arguments对象与Rest参数
JavaScript函数可以使用任意数量的参数。与其他语言(如C#和Java)不同,你可以在调用JavaScript函数时传递任意数量的参数。JavaScript函数允许未知数量的函数参数。在ECMAScript 6之前,JavaScript有一个变量来访问这些未知或可变数目的参数,这是一个类似数组的对象,并非一个数组。细想以下代码来理解arguments变量:
function add(){
var result = 0;
for(let i=0;i<arguments.length;i++){
result = result + arguments[i];
}
return result;
}
var r = add(6,9,3,2);
console.log(r);
var t = add(7,56,9);
console.log(t);
如你所见,arguments对象用于访问未知或可变的函数参数。即使arguments使用length属性和方括号,它也不是一个真正的JavaScript数组。你不能对arguments对象使用其他JavaScript数组方法,如pop,push,slice等。在使用arguments时存在的一些问题是:
JavaScript函数arguments对象不是一个真正的JavaScript数组;因此,你不能使用其他数组方法,如pop,push,slice等。
在内部函数中访问外部函数的arguments对象是很困难的。要访问的话,你需要在变量中分配外部函数的arguments函数,然后在内部函数中使用它。
如果你想要使用arguments对象作为数组,那么你需要通过Aarry.prototype.slice手动转换。
ECMAScript 6引入了一个新功能,Rest参数,它表示一个未知数量的参数作为函数中的一个数组。它不仅将额外的参数表示为数组,还解决了arguments对象的许多问题。使用rest参数重写上面的add函数。
function add(...theArgs){
var result = 0;
for(let i=0;i<theArgs.length;i++){
result = result + theArgs[i];
}
return result;
}
var r = add(6,9,3,2);
console.log(r);
var t = add(7,56,9);
console.log(t);
你可以将rest参数定义为…theArgs或… args。如果最后命名的函数参数以…(三个点)作为前缀,那么它将成为函数的rest参数。JavaScript函数的rest参数是纯JavaScript数组。在上面的代码中,…theArgs是函数add的rest参数,因为它是唯一的命名参数,且也以…(三个点)作为前缀。由于rest参数是JavaScript数组,所以你可以对rest参数theArgs执行诸如push,pop等操作,如下面的代码所示:
function add(...theArgs){
theArgs.push(10);
var result = 0;
for(let i=0;i<theArgs.length;i++){
result = result + theArgs[i];
}
var lastItem = theArgs.pop();
console.log(lastItem);
return result;
}
JavaScript函数的rest参数也可以与其他参数一起工作。如果你不想在rest参数数组中包含特定参数的话,那么你可能需要在函数中使用其他命名参数。细想以下代码块:
function add(num1, num2, ...theArgs){
console.log(num1);
console.log(num2);
console.log(theArgs.length);
}
var r = add(6,9,3,2);
var t = add(7,56,9);
对于第一次函数调用,6和9将分别分配给num1和num2。对于第二个函数调用,7和56将被分配给num1和num2。启动第三个参数的参数将被分配给rest参数数组。请记住,前两个参数不会成为rest参数数组的一部分。所以,如果你打算将所有的值都包含在rest参数中,那么你应该一开始就将它们定义为用逗号分隔的命名参数。下面给出的代码将会导致错误:
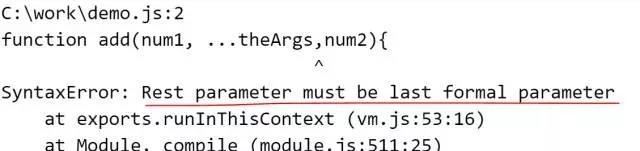
function add(num1, ...theArgs,num2){
console.log(num1);
console.log(num2);
console.log(theArgs.length);
}
在上面的代码中,rest参数不是最后一个参数,所以JavaScript会抛出错误。rest参数必须是最后一个正式参数。

JavaScript允许你破坏rest参数,这意味着你可以将rest变量数据解包为不同的变量名称。请看下面的代码:
function add(...[a,b,c]){
return a+b+c;
}
var r = add(6);
console.log(r);
var t = add(7,56,9);
console.log(t);
第一次函数调用,将分配a = 6,b = undefined,c = undefined,第二次函数调用,将分配a = 7,b = 56,c = 9。在此例子中,函数将忽略传递的任何额外的参数。
JavaScript函数的rest参数是对arguments对象使用函数未知参数的一个巨大改进。它是一个纯JavaScript数组;因此,你可以对它使用所有数组方法。你可以将rest变量数据解包到命名变量中。你可以给rest参数指定任何名称,这又是一个使用arguments关键字的重大改进。
arguments对象与Rest参数的更多相关文章
- javascript参数arguments对象
ECMAScript函数的参数与大多树其他语言中函数的参数有所不同.ECMAScript函数不介意传递进来多少个参数,也不在乎传进来参数是什么类型.函数体是通过arguments对象来访问参数数组.a ...
- arguments 对象的老历史
引题:为什么 JavaScript 中的 arguments 对象不是数组 http://www.zhihu.com/question/50803453 JavaScript 1.0 1995 年, ...
- [Effective JavaScript 笔记]第23条:永远不要修改arguments对象
arguments对象并不是标准的Array类型的实例.arguments对象不能直接调用Array方法. arguments对象的救星call方法 使得arguments可以品尝到数组方法的美味,知 ...
- 创建一个JS函数,运用JS中arguments对象
Javascript中有个内置的arguments对象. arguments对象包含了参数调用的参数数组. <p>查找最大的数.</p> <p id="demo ...
- 【JavaScript】浅析JavaScript中arguments对象的使用
arguments对象不能显式创建,arguments对象只有函数开始时才可用.函数的 arguments 对象并不是一个数组,访问单个参数的方式与访问数组元素的方式相同.索引 n 实际上是 argu ...
- 在js中arguments对象的理解
一.在函数调用的时候,浏览器每次都会传递进两个隐式参数 函数的上下文对象this 封装实参的对象arguments 二.arguments 对象 arguments 对象实际上是所在函数的一个内置类数 ...
- 理解Javascript参数中的arguments对象
ECMAScript中函数没有标签名的特性,所以ECMAScript函数中没有重载. Javascript中arguments的存在可以弥补javascript中函数没有重载的不足. Javascri ...
- javascript Arguments对象——函数的实际参数
在javascript函数体内,标识符arguments具有特殊含义.它是调用对象的一个特殊属性,用来引用Arguments对象.Arugments对象就像数组,注意这里只是像并不是哈. javasc ...
- jacascript 函数参数与 arguments 对象
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 调用函数时,实参和形参需要一一对应,但如果参数多了的话,会很苦恼: 我们可以用键值对(字面量对象)的方式传 ...
随机推荐
- linux系统分区参考
UPDATE: update is used to download package information from all configured sources. UPGRADE: upgrad ...
- jplayer.js 与 video.js
HTML5 - 两款基于JS的视频播放器 都是基于h5 video 标签,如果不支持则会自动转成flash,这里个人比较推荐使用jplayer; 1.video.js pc端有时候会与视频打交道,如果 ...
- 关于linux环境下crontab命令环境变量的问题
这几天在弄数据库备份的事情,其中涉及到使用crontab命令自动执行shell脚本的问题,发现将写好的数据库导出脚本export.sh ################################ ...
- 使用keytool生成ssl密钥文件keystore和truststore
最近在研究Mina的开发,通信的时候需要数据加密,而且mina本身支持SSLFilter过滤器,所以可以采用SSL加密的方式对数据进行加密. 在进行加密之前,我们需要使用keytool(这个存在于C: ...
- 一个好的Java时间工具类DateTime
此类的灵感来源于C# 虽然网上有什么date4j,但是jar太纠结了,先给出源码,可以继承到自己的util包中,作为一个资深程序员,我相信都有不少好的util工具类,我也希望经过此次分享,能带动技术大 ...
- 设计模式--工厂模式 caffe_layer注册
来源:http://www.cnblogs.com/zhouqiang/archive/2012/07/20/2601365.html 来源:http://blog.luoyetx.com/2016/ ...
- mini_httpd在RedHat 5下安装
1.安装mini_httpdcd /usr/src/redhat/SOURCES wget http://www.acme.com/software/mini_httpd/mini_httpd-1.1 ...
- python【项目】:基于socket的FTP服务器
功能要求 1. 用户加密认证 2. 服务端采用 SocketServer实现,支持多客户端连接 3. 每个用户有自己的家目录且只能访问自己的家目录 4. 对用户进行磁盘配额.不同用户配额可不同 5. ...
- CSU 1102 多连块拼图
多连块拼图 时间限制:1000 ms | 内存限制:65535 KB 难度:4 描述 多连块是指由多个等大正方形边与边连接而成的平面连通图形. ———— 维基百科 ...
- Mybatis基础及入门案例
这几天正在对SSM框架的知识进行一个回顾加深,有很多东西学的囫囵吞枣,所以利用一些时间进一步的学习.首先大概了解一下mybatis的使用,再通过一个案例来学习它. 什么是MyBatis Mybatis ...
