JavaScript 面向对象的程序设计(一)之理解对象属性
首先,JavaScript 面向对象的程序设计,主要分三部分。
- 理解对象属性;
- 理解并创建对象;
- 理解继承。
本文主要从第一方面来阐述:
理解对象属性
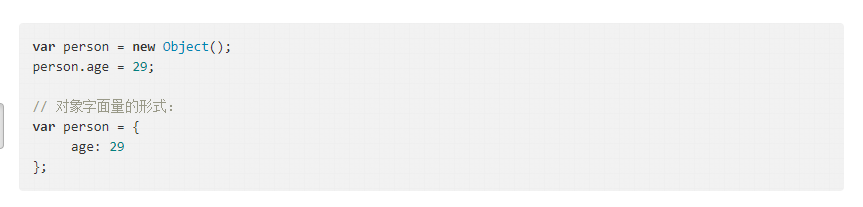
首先我们来理解Javascript对象是什么?在Javascript中,万物皆对象。其中创建自定义对象的最简单的方式就是创建一个Object的实例,如下:

ECMAScript中有两种属性:数据属性和访问器属性。
数据属性:
其中数据属性有四个描述其行为的特性:
Configurable: 表示能都通过delete删除属性从而重新定义属性。
Enumerable: 表示能否通过for in 循环返回属性。
Writable: 表示能否修改属性的值。
Value: 包含这个属性的数据值。
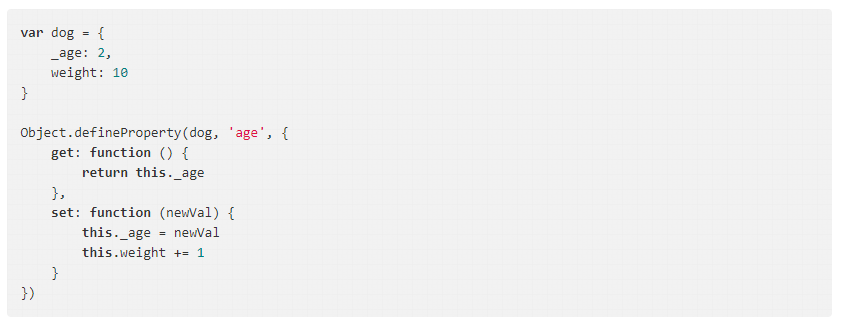
要修改属性默认的配置,必须使用Object.defineProperty(), 这个方法接收三个参数:属性所在的对象,属性的名字和一个描述性对象。
比如:

访问器属性:
访问器属性包含一对setter和getter函数。包含如下4个特性:
Configurable:能否被delete删除属性重新定义。默认值:true
Enumerable:能否被for-in枚举。默认值:true
Get:读取属性值。默认值:undefined
Set:写入属性值。默认值:undefined
比如:

JavaScript 面向对象的程序设计(一)之理解对象属性的更多相关文章
- javascript面向对象精要第三章对象整理精要
什么是对象的数据属性?什么是对象的访问器属性?[put]方法是默认创建数据属性的,访 问器属性不包含值而是定义了一个单属性被读取时调用的函数(getter)和当一个属性被写入时 调用的函数(sette ...
- JavaScript 面向对象的程序设计
面向对象(Object-oriented,OO)的语言有一个标志,那就是它们都有类的概念.而通过类可以创建任意多个具有相同属性和方法的对象.前面提到过,ECMAScript中没有类的概念,因此它的对象 ...
- javascript面向对象的程序设计之Object.getOwnPropertyDescriptor()
Object.getOwnPropertyDescriptor()用于获取给定属性的描述信息,这个描述信息是一个对象. 如果是访问器属性,则这个对象的属性有configurable,enumerabl ...
- 重学js之JavaScript 面向对象的程序设计(创建对象)
注意: 本文章为 <重学js之JavaScript高级程序设计>系列第五章[JavaScript引用类型]. 关于<重学js之JavaScript高级程序设计>是重新回顾js基 ...
- JavaScript面向对象的程序设计
ECMAScript支持面对对象(oo)编程,但不使用类或接口.对象可以在代码执行过程中创建和增强,因此具有动态性而非严格定义的实体.在没有类的情况下,可以此采用下列模式创建对象. 工厂模式,使用简单 ...
- Learn JavaScript(面向对象的程序设计01)
最新更新请访问: http://denghejun.github.io JavaScript与OOP JavaScript作为web前端一种重要的脚本技术,已被大多开发人员所熟知.compare ...
- javascript面向对象精要第六章对象模式整理精要
混入是一种给对象添加功能同时避免继承的强有力的方式,混入时将一个属性从一个对象 复制到另一个,从而使得接收者在不需要继承的情况下获得其功能.和继承不同,混入之后 对象无法检查属性来源.因此混入最适宜用 ...
- JavaScript面向对象之函数构造器的理解
1,在使用函数创建类时,函数本身也被称为该类的构造器,该类的构造器方法,该类的构造方法,该类的构造函数等等. 2,注意构造器方法是没有返回值的,当创建该类的实例时,必须调用该类的构造方法. 3,获取构 ...
- javascript 理解对象--- 属性类型
ECMA-262 把对象定义为:无序属性的集合,其属性可以包含基本值.对象或者函数: var Person = { name:"wsc", age :"25", ...
随机推荐
- CSS选择器种类及介绍
首先说主都有哪些先择器 1.标签选择器(如:body,div,p,ul,li) 2.类选择器(如:class="head",class="head_logo") ...
- Smarty的循环
(1)section.sectionelse功能多,参数多.或许不是太实用.是smarty用来做循环操作的函数之一.(2)了解基本属性name和loop <section name=articl ...
- css确定取消 悬浮底部样式 和 金额 后缀
.blockquote-bottom { width: 100%; position: fixed; margin: 0; bottom: 0; left: 0; text-align: center ...
- Hadoop(HDFS、YARN、HBase、Hive和Spark等)默认端口表
端口 作用 9000 fs.defaultFS,如:hdfs://172.25.40.171:9000 9001 dfs.namenode.rpc-address,DataNode会连接这个端口 50 ...
- Digester学习笔记(三)转载
总觉得,Digester不仅仅能作配置文件解析,而且可以作得更多. 配置属性 Digester用来解析应用系统的配置文件,其本身也有很可配置的属性. 属性 描述 classLoader 指定类装载器( ...
- input获取焦点软键盘弹出影响定位
解决移动端底部fixed和input获取焦点软键盘弹出影响定位的问题$(document).ready(function() { var ...
- Delphi IOS开发环境安装
RAD Delphi XE/10 Seattle 安装IOS.OSX环境安装,IOS模拟器,MAC X 真机可以调试 http://community.embarcadero.com/blogs/en ...
- shiro开启realm
使用缓存,可以解决每次访问请求都查数据库的问题.第一次授权后存入缓存. 缓存流程 shiro中提供了对认证信息和授权信息的缓存.shiro默认是关闭认证信息缓存的,对于授权信息的缓存shiro默认开启 ...
- Code First ef SQL Server 版本不支持数据类型“datetime2”
When calling DbContext.SaveChanges, I get a DbUpdateException:An unhandled exception of type 'System ...
- sql字段操作
--删除第一位 substring(ftpMobile,2,len(ftpMobile)-1) --检查是否是数字 ISNUMERIC(ftpMobile) =0 含数字以外字符 ISNUMERIC ...
