WPF字体图标——IconFont
一、字体图标概述
①字体图标其实就是把矢量图形打包到字体文件里,以后就可以像使用一般外置字体一样的使用它,因此Winform、WPF中都是可以用的。
②可以在很多地方使用图标字体,包括自定义控件、自定义样式、模板等。
③字体图标优点:
- 字体文件非常小,比使用png等图片文件要小很多
- 和普通字体一样,是矢量的,可任意放大缩小,且不会失真
- 网上开源字体图标很多,很容易获取,项目开发中需要的绝大部分图标都可以找到,非常方便
二、在WPF中使用字体图标
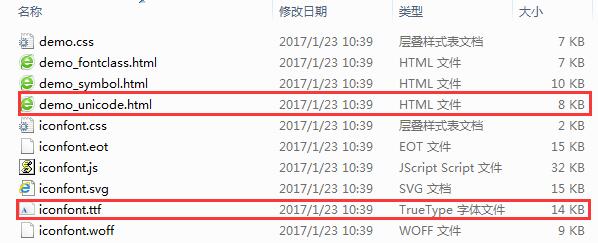
①获取字体图标,推荐阿里巴巴开源字体,如何下载字体参考它网站的下载说明,解压下载的字体会得到以下文件:
iconfont.tff是我们需要的字体图标库文件
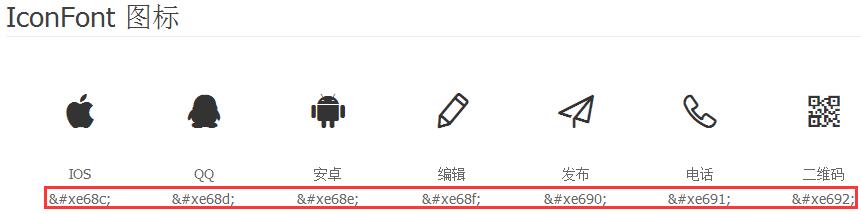
demo_unicode.html是字体库对应的字体的标识,如下图:
以后通过使用上图红色方框中的标识,即可获得对应的字体图标
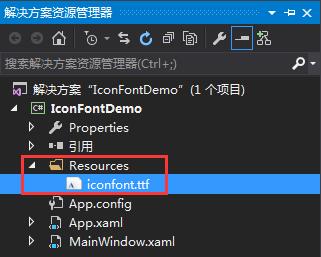
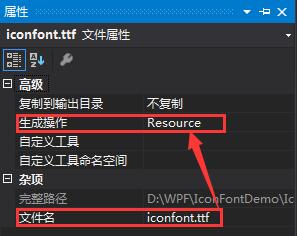
②将字体图标添加到项目新建的Resources文件夹中,并设置其生成操作为"Resource",如下图:
③定义样式
使用TextBlock作为图标显示的容器,因此定义一个TextBlock的样式即可,如下所示。其中"SK2015"为字体名称,以前阿里巴巴开源字体库下载的时候可以修改字体名称,现在好像修改不了,默认字体名称为"iconfont",有朋友发现如何修改字体名称的话,请在下面给我留言,谢谢!
MyIconFontStyle.xaml代码如下:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:IconFontDemo">
<Style x:Key="iFont" TargetType="TextBlock">
<Setter Property="FontFamily" Value="/IconFontDemo;component/Resources/#SF2015"/>
<Setter Property="TextAlignment" Value="Center"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="FontSize" Value="20"/>
</Style>
</ResourceDictionary>注意:上面的FontFamily属性也可以这样设置<Setter Property="FontFamily" Value="/Resources/#SF2015"/>
但是为了以后将字体样式定义到另外一个程序集,还是推荐使用全的相对路径,否则会出现找不到资源的问题。
④在App.xaml中引用定义的样式资源
<Application x:Class="IconFontDemo.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:IconFontDemo"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="MyIconFontStyle.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
⑤在xaml中使用字体图标,MainWindow.xaml代码
<Window x:Class="IconFontDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:IconFontDemo"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525" Background="Blue">
<StackPanel Orientation="Horizontal">
<TextBlock Text="" Style="{StaticResource iFont}" FontSize="50" Margin="3" Foreground="White"></TextBlock>
<TextBlock Text="" Style="{StaticResource iFont}" FontSize="60" Margin="3" Foreground="SandyBrown"></TextBlock>
<TextBlock Text="" Style="{StaticResource iFont}" FontSize="70" Margin="3" Foreground="#FB0AE8"></TextBlock>
<TextBlock x:Name="ios" Style="{StaticResource iFont}" FontSize="80" Margin="3" Foreground="Chartreuse"></TextBlock>
<TextBlock x:Name="android" Style="{StaticResource iFont}" FontSize="90" Margin="3" Foreground="#FEDB11"></TextBlock>
</StackPanel>
</Window>
很奇怪Text属性在网页上无法显示,三个属性分别为:Text=""
Text="" Text=""
⑥在CS代码中使用字体图标,MainWindow.xaml.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace IconFontDemo
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
ios.Text = "\xe602";
android.Text = "\xe60c";
}
}
}
⑦最终效果演示
WPF字体图标——IconFont的更多相关文章
- WPF字体图标——FontAwesom
原文:WPF字体图标--FontAwesom 版权声明:本文为[CSDN博主:松一160]原创文章,未经允许不得转载. https://blog.csdn.net/songyi160/article/ ...
- WPF自定义控件与样式(1)-矢量字体图标(iconfont)
一.图标字体 图标字体在网页开发上运用非常广泛,具体可以网络搜索了解,网页上的运用有很多例子,如Bootstrap.但在C/S程序中使用还不多,字体图标其实就是把矢量图形打包到字体文件里,就像使用一般 ...
- WPF矢量字体图标(iconfont)
原文:WPF矢量字体图标(iconfont) 转载:点击打开链接 步骤: 一.下载添加iconfont文件 二.添加到资源文件夹,并设置不复制,且为资源文件 三.增加FIcon.xaml文件 < ...
- 00字体图标iconfont的制作与使用--阿里矢量图库
一.iconfont的使用范围 在工作当中,经常会用到嵌在元素里的小图标 在这种情况下,如果使用<img>标签或者用作背景图片,也能实现这种效果.但是如果这么做的话,就必须把图片一个个切下 ...
- 字体图标iconfont
字体图标的作用: 1. 可以做出图片一样可以做的事情, 改变透明度, 旋转度,等... 2. 但是本质其实是文字,可以很随意的改变颜色, 产生阴影,透明效果等 3. 本身体积更小,但携带的信息并没有消 ...
- UWP 矢量字体图标(iconfont)使用
本文使用 阿里巴巴开源字体: 选择矢量字体图标: 查看或编辑 Unicode编码 或字体名称 下载到本地,添加到uwp项目 代码中写法 Text:Unicode编码 FontFamily:文件路径#字 ...
- react-native中使用自定义的字体图标iconfont
iconfont图标库下载 可在 http://www.iconfont.cn 下载 下载完成后的目录中有字体文件: iconfont.ttf 拷贝字体文件 Android: 在 Android/ap ...
- 微信小程序 使用字体图标 iconfont
第一步:在阿里巴巴矢量图标库下载需要的图标 地址:https://www.iconfont.cn/ 添加至项目 第二步:打开在线代码 将在线代码复制 第三步:点击下载至本地下载图标 将下载的downl ...
- WPF 字体图标样式
1.在网上下载Font ICO 字体字体压缩包 Font Awesome 矢量图标库 2.下载到的压缩包,解压后获得图标字体文件 3.然后把字体文件夹拷贝到项目中,目录为(/fon ...
随机推荐
- NoSql中的B-tree、B+tree和LSM-tree 分类: B7_HBASE 2015-03-15 18:27 85人阅读 评论(0) 收藏
总结: 1.B+树将数据完全排序,读数据时很快,但当要修改数据时,就需要将新入数据下面的数据重新排位,特别是当写入的数据排在较高的位置时,需要大量的移位操作才能完成写入. 2.SLM牺牲部分的读性能, ...
- keil编译后Program Size: Code=46284 RO-data=988 RW-data=580 ZI-data=1094588
Program Size: Code=46284 RO-data=988 RW-data=580 ZI-data=1094588 Code : 程序中代码所占字节大小 RO-data : ...
- 简要分析武汉一起好P2P平台的核心功能
写作背景 加入武汉一起好,正式工作40天了,对公司的核心业务有了更多的了解,想梳理下自己对于P2P平台的认识. 武汉一起好,自己运营的yiqihao.com,是用PHP实现的,同时也帮助若干P2P平台 ...
- iOS开发:父子控制器简介:
#import "ViewController.h" #import "ScoietyViewController.h" #import "HotVi ...
- Linux基本命令(一)
目标 熟练使用 Linux常用的命令 ls clear cd pwd mkdir touch rm cp mv tree chmod find grep 重定向 软连接.硬链接 压缩 shutdown ...
- [Angular] Router outlet events
For example, we have a component which just simply render router-outlet: import { Component } from ' ...
- MySQL参数文件位置
对于linux/unix: mysql --help|grep my.cnf /etc/my.cnf, /etc/mysql/my.cnf, /usr/local/etc/my.cnf, ~/.m ...
- css3 实现水晶按钮
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ee432e), color-sto ...
- An Overview of Cisco IOS Versions and Naming
An Overview of Cisco IOS Versions and Naming http://www.ciscopress.com/articles/article.asp?p=210654 ...
- 在CentOS上使用Nginx和Tomcat搭建高可用高并发网站
目录 目录 前言 创建CentOS虚拟机 安装Nginx 安装Tomcat 安装lvs和keepalived 反向代理 部署网站 搭建数据库 编写网站项目 解决session一致性 注意 参考资料 前 ...