认识CSS中布局之文档流、浮动、定位以及叠放次序
前端之HTML,CSS(七)
CSS
CSS布局的核心就是盒子的摆放,即CSS定位。而CSS中定位机制分为:普通流(nomal flow)、浮动(float)、定位(position)。
普通流
普通流又被称为文档流或者标准流,普通流是指网页内标签元素正常情况下会按照自上而下,自左向右按顺序排列。即块级元素独占一行,多个块级元素存在会自上而下顺序排列,多个行内元素会共占一行,自左向右排列。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>普通流-测试</title>
<style type="text/css">
.div_one {
width: 200px;
height: 100px;
background-color: red;
}
.div_two {
width: 200px;
height: 100px;
background-color: green;
}
.div_three {
width: 200px;
height: 100px;
background-color: blue;
}
.span_one {
background-color: red;
}
.span_two {
background-color: green;
}
.span_three {
background-color: blue;
}
</style>
</head>
<body>
<div class="div_one"></div>
<div class="div_two"></div>
<span class="span_one">123</span>
<span class="span_two">456</span>
<div class="div_three"></div>
<span class="span_three">789</span>
</body>
</html>
效果展示:

浮动
浮动是指网页内的标签元素脱离标准流的布局方式,如果认为标准流标签元素是在网页平面沿x,y轴布局,则浮动就是增加一维,在z轴上实现布局。可以想象标准流布局标签元素坐标为(x,y,0),而浮动布局标签元素坐标为(x,y,z),当x,y相同时,浮动元素会覆盖标准流元素。
浮动的基本语法:选择器 {float:属性值},属性值有:left(元素向左浮动)、right(元素向右浮动)、none(元素不浮动),缺省默认为none。
标准流布局到浮动布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>普通流-测试</title>
<style type="text/css">
.div_one {
width: 100px;
height: 100px;
background-color: blue; /*未设置浮动*/
}
.div_two {
width: 150px;
height: 150px;
background-color: green; /*未设置浮动*/
}
</style>
</head>
<body>
<div class="div_one"></div>
<div class="div_two"></div>
</body>
</html>
效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动-测试</title>
<style type="text/css">
.div_one {
width: 100px;
height: 100px;
background-color: blue; /*设置浮动*/
float: left;
}
.div_two {
width: 150px;
height: 150px;
background-color: green; /*未设置浮动*/
}
</style>
</head>
<body>
<div class="div_one"></div>
<div class="div_two"></div>
</body>
</html>
效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动-测试</title>
<style type="text/css">
.div_one {
width: 100px;
height: 100px;
background-color: blue; /*设置浮动*/
float: left;
}
.div_two {
width: 150px;
height: 150px;
background-color: green; /*设置浮动*/
float: left;
}
</style>
</head>
<body>
<div class="div_one"></div>
<div class="div_two"></div>
</body>
</html>
效果:

上述三个过程可以看出从标准流到浮动的整个过程,第一步中,蓝色和绿色方块都没有设置浮动,按照标准流布局,两个块级元素各自独占一行,自上而下布局。第二步中,为蓝色方块设置浮动,蓝色方块向z轴浮起,不占据x,y平面位置,绿色方块自上而下布局。第三步为绿色方块设置浮动,可以看到块元素完全改变标准流布局块元素不独占一行。因为两个块元素设置均为左浮动,故自左向右排序。
浮动的主要应用:多个块元素于一行显示。使用display:inline-block的缺点:盒子之间会出现间隙,无法控制;盒子在一行内位置无法调整,如:让盒子自右向左排列。定义浮动的元素隐含着自动转换为行内块元素的特性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动-测试</title>
<style type="text/css">
.div_one {
width: 100px;
height: 100px;
background-color: red; /*设置浮动*/
float: left;
}
.div_two {
width: 100px;
height: 100px;
background-color: green; /*设置浮动*/
float: left;
}
.div_three {
width: 100px;
height: 100px;
background-color: blue; /*设置浮动*/
float: left;
}
.div_four {
width: 100px;
height: 100px;
background-color: pink; /*设置浮动*/
float: right;
}
</style>
</head>
<body>
<div class="div_one"></div>
<div class="div_two"></div>
<div class="div_three"></div>
<div class="div_four"></div>
</body>
</html>
浮动会影响标准流的位置变化,因此浮动元素通常结合父元素一起布局,而且浮动元素左右浮动不会占据父元素盒子的内边距。另外浮动元素只会影响在同一盒子中后续元素位置,不会影响之前元素的位置。
清除浮动:盒子嵌套时,因为子盒子内容不确定不宜为父盒子设定高度,而父盒子不设定高度时,当子盒子设定浮动时,子盒子不占位置,所以父盒子高度又会变成0,影响后续盒子位置变化。因此,清除浮动的本质是:为了解决父级元素因为子级元素浮动引起内部高度为0的问题。
父盒子不设定高度,标准流情况下,子盒子会撑开父盒子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>清除浮动-测试</title>
<style type="text/css">
.up {
width: 600px;
border: 2px solid red; /*父盒子不设定高度*/
}
.le {
width: 200px;
height: 200px;
background-color: blue;
}
.ri {
width: 300px;
height: 300px;
background-color: green;
}
.down {
width: 700px;
height: 100px;
background-color: black;
}
</style>
</head>
<body>
<div class="up">
<div class="le"></div>
<div class="ri"></div>
</div>
<div class="down"></div>
</body>
</html>

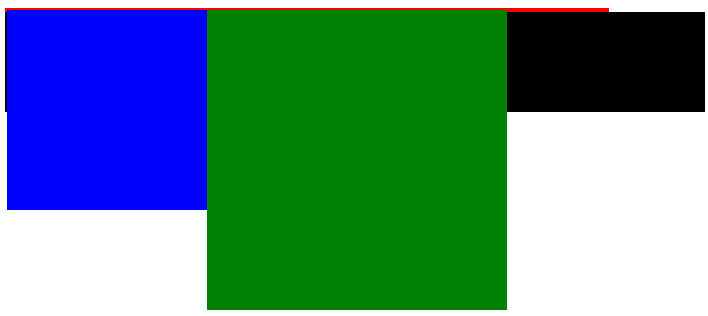
父盒子不设定高度,浮动情况下,子盒子不占位置,父盒子高度会变成0。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>清除浮动-测试</title>
<style type="text/css">
.up {
width: 600px;
border: 2px solid red; /*父盒子不设定高度*/
}
.le {
width: 200px;
height: 200px;
background-color: blue;
float: left; /*设定浮动*/
}
.ri {
width: 300px;
height: 300px;
background-color: green;
float: left; /*设定浮动*/
}
.down {
width: 700px;
height: 100px;
background-color: black;
}
</style>
</head>
<body>
<div class="up">
<div class="le"></div>
<div class="ri"></div>
</div>
<div class="down"></div>
</body>
</html>

基本语法:选择器 { clear:属性值;},其中属性值有:left(清除左浮动影响)、right(清除右浮动影响)、both(清除左右浮动影响)。
清楚浮动的方法:
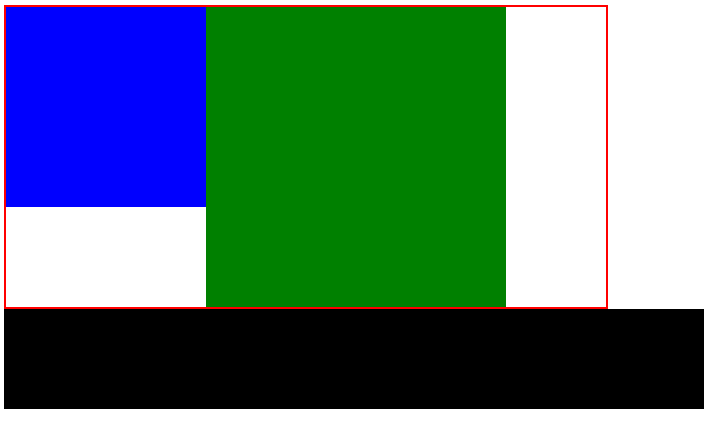
1.额外标签法:在最后一个浮动元素后添加一个空元素,为空元素设定清除浮动影响。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>清除浮动-测试</title>
<style type="text/css">
.up {
width: 600px;
border: 2px solid red; /*父盒子不设定高度*/
}
.le {
width: 200px;
height: 200px;
background-color: blue;
float: left; /*设定浮动*/
}
.ri {
width: 300px;
height: 300px;
background-color: green;
float: left; /*设定浮动*/
}
.down {
width: 700px;
height: 100px;
background-color: black;
}
.clear {
clear: both; /*设定清除浮动影响*/
}
</style>
</head>
<body>
<div class="up">
<div class="le"></div>
<div class="ri"></div> <!-- 最后一个浮动元素 -->
<div class="clear"></div> <!-- 添加空元素 -->
</div>
<div class="down"></div>
</body>
</html>
2.父级元素添加overflo属性方法:为父级元素添加overflow:属性值;其中属性值可以为hidden,auto,scroll中的一个,通过触发BFC方式清除浮动。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>清除浮动-测试</title>
<style type="text/css">
.up {
width: 600px;
border: 2px solid red; /*父盒子不设定高度*/
overflow: hidden; /*为父级元素添加overflow属性*/
}
.le {
width: 200px;
height: 200px;
background-color: blue;
float: left; /*设定浮动*/
}
.ri {
width: 300px;
height: 300px;
background-color: green;
float: left; /*设定浮动*/
}
.down {
width: 700px;
height: 100px;
background-color: black;
}
</style>
</head>
<body>
<div class="up">
<div class="le"></div>
<div class="ri"></div>
</div>
<div class="down"></div>
</body>
</html>
3.使用after伪元素清除浮动方法:
在CSS中添加
.clearfix:after { /*添加after伪元素*/
content: "";
display: block;
height:;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom:; /*IE6、IE7专有*/
}
添加后在父元素中调用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>清除浮动-测试</title>
<style type="text/css">
.clearfix:after { /*添加after伪元素*/
content: "";
height: 0;
display: block;
visibility: hidden;
clear: both;
}
.clearfix { /*IE6、IE7专有*/
*zoom: 1;
}
.up {
width: 600px;
border: 2px solid red; /*父盒子不设定高度*/
}
.le {
width: 200px;
height: 200px;
background-color: blue;
float: left; /*设定浮动*/
}
.ri {
width: 300px;
height: 300px;
background-color: green;
float: left; /*设定浮动*/
}
.down {
width: 700px;
height: 100px;
background-color: black;
}
</style>
</head>
<body>
<div class="up clearfix"> <!-- 父元素中调用 -->
<div class="le"></div>
<div class="ri"></div>
</div>
<div class="down"></div>
</body>
</html>
4.使用before和after双伪元素清除浮动方法:
在CSS中添加
.clearfix:before,.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom:;
}
添加后在父元素中调用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>清除浮动-测试</title>
<style type="text/css">
.clearfix:before,.clearfix:after { /*添加before和after双伪元素*/
content: "";
display: table; /*触发BFC清除浮动*/
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1; /*ie6、ie7专有*/
}
.up {
width: 600px;
border: 2px solid red; /*父盒子不设定高度*/
}
.le {
width: 200px;
height: 200px;
background-color: blue;
float: left; /*设定浮动*/
}
.ri {
width: 300px;
height: 300px;
background-color: green;
float: left; /*设定浮动*/
}
.down {
width: 700px;
height: 100px;
background-color: black;
}
</style>
</head>
<body>
<div class="up clearfix">
<div class="le"></div>
<div class="ri"></div>
</div>
<div class="down"></div>
</body>
</html>
清除浮动影响效果展示

布局流程
1.确定页面的可视区。可视区是指网页主体内容的所在区域,一般在浏览器窗口水平居中显示。通栏网页可视区为liu'la。
2.分析页面中的行模块,以及每个行模块中的列模块
3.设计HTML结构
4.CSS初始化,运用盒子模型的原理通过CSS+DIV布局控制每个模块的分布和样式。
常见网页结构布局
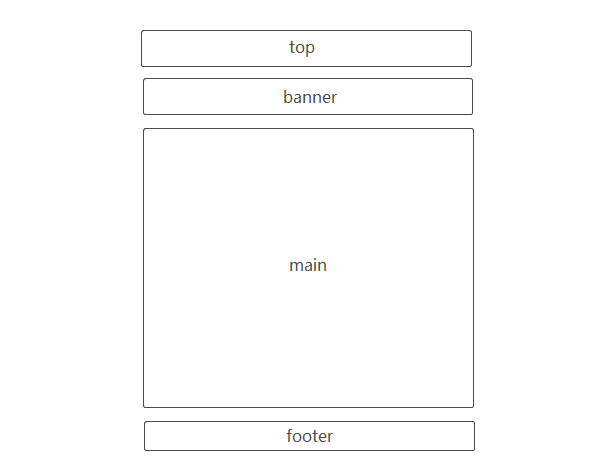
一列,固定宽度且居中型

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常见网页布局结构-一列,固定宽度且居中型</title>
<style type="text/css">
.top,
.banner,
.main,
.footer {
width: 900px;
border: 1px dotted #ccc;
background-color: #eee;
}
.top {
height: 80px;
margin: 0 auto 5px;
}
.banner {
height: 100px;
margin: 0 auto 5px;
}
.main {
height: 400px;
margin: 0 auto 5px;
}
.footer {
height: 80px;
margin: auto;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">main</div>
<div class="footer">footer</div>
</body>
</html>
两列左右型

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常见网页布局结构-两列左右型</title>
<style type="text/css">
.top,
.banner,
.footer {
width: 900px;
border: 1px dashed #ccc;
background-color: #eee;
}
.left,
.right {
height: 400px;
border: 1px dashed #ccc;
background-color: #eee;
}
.top {
height: 80px;
margin: auto;
}
.banner {
height: 100px;
margin: auto;
margin: 10px auto;
}
.main {
width: 900px;
height: 400px;
margin: auto;
}
.left {
width: 300px;
float: left;
}
.right {
width: 590px;
float: right;
}
.footer {
height: 80px;
margin: auto;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</body>
</html>
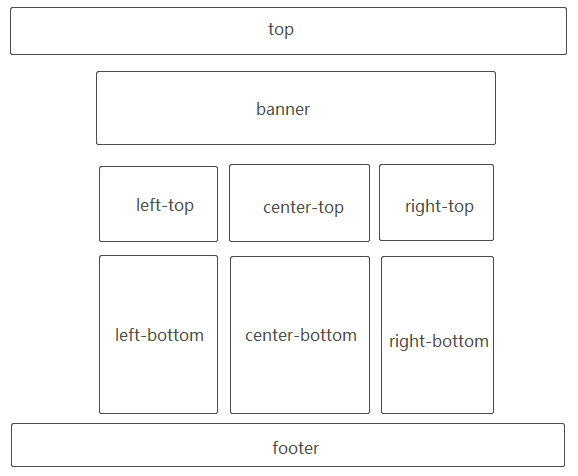
通栏平均分布型

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常见网页布局结构-通栏型</title>
<style type="text/css">
.top {
height: 80px;
background-color: #ccc;
}
.top-inner {
width: 900px;
height: 80px;
margin: auto;
}
.banner {
width: 900px;
height: 100px;
background-color: #ccc;
border: 1px dashed #eee;
margin: 5px auto;
}
.up {
width: 900px;
height: 400px;
margin: auto;
}
.left-top {
width: 250px;
height: 400px;
background-color: #ccc;
border: 1px dashed #eee; /*252PX*/
float: left;
}
.center-top {
width: 384px; /*1+250+1+5+1+384+1+5+1+250+1=900*/
height: 400px;
background-color: #ccc;
border: 1px dashed #eee;
float: left;
margin: 0 5px; /*左右margin 10px*/
}
.right-top {
width: 250px;
height: 400px;
background-color: #ccc;
border: 1px dashed #eee; /*252PX*/
float: left;
}
.down {
width: 900px;
height: 600px;
margin: 5px auto;
}
.left-bottom {
width: 250px;
height: 600px;
background-color: #ccc;
border: 1px dashed #eee; /*252PX*/
float: left;
}
.center-bottom {
width: 384px; /*1+250+1+5+1+384+1+5+1+250+1=900*/
height: 600px;
background-color: #ccc;
border: 1px dashed #eee;
float: left;
margin: 0 5px; /*左右margin 10px*/
}
.right-bottom {
width: 250px;
height: 600px;
background-color: #ccc;
border: 1px dashed #eee; /*252PX*/
float: left;
}
.footer {
height: 80px;
background-color: #ccc;
}
.footer-inner {
width: 900px;
height: 80px;
margin: auto;
}
</style>
</head>
<body>
<div class="top">
<div class="top-inner">top</div>
</div>
<div class="banner">banner</div>
<div class="up">
<div class="left-top">left-top</div>
<div class="center-top">center-top</div>
<div class="right-top">right-top</div>
</div>
<div class="down">
<div class="left-bottom">left-bottom</div>
<div class="center-bottom">center-bottom</div>
<div class="right-bottom">right-bottom</div>
</div>
<div class="footer">
<div class="footer-inner">footer</div>
</div>
</body>
</html>
定位
定位同浮动一样是脱离标准流的布局方式,定位顾名思义就是按照盒子的位置随意确定盒子的位置,不像标准流和浮动一般有位置上的规则,完全由设计者确定。此外,通过定位可以实现盒子的覆盖,但是又不影响被覆盖盒子的位置关系。
元素定位属性主要包括定位模式和边偏移两个部分。
边偏移
| 属性 | 属性值 | 描述 |
| top | 像素值 | 定义元素相对于父元素上边线的距离 |
| bottom | 像素值 | 定义元素相对于父元素下边线的距离 |
| left | 像素值 | 定义元素相对于父元素左边线的距离 |
| right | 像素值 | 定义元素相对于父元素右边线的距离 |
定位模式
CSS中position属性用于定义元素的定位模式,基本语法:选择器 {position:属性值;},其中position属性值有:
| 属性值 | 描述 |
| static | 静态定位,遵循标准流定位,默认定位方式。 |
| relative | 相对定位,相对于标准流的位置定位 |
| absolute | 绝对定位,相对于上一个定位的父元素定位 |
| fixed | 固定定位,相对于浏览器窗口定位 |
标准流
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>定位-测试</title>
<style type="text/css">
.father {
width: 400px;
height: 400px;
border: 1px solid #000;
}
.normal {
width: 300px;
height: 300px;
background-color: red;
}
</style>
</head>
<body>
<div class="father">
<div class="normal">标准流</div>
</div>
</body>
</html>

静态定位(static):所有元素默认的定位方式,即各个元素在标准流中的位置。静态定位状态下, 无法通过边偏移属性改变元素的位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>定位-测试</title>
<style type="text/css">
.father {
width: 400px;
height: 400px;
border: 1px solid #000;
}
.static {
width: 300px;
height: 300px;
background-color: green;
position: static; /*静态定位*/
top: 10px; /*设置偏移上边线10px*/
}
</style>
</head>
<body>
<div class="father">
<div class="static">静态定位</div> </div>
</body>
</html>

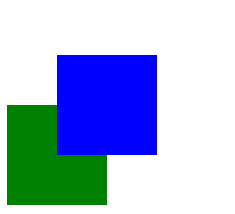
相对定位(relative):相对定位是相对于定位元素自身的原本位置,通过边偏移属性来移动位置,定位元素移动以后位置保留,后续元素的位置不会受到影响。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>定位-测试</title>
<style type="text/css">
.up {
width: 100px;
height: 100px;
background-color: blue;
position: relative; /*相对定位*/
top: 50px; /*移动至距离原本(标准流位置)上边线50px的位置*/
left: 50px; /*移动至距离(标准流位置)左边线50px的位置*/
}
.down {
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="up"></div>
<div class="down"></div>
</body>
</html>

绝对定位(absolute):绝对定位是相对于浏览器当前窗口或者定位父元素的位置,通过边偏移属性来移动位置,定位元素移动以后位置不保留,后续元素的位置像浮动一样上浮。
后续元素受影响且无父元素(相对于浏览器当前窗口移动)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>定位-测试</title>
<style type="text/css">
.up {
width: 100px;
height: 100px;
background-color: blue;
position: absolute; /*绝对定位*/
top: 20px; /*无定位父元素,相对于浏览器当前窗口*/
left: 20px;
}
.down {
width: 150px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<div class="up"></div>
<div class="down"></div>
</body>
</html>

存在父元素,父元素无定位(相对于浏览器当前窗口移动)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>定位-测试</title>
<style type="text/css">
body {
height: 2000px;
}
.father {
width: 200px;
height: 200px;
background-color: red;
margin: 50px;
}
.son {
width: 100px;
height: 100px;
background-color: blue;
position: absolute; /*绝对定位*/
top: 20px; /*无定位父元素,相对于浏览器当前窗口*/
left: 20px;
}
.down {
width: 100px;
height: 100px;
background-color: green;
position: absolute;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<div class="down"></div>
</body>
</html>
 (如同存在滚动条,然而绿色元素块没有在浏览器下拉界面最下方,只是位于浏览器当前窗口)
(如同存在滚动条,然而绿色元素块没有在浏览器下拉界面最下方,只是位于浏览器当前窗口)
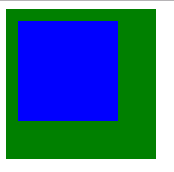
存在“父辈”元素,“父辈”元素定位(相对于定位”父辈“元素)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>定位-测试</title>
<style type="text/css">
body {
height: 2000px;
}
.father {
width: 200px;
height: 200px;
background-color: red;
margin: 50px;
}
.son {
width: 100px;
height: 100px;
background-color: blue;
position: absolute; /*绝对定位*/
top: 20px; /*无定位父元素,相对于浏览器当前窗口*/
left: 20px;
}
.down {
width: 100px;
height: 100px;
background-color: green;
position: absolute;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<div class="down"></div>
</body>
</html>

“子绝父相”:子元素使用绝对定位,父元素使用相对定位(推荐)。父元素相对定位保留位置,不影响后续元素位置,子元素绝对定位,相对于父元素定位实现位置移动。
定位盒子居中对齐问题:浮动或者定位的盒子,margin:0 auto;会失效。使得定位的盒子水平居中可以使用:left:50%;margin-left:-width/2px;其中width为盒子自身的宽度;使得定位的盒子垂直居中可以使用:top:50%;margin-top:-height/2px;其中height为盒子自身的高度。
固定定位(fixed):固定定位是相对于浏览器当前窗口的位置,通过边偏移属性来移动位置,定位元素位置不保留,不随浏览器滚动条滚动。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>定位-测试</title>
<style type="text/css">
body {
height: 5000px;
}
div {
width: 100px;
height: 100px;
background-color: red;
position: fixed;
right: 0;
top: 200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果自行测试
注意:绝对定位、固定定位和浮动一样都会将定位或者浮动元素转换为行内块元素,行内块元素不指定宽度会随内容宽度显示。此外,插入图片可以撑开盒子,而背景图片不会影响盒子大小。
层叠次序
层叠即覆盖,前面提到设置盒子布局中存在覆盖的有浮动、绝对定位以及固定定位三种情况。
浮动:浮动存在覆盖的情形只存在前一个盒子设定浮动,不占据文档位置,后面未设定浮动盒子位置会上浮,表现为后面盒子被前面盒子覆盖的情况。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>层叠次序-测试</title>
<style type="text/css">
.up {
width: 200px;
height: 200px;
background-color: red;
float: left; /*前面盒子设置浮动*/
}
.down { /*后面盒子不设置浮动*/
width: 300px;
height: 300px;
background-color: blue;
}
</style>
</head>
<body>
<div class="up"></div>
<div class="down"></div>
</body>
</html>
效果

浮动前后盒子都设置浮动不会存在盒子覆盖状况,而是盒子会在同一行显示。
绝对定位:绝对定位存在覆盖有三种情形:前后盒子分别设定:绝对定位和绝对定位,绝对定位和浮动,绝对定位和文档流(不设置浮动或者绝对定位)。
绝对定位和文档流:这种情形只存在前一个盒子设置绝对定位,不占据文档位置,后面未设定绝对定位盒子位置上浮,表现为后面盒子被前面盒子覆盖的情况。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>层叠次序-测试</title>
<style type="text/css">
.up {
width: 200px;
height: 200px;
background-color: red;
position: absolute; /*前面盒子设置绝对定位*/
}
.down { /*后面盒子不设置绝对定位*/
width: 300px;
height: 300px;
background-color: blue;
}
</style>
</head>
<body>
<div class="up"></div>
<div class="down"></div>
</body>
</html>
效果

绝对定位和浮动:前后两个盒子分别设定浮动和绝对定位,如:前浮后绝,前绝后浮。设置绝对定位的盒子一定会覆盖设置定位的盒子,无关前后。
前浮后绝
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>层叠次序-测试</title>
<style type="text/css">
.up { /*前面盒子设置浮动*/
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.down { /*后面盒子设置绝对定位*/
width: 300px;
height: 300px;
background-color: blue;
position: absolute;
}
</style>
</head>
<body>
<div class="up"></div>
<div class="down"></div>
</body>
</html>
效果

前绝后浮
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>层叠次序-测试</title>
<style type="text/css">
.up { /*前面盒子设置绝对定位*/
width: 200px;
height: 200px;
background-color: red;
position: absolute;
}
.down { /*后面盒子设置浮动*/
width: 300px;
height: 300px;
background-color: blue;
float: left;
}
</style>
</head>
<body>
<div class="up"></div>
<div class="down"></div>
</body>
</html>
效果

绝对定位与绝对定位:前、后盒子都设置绝对定位,后面设置绝对定位的盒子会覆盖前面设置绝对定位的盒子。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>层叠次序-测试</title>
<style type="text/css">
.up { /*前面盒子设置绝对定位*/
width: 200px;
height: 200px;
background-color: red;
position: absolute;
}
.down { /*后面盒子设置绝对定位*/
width: 300px;
height: 300px;
background-color: blue;
position: absolute;
}
</style>
</head>
<body>
<div class="up"></div>
<div class="down"></div>
</body>
</html>
效果

对于定位中导致的元素重叠问题,可以对定位元素应用z-index属性设置层叠顺序,属性值可以为0或者正、负整数。0为z-index属性的默认属性值,取值越大,定位元素在层叠顺序中越居上,即z-index:1;会覆盖z-index:2;的盒子。注意:z-index属性只在应用于定位元素,对于标准流(静态定位相当于标准流)、浮动元素无作用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>层叠次序-测试</title>
<style type="text/css">
.up { /*前面盒子设置绝对定位*/
width: 200px;
height: 200px;
background-color: red;
position: absolute;
z-index: 1; /*调高层叠等级为1*/
}
.down { /*后面盒子设置绝对定位*/
width: 300px;
height: 300px;
background-color: blue;
position: absolute;
}
</style>
</head>
<body>
<div class="up"></div>
<div class="down"></div>
</body>
</html>
效果

固定定位:设置固定定位的元素会覆盖所有元素,但不会影响其他元素的位置。
认识CSS中布局之文档流、浮动、定位以及叠放次序的更多相关文章
- 前端基础-CSS如何布局以及文档流
一. 网页布局方式 二. 标准流 三. 浮动流 四. 定位流 一. 网页布局方式 1.什么是网页布局方式 布局可以理解为排版,我们所熟知的文本编辑类工具都有自己的排版方式, 比如word,nodpad ...
- CSS的布局之文档流,与行内/块级元素的延伸
文档流,即(position:stiatic),是html布局机制的默认状态. 文档流在排列的过程中,块级元素从上到下,行内元素,从左到右. ·块级元素 <div> <h系列> ...
- 文档流&浮动&定位
文档流指元素在文档中的位置由元素在html里的位置决定,块级元素独占一行,自上而下排列:内联元素从左到右排列脱离文档流的方式: 浮动,通过设置float属性 绝对定位,通过设置position:abs ...
- html/css基础篇——DOM中关于脱离文档流的几种情况分析
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版中拿走. ...
- 前端(八)—— 高级布局:文档流、浮动布局、流式布局、定位布局、flex布局、响应布局
高级布局:文档流.浮动布局.流式布局.定位布局.flex布局.响应布局 一.文档流 1.什么是文档流 将窗体自上而下分成一行一行,块级元素从上至下.行内元素在每行中从左至右的顺序依次排放元素 2.本质 ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- css布局与文档流的关系之float(浮动)
所谓文档流,指元素在排版布局的过程中,元素会自动从左到右,从上到下的流式排列.脱离文档流呢,就是元素打乱了这个排列,或是从排版中拿走. 说到文档流呢,我们先来说一下元素,每个元素呢,都有display ...
- css盒子模型、文档流、相对与绝对定位、浮动与清除模型
一.CSS中的盒子模型 标准模式和混杂模式(IE).在标准模式下浏览器按照规范呈现页面:在混杂模式下,页面以一种比较宽松的向后兼容的方式显示.混杂模式通常模拟老式浏览器的行为以防止老站点无法工作. h ...
- CSS脱离文档流&浮动
什么是文档流? 将窗体从上至下分成一行一行,并在每行中按从左至右依次排放元素,称为文档流,也称为普通流.这个应该不难理解,HTML中全部元素都是盒模型,盒模型占用一定的空间,依次排放在HTML中,形成 ...
随机推荐
- centos7.0查看有没有运行mysql
centos7自带是mariadb,一个mysql的变种. 查看有没有安装过:yum list installed mysql*rpm -qa | grep mysql* 安装mysql软件(mari ...
- 编写高质量代码改善C#程序的157个建议——建议84:使用PLINQ
建议84:使用PLINQ LINQ最基本的功能就是对集合进行遍历查询,并在此基础上对元素进行操作.仔细推敲会发现,并行编程简直就是专门为这一类应用准备的.因此,微软专门为LINQ拓展了一个类Paral ...
- Python之安装第三方扩展库
PyPI 地址:https://pypi.python.org/pypi 如果你知道你要找的库的名字,那么只需要在右上角搜索栏查找即可. 1.pip安装扩展库 (1)安装最新版本的扩展库: cmd&g ...
- Spring Cache介绍和使用
Spring Cache 缓存是实际工作中非经常常使用的一种提高性能的方法, 我们会在很多场景下来使用缓存. 本文通过一个简单的样例进行展开,通过对照我们原来的自己定义缓存和 spring 的基于凝视 ...
- Ansible应用领域
1.Ansible应用领域 Ansible的编排引擎可以非常出色地完成配置管理.流程控制.资源部署等多方面工作.与其他IT自动化产品相比较,Ansibe为你提供一种不需要安装客户端软件.管理简单.功能 ...
- ASP.NET Core2利用Jwt技术在服务端实现对客户端的身份认证
背景 在微服务架构下,一般都会按不同的业务或功能将整个系统切分成不同的独立子系统,再通过REST API或RPC进行通讯并相互调用,形成各个子系统之间的串联结构.在这里,我们将采用REST API的通 ...
- Android 使用pk10系统架设RecyclerView实现轮播图
一.需求 ViewPager有个天生的缺陷是View无法重用,此外pk10系统架设详情咨询[企娥166848365]ViewPager的滑动过程会频繁requestLayout,尽管可以通过addVi ...
- .NET WCF Return String 字符串有反斜杠的处理
应该是: {"Message":"Hello World"} 结果是:" {\"Message\":\"Hello Wo ...
- sonar安装问题记录
1.启动时日志中提示 Caused by: java.lang.RuntimeException: can not run elasticsearch as root 错误原因:因为安全问题elast ...
- kali 下 apache 配置文件
默认的可执行文件 /usr/sbin/apache2 root@ty:/etc/init.d# netstat -anp |grep apache tcp6 ::: :::* LISTEN /apac ...
