使用vue
使用bootstrap
npm install bootstrap@3 --save
使用jQuery
npm install jQuery --save
----------------
搭建vue项目
1,全局安装脚手架
npm install --global vue-cli
声明vue项目
模板:simple、webpack-simple、weback(最后要使用的模板)
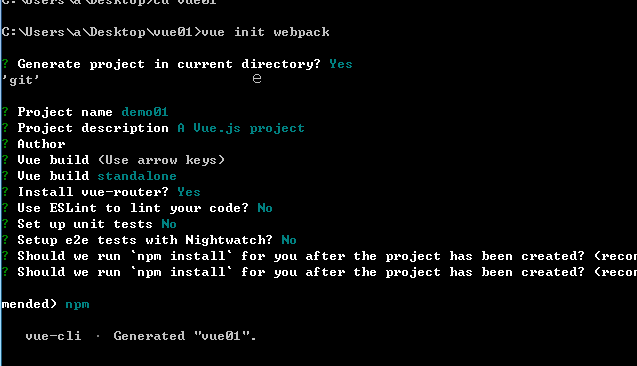
2、创建weback模板
vue init weback

下载依赖
npm install
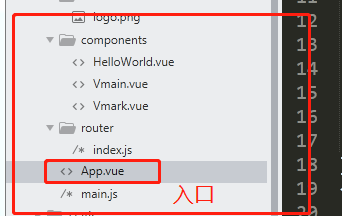
vue项目目录
入口--->src-->/* main.js

将app.vue内容清掉
一个app.vue相当与一个组件(即一个模块,后缀名为。vue)
组价内容构成
<template></template>:写页面结构
<script></scrtpt>:处理我们页面业务逻辑
<style><style>:样式
上面有导入,即需要抛出

<template></template> <script>
// 抛出
export default {
name:"App",
// 数据属性是一个对象单体函数
data(){
return {
// 放当前组件的所有数据属性 key-val
msg:'xxxxx',
favs:['python','java','vue'] }
</scrtpt> <style><style>
3、页面


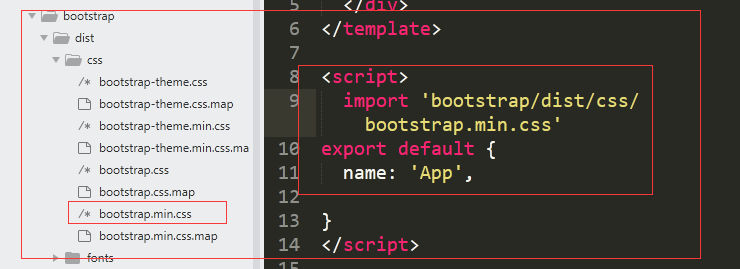
4、引用boostarp
在入口文件app.vue

5:编写路由接口
router-link

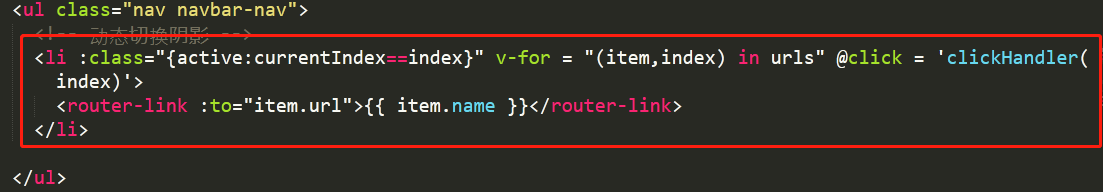
6:阴影切换

<li :class="{active:currentIndex==index}" v-for = "(item,index) in urls" @click = 'clickHandler(index)'>
<router-link :to="item.url">{{ item.name }}</router-link>
</li>
对象语法
我们可以传给 v-bind:class 一个对象,以动态地切换 class:
<div v-bind:class="{ active: isActive }"></div>
上面的语法表示 active 这个 class 存在与否将取决于数据属性 isActive 的 truthiness。
你可以在对象中传入更多属性来动态切换多个 class。此外,v-bind:class 指令也可以与普通的 class 属性共存。当有如下模板:
<div class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }">
</div>
和如下 data:
data: {
isActive: true,
hasError: false
}
解析
<li :class="{active:currentIndex==index}" v-for = "(item,index) in urls" @click = 'clickHandler(index)'>
<router-link :to="item.url">{{ item.name }}</router-link>
</li>
v-for = "(item,index) in urls 遍历所有url地址
item为url
index为name urls:[
{url:'/',name:'首页'},
{url:'/mark',name:'笔记'},
{url:'/xin',name:'心得'}
],
v-on监听事件
v-on指令可以简写为@,@click监听点击事件
@click = 'clickHandler(index)
使用vue的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- 初探Vue
Vue.js(读音/vju:/,类似于view),是近来比较火的前端框架,但一直没有怎么具体了解.实现过,就知道个啥的MVVM啦,数据驱动啦,等这些关于Vue的虚概念. 由于最近,小生在公司中,负责开 ...
随机推荐
- eclipse集成tomcat修改字符集参数
问题: 在eclipse 4.4(Luna)中集成tomcat时,直接修改原tomcat目录中的配置文件,不起作用. 有时,我们会修改字符集参数为utf-8,以解决中文乱码问题,改动之后依然乱码…… ...
- Spring mvc异步处理
基于Servlet3.0的异步处理,springmvc的异步处理 控制器返回callable, spring mvc异步处理,将callable提交到TaskExecutor 使用一个隔离线程进行执 ...
- 解题报告:hdu1257 LIS裸题
2017-09-02 17:28:44 writer:pprp 那个裸题练练手,讲解在之前的博客中提到了 代码如下: /* @theme:hdu1257 @writer:pprp @begin:17: ...
- Spring Boot JPA 使用 Sql Service 与 不使用默认驼峰策略
引入 数据源 <dependency> <groupId>com.microsoft.sqlserver</groupId> <artifactId>s ...
- Elasticsearch6.0之一:安装
基于windows平台,安装Elasticsearch, Elasticsearch-head. 1. 安装JAVA SDK,配置好环境变量 2. 安装NodeJs NPM, Grunt. npm ...
- centos7安装ambari教程
ambari版本 :2.4.2 (不过各版本安装过程没啥差异) 目录: 为什么要用Ambari 概念概述 版本信息 原理简介 安装 创建集群 创建集群 手动修改配置 NameNode HA 安装Sma ...
- 打开Eclipse提示“The default workspace “xxxx” is in use or cannot be created Please choose a different one“
原因:出现这种情况一般是workspace的配置文件中出现了.lock文件(workspace/.metadata/.lock),锁定了workspace.把.lock文件删除即可. 如果该文件不能删 ...
- JQuery数字类型验证正则表达式
有朋友整了一些关于js与jquery的数字类型验证正则表达式代码,下面我给大家再整理一下. 这里包括了数字验证实现与测试实例了,大家可参考. js验证数字正则表达式 代码如下: //检测是否为数字和小 ...
- Ansible 手册系列 一(介绍)
一 介绍 Ansible 是一个配置管理和应用部署工具,功能类似于目前业界的配置管理工具 Chef,Puppet,Saltstack.Ansible 是通过 Python 语言开发.Ansible 平 ...
- opengl:初次接触
1.概述 OpenGL(Open Graphics Library),开放的图形程序接口,是编程接口的规范,并不是像OpenCV那样是库.GLFW是开源的基于opengl标准的库,并且是跨平台的.其开 ...
