云存储上传控件(cloud2)-Xproer.HttpUploader7
版权所有 2009-2016 荆门泽优软件有限公司
保留所有权利
产品首页:http://www.ncmem.com/webapp/cloud2/index.asp
产品介绍:http://www.cnblogs.com/xproer/p/4744468.html
升级日志:http://www.cnblogs.com/xproer/p/4744498.html
开发文档-ASP:http://www.cnblogs.com/xproer/archive/2012/02/17/2355458.html
开发文档-PHP:http://www.cnblogs.com/xproer/archive/2012/02/17/2355467.html
开发文档-JSP:http://www.cnblogs.com/xproer/archive/2012/02/17/2355462.html
开发文档-.NET:http://www.cnblogs.com/xproer/archive/2012/02/17/2355469.html,
资源下载:cab安装包(x86),cab安装包(x64),crx安装包,crx(nat)安装包,xpi安装包,exe安装包,开发文档,VC运行库,根证书,Discuz!X2插件下载,
示例下载(.NET):Sql2005示例
示例下载(JSP):Sql2005示例,MySQL示例,Oracle示例
示例下载(PHP):MySQL示例
HttpUploader7是完全面向云存储的解决方案,专注于解决大型互联网项目高并发数据存储问题。
HttpUploader7完全重新设计了底层网络数据传输模块,并完全支持云存储。在数据传输方面逻辑更加简化系统却更加稳定。
大幅度降低存储成本
借助于HttpUploader7,企业能够轻松将数据迁移到云服务器中,从而将网络带宽及存储成本降低到原来的10%。
专为互联网平台设计
HttpUploader7可帮助企业轻松处理千万级用户的数据存储需求。特别适合大型互联网项目。
简化运维工作
HttpUploader6需要企业投入相当可观的人力、时间、资金、精力来设计一套存储系统。HttpUploader7则完全不需要企业开发。
数据准确性提高到99%
在HttpUploader6中数据准确性可达到80%,在HttpUploader7中我们将这一标准提高到99%。
分布式安全存储
对开发人员而言分布式存储系统意味着更加复杂的系统构架设计和更高难度的技术实现,HttpUploader7却将这件事变的从未如此简单过。
卓越的稳定性和可用性
得益于云存储的全球分布式节点网络,HttpUploader7可帮助企业实现不同地域不同时间不同网络环境的稳定传输体验。
简单可靠的结构
完全重新设计的底层结构在应用海量并发任务场景时具有更加出色的表现。
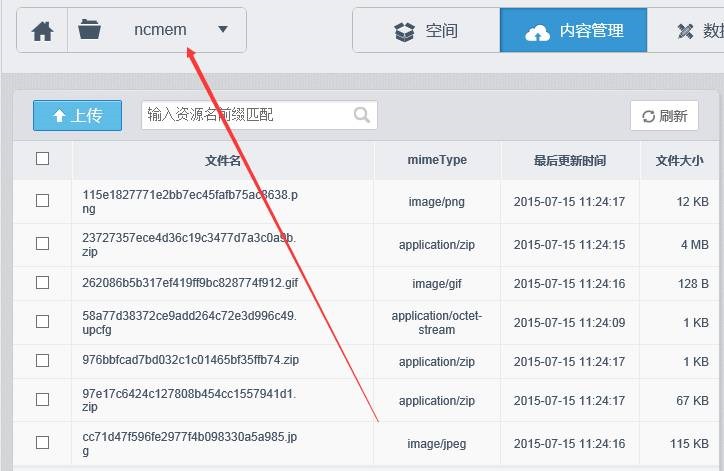
1.1. 文件保存位置-七牛
所有文件保存在空间中。

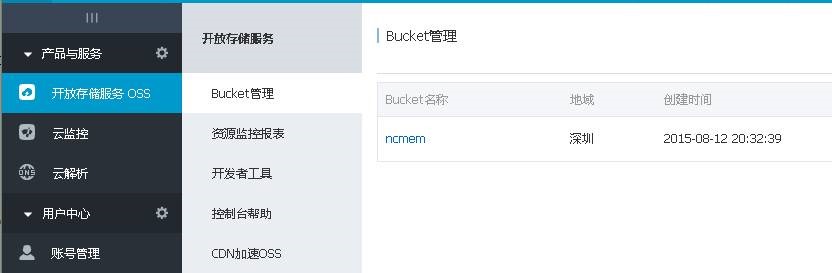
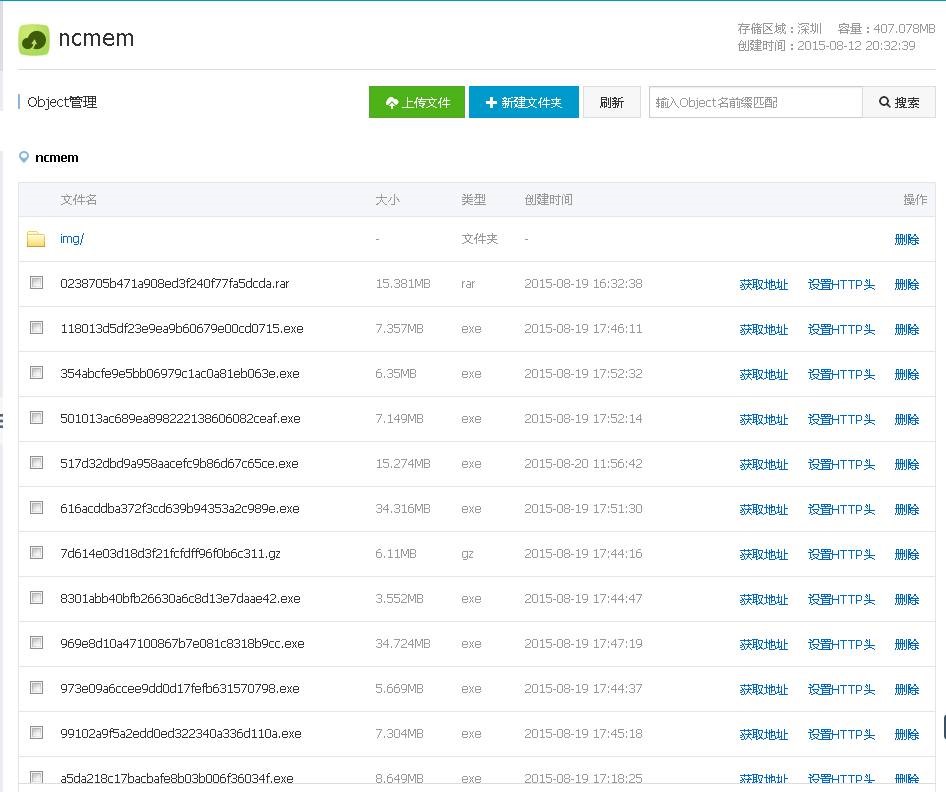
1.2. 文件保存位置-阿里云

文件列表

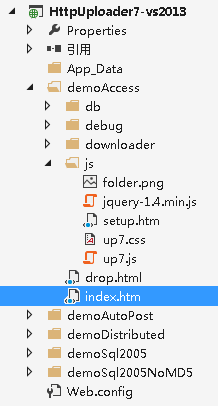
工程截图:

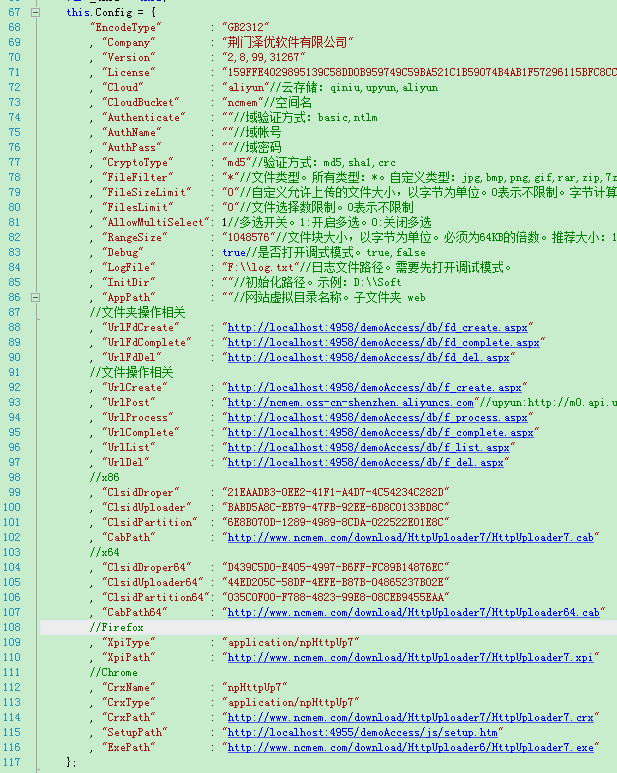
配置截图:

云存储上传控件(cloud2)-Xproer.HttpUploader7的更多相关文章
- 云存储上传控件(cloud2)-Xproer.CloudUploader
版权所有 2009-2016荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webapp/up6.2/in ...
- 云存储上传控件更新日志-Xproer.cloud2
官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webapp/cloud2/index.asp 在线演示:http://www.ncmem.c ...
- java+Word图片上传控件
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) ...
- 百度 flash html5自切换 多文件异步上传控件webuploader基本用法
双核浏览器下在chrome内核中使用uploadify总有302问题,也不知道如何修复,之所以喜欢360浏览器是因为帮客户控制渲染内核: 若页面需默认用极速核,增加标签:<meta name=& ...
- 对百度WebUploader开源上传控件的二次封装,精简前端代码(两句代码搞定上传)
前言 首先声明一下,我这个是对WebUploader开源上传控件的二次封装,底层还是WebUploader实现的,只是为了更简洁的使用他而已. 下面先介绍一下WebUploader 简介: WebUp ...
- 基于AngularJs的上传控件-angular-file-upload
今天跟大家分享的是一个依赖于angular的上传控件. 前段时间做项目遇到一个需求是上传文件,大概需要实现的样式是这样子的,见下图: 需要同时上传两个文件.并且规定文件格式和文件大小.因为前端框架使用 ...
- [转]html5表单上传控件Files API
表单上传控件:<input type="file" />(IE9及以下不支持下面这些功能,其它浏览器最新版本均已支持.) 1.允许上传文件数量 允许选择多个文件:< ...
- jquery本地上传预览扩展(隐藏上传控件单击图片上传支持ie!!)
我用到的原材料地址:http://www.cnblogs.com/leejersey/p/3660202.html 修改后: /// <reference path="../../Js ...
- flash上传控件跨域
工作中需要使用百度开发的ueditor,但服务器部署中前端代码和后端代码在不同的域名下,现已解决的前端调后端代码的跨域问题.可是,ueditor中的上传图片flash控件也涉及跨域问题,经过查找发现可 ...
随机推荐
- css3 box-shadow阴影(外阴影与外发光)讲解
基础说明: 外阴影:box-shadow: X轴 Y轴 Rpx color; 属性说明(顺序依次对应): 阴影的X轴(可以使用负值) 阴影的Y轴(可以使用负值) 阴影 ...
- 2_python之路之多级菜单
python之路之多级菜单 1.使用知识点 (1)列表,字典的使用 (2)if条件判断语句 (3)for/while循环的使用 2.代码详细 #!/usr/bin/env python # _*_ c ...
- OD 实验(十一) - 对一个程序的破解
程序: 点击安装程序 这是一个拼图程序 点击 Options -> Flash Sizes 程序会提示是未注册版本 点击一些选项的时候会提示该程序只给注册的用户 点击 Register 随便输入 ...
- 深入浅出 Java Concurrency (8): 加锁的原理 (Lock.lock)
接上篇,这篇从Lock.lock/unlock开始.特别说明在没有特殊情况下所有程序.API.文档都是基于JDK 6.0的. public void java.util.concurrent.lock ...
- C链表
结构指针的应用,链表处理 1,链表的概念 链表是将若干数据项按一定规则连接起来的[数据类型]表,链表中的每一个数据称为一个节点,既链表是由称为节点的元素组成的,节点多少根据需要确定. 链表连接规则: ...
- 爬虫——回顾HTTP 协议
一.HTTP协议 1.官方概念: HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文 ...
- Swift 动画片段
UIView.transitionWithView( self.WeatherDetailsView, duration: 0.7, options: .TransitionCrossDissolve ...
- A标签的href设置为#代表什么意思?
空锚点<a href="#abc">a link <#>表示跳到锚点abc,<a href="#">a link <# ...
- windows共享连接显示无法打开
Ping目标地址和名称可以连通,但是访问告知无法打开或找到名称,看凭据设置正常,重启无效. 判断:可能是由于凭据过期引起,更新凭据,重启,仍旧无效. 修改IP地址进行访问,成功打开. 清理网络连接状态 ...
- IE11 - Object doesn't support property or method 'includes'
IE不支持字符串的includes()方法:可以用indexOf()替换: includes()方法返回true和false; var str = "asdklmn": if(st ...
