python三大主流web框架之Django安装、项目搭建
这一篇我们将迎来python强大的web框架Django,相信大家都已经不陌生,本篇将介绍Django的安装及基础项目搭建,大神略过~
Django是需要我们手动pip安装的,首先我们来安装Django
两种安装方式:命令行、pycharm
这里我们推荐下载1.11.11版本(原因嘛,大家懂的,就好像苹果系统新版本的发布总有一部分机器会成砖,一个道理)
命令行:
python2: pip install django==1.11.11
python3: pip3 install django==1.11.11
pycharm:
file > settings > Project > Project interpreter > 右上角 + 号 > 搜索框:django > Specify version选择 1.11.11 > 点击install Package
等待安装完成即可~
下一步:验证安装:命令行:django-admin 回车如果出来一大整页的信息,那么恭喜你安装成功啦!
那么下面我们就要开始创建django项目了
创建django项目前我们先来了解下django项目结构:
django项目分主项目和app应用
app概念:
一个django项目就像是一所大学
app就像是这所大学下面的各个学院
创建django项目的两种方式:
方式一(命令行创建): # python3环境下
创建ajango项目:django-admin startproject 项目名
创建app应用:python3 manage.py startapp app名(通常为appXX,如:app01)
启动django项目:python3 manage.py runserver
注意:手动命令行创建django项目默认不会创建templates文件夹,需要我们手动在项目目录创建,
这个时候需要我们自己在settings配置文件中加入该文件夹路径,见下图:

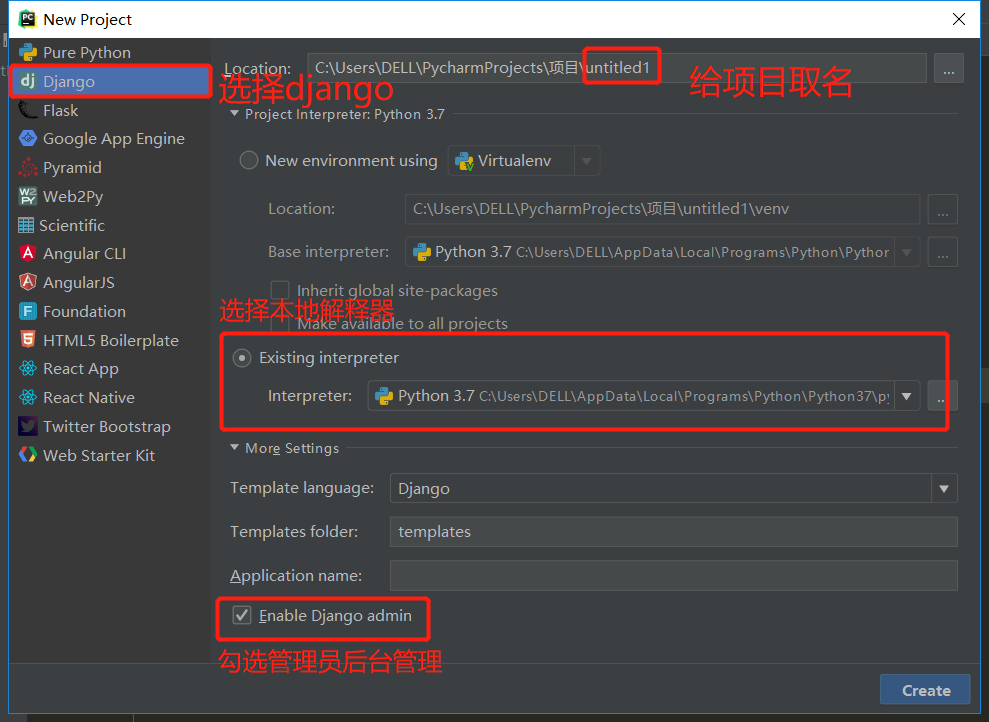
方式二(pycharm创建):
file >> new project 选择第二个django,对项目取名(不能含中文),选择本地解释器,勾选本地解释器,见下图

创建app:
方式一:pycharm命令行创建:python3 manage.py startapp appXXX (如app01)
方式二:pycharm顶部菜单Tools下面run manage task功能栏,输入命令:startapp appXXX (如app01)
运行项目:
点击菜单栏django项目名右边的绿色小箭头
!!!注意事项:1、在pycharm窗口只能有一个django在运行状态,如果多开永远只有第一个在运行,调试bug半天没反应
2、浏览器一定要设置为不保存缓存的,因为保存缓存可能会导致这次调试的前端效果仍旧是上次改动前的效果,
浏览器还没读修改后的内容,用的是缓存数据
!!!另外,想要正常运行django项目,还有几个点需要你注意,不然bug在哪里你都不知道!
1、计算机名称不可以用中文
2、一个pycharm窗口就是一个项目,不要在窗口下面的子文件夹创建项目、不要和其他项目并列
3、项目名称一定不要用中文
到这里我们的项目就搭起来了,然后还没完,我们还有些配置需要做~
注意新创建的app需要在配置文件中注册才能生效(重点)
找到settings配置文件,打开找到
- INSTALLED_APPS = [
- 'django.contrib.admin',
- 'django.contrib.auth',
- 'django.contrib.contenttypes',
- 'django.contrib.sessions',
- 'django.contrib.messages',
- 'django.contrib.staticfiles',
- ]
在列表后面中加入我们创建的app名称
- 'app_first.apps.App_firstConfig' # 全称
- 或
- 'app_first' # 简写
好了!到这里我们的django项目就完全搭建好了~
然而作为小白的你是不是一脸懵逼.....?这么多的文件夹和文件到底是干嘛的呢?
那么接下来我们就来说说每个文件到底是干嘛的
django各个文件的作用
目录结构:
app名
migrations 数据库迁移记录相关数据
admin.py django后台管理相关
models.py 模型表相关
views.py 视图函数相关
项目名
settings.py 配置文件
urls.py 路由与视图函数的映射关系
templates
项目用到的所有的html文件
db.sqlite3
django自带的微型数据库,可做测试用
manage.py
django入口文件
django小白必备三板斧
app下的views.py文件中导入render,HttpResponse,redirect
- from django.shortcuts import render,HttpResponse,redirect
给前端页面返回什么
HttpResponse(value) 返回字符串
render(request, path, values) 返回一个html页面
两种给前端页面传值的方式
def reg(request):
user_dict = {'name':'jason','password':'123'}
return render(request,'reg.html',{'user_dict':user_dict})
def reg(request):
user_dict = {'name':'jason','password':'123'}
return render(request,'reg.html',locals())
redirect 重定向
另外django还有一个很人性化的地方
运行中的项目当你修改你的项目代码后django会自动重启,有时候会比较慢,你可以手动点击重启
本篇教程到此就结束啦~~喜欢的点个赞呗~
python三大主流web框架之Django安装、项目搭建的更多相关文章
- Web框架之Django_01初识(三大主流web框架、Django安装、Django项目创建方式及其相关配置、Django基础三件套:HttpResponse、render、redirect)
摘要: Web框架概述 Django简介 Django项目创建 Django基础必备三件套(HttpResponse.render.redirect) 一.Web框架概述: Python三大主流Web ...
- 详说Flask、Django、Pyramid三大主流 Web 框架
前言 目前随着 Python 在大数据.云计算.人工智能方面的热度,Python Web 应该也会被更多企业了解使用. Python Web 框架千万种,没必要都去了解和学习,身边总有人说高手都用 F ...
- python开发学习-day15(前端部分知识、web框架、Django创建项目)
s12-20160430-day15 *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: ...
- Python 四大主流 Web 编程框架
Python 四大主流 Web 编程框架 目前Python的网络编程框架已经多达几十个,逐个学习它们显然不现实.但这些框架在系统架构和运行环境中有很多共通之处,本文带领读者学习基于Python网络框架 ...
- Flask(1)- 主流web框架、初识flask
一.Python 现阶段三大主流Web框架 Django.Tornado.Flask 对比 Django 主要特点是大而全,集成了很多组件(例如Models.Admin.Form等等), 不管你用得到 ...
- Python开发【第十八篇】Web框架之Django【基础篇】
一.简介 Python下有许多款不同的 Web 框架,Django 是重量级选手中最有代表性的一位,许多成功的网站和APP都基于 Django. Django 是一个开放源代码的Web应用框架,由 P ...
- Python开发【第二十二篇】:Web框架之Django【进阶】
Python开发[第二十二篇]:Web框架之Django[进阶] 猛击这里:http://www.cnblogs.com/wupeiqi/articles/5246483.html 博客园 首页 ...
- Python开发【第二十一篇】:Web框架之Django【基础】
Python开发[第二十一篇]:Web框架之Django[基础] 猛击这里:http://www.cnblogs.com/wupeiqi/articles/5237704.html Python之 ...
- 两个Python web框架:Django & Tornado比较
就是说它作为 web 框架比 Django 简单,又支援异步 IO,且更不需要前端的 webserver ? 我已经混乱了, Tornado是 Nginx.Django.Node.js 的结合体?又或 ...
随机推荐
- sklearn 下距离的度量 —— sklearn.metrics
1. pairwise from sklearm.metrics.pairwise import pairwise_distance 计算一个样本集内部样本之间的距离: D = np.array([n ...
- js 将json字符串转换为json对象
要引入:jquery-json-2.4.js 在数据传输过程中,json是以文本,即字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键.例如: JS ...
- 假设做一个循环滚动UIScrollView
先上效果图: 首先初始化: - (void)viewDidLoad { //加入最后一张图 用于循环 int length = 4; NSMutableArray *tempArray = [NSMu ...
- σ 代数与测度(measures)
1. definition Let A be a collection of subsets(集合的集合体,collection of subsets) of a sample space Ω,A i ...
- Spring boot将配置属性注入到bean 专题
https://blog.csdn.net/wangmx1993328/article/details/81002901 Error starting ApplicationContext. To d ...
- 多元函数(multivariate function)分析(方向导数和梯度)
二阶泰勒展开: f(x)=f(0)+f′Tx+12xTf′′x+o(⋅) 对等式右端求导,并置 0,得 x=f′′−1f′ 1. 方向导数与梯度 设有单位向量 h=(h1,h2,⋯,hn)∈Rn(当然 ...
- 作为学术用的 matlab
1. 可重复实验 程序实现的所谓随机,并非完全的随机,而是由某一算法(或者再需要一个种子值)生成出来的. randn('state', 0) % set state so that example c ...
- XF 列表视图绑定集合
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threa ...
- Qt 创建圆角、无边框、有阴影、可拖动的窗口 good
程序窗口的边框,标题栏等是系统管理的,Qt 不能对其进行定制,为了实现定制的边框.标题栏.关闭按钮等,需要把系统默认的边框.标题栏去掉,然后使用 Widget 来模拟它们.这里介绍使用 QSS + Q ...
- 基于树莓派的微型气象站设计与开发(Windows 10 IoT Core)
前言 树莓派(Raspberry Pi,RPi)是专门为学生计算机编程教育而设计,只有信用卡大小的卡片式电脑,可以运行Linux或者Windows 10 IoT Core操作系统.本文将利用树莓派和U ...
