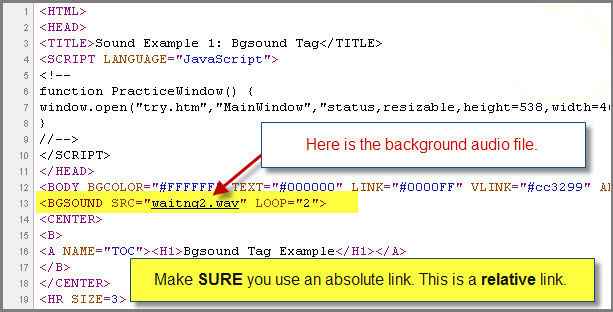
添加图像
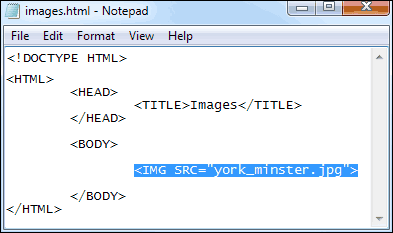
图中内含的文本部分便能实现添加图像功能,

不可忽视的两个属性:
src属性:src 属性可设置或返回应当被载入框架中的文档的 URL。
alt属性:alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。
实例:
- <img src="/i/eg_tulip.jpg"
alt="上海鲜花港 - 郁金香"/>
如果无法显示图像,浏览器将显示替代文本,就像这样:

此外,当用户把鼠标移到图像上方,最新的浏览器会在一个文本框中显示描述性文本。下面的代码在 alt 属性中为图像添加了描述性文本:
您可以把鼠标移动到下面的照片上,看看相应的效果:

红圈中的文本框是用户把鼠标移动到图像上时,IE7 浏览器所显示的效果:

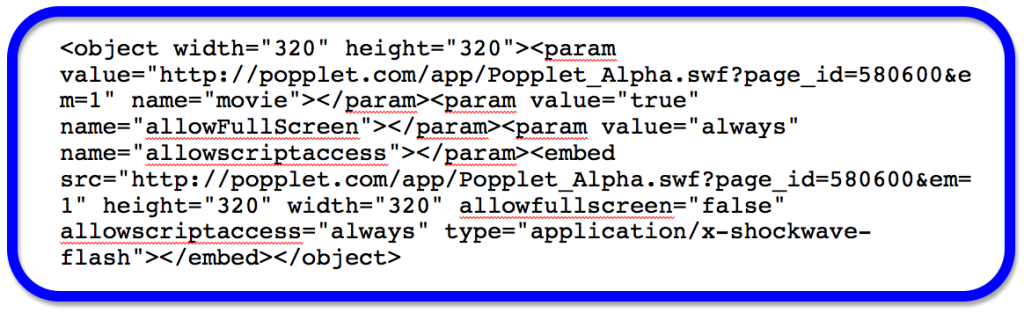
添加音频
HTML5提供了一种简易的方式添加音频和视频文件。跟img元素一样,音频元素也需要src属性来提供URL来源

添加视频
跟添加音频同理,只不过用视频元素来取代音频元素。

希望这份入门指导能让你对HTML&CSS产生兴趣,同时教会你HTML&CSS的基本,其实它们学起来很简单。
2.写给设计师看的HTML&CSS入门指导的更多相关文章
- 前端编程提高之旅(五)----写给大家看的css书
自实习也有几个月的时间了,以爱奇艺实习为敲门砖.进入了眼下这家公司.假设说当初能进爱奇艺是暂时袭击DIV+CSS的话,眼下在这家公司体验到.不论什么技术都必须悉知原理,这样才干做到庖丁解牛.做一 ...
- 《写给大家看的设计书(第3版)》【PDF】下载
<写给大家看的设计书(第3版)>[PDF]下载链接: https://u253469.ctfile.com/fs/253469-231196355 内容简介 <写给大家看的设计书&g ...
- 写给自己的web总结——css篇(1)
上一篇写了关于html的知识,算是小试牛刀,这次来尝试写一下css. 初步了解css css的全称为cascading style sheet-- 层叠样式表,通过编入代码来对html里的标签做出各种 ...
- 胖虎都看得懂的CSS入门
CSS入门 CSS是什么 摘自维基百科 层叠样式表(英语:Cascading Style Sheets,简写CSS),又称串样式列表.级联样式表.串接样式表.层叠样式表.階層式樣式表,一种用来为结构化 ...
- 《写给大忙人看的java se 8》笔记
现在才来了解java8,是不是后知后觉了点? 新的编程技术,个人不喜欢第一时间跟进. 待社区已有实践积淀再切入似乎更划算些? 一点点精明的考虑. 不多说,上代码. //读<写给大忙人看的java ...
- 【读书笔记】《写给大忙人看的Java SE 8》——Java8新特性总结
虽然看过一些Java 8新特性的资料,但是平时很少用到,时间长了就忘了,正好借着Java 9的发布,来总结下一些Java 8中的新特性. 接口中的默认方法和静态方法 先考虑一个问题,如何向Java中的 ...
- 劣质代码评析——《写给大家看的C语言书(第2版)》附录B之21点程序(八)
[重构](续) 牌的表示: 一副牌有52张,可用一整数数组描述.但是由于在游戏过程中牌数在不断减少,所以用一表示剩余张数的整数和一整数数组共同描述.C99支持一种变量长度数组,但用在这里并没有什么特别 ...
- 《写给大忙人看的Java核心技术》 勘误
先附上十分讨喜的封面.这应该是爱丽丝梦游仙境里的那只兔子吧? 勘误表基于原版勘误表制作 链接 截止日期 2017-02-09 对应<写给大忙人看的Java核心技术>2016年1月第1次印刷 ...
- 匈牙利&&EK算法(写给自己看)
(写给自己看)匈牙利算法(最大匹配)和KM算法(最佳匹配) 匈牙利算法 思想 不断寻找增广路,每次寻得增广路,交换匹配边和非匹配边,则匹配点数+1 这里增广路含义:交错路,即从未匹配点出发经过未匹配边 ...
随机推荐
- 洛谷P3807 【模板】卢卡斯定理exgcd
题目背景 这是一道模板题. 题目描述 给定n,m,p(1\le n,m,p\le 10^51≤n,m,p≤105 ) 求 C_{n+m}^{m}\ mod\ pCn+mm mod p 保证P为pri ...
- HTTP协议学习,post于get;用Fiddler测试请求
转载 收藏于网络 1.简介: HTTP协议:Hypertext transfer protocol 超文本 传输 协议 它是TCP/IP协议集中的一个运用层协议. 用于定义WEB浏览器和WEB服务器之 ...
- "getElementsByClassName is not a function" 报错原因
element.getElementsByClassName(""): 返回的含有该类的子元素数组,除了子元素以外的后代元素是获取不到的.要遍历使用,或者.element.getE ...
- BZOJ3105: [cqoi2013]新Nim游戏(Xor线性无关组)
Description 传统的Nim游戏是这样的:有一些火柴堆,每堆都有若干根火柴(不同堆的火柴数量可以不同).两个游戏者轮流操作,每次可以选一个火柴堆拿走若干根火柴.可以只拿一根,也可以拿走整堆火柴 ...
- tcpg通信
1.客户端 from socket import * def main(): # 创建套接字 tcp_socket = socket(AF_INET,SOCK_STREAM) # 链接服务端 ip = ...
- 五十个UI设计资源网站
五十个UI设计资源网站 用户体验团队网站 1.UCD大社区 http://ucdchina.com/ 2.腾讯WSD http://wsd.tencent.com/ 3.腾讯CDC http://cd ...
- window 搭建python环境
Unofficial Windows Binaries for Python Extension Packages 其中包含大量Windows下的python的module 包含大但不仅限于pip: ...
- Linux中去除windows文件中的控制字符
Windows下的文本文件拿到Linux下时,会在文本行最后面出现很多字符:^M Linux下去除掉的方法是:dos2unix file(需要软件包dos2unix) 当然逆转的方法为unix2dos ...
- poj2486--Apple Tree(树状dp)
Apple Tree Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 7789 Accepted: 2606 Descri ...
- Greenplum中定义数据库对象之创建与管理模式
创建与管理模式 概述:DB内组织对象的一种逻辑结构.一个DB内能够有多个模式.在未指定模式时默认放置在public中.能够通过"\dn"方式查看数据库中现有模式. testdw=# ...
