JS获取当前网页大小以及屏幕分辨率等
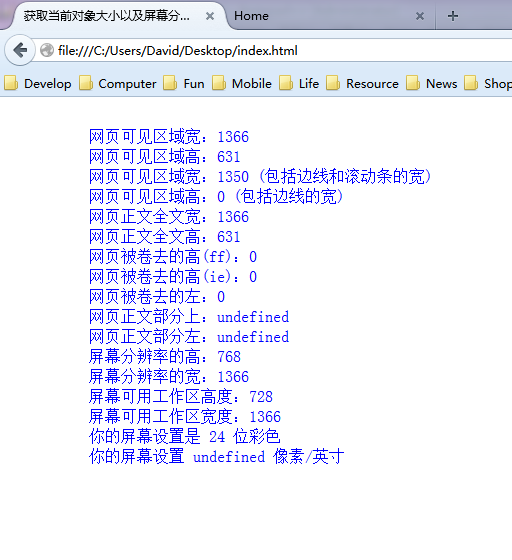
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWidth (包括边线和滚动条的宽) 网页可见区域高:document.body.offsetHeight(包括边线的宽) 网页正文全文宽:document.body.scrollWidth 网页正文全文高:document.body.scrollHeight 网页被卷去的高:document.body.scrollTop 网页被卷去的左:document.body.scrollLeft 网页正文部分上:window.screenTop 网页正文部分左:window.screenLeft 屏幕分辨率的高:window.screen.height 屏幕分辨率的宽:window.screen.width 屏幕可用工作区高度:window.screen.availHeight 屏幕可用工作区宽度:window.screen.availWidth 屏幕设置 window.screen.colorDepth 位彩色 屏幕设置 window.screen.deviceXDPI 像素/英寸


嗯。就酱~~
参考:https://www.jb51.net/article/54848.htm
JS获取当前网页大小以及屏幕分辨率等的更多相关文章
- (转)JS获取当前对象大小以及屏幕分辨率等
原文 JS获取当前对象大小以及屏幕分辨率等 <script type="text/javascript">function getInfo(){ var ...
- JS获取当前对象大小以及屏幕分辨率等...
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <meta nam ...
- 【Javascript Demo】JS获取当前对象大小以及屏幕分辨率等
效果如下: 代码如下: <html> <head> <title>获取当前对象大小以及屏幕分辨率等</title> <body> <d ...
- (转)JS获取当前对象大小以及屏幕分辨率等
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/--> ...
- js获取页面宽度高度及屏幕分辨率
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- js 获取 客户区 大小
js 获取 客户区 大小 本文内容来自<javascript高级程序设计(第二版)> 内容, 只是方便大家以后可能会用到... <script type="text/jav ...
- js 获取浏览器/网页宽度高度整理
网页宽度.高度: 网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeight 网页可见区域宽: document.bo ...
- JS获取元素尺寸大小、鼠标位置
//e.clientX|Y:表示鼠标相对浏览器可视窗口的当前坐标 //e.offsetX|Y:表示鼠标相对于事件源对象的坐标 //e.pageX|Y:表示鼠标相对于网页的坐标 /* element.o ...
- 原生js获取pc和移动端屏幕宽、高的方法
pc端: var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; ...
随机推荐
- hadoop三大组件的简单图解
如有不对,欢迎大家指正
- jsp error-page没有生效
1.首页检查web.xml中的配置,确保路径是正确的 <error-page> <error-code>404</error-code> <location& ...
- python 2.7安装某些包出现错误:"libxml/xmlversion.h:没有那个文件或目录"
解决办法: 1. ubuntu系统: 首先: apt-get install libxml2-dev sudo ln -s /usr/include/libxml2/libxml /usr/inclu ...
- 【UVa】Partitioning by Palindromes(dp)
http://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&category=27&page=sh ...
- ThinkPHP项目笔记之RBAC(权限相关视频讲解篇
感谢互联网,只要你愿意找,没有找不到的免费资源 网址:http://www.studyfox.cn/143.html
- Android使用Intent实现拨打电话的动作
使用Intent实现打电话的动作,我们须要在 AnroidMainfest.xml中增加通话权限,打开这个文件,在application节点的前面增加以下内容 <uses-permission ...
- js math atan2
在双十二活动中,视觉要求实现一个鼠标跟随运动的的效果,就像“觉”的那个效果类似 其实原理很简单,看鼠标从哪个方向进的及从哪个方向出的,然后区块里绝对定位的浮层就可以根据鼠标方向 运动; 如:在鼠标进入 ...
- MathType中怎么设置字体默认颜色
MathType功能非常强大,在编辑公式时使用非常方便.利用MathType破解版不仅可以改变公式的字体和字号,也可以改变公式字体颜色.有时在编辑完成后需要对MathType公式格式全部进行修改,这时 ...
- 用原生Canvas写贪吃蛇及问题解决
为了学习Canvas,写了这个小游戏贪吃蛇供自己和大家学习 Github: https://github.com/zhiyishou/Gsnake Play On: http://zhiyishou. ...
- typescript 实现函数重载
class Demo { // #region 声明 log() : void; log(arg1: string): void; log(arg1: number, arg2: string): v ...
