圆角标题title
Html代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="black" name="apple-mobile-web-app-status-bar-style" />
<meta content="telephone=no" name="format-detection" />
<title>Document</title>
<style type="text/css">
* {margin: 0;padding: 0;}
body {max-width: 640px;margin: 50px auto;}
.public_title { margin: 5px 2px;overflow: hidden; text-align: center; font-size: 16px;}
.public_title .p_t_bottom,
.public_title .p_t_top {height: 5px;margin: 0 5px;background: #ff5b80;}
.public_title .p_t_top {border-radius: 5px 5px 0 0;}
.public_title .p_t_body {height: 22px;line-height: 22px;background: #ff5b80;position: relative;font-size: 18px;border-radius: 5px;color: #fff;}
.public_title .p_t_bottom {border-radius: 0 0 5px 5px;} .border_wrapper { margin: 30px 2px;overflow: hidden; text-align: center; font-size: 16px;}
.border_wrapper .b_w_bottom,
.border_wrapper .b_w_top {height: 5px;margin: 0 5px;border:1px solid #ff5b80;}
.border_wrapper .b_w_top {border-radius: 5px 5px 0 0; border-bottom: 0;}
.border_wrapper .b_w_body {height: 22px;line-height: 22px; border:1px solid #ff5b80;position: relative;font-size: 18px;border-radius: 5px;color: #333; border-top:0;border-bottom: 0}
.border_wrapper .b_w_bottom {border-radius: 0 0 5px 5px;border-top:0;}
</style>
</head> <body>
<div class="public_title">
<div class="p_t_top"></div>
<div class="p_t_body"><span>测试小姐的命格</span></div>
<div class="p_t_bottom"></div>
</div>
<div class="border_wrapper">
<div class="b_w_top"></div>
<div class="b_w_body"><span>测试先生的命格</span></div>
<div class="b_w_bottom"></div>
</div>
</body> </html>
效果图:

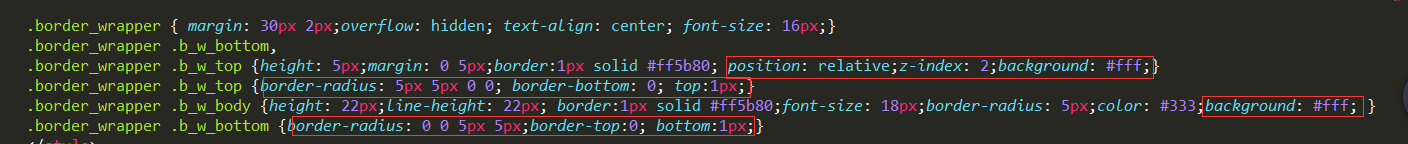
上面效果圆角“测试先生的命格”这个title圆角会模糊,b_w_body的上边框和下边框不用为0;只要把上下圆角的div,相对定位和加背景颜色就可以了,b_w_body也要加背景颜色;如下图所示:

圆角不模糊HTML代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="black" name="apple-mobile-web-app-status-bar-style" />
<meta content="telephone=no" name="format-detection" />
<title>Document</title>
<style type="text/css">
* {margin: 0;padding: 0;}
body {max-width: 640px;margin: 50px auto;}
.public_title { margin: 5px 2px;overflow: hidden; text-align: center; font-size: 16px;}
.public_title .p_t_bottom,
.public_title .p_t_top {height: 5px;margin: 0 5px;background: #ff5b80;}
.public_title .p_t_top {border-radius: 5px 5px 0 0;}
.public_title .p_t_body {height: 22px;line-height: 22px;background: #ff5b80;position: relative;font-size: 18px;border-radius: 5px;color: #fff;}
.public_title .p_t_bottom {border-radius: 0 0 5px 5px;} .border_wrapper { margin: 30px 2px;overflow: hidden; text-align: center; font-size: 16px;}
.border_wrapper .b_w_bottom,
.border_wrapper .b_w_top {height: 5px;margin: 0 5px;border:1px solid #ff5b80; position: relative;z-index: 2;background: #fff;}
.border_wrapper .b_w_top {border-radius: 5px 5px 0 0; border-bottom: 0; top:1px;}
.border_wrapper .b_w_body {height: 22px;line-height: 22px; border:1px solid #ff5b80;font-size: 18px;border-radius: 5px;color: #333;background: #fff; }
.border_wrapper .b_w_bottom {border-radius: 0 0 5px 5px;border-top:0; bottom:1px;}
</style>
</head> <body>
<div class="public_title">
<div class="p_t_top"></div>
<div class="p_t_body"><span>测试小姐的命格</span></div>
<div class="p_t_bottom"></div>
</div>
<div class="border_wrapper">
<div class="b_w_top"></div>
<div class="b_w_body"><span>测试先生的命格</span></div>
<div class="b_w_bottom"></div>
</div>
</body> </html>
最终效果图:

第二种圆角title:
HTML代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="black" name="apple-mobile-web-app-status-bar-style" />
<meta content="telephone=no" name="format-detection" />
<title> </title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body{max-width: 640px; margin: 0 auto;} .public_border_title{ margin: 10px; text-align: center; color: #fff; }
.b_t_down, .b_t_up {height: 10px;border: 1px solid #bbbab4; margin: 0 3px;position: relative;z-index: 2;background: #fffdf1;}
.b_t_down span, .b_t_up span { display: block; height: 7px;border: 1px solid #bbbab4; margin:0 3px;background: #d23037;}
.b_t_up {border-bottom: none;border-radius: 5px 5px 0 0;top: 1px;}
.b_t_up span{border-bottom: none;border-radius: 5px 5px 0 0; margin-top: 3px;}
.b_t_down {border-top: none;border-radius: 0 0 5px 5px;bottom: 1px;}
.b_t_down span{border-top: none;border-radius: 0 0 5px 5px;}
.b_t_body {border: 1px solid #bbbab4;background: #fffdf1;border-radius: 5px;height: 26px; line-height: 26px;}
.b_t_body span{ display: block; border: 1px solid #bbbab4;background: #d23037;border-radius: 5px; margin:0 3px; height: 25px; line-height: 25px;} .title{ height: 32px; line-height: 32px; text-align: center; background-color: #f6a965; position: relative; color: #fff; font-size: 18px; margin: 20px 10px; }
.title span{ display: inline-block; position: absolute; top:0;width: 10px;height: 10px;background-color: #fff;-webkit-border-radius: 0 0 20px 0;}
.title .left{left: 0; }
.title .right{right: 0; -moz-transform:scaleX(-1);
-webkit-transform:scaleX(-1);
-o-transform:scaleX(-1);
transform:scaleX(-1);
filter:FlipH;}
</style>
</head> <body>
<div class="public_border_title">
<div class="b_t_up"><span></span></div>
<div class="b_t_body"><span>测算后您将知道以下信息</span></div>
<div class="b_t_down"><span></span></div>
</div> <div class="title">
<span class="left"></span>
八字精批
<span class="right"></span>
</div>
</body> </html>
效果图:

圆角标题title的更多相关文章
- 山寨今日头条的标题title效果
山寨今日头条的标题title效果 效果: 源码: // // ViewController.m // 今日头条 // // Created by YouXianMing on 14/11/26. // ...
- 使用jquery修改标题$("title").html("标题")应注意的问题
使用jquery修改标题$("title").html("标题")应注意的问题: 如果修改后的标题和原标题一致,jquery会跳过该操作,这种情况再从其他页面回 ...
- SEO页面标题Title的优化
我在一个月前改过页面标题(Title),随后表现是:百度网页快照4天不更新,Google正常.而我仅仅是改了两个词组而已.在建博初期,修改Title的最频繁的时期,下面卢松松就我经历的修改Title过 ...
- Xamarin Mono for VS开发窗体标题(Title)乱码解决方案
利用mono for VS开发一个手机程序,结果只有窗体的标题 title部分是乱码,其他所有地方中文都显示正常,很郁闷.百度很久无果.最后发现只要在 VS菜单中 的 文件->高级保存选型中奖编 ...
- (转)asp.net动态设置标题title 关键字keywords 描述descrtptions
方法一 if (!IsPostBack){//Page title网页标题Page.Title = “我的网站标题”;//须将网页head标签设成服务器控件模式,即<head runat=&qu ...
- [Android] 获取WebView的页面标题(Title)-----WebChromeClient.onReceivedTitle()方法的重写
应用开发中需要获取WebView当前页面的标题,可能通过对WebChromeClient.onReceivedTitle()方法的重写来实现 效果图如下: 代码如下: public class Mai ...
- matplotlib命令与格式:标题(title),标注(annotate),文字说明(text)
1.title设置图像标题 (1)title常用参数 fontsize设置字体大小,默认12,可选参数 ['xx-small', 'x-small', 'small', 'medium', 'la ...
- EChart 标题 title 样式,x轴、y轴坐标显示,调整图表位置等
示例里工作一般情况是够用了,更复杂的可以查询教程: title 官方解说:http://echarts.baidu.com/option.html#title 坐标相关: X轴:http://echa ...
- 怎样查看或修改网页的标题title
网页的标题一般指的是 <title>标签之间的文本节点值, 它会显示在浏览器的标签页上, 我们可以通过 document.title 来查看或修改它: document.title; // ...
随机推荐
- 【原】Coursera—Andrew Ng机器学习—课程笔记 Lecture 9_Neural Networks learning
神经网络的学习(Neural Networks: Learning) 9.1 代价函数 Cost Function 参考视频: 9 - 1 - Cost Function (7 min).mkv 假设 ...
- web前端整套面试题(二)--今日头条面试题
12道单选,7道不定项选择,2道编程题 一.单选(12题) 1.[单选题]在HTML中,( )可以在网页上通过链接直接打开邮件客户端发送邮件. A.<a href=”telnet:ming.zh ...
- SQLSERVER2012误删数据恢复过程
由于长时间从事企业应用系统开发,前往用户现场升级.调试系统是比较常做的事情,但是就在周一,由于同事的失误在毫无知觉的情况下误删了生产数据库几乎所有的数据.当我发现的那一刻,感觉头发都立起来了,心想这他 ...
- Oracle表格字段采用sequence进行自增长时,采用Dbutils进行insert或update数据时的处理技巧
// 定义插入记录的方法 public Teacher insert(String name, String gender, Double score) { // 获得连接 Connection co ...
- Java多线程—JUC原子类
根据修改的数据类型,可以将JUC包中的原子操作类可以分为4类. 1. 基本类型: AtomicInteger, AtomicLong, AtomicBoolean ;2. 数组类型: AtomicIn ...
- lintcode-单例
单例 是最为最常见的设计模式之一.对于任何时刻,如果某个类只存在且最多存在一个具体的实例,那么我们称这种设计模式为单例.例如,对于 class Mouse (不是动物的mouse哦),我们应将其设计为 ...
- C++ STL 全排列函数
C++ 全排列函数...一听名字就在<algorithm>中... 首先第一个说的是next_permutation: #include <algorithm> bool n ...
- 让你大开眼界的10款Android界面设计
根据调查显示, iOS与Android的市场份额差距正越来越大.Android设备正在成为手机应用市场的主力军.如何从设计层面创造一个优美的app界面来吸引用户已然成为广大App开发者们必做的功课之一 ...
- Spring.net 事件的注入
1.首先上客户端代码 static void Main(string[] args) { IApplicationContext ctx = ContextRegi ...
- 掌握zigbee网络里的相关的重要概论
1.zigbee无线通信,需要高频的载波来提供发射效率,zigbee模块之间要可以正常的收发,必须把接收频率设置和发射模块的载波频率一致. 2.zigbee有27个载波可以进行通信,载波叫做信道(无线 ...
