myDate97 设置开始时间和结束时间
myDate97 设置开始时间和结束时间
CreationTime--2018年8月28日16点46分
Author:Marydon
1.简单示例
第一步:引入My97DatePicker/WdatePicker.js
第二步:js代码
<script type="text/javascript">
window.onload = function() {
// 开始时间默认值为本月1号
jQuery('#V_START').val(new Date().format('yyyy-MM-01'));
// 结束时间默认值为今天
jQuery('#V_END').val(new Date().format('yyyy-MM-dd'));
}
</script>
第三步:html代码
开始时间:
<input name="V_START" class="TextBox" readonly="readonly" id="V_START" type="text"
onclick="WdatePicker({isShowClear:false, dateFmt:'yyyy-MM-dd', maxDate:'#F{$dp.$D(\'V_END\')}'});"/>
结束时间:
<input name="V_END" class="TextBox" readonly="readonly" id="V_END" type="text"
onclick="WdatePicker({isShowClear:false, dateFmt:'yyyy-MM-dd', minDate:'#F{$dp.$D(\'V_START\')}', maxDate:'%y-%M-%d'});"/>
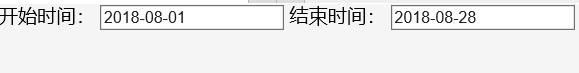
效果展示:
默认值

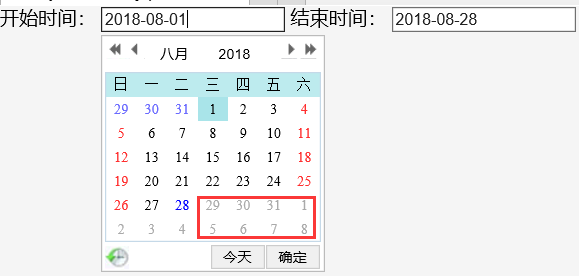
最大开始时间

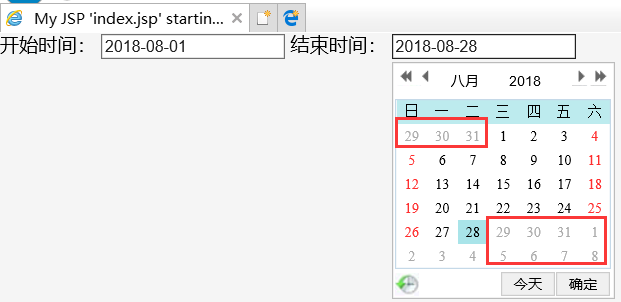
最小结束时间与最大结束时间

说明:
开始时间和结束时间最好设置默认时间,既有利于数据查出指定区间数据而不是所有数据,又有利于提高用户体验;
禁用了清空按钮;
日期格式:yyyy-MM-dd;
开始时间的最大日期不能大于结束时间;
结束时间的最小日期不能小于开始时间;
结束时间的最大日期不能超过系统当前时间。
2.综合运用
需求说明:
统计条件为时间段(日、月、年);
以日单位:x年x月x日- x年x月x日(最大选择范围14天);
月:x年x月- x年x月(最大选择范围12个月);
年:x年- x年(最大选择范围10年)。
js代码
<script type="text/javascript">
// 默认值
// 选中年-月-日
$get('selectDate').selectedIndex = 2;
ctrlDateFormat("yyyy-MM-dd"); function ctrlDateFormat(dateFmt){
// 开始日期取值范围
var s_minDate = "";
var s_maxDate = "#F{$dp.$D('V_END')}";
// 结束日期取值范围
var e_minDate = "#F{$dp.$D('V_START')}";
var e_maxDate = "";
// 默认日期
var defaultDate = "";
// 获取系统当前日期
var date = new Date();
// 获取当前年
var currentYear = date.getFullYear();
// 获取当前月
var currentMonth = date.getMonth() + 1;
currentMonth = (currentMonth <= 9)?"0" + currentMonth:currentMonth;
// 获取当前日
var currentDay = date.getDate();
currentDay = (currentDay <= 9)?"0" + currentDay:currentDay; switch (dateFmt) {
case "yyyy":
// 选择范围: 10年
s_minDate = "#F{$dp.$D('V_END',{y:-9})}";
e_maxDate = "#F{$dp.$D('V_START', {y:+9})}";
defaultDate = currentYear;
break;
case "yyyy-MM":
// 选择范围: 12个月
s_minDate = "#F{$dp.$D('V_END',{M:-11})}";
e_maxDate = "#F{$dp.$D('V_START', {M:+11})}";
defaultDate = currentYear + "-" + currentMonth;
break;
case "yyyy-MM-dd":
// 选择范围: 14天
s_minDate = "#F{$dp.$D('V_END',{d:-13})}";
e_maxDate = "#F{$dp.$D('V_START', {d:+13})}";
defaultDate = currentYear + "-" + currentMonth + "-" + currentDay;
break;
default:
break;
}; // 设置默认值
$get('V_START').value = defaultDate;
$get('V_END').value = defaultDate;
// 开始日期、结束日期绑定点击事件
$get('V_START').onclick = function () {
WdatePicker({
isShowClear:false,
dateFmt:dateFmt,
minDate:s_minDate,
maxDate:s_maxDate
});
};
$get('V_END').onclick = function () {
WdatePicker({
isShowClear:false,
dateFmt:dateFmt,
minDate:e_minDate,
maxDate:e_maxDate
});
};
}
</script>
html代码
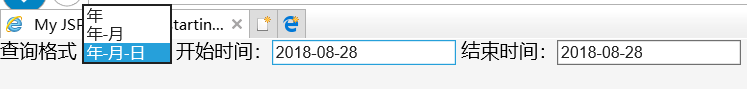
查询格式
<select onchange="ctrlDateFormat(this.value)" id="selectDate">
<option value="yyyy">年</option>
<option value="yyyy-MM">年-月</option>
<option value="yyyy-MM-dd">年-月-日</option>
</select>
开始时间:<input name="V_START" class="TextBox" readonly="readonly" id="V_START" type="text" />
结束时间:<input name="V_END" class="TextBox" readonly="readonly" id="V_END" type="text" />
效果展示:

2019/01/14
上面关于点击事件的代码存在bug:就是第一次变换查询格式,后面的日期格式会变化,以后不管你再怎么变换查询条件,
后面的日期格式都不会生效,解决方案:
使用jquery先将绑定的点击事件移除掉,再次绑定即可。
$('#V_START').unbind();
$('#V_START').click(function() {
WdatePicker({
isShowClear : false,
dateFmt : dateFmt,
minDate : s_minDate,
maxDate : s_maxDate
})
});
$('#V_END').unbind();
$('#V_END').click(function() {
WdatePicker({
isShowClear : false,
dateFmt : dateFmt,
minDate : e_minDate,
maxDate : e_maxDate
})
});
相关推荐:
myDate97 设置开始时间和结束时间的更多相关文章
- 【第十九篇】laydate设置起始时间,laydate设置开始时间和结束时间
laydate设置开始时间后,结束时间不可小于已选择的开始时间 laydate设置结束时间后,开始时间不可小于已选择的结束时间 //设置开始时间 var startDate = laydate.ren ...
- laydate设置起始时间,laydate设置开始时间和结束时间
//设置开始时间 var startDate = laydate.render({ elem: '#start_date',//开始时间选择控件id min:'2018-6-1', type: 'da ...
- WdatePicker 设置开始时间和结束时间
开始时间: <input type="text" placeholder=" -请选择- " readonly="readonly" ...
- project 2013 设置工期为1个工作日,但开始时间与结束时间不是同一天
1.问题描述 project2013在工期栏输入 1 ,在开始时间结束时间点自动安排,就会出现如下情况,会被误认为是两天 2.问题解决 文件-->选项-->常规-->日期格式选择 ...
- bootstrap-datetimepicker 进一步跟进~~~开始时间和结束时间的样式显示
上次简单介绍了一下:05.LoT.UI 前后台通用框架分解系列之——漂亮的时间选择器(http://www.cnblogs.com/dunitian/p/5524019.html) 这次深入再介绍一下 ...
- java获取本月开始时间和结束时间、上个月第一天和最后一天的时间以及当前日期往前推一周、一个月
import java.text.SimpleDateFormat; import java.util.Calendar; import java.util.Date; import java.uti ...
- My97DatePicker:开始时间和结束时间的最大间隔为1个月30天,并且不大于当前时间(3种方法)
问题的背景 在之前做Web项目的时候,开始时间和结束时间,只有2个要求: 1.开始时间必须小于等于结束时间,不能超过当前时间. 2.结束时间必须大于等于开始时间,不能超过当前时间. 由于开始时间不大于 ...
- c# 获取 本周、本月、本季度、本年 的开始时间或结束时间
#region 获取 本周.本月.本季度.本年 的开始时间或结束时间 /// <summary> /// 获取结束时间 /// </summary> /// <param ...
- My97DatePicker 日期控制,开始时间不能>结束时间,结束时间不能<开始时间
<li>日期: <input type="text" style="margin-top: 5px;" value="${begin ...
随机推荐
- Java--tomcat线程池(分析)
以apache-tomcat-7.0.57 为例子 tomcat的默认配置如下: <Connector connectionTimeout="/> 默认的线程池为: maxThr ...
- External components provide true shutdown for boost converter
The step-up switching-converter circuit in Figure 1 presents a familiar problem: If you shut down bo ...
- Maven编译代码的相关命令
第一.main目录下的主代码编写完毕后,使用Maven进行编译,在项目根目录下运行命令mvn clean compile进 行项目编译. 第二.test目录下的测试用例编写完毕之后就可以调 ...
- angular2组件通信
父到子 父组件: ts部分: @Component({ selector: 'app-info', templateUrl: './info.component.html', styleUrls: [ ...
- MySQL删除数据Delete与Truncate语句使用比较
在MySQL数据库中,DELETE语句和TRUNCATE TABLE语句都可以用来删除数据,但是这两种语句还是有着其区别的,下文就为您介绍这二者的差别所在 空mysqll表内容常见的有两种方法:一种d ...
- ffmpeg参数说明(转载)
ffmpeg.exe -i F:\闪客之家\闪客之歌.mp3 -ab 56 -ar 22050 -b 500 -r 15 -s 320x240 f:\11.flv ffmpeg -i F:\01.wm ...
- mormot解析天气预报JSON数据
mormot解析天气预报JSON数据 uses SynCommons; constjson2 = '{' + #13#10 +'"error":0,' + #13#10 +'&qu ...
- ListVIew点击事件失效
转自:http://blog.csdn.net/zhufuing/article/details/8677407 记录下自己所犯的错误,在写ListView的点击事件时OnItemClickListe ...
- Git 学习(二)版本库创建
Git 版本库创建 什么是版本库(repository)? 可理解为文件仓库.由Git管理每个文件的新增.修改及删除,但这个仓库可以追溯历史.可还原至任意历史节点. 版本库创建 创建一个版本库非常简单 ...
- jenkins使用slave报编码错误[WARNING] File encoding has not been set, using platform encoding ANSI_X3.4-1968, i.e. build is platform dependent!
jenkins:master-slave 模式: master编码配置: slave编码配置: 可以看出master 和 slave的配置是一样的,但是当项目在slave上执行的时候,偶尔会报如下错误 ...
