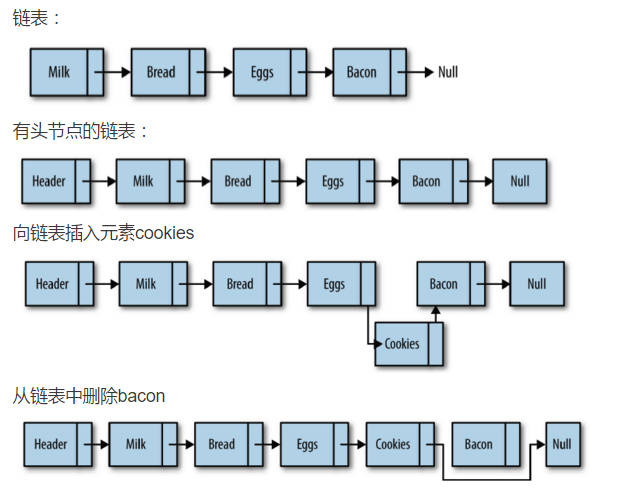
数据结构与算法JavaScript描述——链表

<script type="text/javascript">
/**
* Node类:
* element 用来保存节点上的数据
* next 用来保存指向下一个节点的链接
*/
function Node(element){
this.element = element;
this.next = null;
} /**
* LinkedList类
* LList 类提供了对链表进行操作的方法。
* 包括插入删除节点、在列表中查找给定的值。
* 链表只有一个属性,那就是使用一个Node 对象来保存该链表的头节点。
*
* head 节点的next 属性被初始化为null
* 当有新元素插入时,next 会指向新的元素,所以在这里我们没有修改next 的值。
*/
function LList(){
this.head = new Node("head");
this.find = find;
this.insert = insert;
this.remove = remove;
this.display = display;
this.findPrevious = findPrevious;
} /**
* 遍历链表,查找给定数据。
* 如果找到数据,该方法就返回保存该数据的节点
*/
function find(item){
var currNode = this.head;
while(currNode.element != item){
currNode = currNode.next;
}
return currNode;
} /*
* 插入新节点
* 在item元素(已知节点)后面插入newElement
*/
function insert(newElement, item){
var newNode = new Node(newElement);
var current = this.find(item);
newNode.next = current.next;
current.next = newNode;
} /**
* 查找待删除元素的上一个节点
* 该方法遍历链表中的元素,检查每一个节点的下一个节点中是否存储着待删除数据。
* 如果找到,返回该节点(即“前一个”节点)
*/
function findPrevious(item){
var currNode = this.head;
while(currNode.next!=null && currNode.next.element != item){
currNode = currNode.next;
}
return currNode;
} /**
* 从链表中删除节点
* 需要先找到待删除节点前面的节点。
* 找到这个节点后,修改它的next 属性,使其不再指向待删除节点,而是指向待删除节点的下一个节点。
*/
function remove(item){
var prevNode = this.findPrevious(item);
if(prevNode.next != null){
prevNode.next = prevNode.next.next;
}
} /*
* 显示链表中的元素
*/
function display(){
var currNode = this.head;
while(currNode.next != null){
console.log(currNode.next.element);
currNode = currNode.next;
}
} //测试代码
var cities = new LList();
cities.insert("Conway", "head");
cities.insert("Russellville", "Conway");
cities.insert("Carlisle", "Russellville");
cities.insert("Alma", "Carlisle");
cities.display();
cities.remove("Carlisle");
cities.display(); </script>
打印:

数据结构与算法JavaScript描述——链表的更多相关文章
- 《数据结构与算法JavaScript描述》
<数据结构与算法JavaScript描述> 基本信息 作者: (美)Michael McMillan 译者: 王群锋 杜欢 丛书名: 图灵程序设计丛书 出版社:人民邮电出版社 ISBN:9 ...
- 翻阅《数据结构与算法javascript描述》--数组篇
导读: 这篇文章比较长,介绍了数组常见的操作方法以及一些注意事项,最后还有几道经典的练习题(面试题). 数组的定义: JavaScript 中的数组是一种特殊的对象,用来表示偏移量的索引是该对象的属性 ...
- 数据结构与算法javascript描述
<数据结构与算法javascript描述>--数组篇 导读: 这篇文章比较长,介绍了数组常见的操作方法以及一些注意事项,最后还有几道经典的练习题(面试题). 数组的定义: JavaScri ...
- 列表的实现-----数据结构与算法JavaScript描述 第三章
实现一个列表 script var booklist = new List(); booklist.append('jsbook'); booklist.append('cssbook'); book ...
- 《数据结构与算法JavaScript描述》中的一处错误
最近在看<数据结构与算法JavaScript描述>这本书,看到选择排序这部分时,发现一个比较大的错误. 原书的选择排序算法是这样的: function selectionSort() { ...
- 数据结构与算法 Javascript描述
数据结构与算法系列主要记录<数据结构与算法 Javascript描述>学习心得
- 数据结构与算法JavaScript (三) 链表
我们可以看到在javascript概念中的队列与栈都是一种特殊的线性表的结构,也是一种比较简单的基于数组的顺序存储结构.由于javascript的解释器针对数组都做了直接的优化,不会存在在很多编程语言 ...
- 读后感:数据结构与算法JavaScript描述
本书看完,对常见的数据结构与算法从概念上有了更深入的理解. 书中关于数组.栈和队列.链表.字典.散列.集合.二叉树.图.排序.检索.动态规划.贪心算法都有详细的介绍.算是一本不错的学习书籍. 栈和队列 ...
- 链表--数据结构与算法JavaScript描述(6)
链表 概念 链表是由一组节点组成的集合. 每个节点都使用一个对象的引用指向它的后继. 指向另一个节点的引用叫做 链. 许多链表的实现都在链表最前面有一个特殊节点,叫做头节点. 链表的尾元素指向一个nu ...
随机推荐
- canvas 画布 文字描边
总结一下,canvas 画布 文字描边的2种方法以及其不同的视觉效果: 效果图: 具体代码: <canvas id="canvas" width="800" ...
- 谷歌模拟手机和真机上显示的各个机型的 dpi--和高度
**以下数据尚未经过严密测试.待日后工作中再试** var dpi = window.devicePixelRatio;//获取屏幕分辨率 alert("dpi为:"+dpi); ...
- 关于python中urllib.urlencode的时候出错:UnicodeEncodeError: ‘ascii’的记录
原文我参见了:http://hi.baidu.com/setcookie/item/ddc6b694b1f13435336eeb3c 为毛我要费事的写下了,就是为了让自己记录一下,下面的也是直接摘录过 ...
- 防火墙---iptables
一.iptables的说明及环境安装 (1)理论基础:当主机收到一个数据包后,数据包先在内核空间中处理,若发现目的地址是自身,则传到用户空间中交给对应的应用程序处理,若发现目的不是自身,则会将包丢弃或 ...
- java事务(三)
java事务(三)——自己实现分布式事务 在上一篇<java事务(二)——本地事务>中已经提到了事务的类型,并对本地事务做了说明.而分布式事务是跨越多个数据源来对数据来进行访问和更新,在J ...
- [Scala]Scala学习笔记五 Object
1. 单例对象 Scala没有静态方法或静态字段,可以使用object来达到这个目的,对象定义了某个类的单个实例: object Account{ private var lastNumber = 0 ...
- matplotlib 数据可视化
图的基本结构 通常,使用 numpy 组织数据, 使用 matplotlib API 进行数据图像绘制. 一幅数据图基本上包括如下结构: Data: 数据区,包括数据点.描绘形状 Axis: 坐标轴, ...
- iOS中求出label中文字的行数和每一行的内容
今天遇到一个需求,需要计算label中文字的行数.想了好久也没想到好的解决方法,就在网上找了下.结果发现一篇文章是讲这个的.这部分代码不但能够求出一个label中文字行数,更厉害的是能够求出每一行的内 ...
- 我个人所有的独立博客wordpress都被挂马
晕,所有的独立博客都中了这个,难怪访问有点慢,今天使用谷歌浏览器 来自知名恶意软件散布者 ***.net 的内容已经插入此网页.现在访问此网页很可能会导致您的计算机受到恶意软件入侵. 恶意软件是一种不 ...
- crm 03--->销售页面及逻辑
基本思路 销售 ------->使用的是customer表来操作 有两个页面: 未成交的客户 公共客户页面 --- 什么属于? --> 三天未跟进,及十五天内未成交 url ...
