SharePoint中使用Visio Service展示业务数据
SharePoint中可以通过Visio Service可以在浏览器中查看Visio图,功能部署到系统中,一切安好。
而现实总是很折磨人,使用该功能后,相关使用者随后提出,Visio图能否与我的业务数据进行绑定,实现数据变动,图形也随之变化?
记得这个功能是有的,在2010时代就有,一直没尝试使用过。
测试案例
以IT运维中服务器监控为例,建一“服务器列表”的自定义列表
字段清单:标题、状态(下拉选项:正常、警告、关机)、IP地址
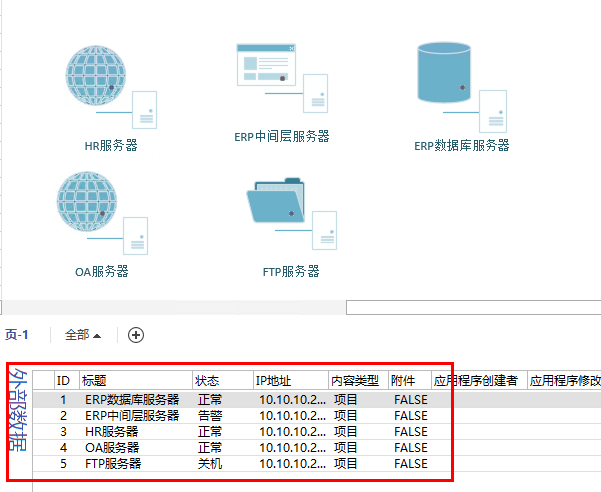
录入一部分数据,如下图所示:

打开Visio,创建新文档,类型选择“基本网络图”

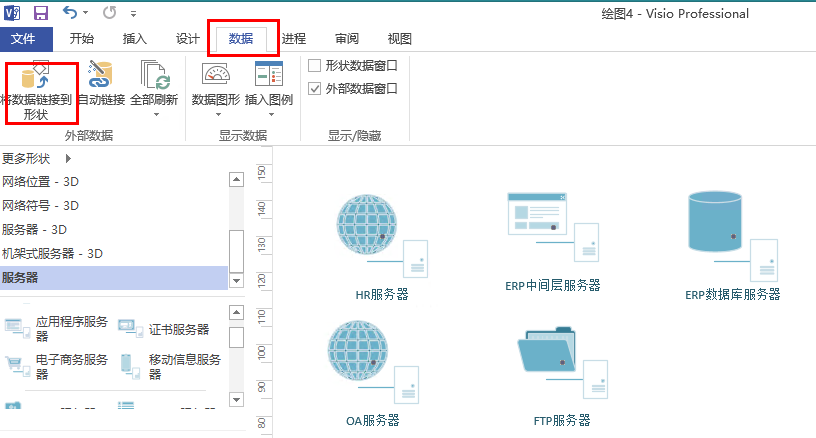
在Visio中将各个服务器图形画好,然后点击顶部菜单中“数据”选项卡,点击“将数据链接到形状”,如下图的示:

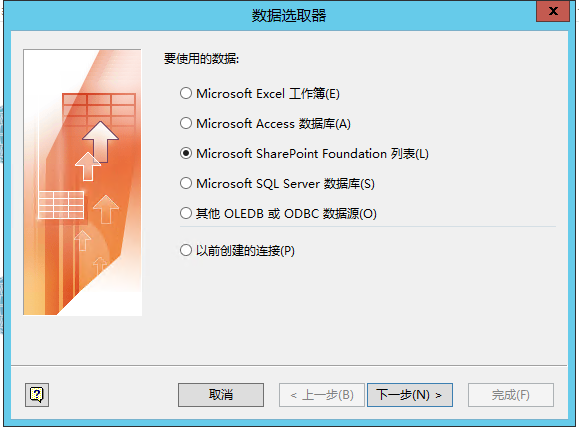
在数据源中,选择SharePoint 列表

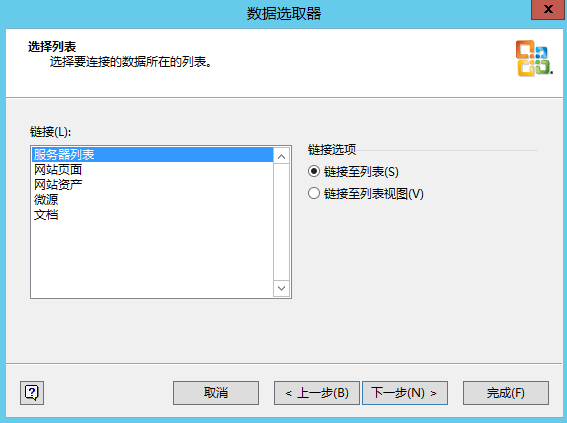
在网站地址框中输入列表所在的站点地址,然后点击下一步,选择要绑定的列表

点击“完成”,可以看到数据源已经添加到visio页面中

数据添加到页面中后,需要对数据和图形做关联关系,点击“自动链接”

自动链接可以按照指定的关系进行链接,也可以手动链接

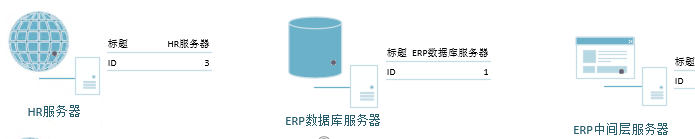
绑定成功后,就可以看到绑定的数据信息显示在图形上:

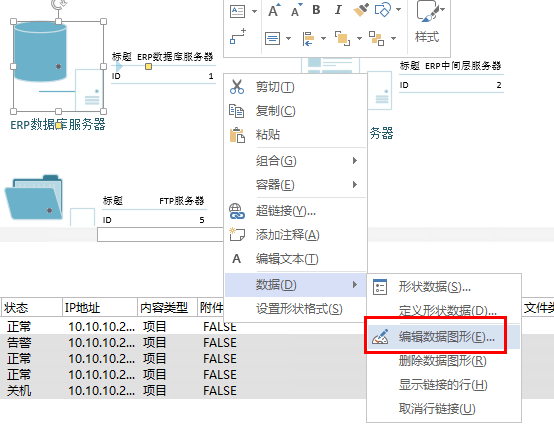
下面我们需要将图形右侧的文本信息显示改变成直接的图形标记,右键图形,选择“数据”---“编辑数据图形”

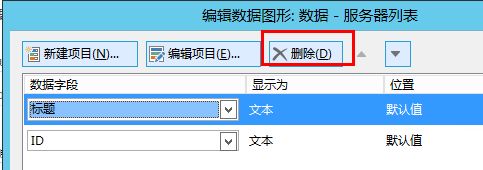
删除默认的标题和ID信息

然后点击“新建项目”,将“状态”字段显示出来,在“显示为”下拉框中选择所需的样式
显示样式可选择如下几种,本例选择“图标集”

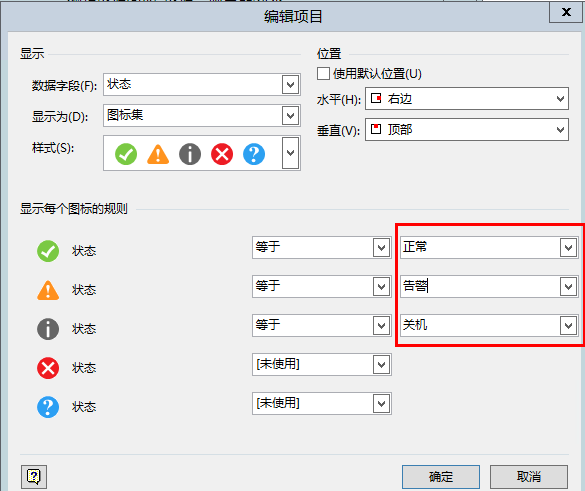
图标集也有不同的预置风格供选择使用,选择完成后,在图标规则中配置相应图标显示的条件

配置完成后,Visio中就可以根据数据显示出相应服务器的状态图标了:

Visio中的设计基本完成,下面需要把该文档发布到SharePoint文档库中,以便于在WEB上展示,

更改下数据,将FTP服务器设置为“正常”

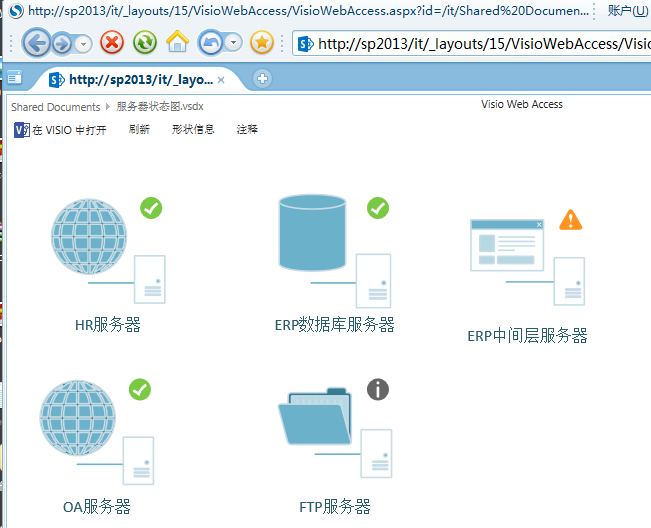
然后刷新web界面

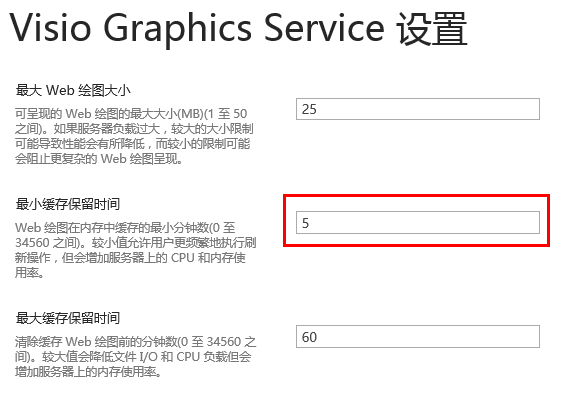
如上图所示,结果有点失望,图形居然没发生变化,经错误排查,其原因在于visio service展示数据图形有缓存时间,默认5分钟时间
解决方法
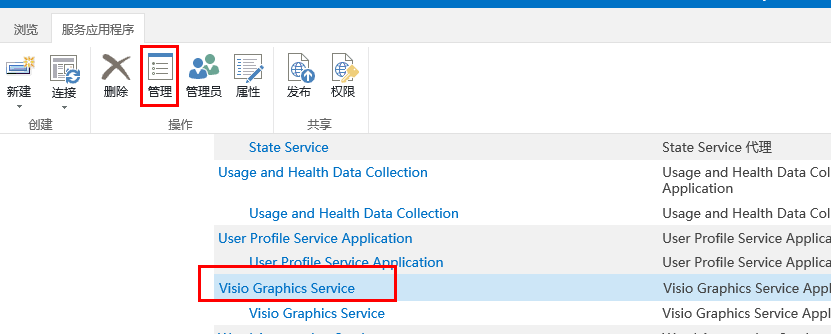
进入管理中心,点击“管理服务应用程序”,选中Visio Graphics Service,点击“管理”按钮

点击“全局设置”

在设置界面中,将“最小缓存保留时间”改为0,然后保存设置

重新刷新页面,就可以看到图形已经显示成最初的预期效果:

附加问题
可能会有人问,这个案例意义何在?数据还是需要手工更改,没有实际意义,其实不是这样,本案例中的数据的更新,其实你可以做一个定时程序,尝试用WMI抓取服务器状态,或者只是简单的Ping测试均可,根据你的实际需求,将定时提取的数据更新到相应的列表中即可。
本例仅提供一个指导,抛砖引玉,这种方案可以有很多发挥的地方,至于数据源也不只是SharePoint列表,也可以sql server数据库等,你可以直接调用你的业务数据进行绑定展示,比如各部门费用额度展示(报销系统中建一视图即可)、员工座位分布图及闲忙状态(闲忙状态可以考勤系统决定,或由员工在门户中自行手动设置,或者由Lync状态决定),设备状态、车辆空闲情况等。
存在的缺陷
- 不适合很多图形的展示,如员工座位分布图,如果你把1000个员工画在一个visio页面中,那么这个展示将意义不大,而且也有可能无法展示,如果存在这种情况,建议分多个visio文件,可以按部门建目录,或按办公室;
- 对于经常变动的数据,维护工作量较大,以员工分布图为例,员工异动都需要更改Visio图形,重新上传;
SharePoint中使用Visio Service展示业务数据的更多相关文章
- 凭借K2 SmartObject框架,在SharePoint中集成数据
随着SharePoint 2013的发布,Microsoft已提供Business Connectivity Services(BCS)增强功能以及外部列表功能,确保您可以更简单地在SharePoin ...
- 5.Flink实时项目之业务数据准备
1. 流程介绍 在上一篇文章中,我们已经把客户端的页面日志,启动日志,曝光日志分别发送到kafka对应的主题中.在本文中,我们将把业务数据也发送到对应的kafka主题中. 通过maxwell采集业务数 ...
- SharePoint 2013 SSO-Secure Store Service在实际案例中的应用
文章目录: Secure Store Service介绍 Secure Store Service部署 Secure Store Service应用 之前有一篇博客讲到使用EMSManagedAPI操 ...
- “认证发布”和“获取展示”,如何在 SharePoint 中正确使用 RSS Feed。
在我们进行的日常工作中,是由一部分信息需要 Share 给其他人或者组织的.SharePoint 虽然支持在某个 Site Collection 中互通信息,但是跨 Site Collection 的 ...
- Android中Activity和Service的数据通讯
在Android中,我们通常需要Activity跟Service进行通讯,很多人只知道Activity掉用Service,却不知道Service如何将数据返回给Activity.其实Service返回 ...
- 在DevExpress程序中使用PopupContainerEdit和PopupContainer实现数据展示
在一些数据的即时查询场景中,我们可能需要对输入信息进行模糊查询并进行选择,例如在一些文本输入场景,如输入某个站点编码或者设备编码,然后获取符合的列表供用户选择的场景,本篇随笔介绍在DevExpress ...
- Vue单页面中进行业务数据的上报
为什么要在标题里加上一个业务数据的上报呢,因为在咱们前端项目中,可上报的数据维度太多,比如还有性能数据.页面错误数据.console捕获等.这里我们只讲解业务数据的埋点. 业务数据的上报主要分为: 各 ...
- 利用查询条件对象,在Asp.net Web API中实现对业务数据的分页查询处理
在Asp.net Web API中,对业务数据的分页查询处理是一个非常常见的接口,我们需要在查询条件对象中,定义好相应业务的查询参数,排序信息,请求记录数和每页大小信息等内容,根据这些查询信息,我们在 ...
- Android中Service通信(一)——启动Service并传递数据
启动Service并传递数据的小实例(通过外界与服务进行通信): 1.activity_main.xml: <EditText android:layout_width="match_ ...
随机推荐
- 使用curl调试openstack的api
一 系统环境 OpenStack: Mitaka 工具: 最简单的工具:restclient,本次使用curl 二 开搞 访问openstack的API之前,用户使用用户名和密码向keystone进行 ...
- 【51nod-1289】大鱼吃小鱼(思维)
这道题我想的方法是用栈,每次去出栈顶两元素,比较是否相对,相对的话合并后压入栈.类似括号匹配. #include <bits/stdc++.h> using namespace std; ...
- CF910A
题解: 简单dp dp[i]=min(dp[i-j])+1; 代码: #include<bits/stdc++.h> using namespace std; ; int n,m,dp[N ...
- 《Effective C++》第3章 资源管理(1)-读书笔记
章节回顾: <Effective C++>第1章 让自己习惯C++-读书笔记 <Effective C++>第2章 构造/析构/赋值运算(1)-读书笔记 <Effecti ...
- 20165202 2017-2018-2 《Java程序设计》第7周学习总结
20165202 2017-2018-2 <Java程序设计>第7周学习总结 教材学习内容总结 Ch11 连接MySQL数据库 下载JDBC-MySQL数据库驱动 加载JDBC-MySQL ...
- 解决SQL SERVER数据库备份时出现“操作系统错误5(拒绝访问)。BACKUP DATABASE 正在异常终止。”错误的解决办法
SQL SERVER数据库进行备份时出现“操作系统错误5(拒绝访问).BACKUP DATABASE 正在异常终止.”错误.我们应该如何解决这个问题?小编今天为大家推荐一个解决办法. 一般备份文件选择 ...
- jQuery 选项卡 CleverTabs
CleverTabs是一款jQuery插件,所需jQuery版本:1.6.1,jQuery UI样式版本:1.8.13:其功能为创建jQuery UI风格的Tab用于显示iframe. 本示例中符加了 ...
- open()参数宏的意义 O_TRUNC
C语言中一些基本函数 int _open(char *pathname,int access)为读或写打开一个文件, 按后按access来确定是读文件还是写文件,access值见下表 ┌──────┬ ...
- 《Drools7.0.0.Final规则引擎教程》第4章 4.9 关键字
关键字 从Drools 5开始引入了硬关键字和软关键字.硬关键字是保留关键字,在命名demo对象,属性,方法,函数和规则文本中使用的其他元素时,不能使用任何硬关键字.以下是必须避免的硬关键字: (1) ...
- IOS开发 多线程编程 - NSOperation
一.NSOperation 1.简介 NSOperation实例封装了需要执行的操作和执行操作所需的数据,并且能够以并发或非并发的方式执行这个操作. NSOperation本身是抽象基类,因此必须使用 ...
