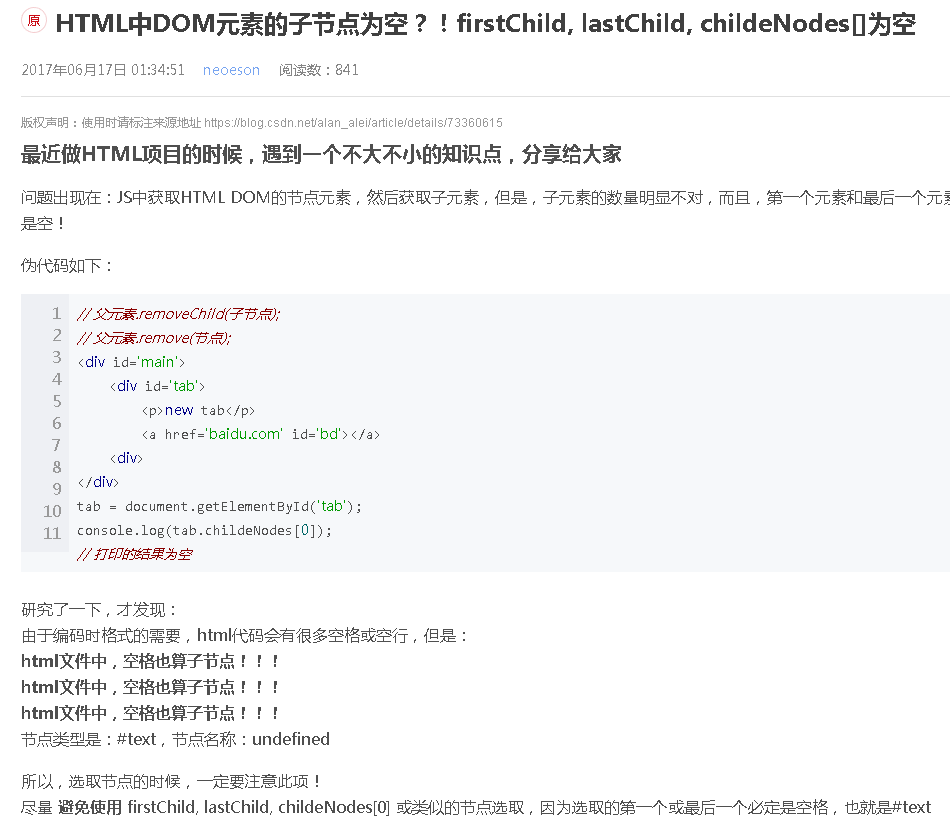
HTML中DOM元素的子节点为空?!firstChild, lastChild, childeNodes[]为空

HTML中DOM元素的子节点为空?!firstChild, lastChild, childeNodes[]为空的更多相关文章
- 在Js中得到元素的子元素集合注意事项
http://www.cnblogs.com/phonefans/archive/2008/09/04/1283739.html 在Js中得到元素的子元素集合注意事项 费话少说,直接看例子: 1 &l ...
- JavaScript HTML DOM 元素操作(节点)
在文档对象模型 (DOM) 中,每个节点都是一个对象.DOM 节点有三个重要的属性 : 1. nodeName : 节点的名称 2. nodeValue :节点的值 3. nodeType :节点 ...
- js获取dom元素的子元素,父元素,兄弟元素小记
原生jsvar a = document.getElementById("dom"); del_space(a); //清理空格 var b = a.childNodes; //获 ...
- jQuery中兄弟元素、子元素和父元素的获取
我们这里主要总结jQuery中对某元素的兄弟元素.子元素和父元素的获取,原声的Javascript代码对这些元素的获取比较麻烦一些,而jQuery正好对这些方法进行封装,让我们更加方便的对这些元素进行 ...
- HTML5中DOM元素的querySelector/querySelectorAll的工作机制
在HTML5中,提供了强大的DOM元素选择API querySelector/querySelectorAll,允许使用JavaScript代码来完成类似CSS选择器的DOM元素选择功能.通常情况下, ...
- jquery中dom元素的attr和prop方法的理解
一.背景 在编写使用高版本[ jQuery 1.6 开始新增了一个方法 prop()]的jquery插件进行编写js代码的时候,经常不知道dom元素的attr和prop方法到底有什么区别?各自有什么应 ...
- 详解JS中DOM 元素的 attribute 和 property 属性
一.'表亲戚':attribute和property 为什么称attribute和property为'表亲戚'呢?因为他们既有共同处,也有不同点. attribute 是 dom 元素在文档中作为 h ...
- 关于css中父元素与子元素之间margin-top的问题
之前在使用经常遇到下面的问题: html: <div class="top"> <div class="one">I'm the fir ...
- js操作DOM在父元素中的结尾添加子节点注意
impressionHtml=`<img src=${value} alt=""/>`; document.getElementById("wrapper&q ...
随机推荐
- mysql 查询某字段值全是数字
select * from x_ziyuan where zy_zhanghu regexp '^[0-9]+$'
- .NET高级工程师逻辑面试题
1.面试题 有5座连续相邻的房子,并且每个房子有同的颜色:蓝色,绿色,红色,白色和黄色 每间房子的主人有不同的国籍:英国.印尼.德国.美国和荷兰 每个人喝不同的饮料:葡萄汁.咖啡.牛奶.茶和水 每个人 ...
- jQuery插件–jqueryflexselect下拉框自动提示
原理:用户在文本框中输入一个字符(或输入字符的首字母),然后利用ajax,从后台服务器中进行检索,组装后并返回到页面,页面通过javascript进行解析,在一个层里面显示出来. 类似的效果如下: & ...
- 我的MBTI性格测试
写在前面: 很多人争论MBTI靠谱不靠谱.一个人的性格肯定不能只用这么几个维度就能描述的,一个人的性格也肯定不是通过这么几个问题就能测出来的,一个人的性格也肯定不是一成不变的,所以MBTI的准确度肯定 ...
- Python_10-异常处理
目录: 1.1 python标准异常1.2 简介1.3 try语句 1.3.1 使用try和except语句来捕获异常 1.3.2 该种异常处理语法的规则 1.3.3 使用tr ...
- Composer切换到Laravel-China 镜像
全局 composer config -g repo.packagist composer https://packagist.laravel-china.org 该项目 composer confi ...
- Python中装饰器(转)
本文由 伯乐在线 - 7even 翻译,艾凌风 校稿.未经许可,禁止转载!英文出处:Simeon Franklin.欢迎加入翻译组. 好吧,我标题党了.作为 Python 教师,我发现理解装饰器是学生 ...
- 处理事件冒泡,阻止默认事件工具类,兼容IE
//处理事件冒泡,阻止默认事件工具类,兼容IEvar eventUtil={ // 添加句柄 addHandler:function(element,type,handler){ if(element ...
- 实践作业3:白盒测试----总结与反思DAY12.
---恢复内容开始--- 阶段一:熟悉白盒测试方法 负责人:刘思佳 工作质量评价:用例设计详细,考虑到白盒测试基于代码,所以尽可能地覆盖更多的白盒测试方法,对系统可能存在的缺陷就更容易了解.对管理员和 ...
- 编写高质量代码改善C#程序的157个建议——建议132:考虑用类名作为属性名
建议132:考虑用类名作为属性名 一般来说,若果属性对应一个类型,应该直接用类型名命名属性名.如下: class Person { public Company Company { get; set; ...
