好用的Markdown 编辑器及工具
Markdown 是 2004 年由 John Gruberis 设计和开发的纯文本格式的语法,所以通过同一个名字它可以使用工具来转换成 HTML。readme 文件,在线论坛编写消息和快速创建富文本文档的文本编辑器都非常流行使用 Markdown 格式。
在这篇文章中,我们会介绍 Windows 和 Mac OSx 下的一些有用的 Markdown 编辑器和工具。下面列表的工具会帮助您无障碍的去轻松编写和格式化文本,转换和预览标记语言。
编辑器
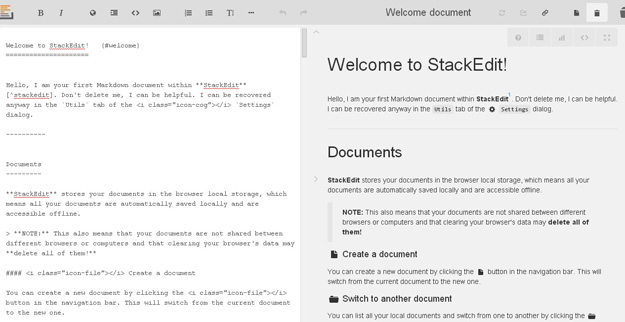
1. StackEdit

StackEdit 是个免费开源的 Markdown 编辑器,是基于 PageDown (Stack Overflow 使用的库)的。此编辑器可以传教和管理存储在本地的多个文档,同时也可以从 Google Drive 或者 Dropbox 导出或者导入,可以保存文档为 HTML 格式。
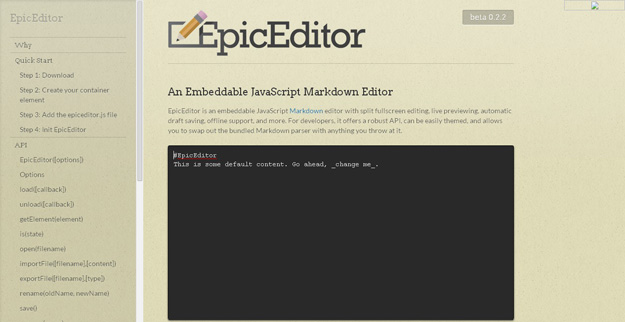
2. EpicEditor

EpicEditor 是个嵌入式 JavaScript Markdown 编辑器,带有独立全屏编辑,在线预览,自动草稿保存,支持离线等功能。对于开发者来说,它提供一个强健的 API,容易进行自定义;允许通过绑定的 Markdown 解析器转换任何想转换的东西。EpicEditor 设置成可以允许用户使用任意的百年祭起,接受和返回一个字符串。这也说明用户可以使用任何风格的 Markdown, process Textile,甚至是创建一个简单的 HTML 编辑器/预览器 。同时,EpicEditor 的主题也非常容易自定义。
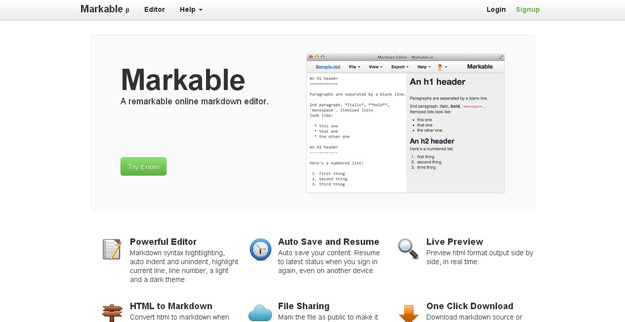
3. Markable

Markable 是个卓越的 Markdown 编辑器,提供 Markdown 语法高亮,自动缩进和解除缩进,高亮当前行功能;提供行号,提供一个明亮和暗淡的主题;提供自动保存功能。当转换 HTML 到 Markdown 格式时,无论在什么设备,再次启动时都会恢复到最后编辑的状态。更厉害的是,它可以上传文件到其他设备,也可以从其他设备导入文件。
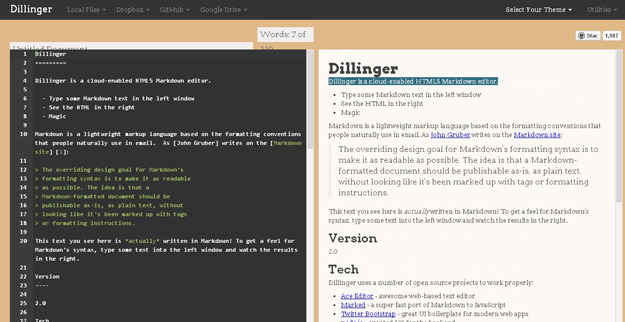
4. Dillinger

Dillinger是 cloud-enabled 的 HTML5 Markdown 编辑器,基于 Bootstrap 和 Node.js
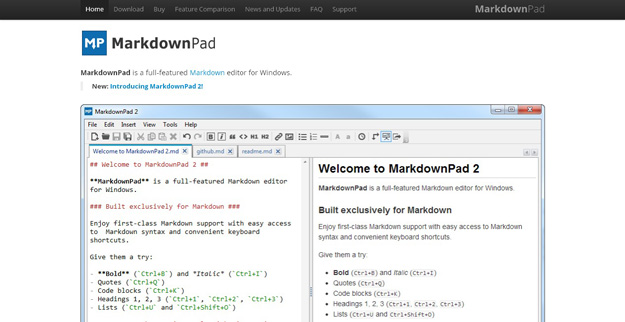
5. Markdown Pad

Markdown Pad 是 Windows 下的全功能 Markdown 编辑器。用户可以通过方便的键盘快捷键和工具栏按钮来使用或者移除 Markdown 格式。当你创建的时候,可以实时看到 HTML 格式的 Markdown 文档。当用户打字时,LivePreview 就会自动滚动到当前编辑的位置。
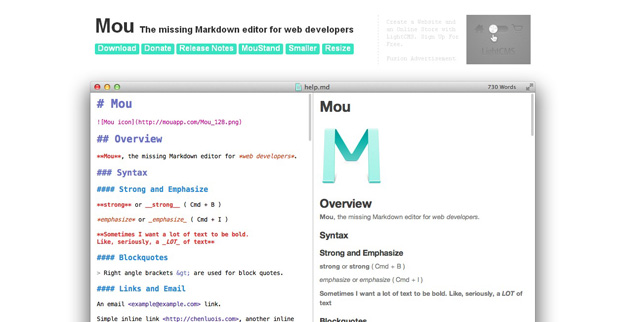
6. Mou

Mou 是款 Mac 下杰出的 Markdown 编辑器,提供语法高亮,在线预览,同步滚动,全屏模式,自定保存,自动匹配等功能呢,允许自定义主题,支持 CSS,HTML 和 PDF 导出,增强对 CJK 的支持。
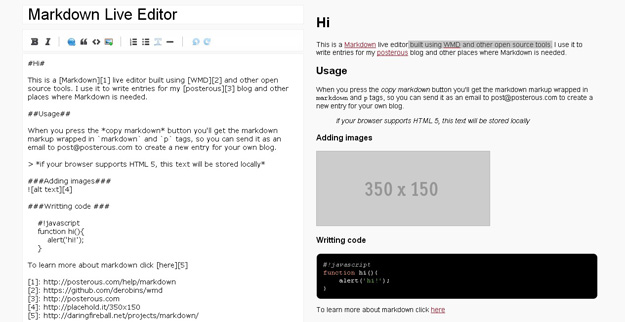
7. Markdown Live Editor

Markdown Live Editor 是个极小而有简单的编辑器,使用 WMD 和其他开源工具构建。
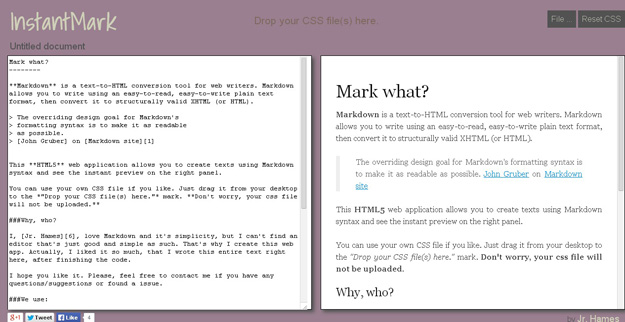
8. InstantMark

InstantMark 允许用户使用 Markdown 语法创建文本,而且实时的在右边面板中预览效果。如果用户喜欢,可以使用自己的 CSS 文件,只需要拖拽到桌面的“Drop your CSS file(s) here.”标记上。不用担心,CSS 文件不会立即上传。
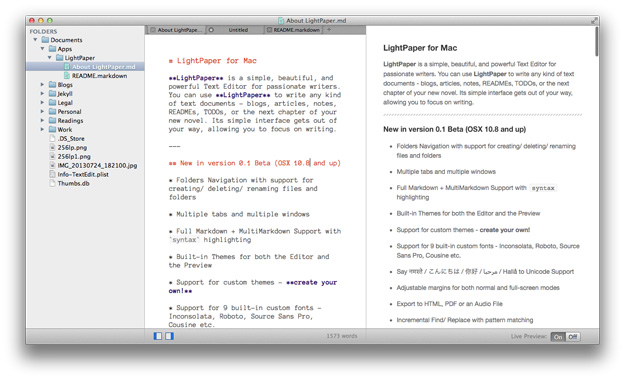
9. LightPaper for Mac

LightPaper 是个简单,漂亮,强大的免费文本编辑器,用户可以使用 LightPaper 编写任意类型的文本文档——博客,文章,笔记,READMEs,TODOs 或者小说。此款编辑器非常容易使用。
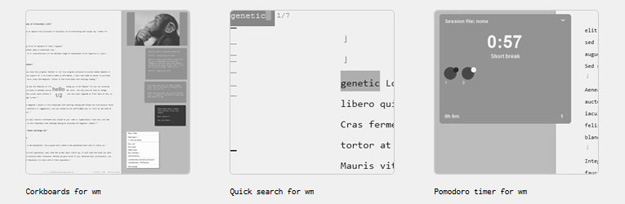
10. WriteMonkey

Writemonkeys 是 Windows zenware 编辑应用,拥有一个极其精简的用户界面。同时它也非常轻量级,速度非常快,而且是个免费软件。因为它一系列的注释工具和全能的 Markdown 支持,用户可以很方便的编写漂亮的文档。
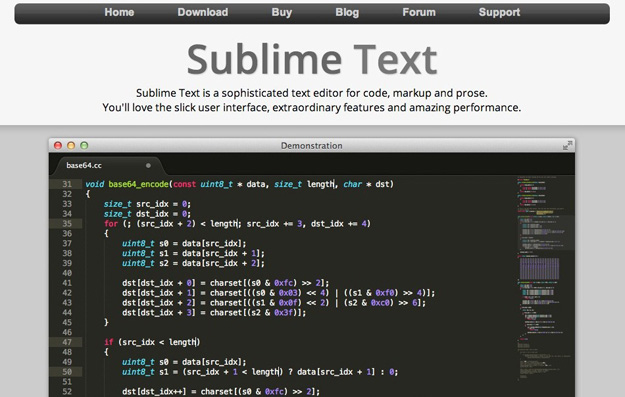
11. SublimeText

Sublime Text 是一个轻量、简洁、高效、跨平台的编辑器。
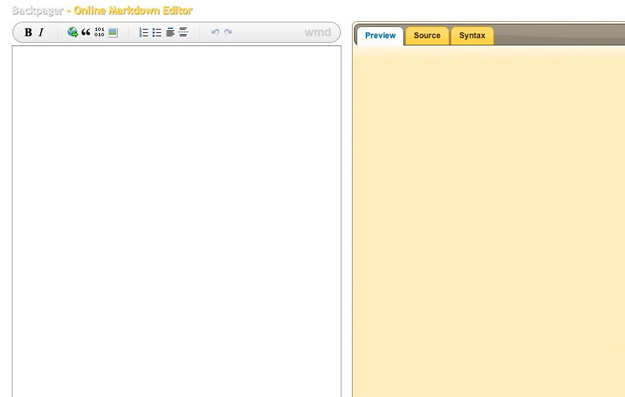
12. BackPager

Backpager 是在线 Markdown 编辑器,是个所见即所得的 Markdown 编辑器。因为可以很方便的进行语法转换,用户可以快速的编写 HTML,编辑 web 内容或者编写技术类的文档。
Markdown 工具
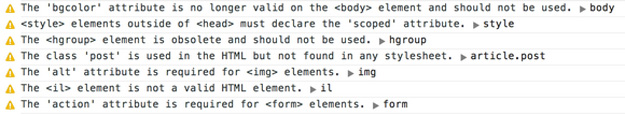
1. HTML Inspector

HTML Inspector 是个代码质量工具,帮助开发者和团队编写更好的标记语言。HTML Inspector 是用 javascript 编写的,在浏览器中运行,非常容易测试 HTML。
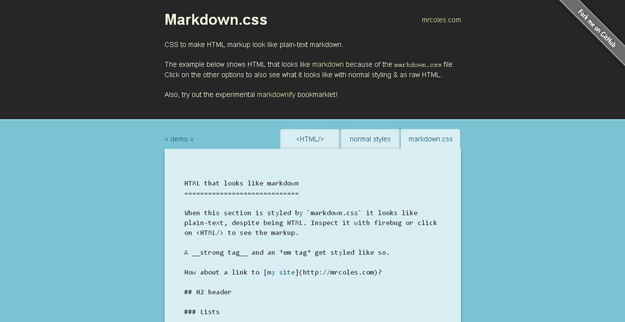
2. Markdown.css

Markdown.css 是通过纯 CSS 来让 HTML 看起来像 Markdown 纯文本。在线演示
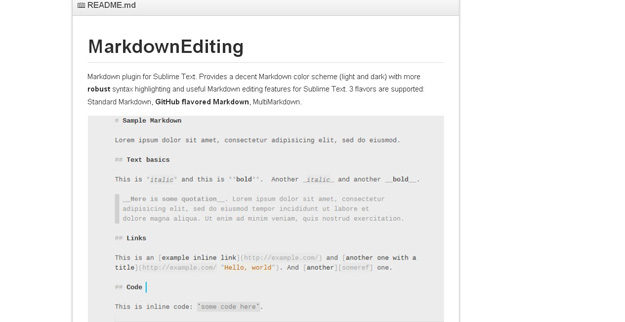
3. Sublime Text Markdown

Markdown plugin for Sublime Text( MarkdownEditing )是非常强大的 Sublime Text 的 Markdown 包,带有良好的语法理解和很好的配色方案。
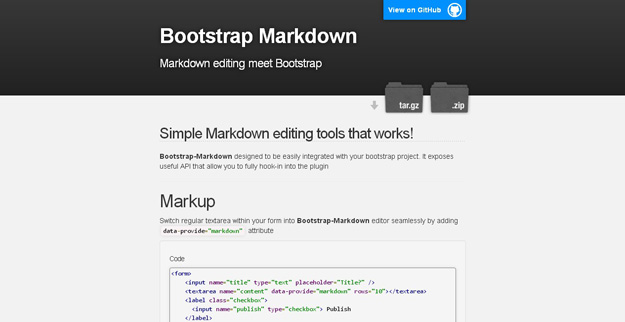
4. Bootstrap Markdown

Bootstrap-Markdown 能很方便的集成在用户的 Bootstrap 项目中,它暴露有用的 API,允许用户随意插入到自己的项目中。
5. Parsedown

Parsedown 是 PHP 的 Markdown 解析器。
6. Daux.io

Daux.io 是个文档生成器,使用简单的文件夹结构和 Markdown 文件创建自定义的文档。它帮助用户创建对开发者友好的美观的文档。
7. Markdown Here

Markdown Here 能帮助你更快更好的编写邮件,自动帮用户整理好邮件的格式,不需要用户花费太多时间在邮件格式上面。
8. Markitup

markItUp! 是个轻量级和可定制的 jQuery 插件,是个可以转换任意的 textarea 内容成标记语言的编辑器。它提供各种标签设置:HTML, textile, wiki syntax, markdown 和 BBcode 输入,当然,用户也可以自己创建。
9. Scribble

Scribble 是通过简单的 Markdown 语法来创建简单 Wiki 页面的工具。它提供在线更新,协作,并且提供三个可供选择的计划。用户可以通过自由规划来创建五个 Wiki。
10. MarkedApp

Marked是一个 JavaScript 编写的全功能 Markdown 解析和编译器。marked 的目的是快速的编译超大块的Markdown文本而不必担心结果会出乎意料或者花费很长时间。marked 最初是为 Node.JS编写,现在已完全兼容客户端浏览器。新版本号称速度比C语言写的Markdown转换工具Discount 还要快。
11. Remark

Remark 是个简单,在浏览器中使用的,Markdown 驱动的滑块工具,是使用 HTML 和 CSS 编写的,包括所有 Markdown 格式的特性,而且可以智能扩展。支持移动和触摸屏设备。它拥有导航滑块,语法高亮,支持多种语言等功能。
12. ReText

ReText是 简单但是非常强大的 Markdown 文本和 reStructuredText 编辑器。它是使用 Python 和 Qt 库编写的,可以在任意的平台上运行。它支持所有的 Markdown 特性:标签,在线预览,自动保存,语法高亮,支持 CSS 样式;快速插入标记和符号。
13. Macchiato

Macchiato 是个非常漂亮和简单的纯文本编辑器,能格式化用户编写的 Markdown 文本的格式,并且提供各种颜色和排版主题供用户使用。
14. Demarcate.js

demarcate.js 是基于 jquery 的 Markdown 编辑器。它允许用户直接在页面中从 HTML 元素中编辑和生成 Markdown 格式。demarcate.js 是由 William Hart 设计的,为了在线出版服务 to-textr。它支持大量的基础 Markdown 函数,但是扩展收到了限制。
15. Markdown to HTML

Markdown to HTML 是个简单的工具,允许用户转换 Markdown 文本到 HTML 格式。
http://blog.csdn.net/w616589292/article/details/45507111
好用的Markdown 编辑器及工具的更多相关文章
- Cnblog Markdown编辑器
第一次使用Cnblog Markdown编辑器 1.在博客园使用 Markdown 与 LATEX[1] 1.1.开启MarkDown编辑器 选择 Markdown 撰写博文:在博客园管理-选项中,将 ...
- 好用的Markdown编辑器一览 readme.md 编辑查看
https://github.com/pandao/editor.md https://pandao.github.io/editor.md/examples/index.html Editor.md ...
- 破解 Windows 下Markdown 编辑器 MarkdownPad 2
MarkdownPad 是 Windows 平台下一款优秀的 Markdown 编辑器,本文简单介绍 Markdown 以及使用一种方法破解 MarkdownPad 使其升级到专业版.该方法仅限于教育 ...
- Markdown编辑器入门
欢迎使用博客园的Markdown编辑器 前言 今天早上起来在Ubuntu下操作,所以不能使用Windows Live Writer.所以就直接使用博客园的后台编辑器,开始以为博客园出错了,怎么编辑都没 ...
- 好用的Markdown编辑器一览
Markdown 是一种简单的.轻量级的标记语法.用户可以使用诸如 * # 等简单的标记符号以最小的输入代价生成极富表现力的文档. Markdown具有很多优点: 写作中添加简单符号即完成排版,所见即 ...
- NanUI for Winform 使用示例【第二集】——做一个所见即所得的Markdown编辑器
经过了这一个多星期的调整与修复,NanUI for .NET Winform的稳定版已经发布.应广大群友的要求,现已将NanUI的全部代码开源. GitHub: https://github.com/ ...
- EpicEditor – 可嵌入的 JavaScript Markdown 编辑器
EpicEditor 是一款可以嵌入到网页中的 JavaScript Markdown 编辑器,支持全屏编辑.在线预览.自动保存草稿,离线支持等等.对于开发人员,它提供了一个健壮的API,可以很容易定 ...
- MarkWord - 可发布博客的 Markdown编辑器 代码开源
因为前一段时间看到 NetAnalyzer 在Windows10系统下UI表现惨不忍睹,所以利用一段时间为了学习一下WPF相关的内容,于是停停写写,用了WPF相关的技术,两个星期做了一个Markdow ...
- 使用Atom打造无懈可击的Markdown编辑器
一直以来都奢想拥有一款全能好用的Markdown编辑器,直到遇到了Atom.废话不多说,直接开搞! 1. 安装Atom 下载安装Atom:https://atom.io/ 2. 增强预览(markdo ...
随机推荐
- thinkphp 3.2 updateFields 设置之后保存失败
// 检测提交字段的合法性 if(isset($this->options['field'])) { // $this->field('field1,field2...')->cre ...
- TreeMap、HashMap、ConcurrentSkipListMap之性能比较
比较Java原生的 3种Map的效率. 1. TreeMap 2. HashMap 3. ConcurrentSkipListMap 结果: 模拟150W以内海量数据的插入和查找,通过增加和查找 ...
- js课程 1-2 js概念
js课程 1-2 js概念 一.总结 一句话总结:js标签元素也是js对象,有属性和方法,方法就是事件,属性就是标签属性,可以直接调用. 1.js中如何获取标签对象? getElement获取的是标 ...
- Android 用MediaRecorder录制视频太短崩的问题
具体表现: 调用MediaRecorder的start()与stop()间隔不能小于1秒(有时候大于1秒也崩),否则必崩. 错误信息: java.lang.RuntimeException: stop ...
- How to use WinSCP with public key authentication
http://www.techrepublic.com/blog/it-security/how-to-use-winscp-with-public-key-authentication/ ...
- 编辑器sublime、终端运行python
sublime编辑器 Sublime Text 是一个代码编辑器(Sublime Text 2是收费软件,但可以无限期试用) Sublime Text是由程序员Jon Skinner于2008年1月份 ...
- [React Router v4] Intercept Route Changes
If a user has entered some input, or the current Route is in a “dirty” state and we want to confirm ...
- JS表格分页组件:fupage的设计思路和具体用法(未来考虑开源,争取在2015年)
一.背景 之前在秒针工作的时候,某js高级工程师写了很多自己的组件,其中一套是分页组件,叫做st-grid.不过在我看来,bug太多,我经常给他反馈bug,我也不清楚为啥别人没有发现. ...
- LaunchImage启动黑屏-模拟器可以,但是真机黑屏
名称和尺寸都是对的,就是不显示.结果美工重新做一张图片就行了,想了半天都没想到是图片本身等问题啊
- 【record】11.7..11.13
好少
