vue简单demo
为了学习基础语法,我并没有用vue-cli脚手架来vue init [基于什么类型] [项目名称]初始化项目,而是直接<script>../vue.js</script>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- </head>
- <body>
- <div id="app">
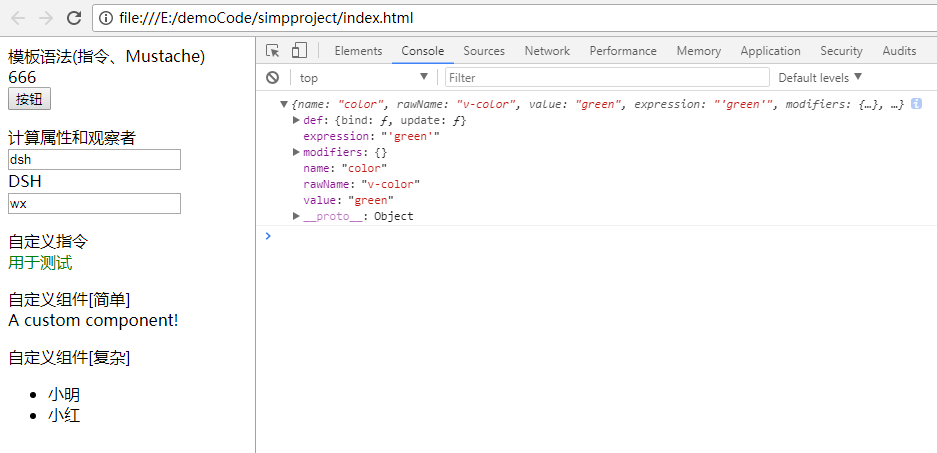
- 模板语法(各种指令、Mustache)
- <div v-bind:class="clas">666</div>
- <button v-on:click="say(678)">按钮</button>
- <p></p>计算属性和观察者
- <div>
- <input type="text" v-model="ipt">
- </div>
- <div>{{toUp}}</div>
- <input type="text" v-model="ipt2">
- <p></p>自定义指令
- <div v-color="'green'">用于测试</div>
- <p></p>自定义组件[简单]
- <div>
- <simple></simple>
- </div>
- <p></p>自定义组件[复杂]
- <div>
- <do-list v-bind:data="list"></do-list>
- </div>
- </div>
- <script src="./bower_components/vue/dist/vue.min.js"></script>
- <script>
- // 注册一个全局自定义【指令】 v-color
- Vue.directive("color", function(el,binding){ /* el就是页面的dom */
- console.log(binding)
- el.style.color = binding.value;
- })
- // 注册一个全局自定义组件 v-color
- Vue.component("simple",Vue.extend({
- template: '<div>A custom component!</div>'
- }))
- // 注册一个复杂全局自定义【组件】 v-color
- Vue.component("do-list",Vue.extend({
- //(父子传参)子组件要显式地用 props 选项声明它预期的数据:
- props: ['data'],
- template: `
- <ul>
- <li v-for="item in data">{{item.name}}</li>
- </ul>
- `
- }))
- //一个vue的实例
- new Vue({
- el: '#app',
- //model
- data: {
- msg: 'Hello!',
- clas:'active',
- ipt:'dsh',
- ipt2:'wx',
- list:[
- {name:'小明',age:20},
- {name:'小红',age:16}
- ]
- },
- //计算属性
- computed:{
- toUp:function() {
- var that=this;
- var temp=that.ipt.toUpperCase();
- return temp;
- }
- },
- //函数
- methods:{
- say:function(i) {
- alert(i)
- }
- },
- //观察者
- watch:{
- // 如果 `ipt2` 发生改变,这个函数就会运行
- ipt2:function (newVal) {
- this.say(newVal)
- //console.log(this.ipt2);
- }
- }
- //至于路由,我暂时先用官方支持的 vue-router 库,而不用基础的自带路由
- })
- </script>
- </body>
- </html>

动态显示时间和过滤器
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- </head>
- <body>
- <div id="app">
- 当前时间:{{nowDate | dataFmt('yyyy-MM-dd HH:mm:ss')}}
- </div>
- <script src="./bower_components/vue/dist/vue.min.js"></script>
- <script>
- // vue2.0后,删除了所有内置的过滤器,都需要自己定义
- Vue.filter('dataFmt',function(data,type){
- that = new Date(data)
- var o = {
- "M+": that.getMonth() + 1, //月份
- "d+": that.getDate(), //日
- "h+": that.getHours() % 12 == 0 ? 12 : that.getHours() % 12, //小时
- "H+": that.getHours(), //小时
- "m+": that.getMinutes(), //分
- "s+": that.getSeconds(), //秒
- "q+": Math.floor((that.getMonth() + 3) / 3), //季度
- "S": that.getMilliseconds() //毫秒
- };
- var week = { "0": "\u65e5", "1": "\u4e00", "2": "\u4e8c", "3": "\u4e09", "4": "\u56db", "5": "\u4e94", "6": "\u516d" };
- if (/(y+)/.test(type)) { type = type.replace(RegExp.$1, (that.getFullYear() + "").substr(4 - RegExp.$1.length)); }
- if (/(E+)/.test(type)) { type = type.replace(RegExp.$1, ((RegExp.$1.length > 1) ? (RegExp.$1.length > 2 ? "\u661f\u671f" : "\u5468") : "") + '周' + week[that.getDay() + ""]); }
- for (var k in o) {
- if (new RegExp("(" + k + ")").test(type)) { type = type.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length))); }
- }
- return type;
- })
- //一个vue的实例
- new Vue({
- el: '#app',
- data: {
- nowDate:new Date()
- },
- //生命周期函数:动态显示时间,要不然时间是死的,刷新页面才会更新
- mounted: function () {
- var that=this;
- setInterval(function () {
- that.nowDate=new Date();
- },1000)
- }
- })
- </script>
- </body>
- </html>

vue简单demo的更多相关文章
- vue+node+es6+webpack创建简单vue的demo
闲聊: 小颖之前一直说是写一篇用vue做的简单demo的文章,然而小颖总是给自己找借口,说没时间,这一没时间一下就推到现在了,今天抽时间把这个简单的demo整理下,给大家分享出来,希望对大家也有所帮助 ...
- 一个基于ES5的vue小demo
由于现在很多vue项目都是基于ES6开发的,而我学vue的时候大多是看vue官网的API,是基于ES5的,所以对于刚接触项目的我来说要转变为项目的模块化写法确实有些挑战.因此,我打算先做一个基于ES5 ...
- 设计模式之单例模式的简单demo
/* * 设计模式之单例模式的简单demo */ class Single { /* * 创建一个本类对象. * 和get/set方法思想一样,类不能直接调用对象 * 所以用private限制权限 * ...
- Spring的简单demo
---------------------------------------- 开发一个Spring的简单Demo,具体的步骤如下: 1.构造一个maven项目 2.在maven项目的pom.xml ...
- 使用Spring缓存的简单Demo
使用Spring缓存的简单Demo 1. 首先创建Maven工程,在Pom中配置 <dependency> <groupId>org.springframework</g ...
- Managed DirectX中的DirectShow应用(简单Demo及源码)
阅读目录 介绍 准备工作 环境搭建 简单Demo 显示效果 其他 Demo下载 介绍 DirectX是Microsoft开发的基于Windows平台的一组API,它是为高速的实时动画渲染.交互式音乐和 ...
- angular实现了一个简单demo,angular-weibo-favorites
前面必须说一段 帮客户做了一个过渡期的项目,唯一的要求就是速度,我只是会点儿基础的php,于是就用tp帮客户做了这个项目.最近和客户架构沟通,后期想把项目重新做一下,就用现在最流行的技术,暂时想的使用 ...
- Solr配置与简单Demo[转]
Solr配置与简单Demo 简介: solr是基于Lucene Java搜索库的企业级全文搜索引擎,目前是apache的一个项目.它的官方网址在http://lucene.apache.org/sol ...
- 二维码简单Demo
二维码简单Demo 一.视图 @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name=&qu ...
随机推荐
- Linux性能调优、Linux集群与存储等
http://freeloda.blog.51cto.com/ 51cto
- 浅谈AutoResetEvent的用法
using System;using System.Threading; namespace AutoResetEvent_Examples{ class MyMainClass { ...
- Hibernate 自动生成数据库表
http://blog.csdn.net/u010096526/article/details/50533428
- Thinkphp中如何书写按照指定字段同步更新的ORM
群友提出一个问题,如何在更新某个字段的时候同步另一个字段数据过来,即 update table set column1 =column2 where xxx 写原生SQL当然可行,不过既然有ORM那就 ...
- JSP小例子——实现用户登录小例子(不涉及DB操作)
实现用户登录小例子用户名和密码都为"admin",登陆成功使用服务器内部转发到login_success.jsp页面,并且提示登陆成功的用户名.如果登陆失败则请求重定向到login ...
- 第1章 部署虚拟环境安装linux系统
章节简述: 本章节带领读者从0基础了解虚拟机软件与红帽系统,完整的演示了在VM与KVM中安装红帽RHEL7系统的方法. 特别增加了超级实用的Linux系统找回root密码.虚拟机功能增强包.VNC远程 ...
- Android之背景颜色小知识(笔记)
一.ListView的item背景(自定义颜色) 通常情况下,ListView的item背景用的是图片资源,下面跟大家分享一下使用颜色资源,即自定义一种颜色,当item聚焦.按压.选择的时候,可以显示 ...
- angular 2+ innerHTML属性中内联样式丢失
通过属性绑定的innerHTML,把字符串里面的html解析 解析是没问题的,但一些内联样式会丢失掉 为了不丢掉样式,需要自定义一个管道来解决这个问题 html.pipe.ts import {Pip ...
- Chrome浏览器断点调试无效的问题
问题是这样的,在使用chrome浏览器调试JavaScript的时候,突然设置的断点失效了,怎么弄都没有效果. 折腾了半天,尝试了各种方法就是没有用. 解决:重启一下chrome浏览器就好了,这似乎是 ...
- linux 配置svn服务器+使用+注意事项
本文以ubuntu系统进行安装. 1.安装svn服务器 apt-get install subversion 输入 y 回车确认安装. 安装完毕后可以用 下边的命令查看是否安装完成,如果现实出版本号和 ...
