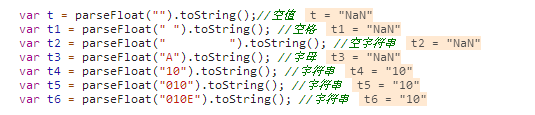
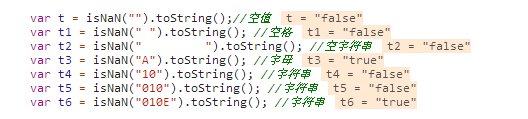
js 判断是否为数字
if (data.value === "" || data.value == null) {
return false;
}
console.log(!isNaN(data.value)); // 1 输出true ; // isNaN(data.value) = false, 是数字返回false ,


var value = document.getElementById("jmp").value;
value = value.replace(/\ /g, "");
if (value === "") {
return;
}
var t = isNaN(value);
if (t) {
alert("请输入要跳转的页数");
return;
}
fun_call(indexpage);
var Jmp = document.getElementById("pagejump");
Jmp.onclick = function () {
var index = document.getElementById("tzxzk").value;
index = parseInt(index);
if (index.toString() == "NaN") {
alert("请输入要跳转的页数");
return;
}
if (isNaN(index)) {
alert("请输入要跳转的页数!");
return;
}
Check_page(index) && post_test(index);
}
end
begin
<div class="page_btn clearfix">
<span id="total" class="zg_page">共42条</span>
<span id="currentpage" class="zg_page">第1页</span>
<span id="pagesize" class="zg_page">共3页</span>
<a href="javascript:;" id="firstpage">首 页</a>
<a href="javascript:;" id="prepage">上一页</a>
<a href="javascript:;" id="nextpage">下一页</a>
<a href="javascript:;" id="lastpage">尾 页</a>
<div class="tz">
<span>到第</span>
<input name="gotopage" type="text" id="tzxzk" class="xzk">
<span>页</span>
<input id="pagejump" value="确定" class="sure">
</div>
</div>
------------------------
<script>
var pageindex = 0;
var pages = 0;
var first = document.getElementById("firstpage");
var Up = document.getElementById("prepage");
var Down = document.getElementById("nextpage");
var End = document.getElementById("lastpage");
var Jmp = document.getElementById("pagejump");
Jmp.onclick = function () {
var index = document.getElementById("tzxzk").value;
index = parseInt(index);
if (isNaN(index)) {
alert("请输入要跳转的页数!");
return;
}
Check_page(index) && post_test(index);
}
//检测要跳转的页数
function Check_page(index, type) {
var message = "输出的页数超出范围!";
if (index < 1) {
if (type) {
message = "已经是第一页数据!";
}
alert(message);
return false;
}else
if (index > pages) {
if (type) {
message = "已经是最后一页数据!";
}
alert(message);
return false;
}
return true;
}
first.onclick = function () {
post_test(1);
}
End.onclick = function () {
var max_index = pages; post_test(max_index);
}
Up.onclick = function () {
//获得当前页
//当前页-1
var index = pageindex - 1;
Check_page(index,1) && post_test(index);
}
Down.onclick = function () {
//获得当前页
//当前页+ 1
var index = pageindex + 1;
Check_page(index,1) && post_test(index);
} function page_count(count, index) {
//共多少条//共多少页
document.getElementById("total").innerHTML = "共" + count + "条";
pages = Math.ceil(parseInt(count) / 15);
document.getElementById("currentpage").innerHTML = "第" + index + "页";
document.getElementById("pagesize").innerHTML = "共" + pages + "页";
} </script> <script> //function (url,type,data,callback)
var isclick = true;
function post_test(index) {
//当前页
pageindex = index; if (isclick) {
isclick = false;
//---
var posturl = "/Navig/Get_MatterList";
var formData = new FormData();
formData.append("id", document.getElementById("type_id").value);
formData.append("index", index);
myxhr.mypost(posturl, 'json', formData,
function (data) {
var that = data.data; page_count(data.count, index); var sb = new StringBuilder();
for (var i = 0; i < that.length; i++) {
var t;
//if (that[i]._WH.indexOf("|") >= 0) {
// t = that[i]._WH.split("|");
// for (var j = 0; j < t.length; j++) {
// if (t[j].indexOf('%') == -1) {
// t[j] = t[j] + "px";
// }
// }
//} else {
// t.push("500px");
// t.push("400px");
//}
//that[i].HFEventName
//that[i]._Ico sb.appendFormat(' <li style="margin-top: 40px;"><a href="javascript:;" class="link"><div class="icon-box"><img style="width:100%;" src="{0}" alt=""></div><p class="link-title">{1}</p></a></li>',
that[i]._Ico,
that[i].HFEventName
);
}
var result = sb.toString();
var ul = document.getElementById("itemlist");
ul.innerHTML = result; var lis = ul.getElementsByTagName("li");
for (var i = 0; i < lis.length; i++) {
lis[i].onclick = function () {
//alert(this.getAttribute("data_url"));
//window.location = (this.getAttribute("data_url") + "/?id=" + this.getAttribute("data_id"));
}
} });
//---
setTimeout(function () {
isclick = true;
}, 500);
}
}
window.onload = function () {
post_test(1);
}
</script>
js 判断是否为数字的更多相关文章
- js判断只能输入数字和只能输入
JS判断只能是数字和小数点 1.文本框只能输入数字代码(小数点也不能输入) <input onkeyup="this.value=this.value.replace(/\D/g,'' ...
- JS判断只能是数字和小数点
JS判断只能是数字和小数点 1.文本框只能输入数字代码(小数点也不能输入) <input onkeyup="this.value=this.value.replace(/\D/g,'' ...
- js判断只能输入数字或小数点
JS判断只能是数字和小数点 1.文本框只能输入数字代码(小数点也不能输入) <input onkeyup="this.value=this.value.replace(/\D/g,'' ...
- js判断是否是正整数,js判断是否是数字
//判断字符串是否为数字 function checkRate(input) { var re = /^[0-9]+.?[0-9]*$/; if (!re.test(input.rate.value) ...
- js判断类型为数字的方法实现总汇——原生js判断isNumber()
方法一[推荐]: 最容易想到的是用typeof来判断是否是number类型 ,但是如果为NaN会被认为也是number类型,因此我们需要使用isNaN来排除NaN的情况. function isNum ...
- JS 判断是否为数字 数字型特殊值
JS 数字型三个特殊值 Infinity ,代表无穷大,大于任何数值 -Infinity ,代表无穷小,小于任何数值 NaN ,Not a number,代表一个非数值 isNaN的使用: isNa ...
- js 判断 是否位数字
isNaN(val) val为数字返回false 不为数字返回truedocument.write(isNaN(123)); document.write(isNaN(-1.23)); documen ...
- 用JS判断两个数字的大小
js中的var定义的变量默认是字符串,如果单纯的比较字符串的话,会出现错误,需要先转化为int类型在做比较. [备注:110和18在你写的程序中是18大的,因为 这两个数都是字符串,而1和1相等之后比 ...
- JS判断是否为数字或为空
function checkcc() { var reg = new RegExp("^[0-9]*$"); var obj = document.getEleme ...
- JS判断两个数字的大小
javascript中定义的var类型是弱类型,默认是String类型,在比较两个数字大小的时候默认比较的是两个字符串,比如,在比较10和2时,按数字做比较10是比2大,可是按默认的字符串比较时,第一 ...
随机推荐
- Spring Boot 内嵌容器 Tomcat / Undertow / Jetty 优雅停机实现
Spring Boot 内嵌容器 Tomcat / Undertow / Jetty 优雅停机实现 Anoyi 精讲JAVA 精讲JAVA 微信号 toooooooozi 功能介绍 讲解java深层次 ...
- 利用Calendar类测试电脑运行速度
今天学习了很多新知识! 这里使用了Calender类来获取系统时间,并计算循环1w次的时间,判断电脑处理时间. import java.util.Calendar; public class Arra ...
- vijos - P1279Leave-绿光(数学归纳法 + python)
P1279Leave-绿光 Accepted 标签:[显示标签] 背景 期待这一份幸运,和一份冲劲,多么奇异的际遇--. 燕姿在演唱完绿光这首歌后,出给了姿迷一个考题. 北欧有一个传说! 人一生中能看 ...
- CSS学习(十四)-CSS颜色之中的一个
一.理论: 1.RGB色彩模式 a.CMYK色彩模式 b.索引色彩模式 (主要用于web) c.灰度模式 d.双色调模式 2.opacity: a.alphavalue:透明度 b.inheri ...
- STL_算法_填充新值(fill、fill_n、generate、generate_n)
C++ Primer 学习中... 简单记录下我的学习过程 (代码为主) 全部容器适用 fill(b,e,v) //[b,e) 填充成v fill_n(b,n,v) ...
- Codeforces Round #330 (Div. 2) D. Max and Bike 二分
D. Max and Bike For months Maxim has been coming to work on his favorite bicycle. And quite recently ...
- Windows热键注册的底层原理
要像系统注册一个全局热键,需要用到RegisterHotKey,函数用法如下(MSDN):BOOL RegisterHotKey( ...
- Android休眠唤醒机制简介(一)【转】
本文转载自:http://blog.csdn.net/zhaoxiaoqiang10_/article/details/24408129 Android休眠唤醒机制简介(一) ************ ...
- tflearn中计算混淆矩阵方法——需要经过一步转换
def do_rnn_wordbag(trainX, testX, trainY, testY): y_test=testY #trainX = pad_sequences(trainX, maxle ...
- (Go)06. Printf格式化输出、Scanf格式化输入详解
Print.Println .Printf .Sprintf .Fprintf都是fmt 包中的公共方法,在需要打印信息时需要用到这些函数,那么这些函数有什么区别呢? Print: 输出到控制台(不接 ...
